「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」

转自:优设(ID:uisdcer)




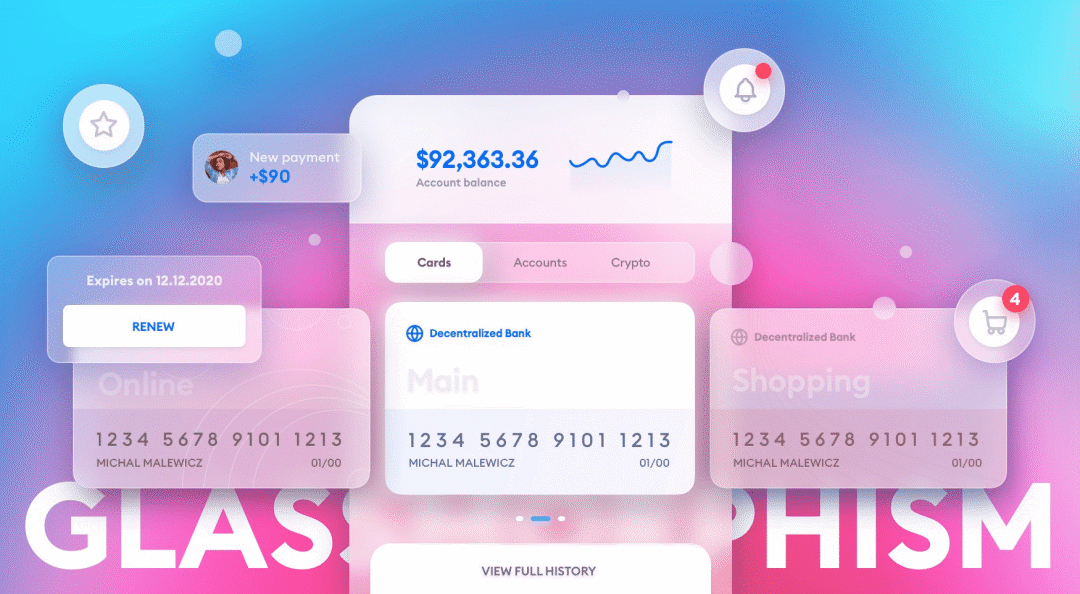
