Vue+Element前端导入导出Excel
(给前端大学加星标,提升前端技能.)
1、 前言作者:xrkffgg
https://segmentfault.com/a/1190000018993619
1.1 业务场景
由前台导入Excel表格,获取批量数据。根据一个数组导出Excel表格。2、 实现原理
2.1 引入工具库
file-saver、xlsx、script-loadernpm install -S file-saver xlsxnpm install -D script-loader
2.2 导入Excel
2.2.1 Element 上传控件

class="upload-demo"action="":on-change="handleChange":on-exceed="handleExceed":on-remove="handleRemove":file-list="fileListUpload":limit="limitUpload"accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel":auto-upload="false">点击上传
limitUpload = 1限制只能上传1个文件accept为默认打开的可上传的文件格式handleChange(file, fileList){this.fileTemp = file.raw},handleRemove(file,fileList){this.fileTemp = null},
fileTemp这里定义了一下变量,指向最新上传的附件,起始定义为null。这里发现控件
file.raw是我们要用的File类型。2.2.2 导入判断
if(this.fileTemp){if((this.fileTemp.type == 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet') || (this.fileTemp.type == 'application/vnd.ms-excel')){this.importfxx(this.fileTemp)} else {this.$message({type:'warning',message:'附件格式错误,请删除后重新上传!'})}} else {this.$message({type:'warning',message:'请上传附件!'})}
2.2.3 导入函数
importfxx(obj) {let _this = this;// 通过DOM取文件数据this.file = objvar rABS = false; //是否将文件读取为二进制字符串var f = this.file;var reader = new FileReader();//if (!FileReader.prototype.readAsBinaryString) {FileReader.prototype.readAsBinaryString = function(f) {var binary = "";var rABS = false; //是否将文件读取为二进制字符串var pt = this;var wb; //读取完成的数据var outdata;var reader = new FileReader();reader.onload = function(e) {var bytes = new Uint8Array(reader.result);var length = bytes.byteLength;for(var i = 0; i < length; i++) {binary += String.fromCharCode(bytes[i]);}var XLSX = require('xlsx');if(rABS) {wb = XLSX.read(btoa(fixdata(binary)), { //手动转化type: 'base64'});} else {wb = XLSX.read(binary, {type: 'binary'});}outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);//outdata就是你想要的东西this.da = [...outdata]let arr = []this.da.map(v => {let obj = {}obj.code = v['设备ID']obj.type = v['设备型号']arr.push(obj)})return arr}reader.readAsArrayBuffer(f);}if(rABS) {reader.readAsArrayBuffer(f);} else {reader.readAsBinaryString(f);}},
arr就是我们要的结果,是一个数组。每一个值是个对象,包含了code type两个属性。excel中格式为横向 设备ID 和 设备型号。
2.3 导出Excel
2.3.1 引入JS文件
可参考下载地址- github:https://github.com/xrkffgg/Ktools/tree/master/JS/002.Excel将其中的2个JS文件放入到自己的工程中。2.3.2 修改JS文件中地址

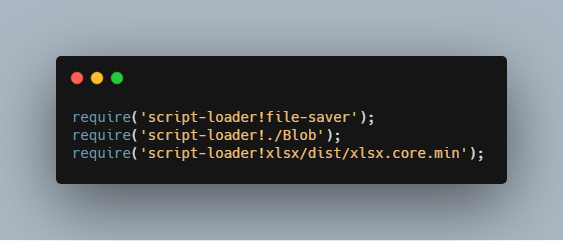
打开
Export2Excel.js,会出现如上图所示。由于本人将Blob.js和Export2Excel.js放到了同一级,这里引入是这样的。这几个文件不支持import引入,所以需要script-loader来将他们挂载到全局环境下。2.3.3 导出函数
这里的引用请根据自己的层级关系和文件夹命名getExcel(res) {require.ensure([], () => {const { export_json_to_excel } = require('../../introduce/Export2Excel.js')const tHeader = ['姓名', '年龄']const filterVal = ['name', 'age']const list = resconst data = this.formatJson(filterVal, list)export_json_to_excel(tHeader, data, '导出列表名称')})},formatJson(filterVal, jsonData) {return jsonData.map(v => filterVal.map(j => v[j]))},
require('../../introduce/Export2Excel.js')res为传入的数组,格式如:res =[{name:'小白',age:'18'},{name:'小黑',age:'16'}]tHeader为导出Excel表头名称,导出列表名称即为导出Excel名称。下载的Excel位置根据浏览器设置的下载位置而定。3、 后记感谢支持。若不足之处,欢迎大家指出,共勉。如果觉得不错,记得 点赞 ,谢谢大家 ?分享前端好文,点亮 在看 
评论
