Freemium 付费引导的设计方法
点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 群核科技用户体验设计
Freemium 模式阐述

Freemium 与工具型产品的匹配度
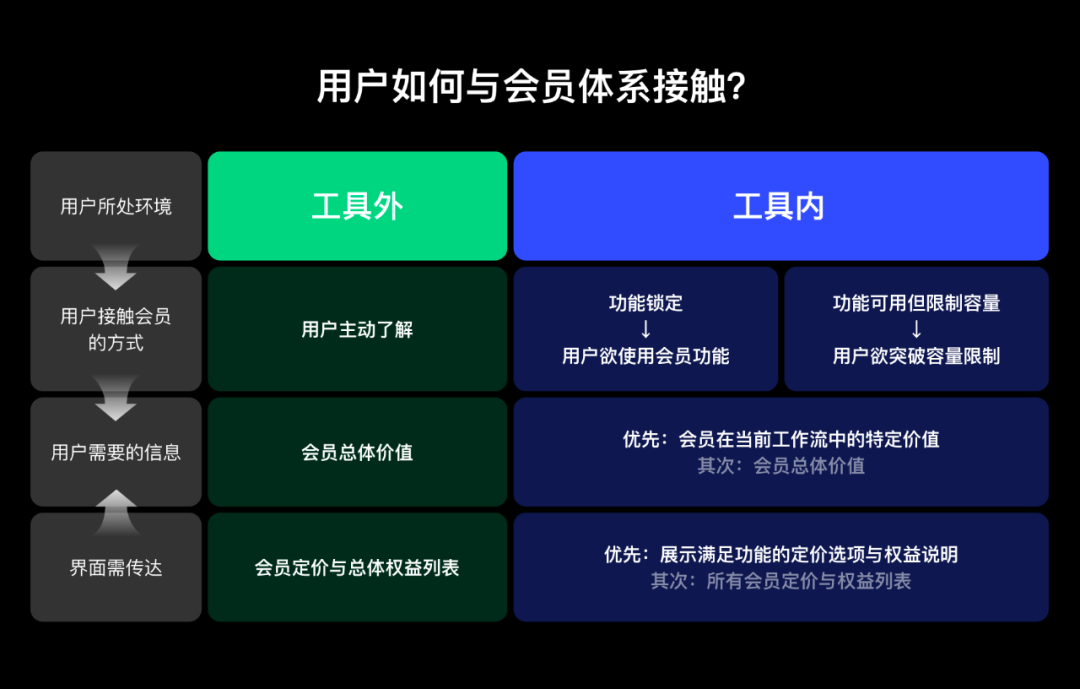