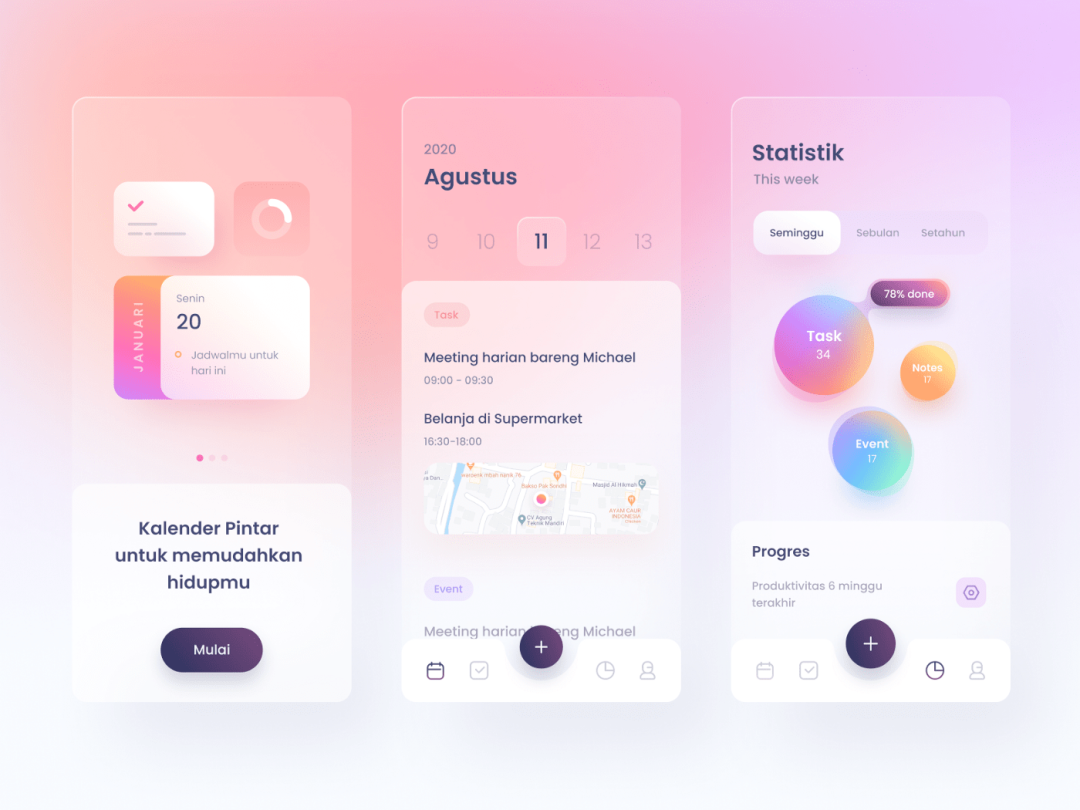
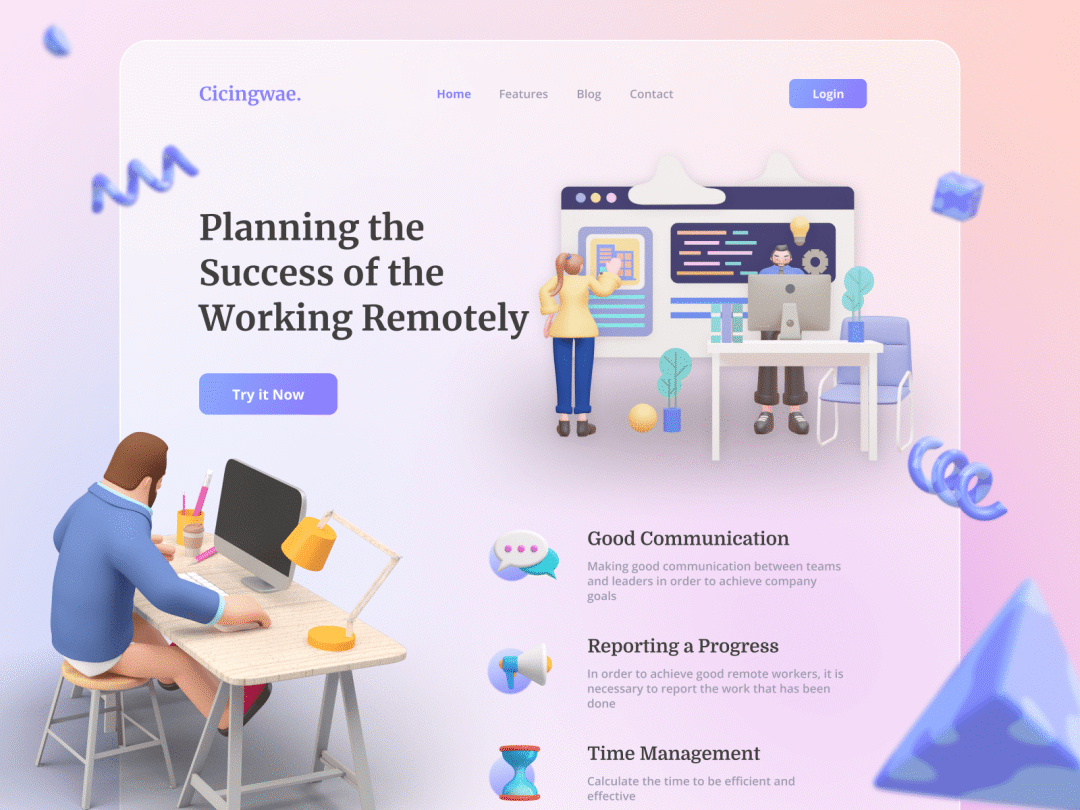
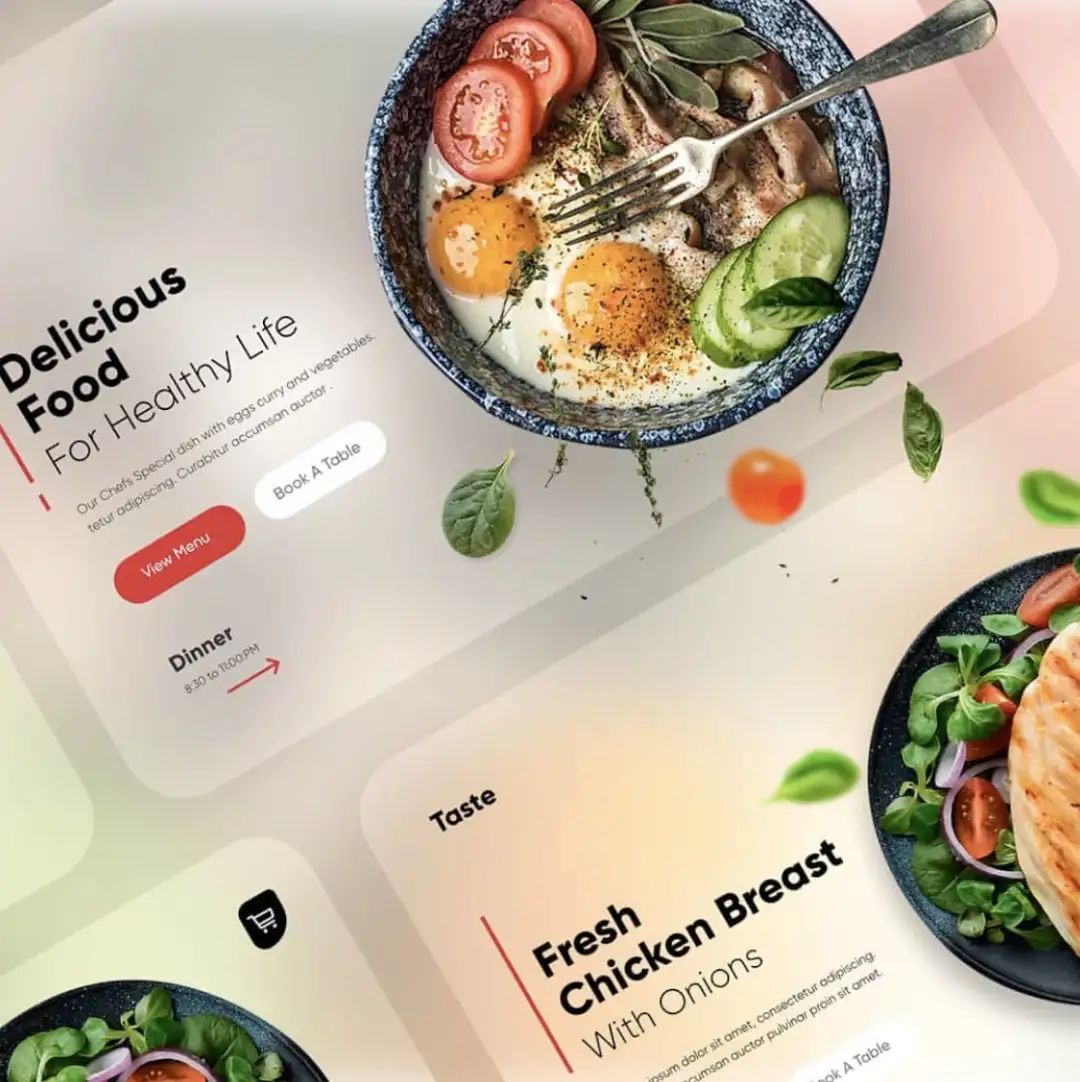
