「项目实战」React实现导入导出Excel文件
🌼 表示层
这里我是使用的是antd的Upload上传组件
引用antd部分代码
import { Button,Table,Upload } from 'antd';
<Upload {...props} fileList={state.fileList}>
<Button type="primary" >Excel导入</Button>
</Upload>
<Button type="primary" onClick={handleExport}>Excel导出</Button>
🌴 业务层
首先分析一下工作:
「导入」Excel工作:用户上传Excel表格,将表格内容转换为json对象方便后端处理,后端将数据存储数据库; 「导出」Excel工作:获取后端json格式数据,前端将数据转换为sheet工作薄对象,生成的对象转换为Excel表格下载导出;
下面就是技术层面的细节
✨ 核心插件xlsx
安装xlsx:npm install xlsx --save-dev
主要介绍用到的核心api:
XLSX.read(data,type) // 解析Excel数据
workbook.Sheets[workbook.SheetNames[0]] // 取到「workbook」对象中的第一个sheet表,
规定用户只有一个sheets,不理解workbook的下面有解释XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {header:1,defval:’’})// 将工作簿对象转换为JSON对象数组,
注意defval不设置‘’则默认值为emptyXLSX.utils.json_to_sheet(json) // 将json对象转换为工作簿对象
// workbook 理解:
{
SheetNames: ['sheet1', 'sheet2'],
Sheets: {
// worksheet
'sheet1': {
// cell
'A1': { ... },
// cell
'A2': { ... },
...
},
// worksheet
'sheet2': {
// cell
'A1': { ... },
// cell
'A2': { ... },
...
}
}
}
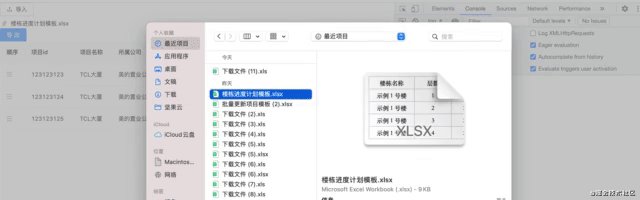
🍒 excel 导入
核心代码 :
const f = file;
const reader = new FileReader();
reader.onload = function (e) {
try{
const datas = e.target.result;
const workbook = XLSX.read(datas, {type: "binary",}); //解析datas
const first_worksheet = workbook.Sheets[workbook.SheetNames[0]]; //是工作簿中的工作表的第一个sheet
const jsonArr = XLSX.utils.sheet_to_json(first_worksheet, {header: 1,defval:''}); //将工作簿对象转换为JSON对象数组
handleImpotedJson(jsonArr)// 数组处理
message.success('Excel上传解析成功!')
}catch(e){
message.error('文件类型不正确!或文件解析错误')
}
};
reader.readAsBinaryString(f);
理解:
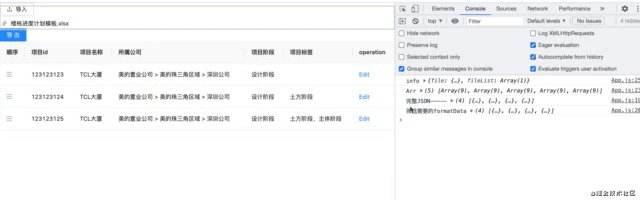
FileReader对象实例化 file对象在onload事件里进行处理XLSX.read 解析 dataXLSX.utils.sheet_to_json(first_worksheet, {header: 1,defval:''}) 将解析出的工作簿对象转化为 JSON对象
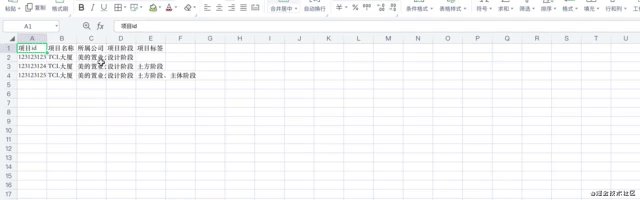
🍇 excel 导出
核心代码:
const downloadExcel = () =>{
const json = handleExportedJson(data)
const sheet = XLSX.utils.json_to_sheet(json);
openDownloadDialog(sheet2blob(sheet,"Sheet1"), "下载文件.xls")
}
const handleExportedJson = (array) =>{...} // 处理Json数据
const openDownloadDialog = (url, saveName) =>{...} // 打开下载
const sheet2blob = (sheet, sheetName) =>{...} // 转成blob类型
理解:
得到处理后的 json格式数据XLSX.utils.json_to_sheet(json) 转换成 sheet工作簿对象sheet2blob(sheet,saveName) 将工作簿对象转换成 blobopenDownloadDialog 创建blob地址通过 <a>标签实现下载动作
🍑 excel 导出插件(js-export-excel)
之前为啥没放自实现的代码,那不是因为发现有好用的插件嘛,代码很简单。
核心代码:
// 直接导出文件
let dataTable = []; //excel文件中的数据内容
let option = {}; //option代表的就是excel文件
dataTable = data; //数据源
option.fileName = "下载文件"; //excel文件名称
console.log("data===",dataTable)
option.datas = [
{
sheetData: dataTable, //excel文件中的数据源
sheetName: 'Sheet1', //excel文件中sheet页名称
sheetFilter: ['id', 'name', 'belong', 'step','tag'], //excel文件中需显示的列数据
sheetHeader: ['项目id', '项目名称', '所属公司', '项目阶段','项目标签'], //excel文件中每列的表头名称
}
]
let toExcel = new ExportJsonExcel(option); //生成excel文件
toExcel.saveExcel(); //下载excel文件
上为这个插件的基本用法,还支持导出Blob,支持压缩等,详细见官网
解释核心 「option」:
fileName 下载文件名(默认:
download)datas 数据:
/*多个sheet*/
/*每个sheet为一个object */
[{
sheetData:[], // 数据
sheetName:'', // (非必需)sheet名字,默认为sheet1
sheetFilter:[], //(非必需)列过滤(只有在 data 为 object 下起作用)
sheetHeader:[] // 第一行,标题
columnWidths: [] //(非必需)列宽,需与列顺序对应
}]
浏览器支持:ie 10+ 我测试下来demo在chrom、Safari、IE下都是能用的。
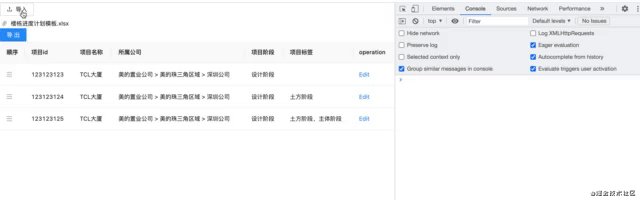
🌸 实现效果