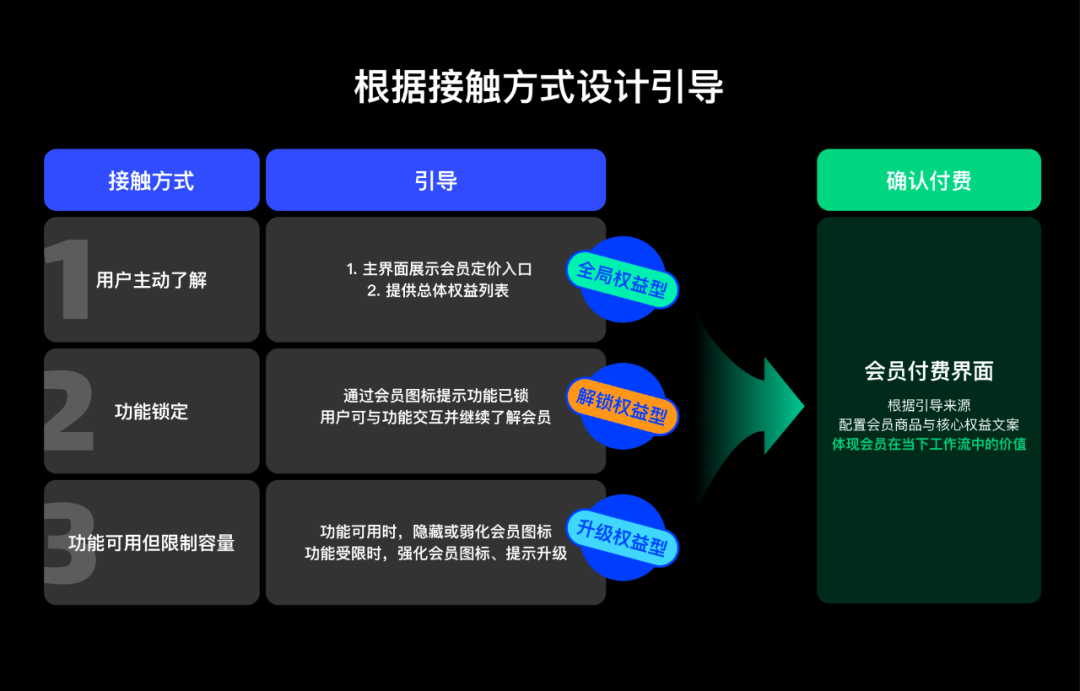
Freemium 引导的交互设计方法

“工具外接触会员体系”是比较常见的,产品也需要去体现完整的会员权益,而用户也可能会去自发了解会员价值、比较阶梯权益。因此产品需要搭建一个完整的权益列表页。 