不可不知的大屏可视化设计方法


1
选取主题故事

2
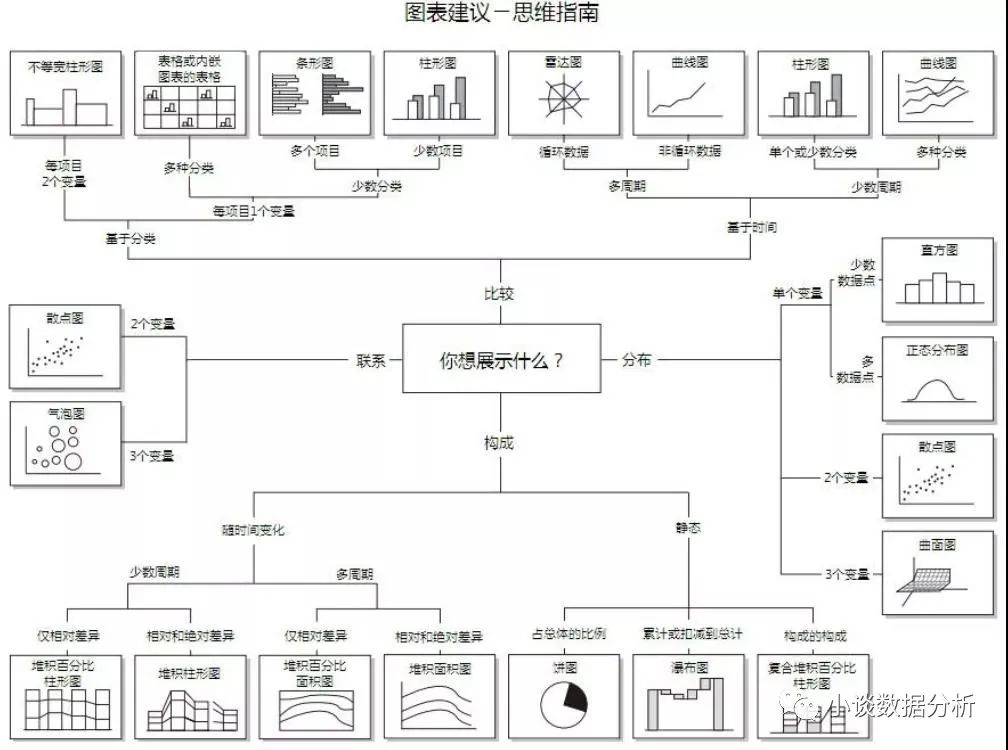
确定内容物料



3
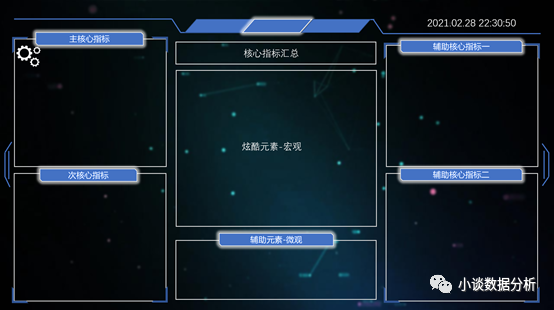
确定大屏通用设计元素
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示

4
按照视觉规则填充内容


推荐阅读
欢迎长按扫码关注「数据管道」
评论
 下载APP
下载APP

1
选取主题故事

2
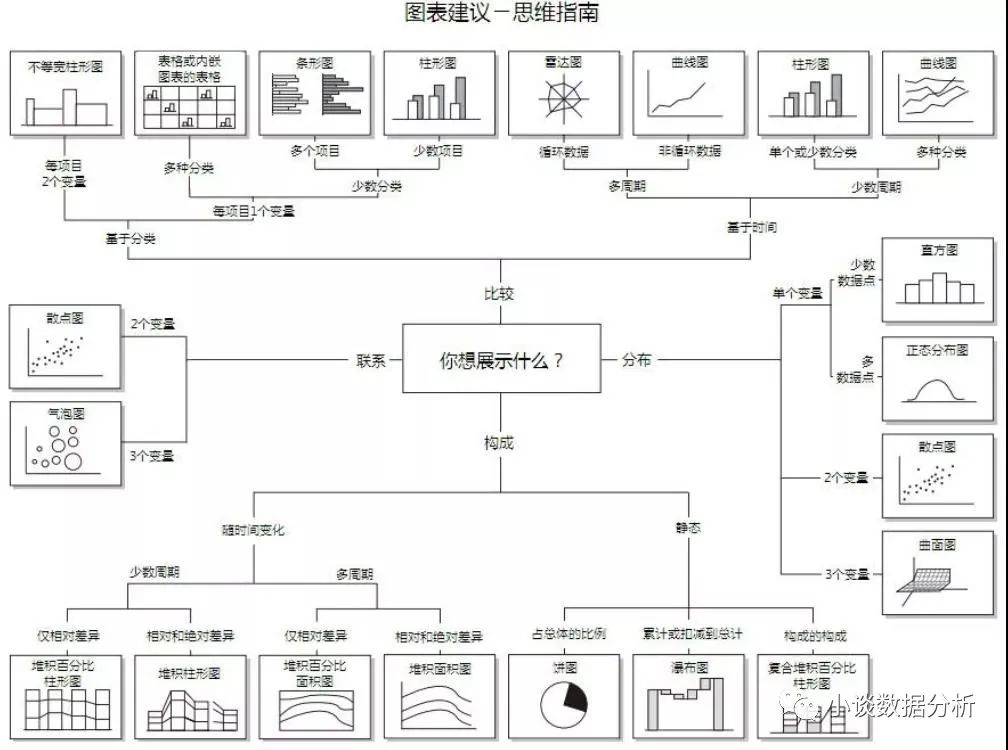
确定内容物料



3
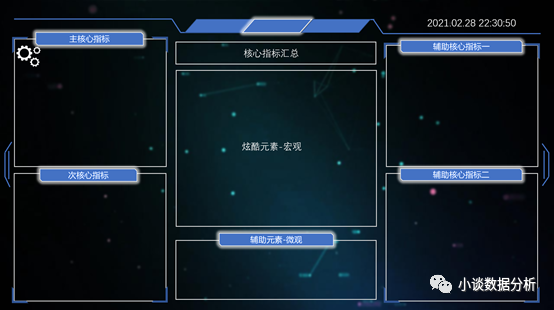
确定大屏通用设计元素
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示

4
按照视觉规则填充内容


欢迎长按扫码关注「数据管道」