还有不懂得可以看 GitHub demo源码
🍀 结语
这是一个简单的业务实现,仔细的总结了一下。💗 感谢你看到这~💗 ,如果觉得不错麻烦点个赞 👍
刚忙完毕业的事儿,事情没有那么多了,又可以慢慢发文了,预告下一篇吧,关于我的「毕业设计」,给大家看个效果图:

我感觉这个可以到时候改成 🌟博客啥的,毕竟开发了挺久的,想着有点用嘛 😂
往期推荐
- END -
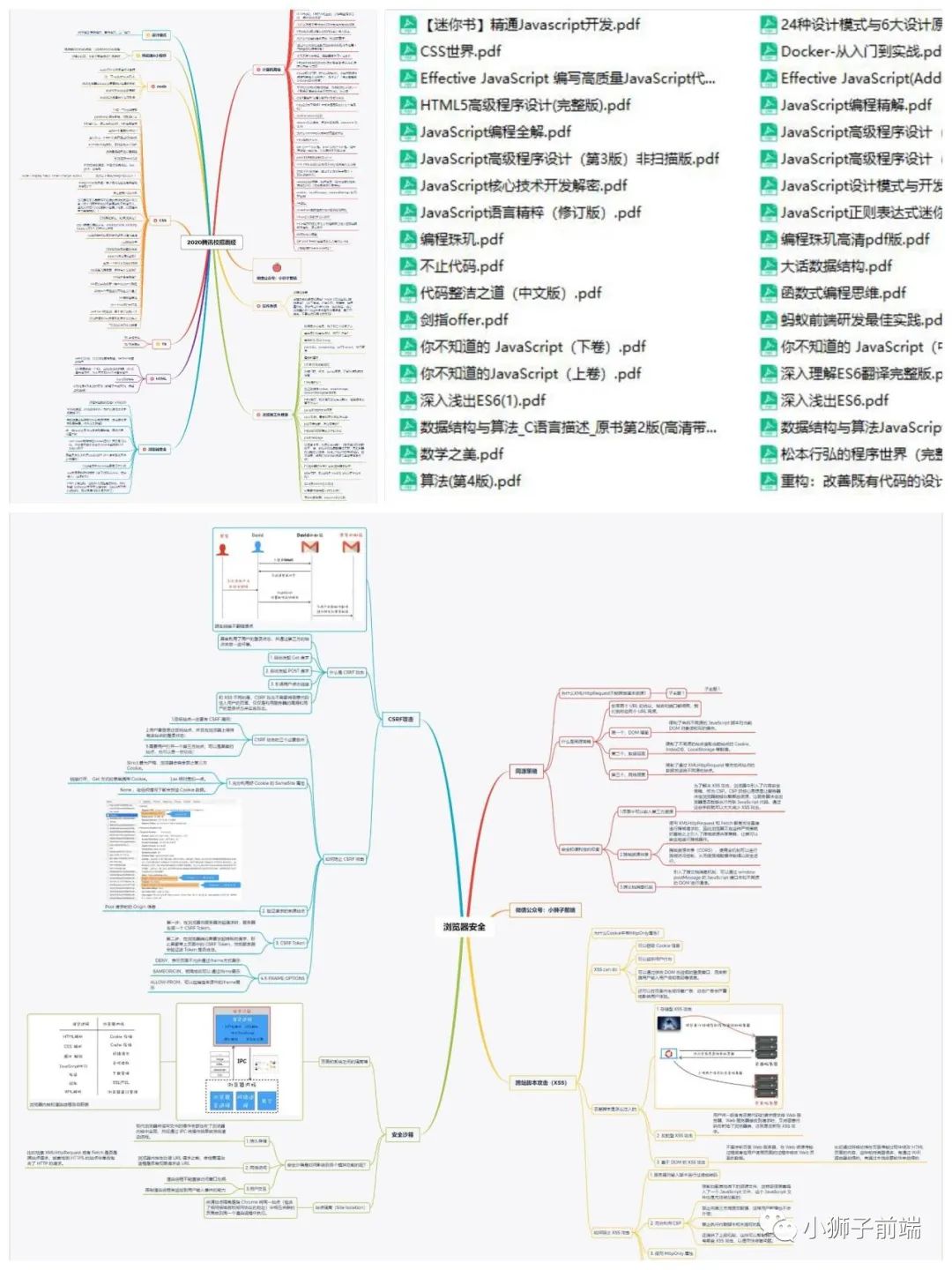
如下是小狮子春秋招过程中学习整理的思维导图以及 PDF 文档,会不断更新,目前已有 8 份思维导图,现在分享给大家,在公众号后台可以查看专栏,关注领取

学如逆水行舟,不进则退
点赞 + 在看,好文不白嫖嗷~