在工具内区分“功能锁定”和“容量限制”两种情况,是从产品需求和交互方式两者考虑的,它们可以囊括工具产品中大部分因用户身份不够高,导致功能无法使用从而需要引导升级的情况。

典型案例
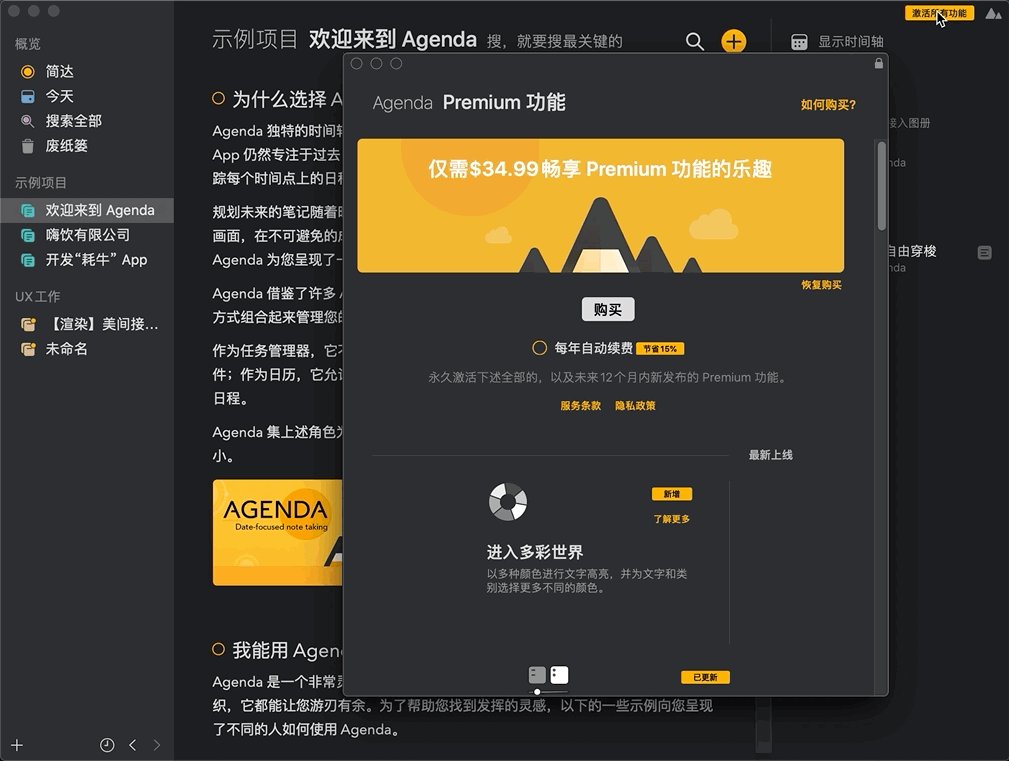
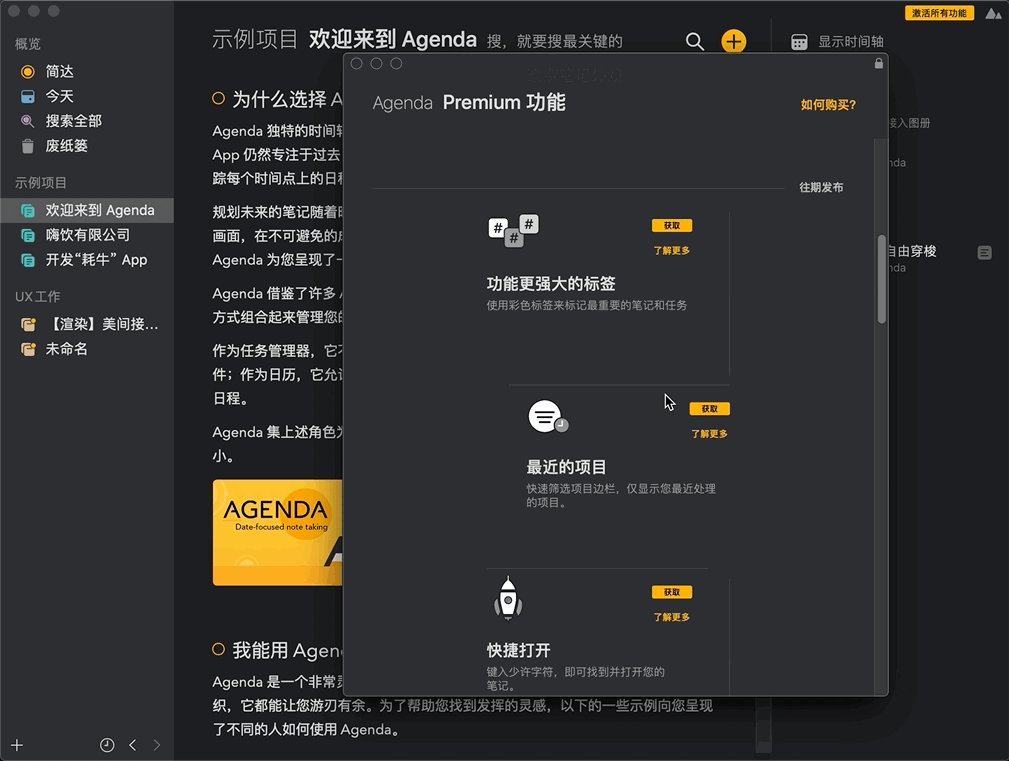