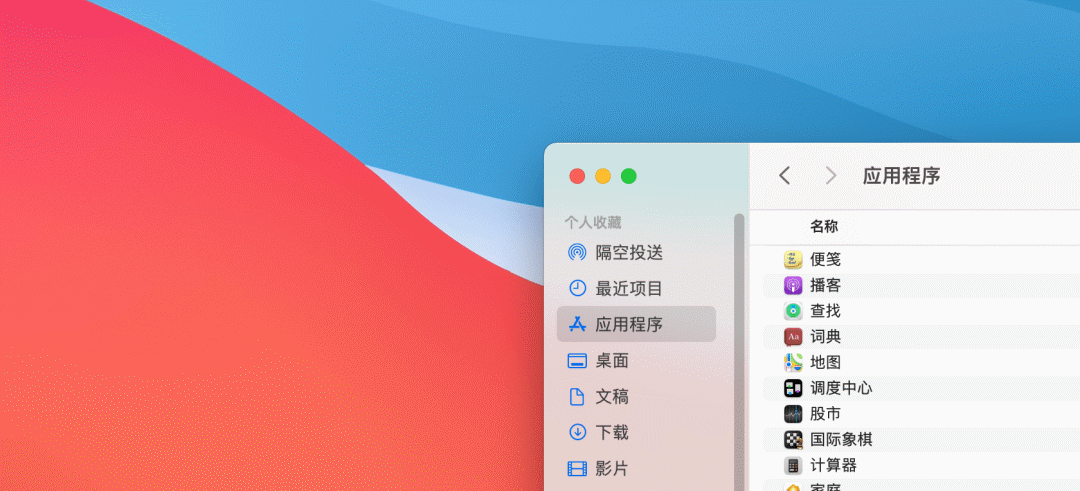
Glassmorphism 是什么?

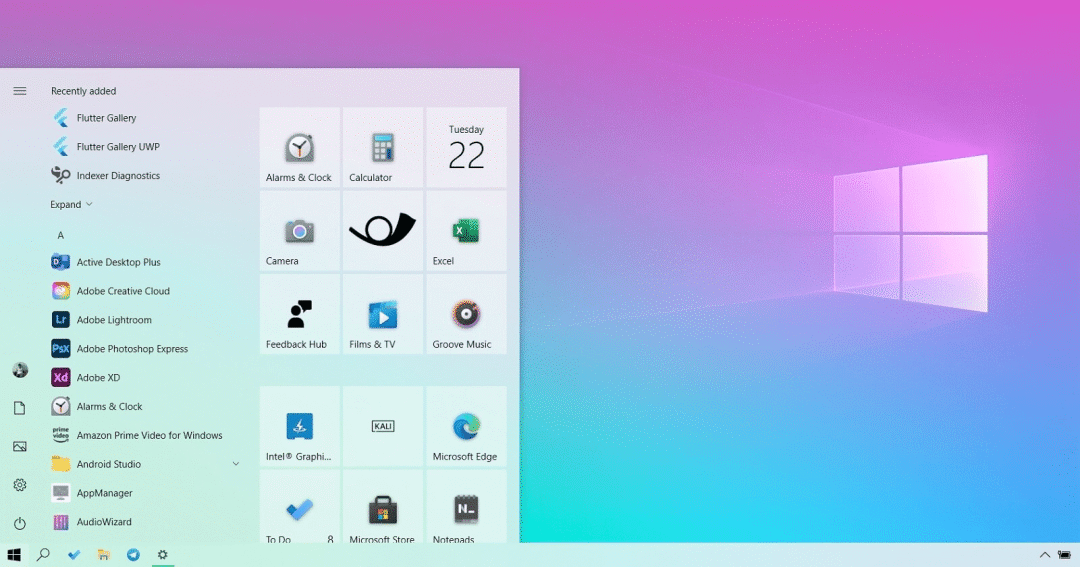
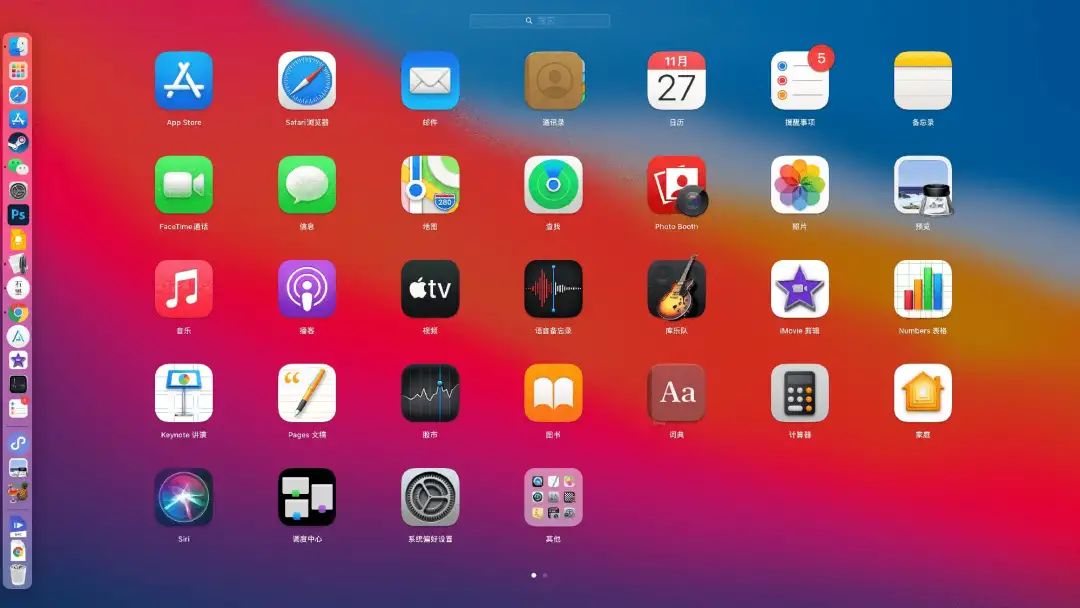
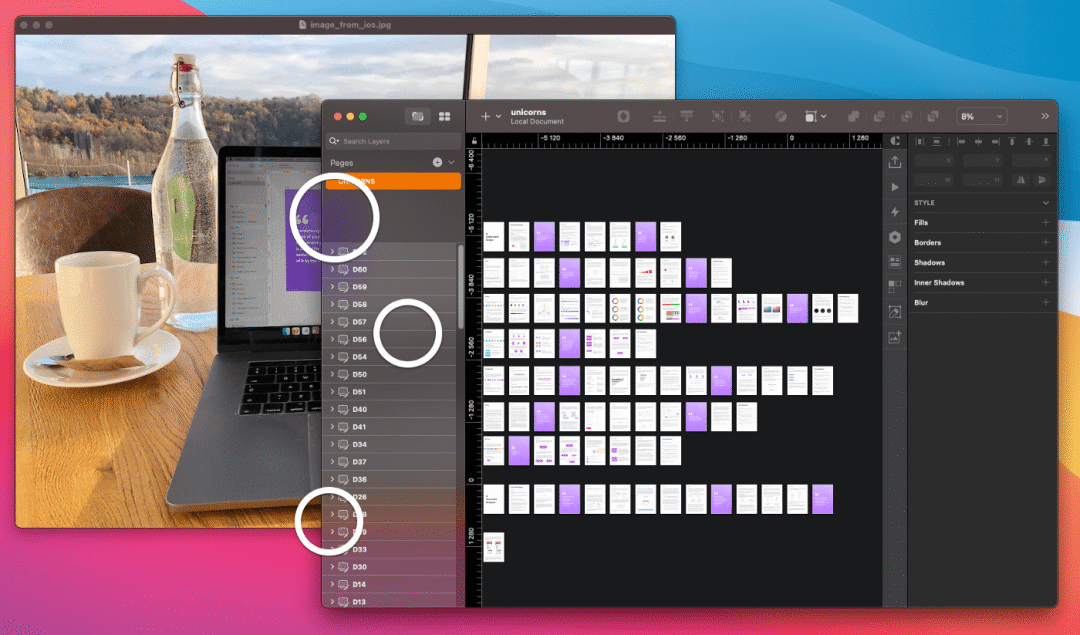
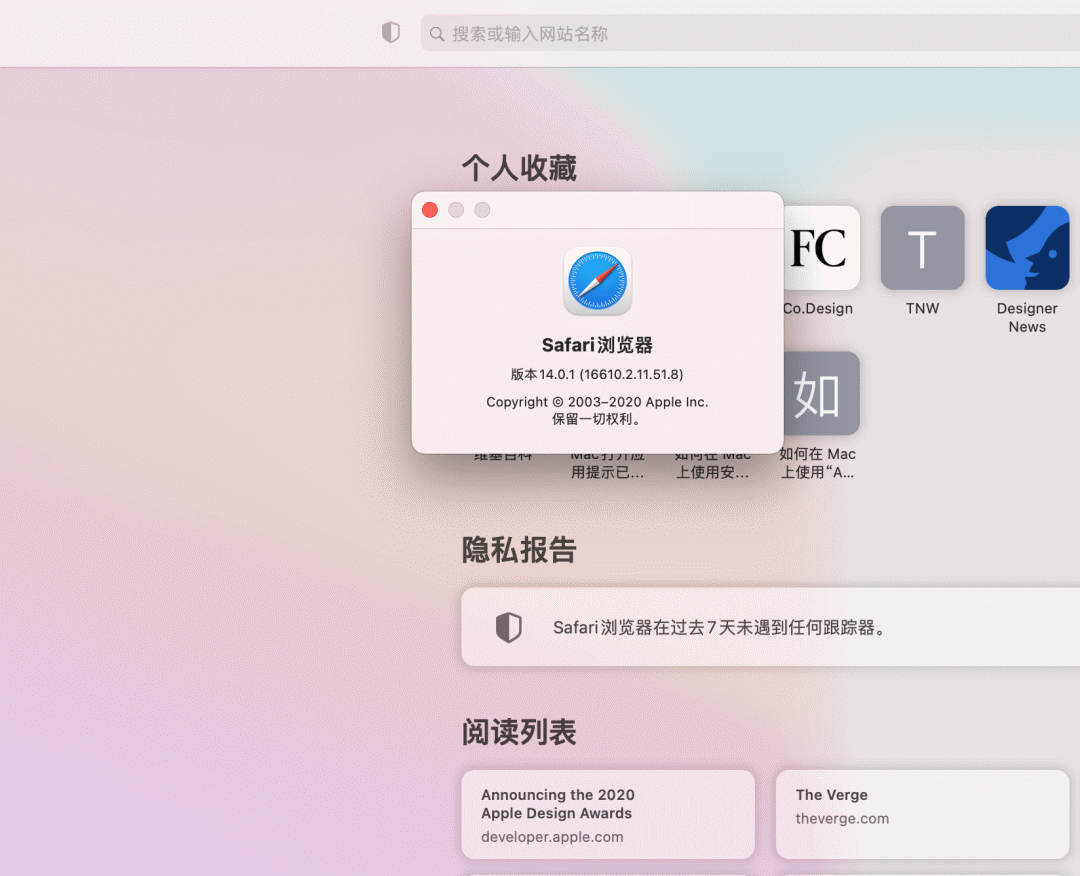