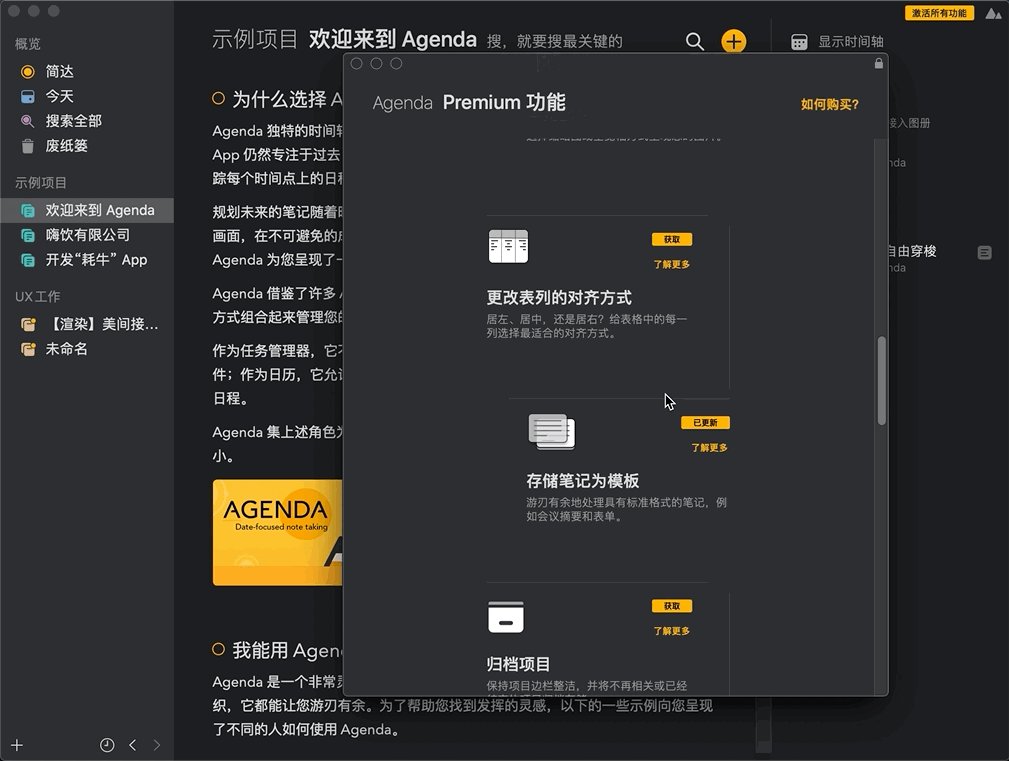
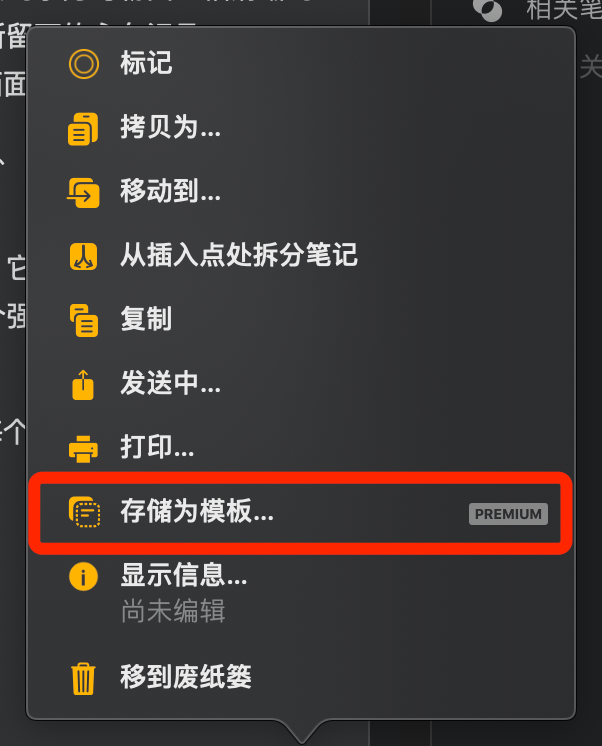
Agenda 简达

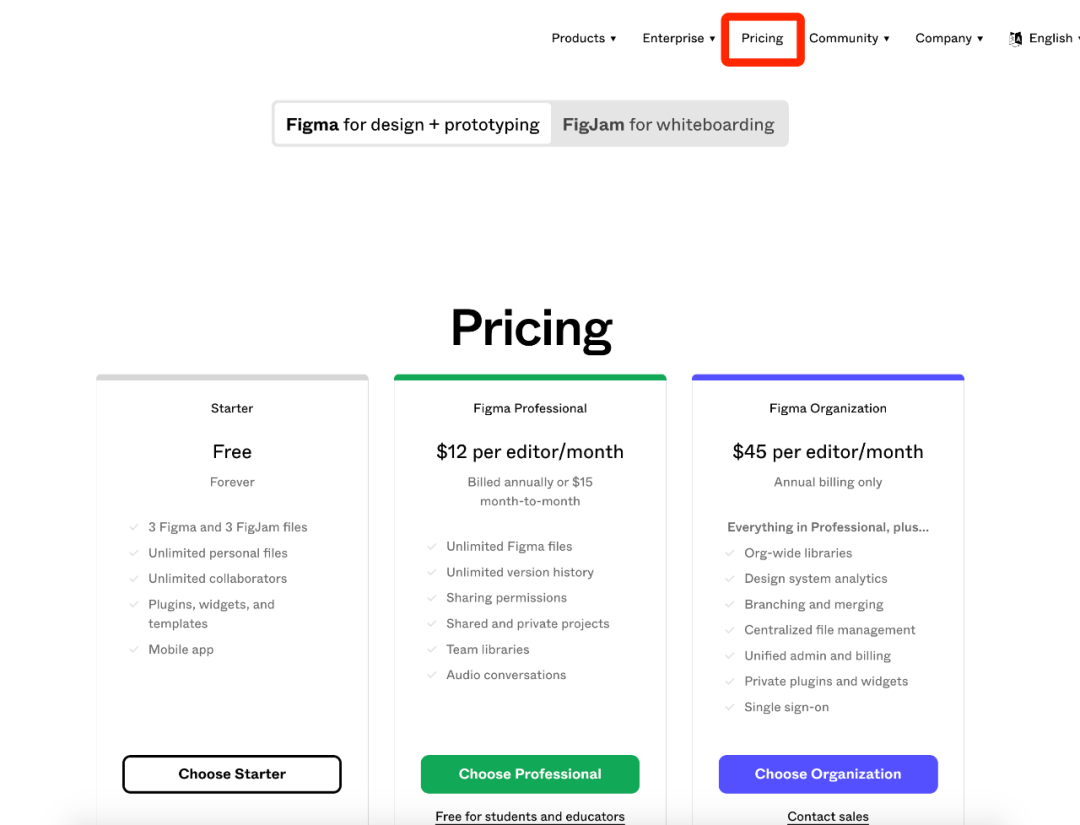