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

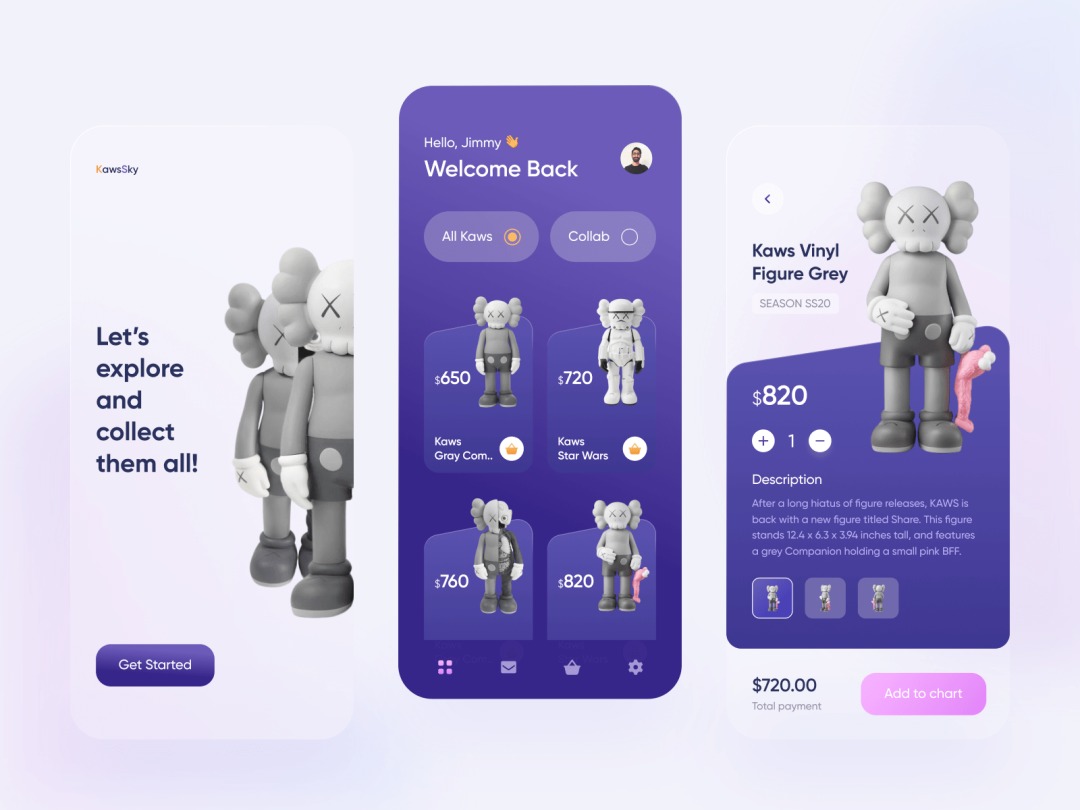
Glassmorphism 的优点有哪些?