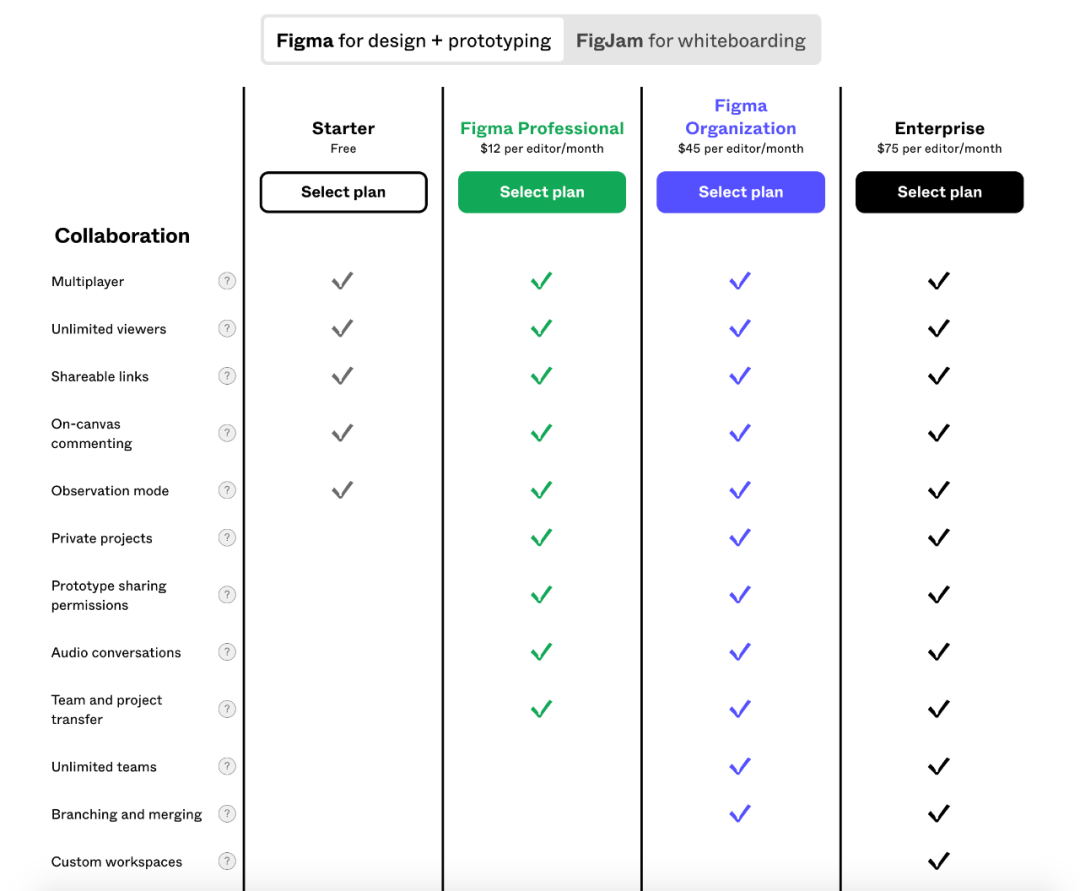
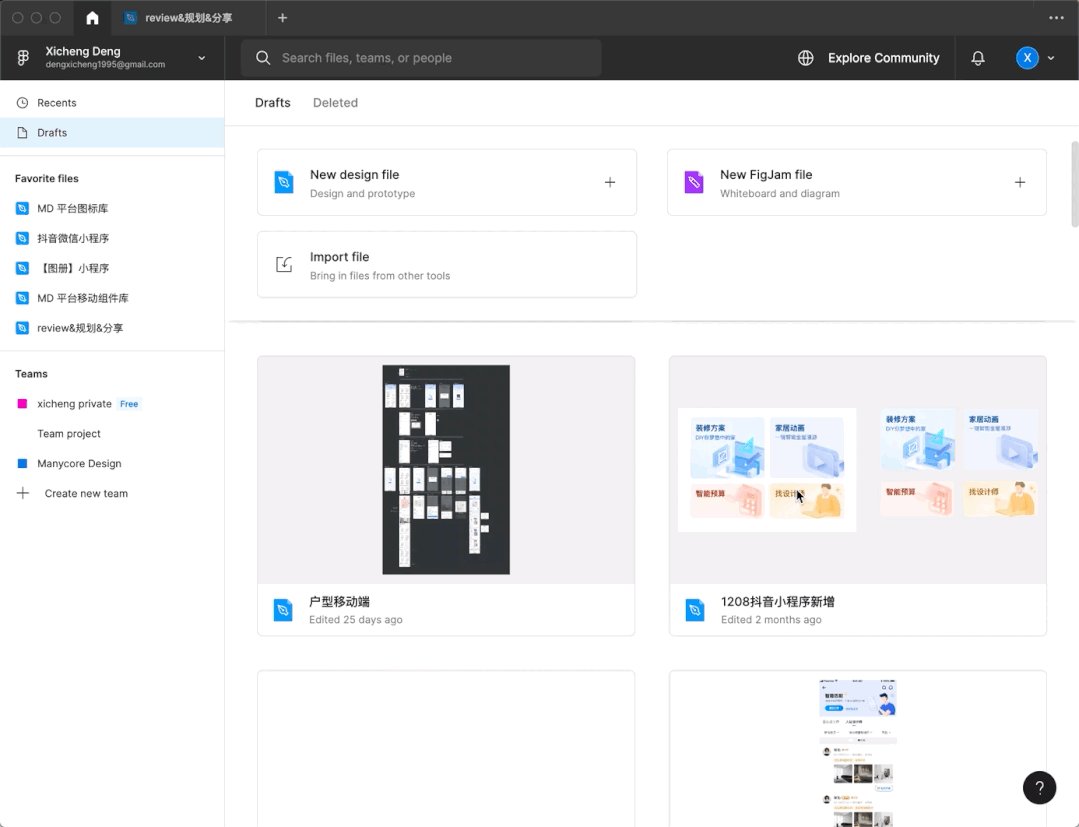
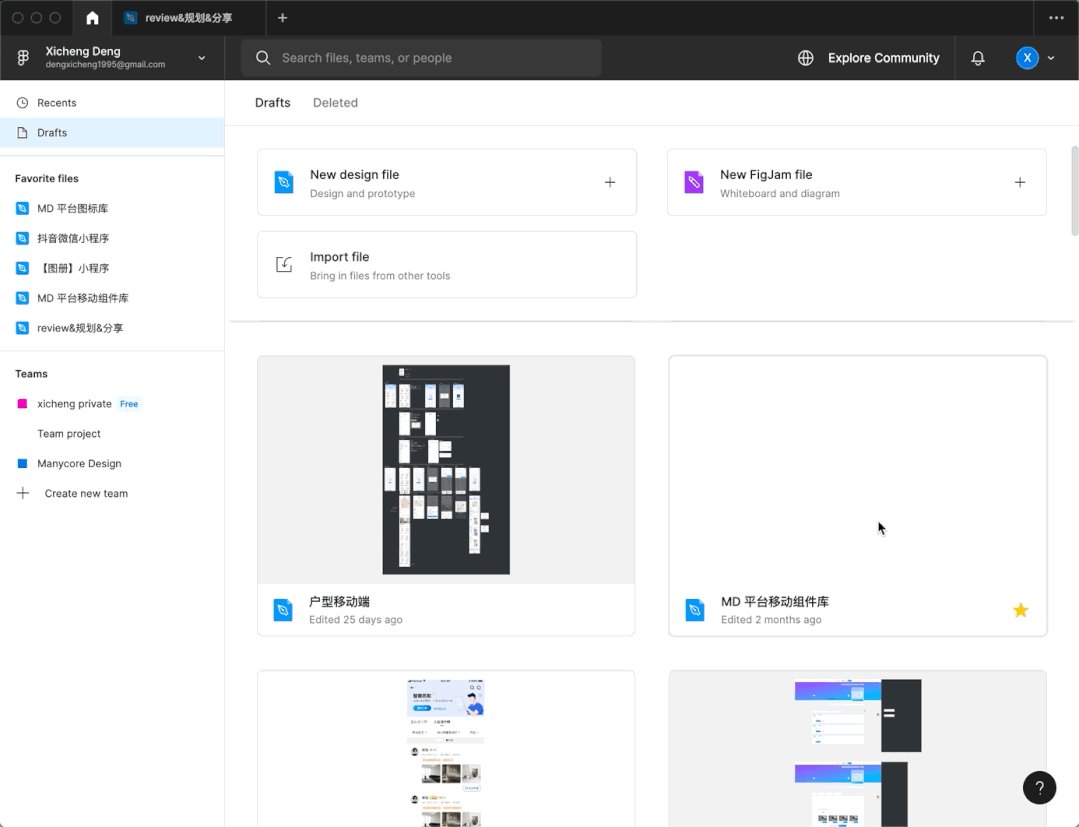
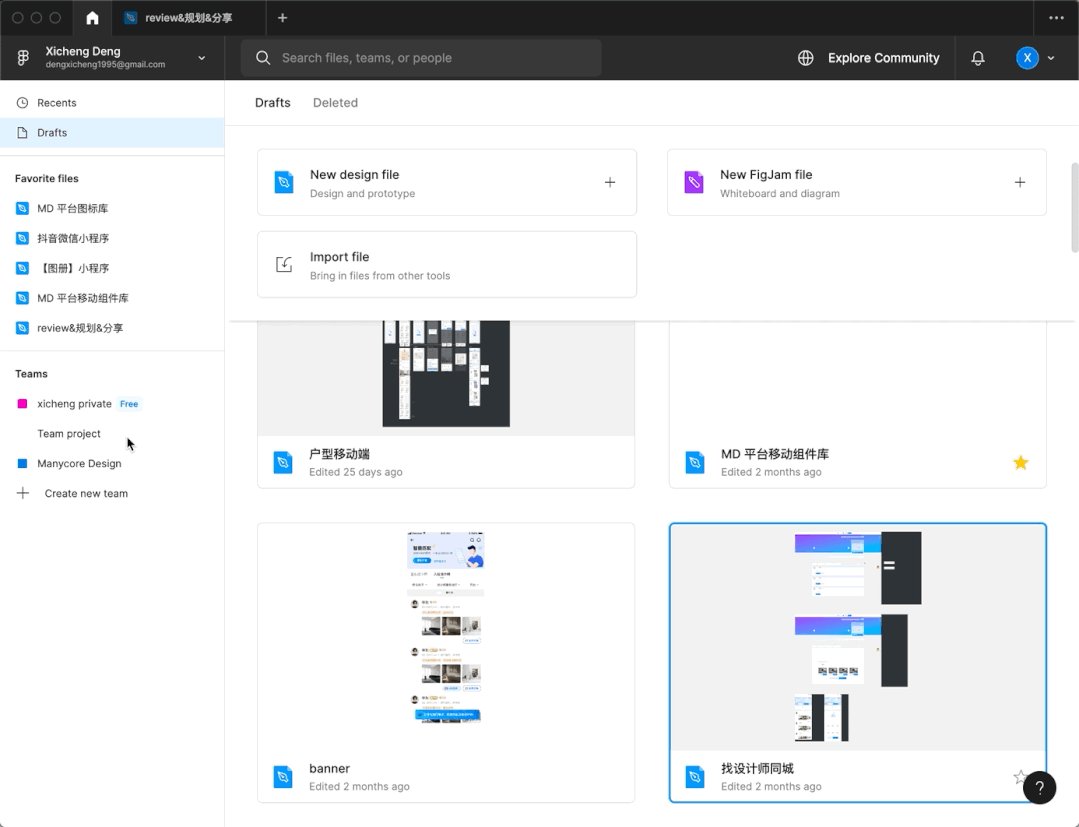
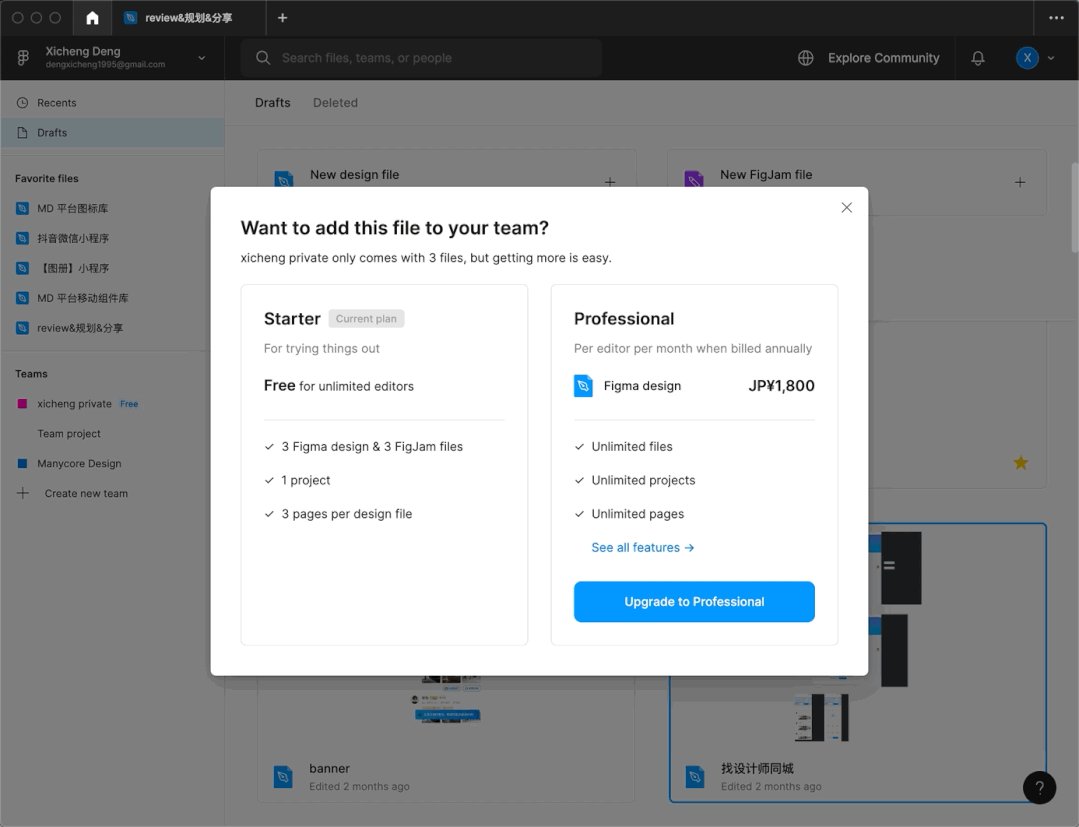
Figma


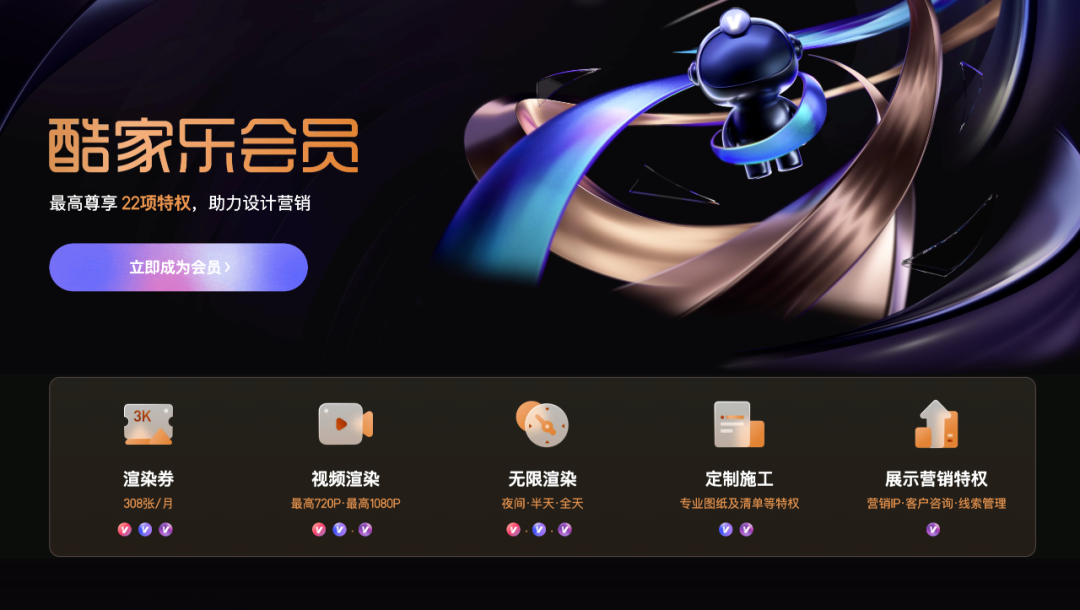
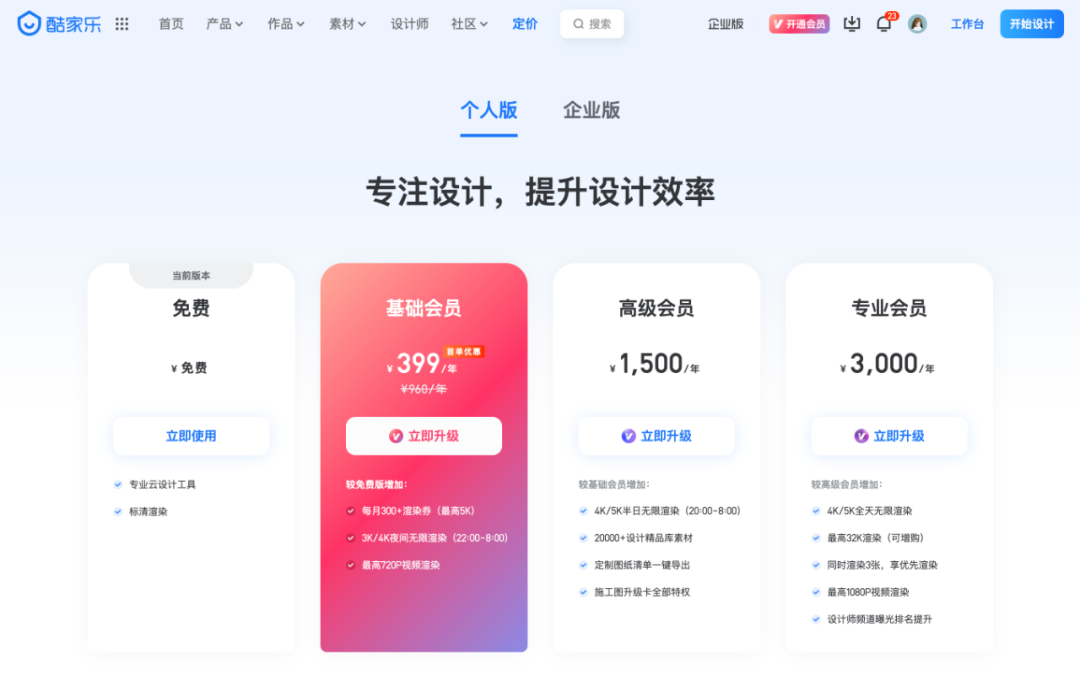
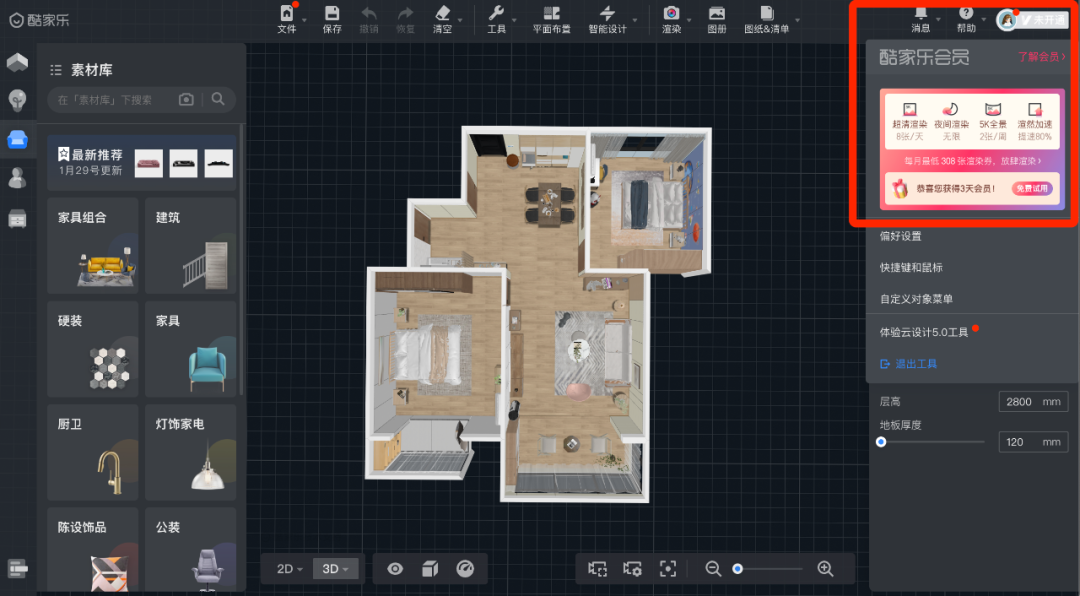