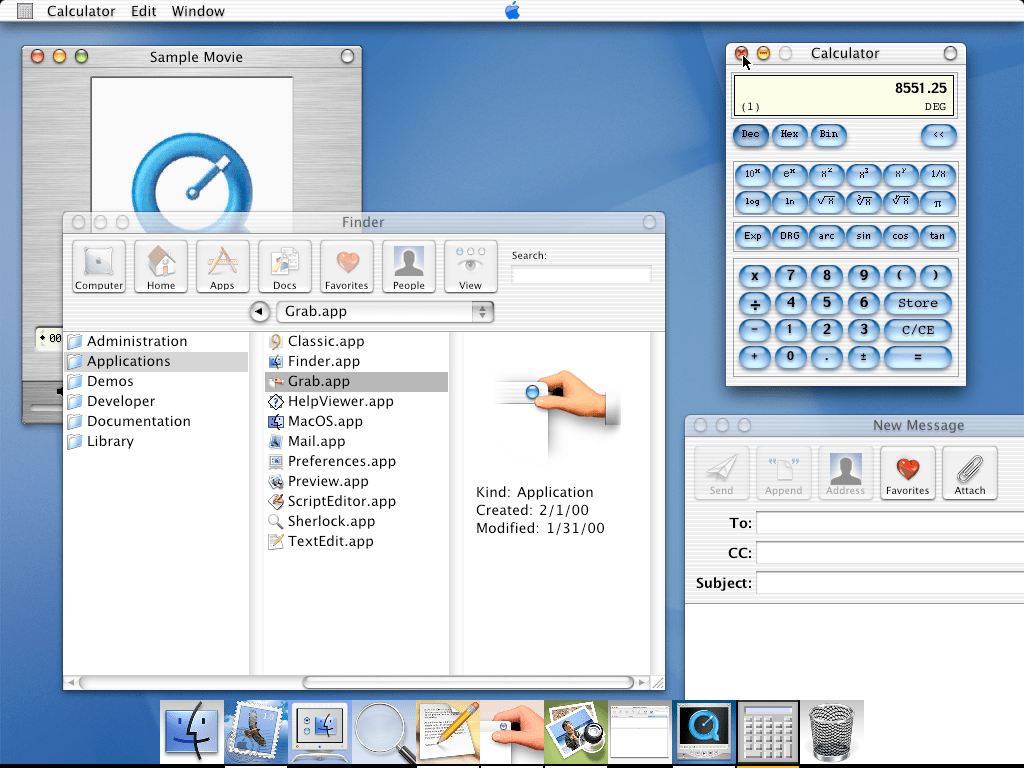
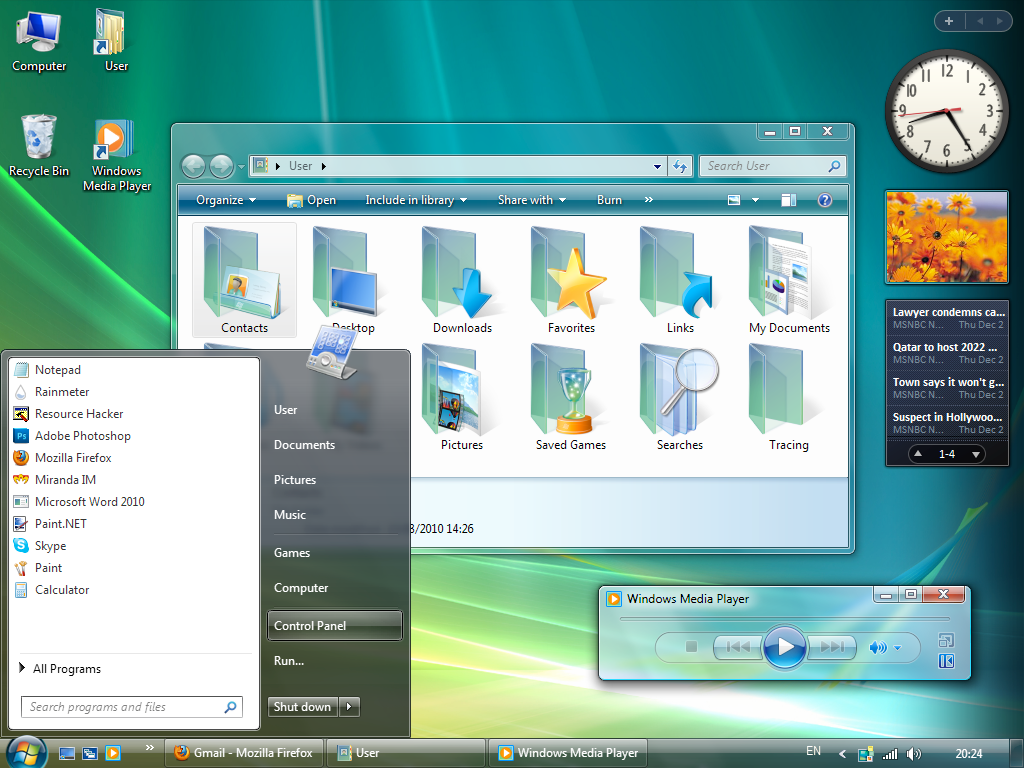
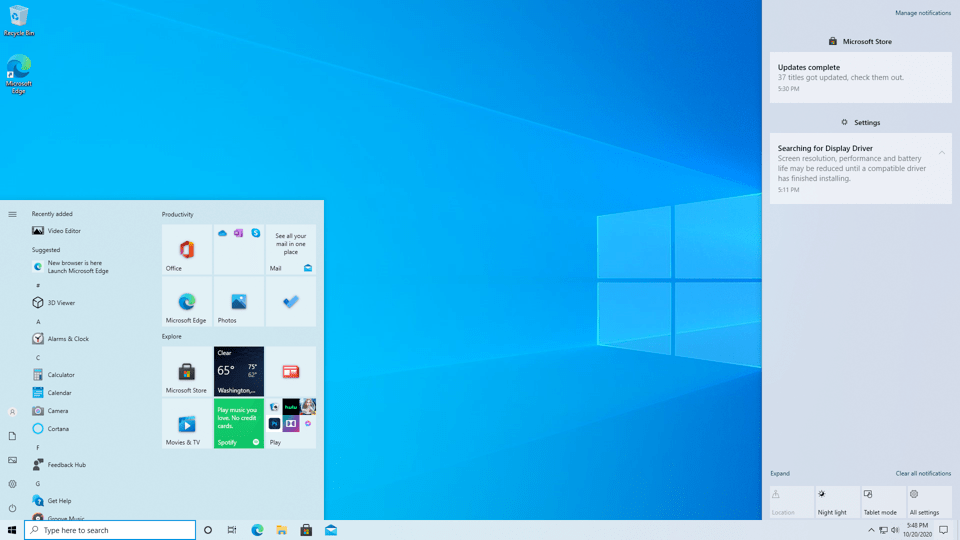
Glassmorphism 是从哪里来的?