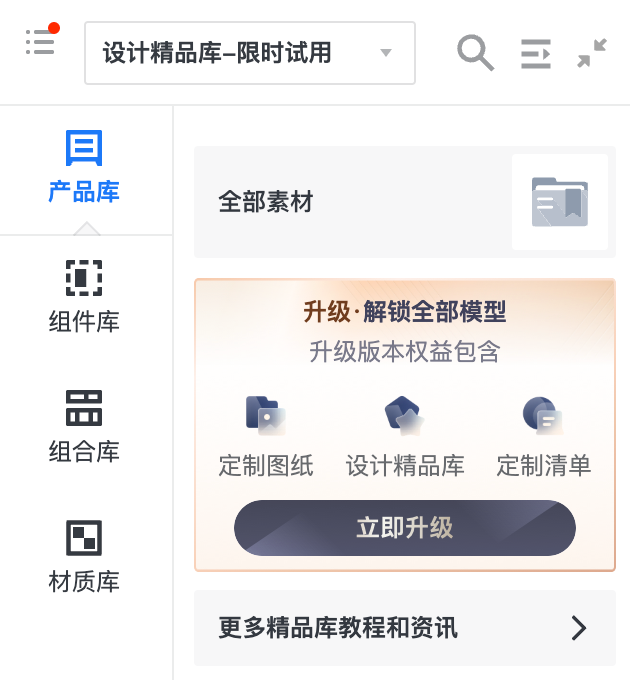
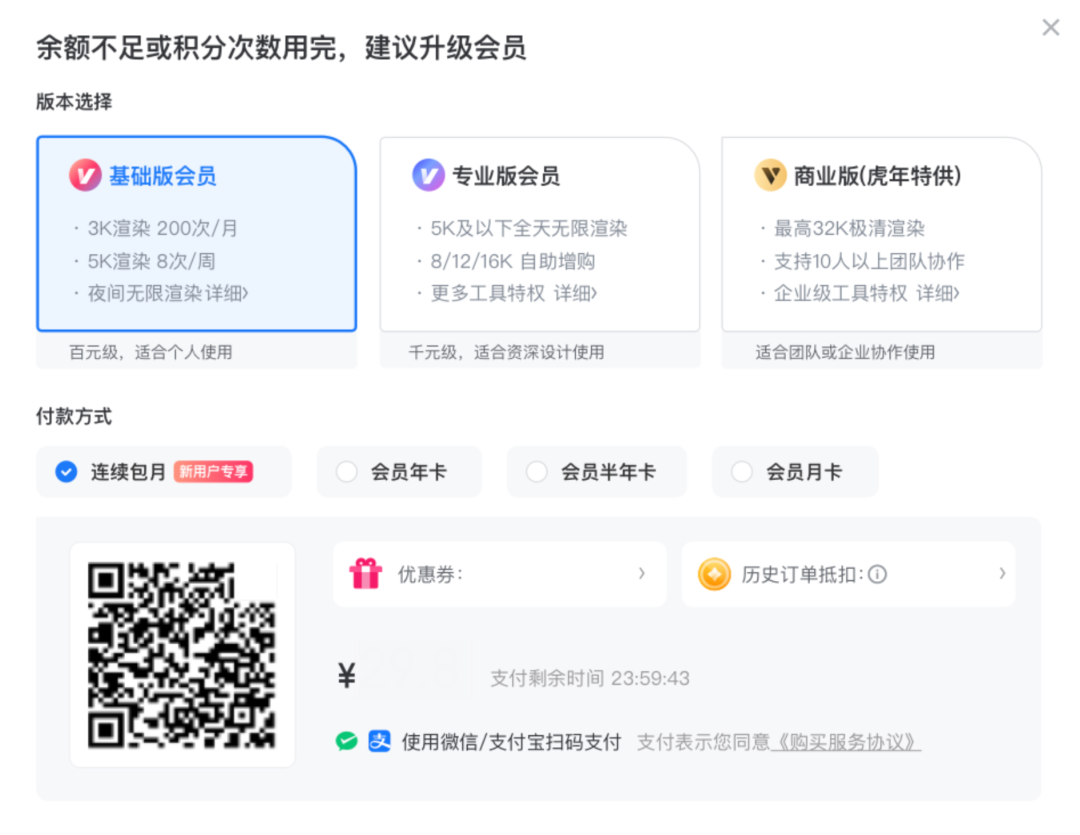
酷家乐



典型案例
Agenda 简达



类型 3 - 升级权益型
功能可用时:可隐藏或弱化会员图标引导,应确保向用户传达“该功能目前可用”这一信息,避免由于引导太强而让用户产生“我不能用”的误解 功能不可用时:可根据产品的付费体系提供多样的升级行为,比如升级会员等级或仅提升功能余量(比如充值代币、扩展储存容量等)。在 UI 上可强化升级引导或主动弹出付费提示,直截了当地告知用户“该功能需付费后才能继续使用”
典型案例
Figma



评论