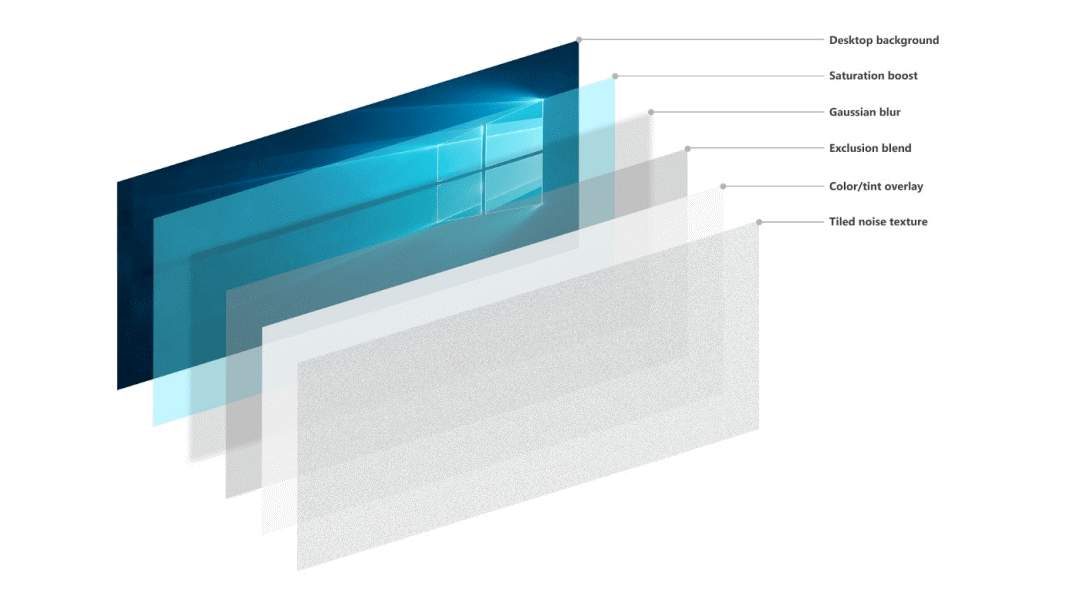
饱和增强层
高斯模糊层
色彩融合层
色调叠加层
噪点肌理层






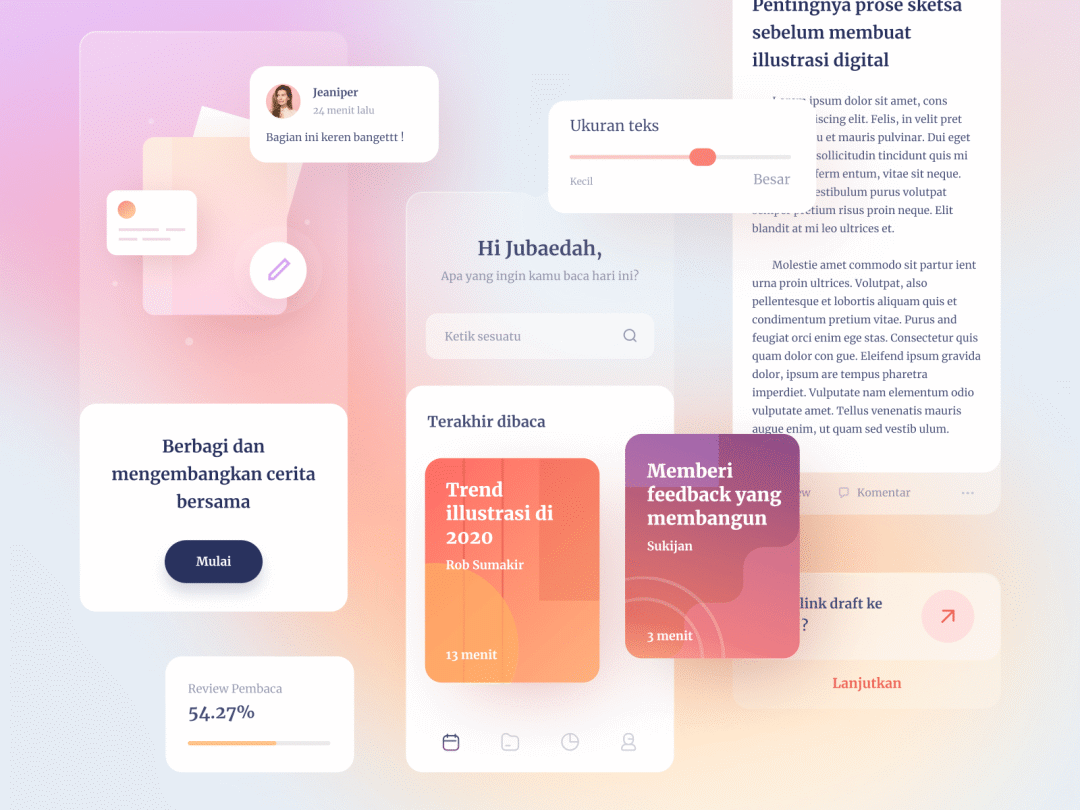
Glassmorphism 有哪些设计要点?

整体的效果是来自于阴影、透明和背景模糊的组合
需要使用微妙的、贴合环境色的投影来呈现层次感
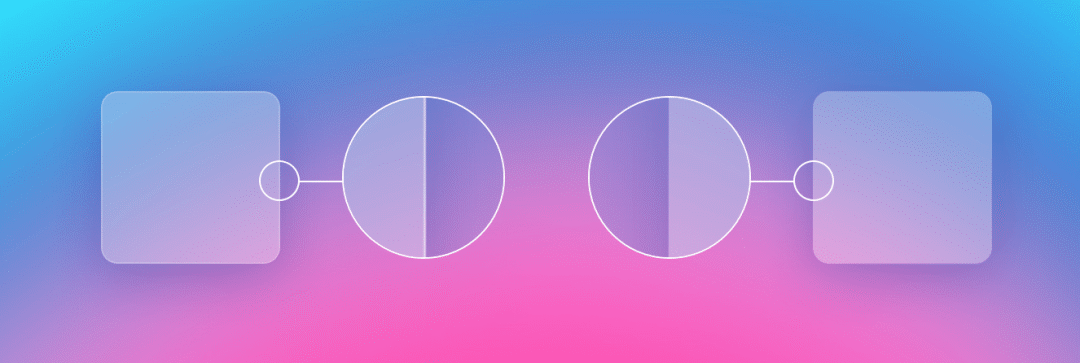
越是靠近前景的元素,通透性就越强
越是靠近背景的元素,通透性就越低

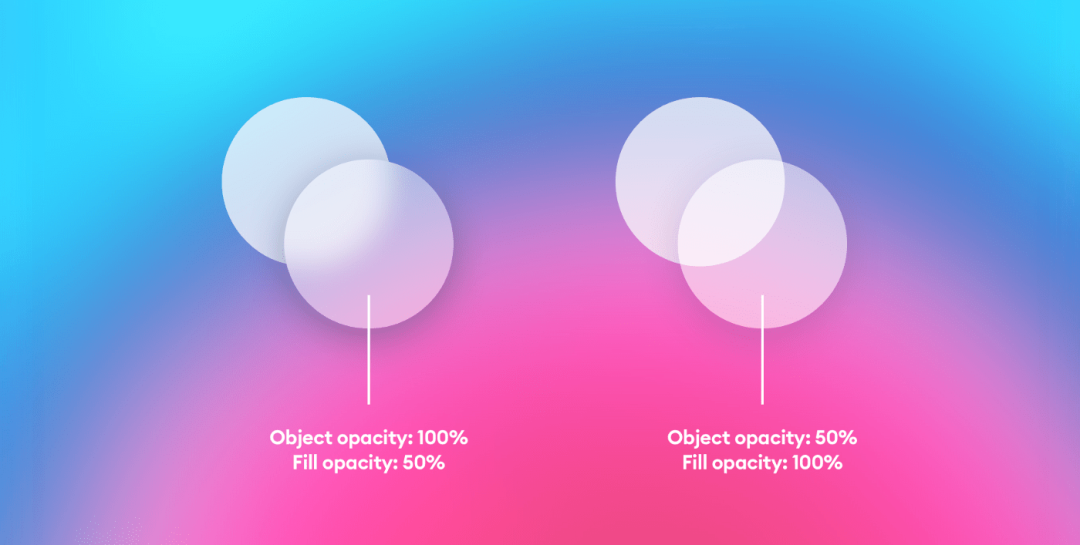
不要对整个对象设置透明度,而是要调整填充透明度
添加 1px 的内边框,同时为它单独设置透明度,这会让「玻璃层」和背景有显著的分离

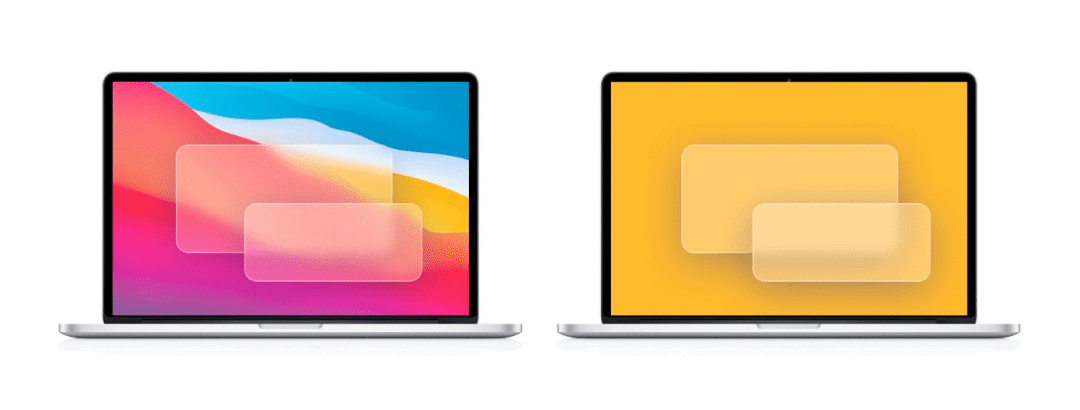
选择有明显色彩变化的背景,这样能够让玻璃效果更容易被用户感知到

引用来源:
https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
https://www.youtube.com/watch?v=GLHut0BM9nc
https://medium.com/microsoft-design/science-in-the-system-fluent-design-and-material-42b4dc532c14
https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"

评论
