WebCodecs —— 5G时代最值得学习的 “低层次” 音视频编解码API
前言 & 动机
在现代的Web技术中,浏览器为我们提供了很多与多媒体相关的API,例如:「HTMLMediaElement」, 「Media Source Extensions」, 「WebAudio」,「MediaRecorder」, 「WebRTC」 但是这些API都是处于“高层次”,也就是说它们专注于解决某一问题的API。但是如果开发者想要使用一些“低层次”的能力,比如转码等任务时,这些API显得有些力不从心。为了解决这个问题,大部分的开发者可能会应用 WebAssembly来解决音视频编解码的问题,但是这无疑会带来巨大的性能开销,并且开发起来也很费时费力。
现在,我们可以使用 WebCodecs 这一浏览器提供的API来实现音视频的编解码工作。今天就带大家来初步认识一下 WebCodecs 这一浏览器提供的新API。
WebCodecs的设计目标
「流式处理能力(Streamability)」: 能够处理流式数据,这意味着我们的音视频数据不必完全被下载到磁盘中才能够被处理,当一部分数据通过网络被下载时,我们就可以进行编解码工作。 「高效(Efficiency)」:能够利用系统级别或者是相关硬件的能力来进行编解码过程,使其更加的高效。并且将GC的压力限制在最低的限度,允许编解码的过程脱离主线程运行。 「可组合型(Composability)」:与现有的WebAPI具有良好的兼容性,比如 Streams,WebTransport, WebAssembly。 「灵活性(Flexibility)」:能够在全场景中使用该API(硬实时系统、软实时系统、非实时系统) 「对称性(Symmetry)」:对于编码与解码过程有相似的API设计。
但是我们需要注意一下,以下两点不是 WebCodecs 的设计初衷:
对音视频文件进行封装、解封装。这里额外说明一下,我们常见的mp4, flv 都是对编码好的视频数据(h.264, h.265)和音频数据(aac等)的封装格式。WebCodecs 不负责将这些格式解封为裸视频、裸音频数据。要实现这个功能,可以使用 mp4box.js 这类的解封装的库
使用WebAssembly或 JavaScript 编写编解码器
而WebCodecs提供了“低层次”的API,能够更好地支持一些诸如:低延迟的游戏视频流、客户端侧进行视频转码、兼容性更高的多媒体播放器。这样我们就不会使用JavaScript或者是WebAssembly来实现编解码的逻辑。
WebCodecs的关键应用场景
超低延时的直播流 云游戏 直播流上传 非实时的音视频编码/解码/转码,比如本地音视频文件编辑 对图片进行编解码 对多个输入音视频文件合并为一个音视频文件(音视频剪辑系统)
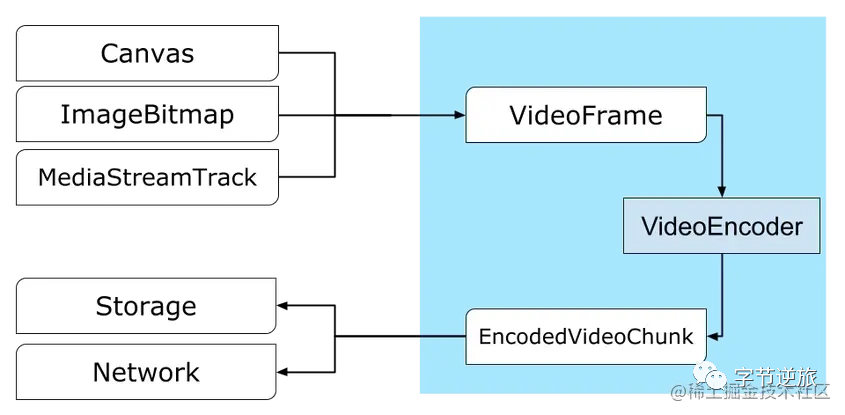
WebCodecs核心概念及关键流程
Frames(帧)是视频处理中最为重要的概念。WebCodecs大部分的类不是在消耗帧就是在生产帧。例如视频编码器就是在不断消耗帧,将帧变为编码数据(encoded chunks)

而解码器恰恰相反,它将编码数据解码为帧。

WebCodecs 现状及兼容性
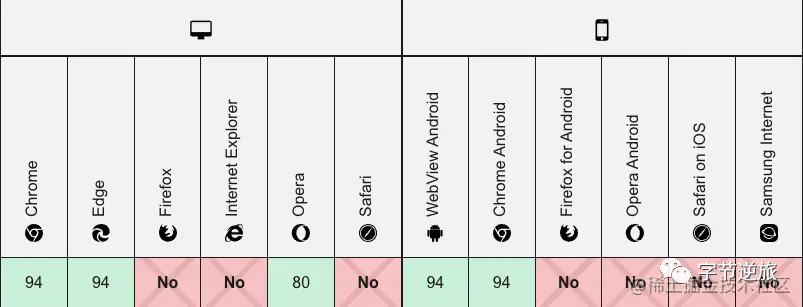
WebCodecs 这一API还是很新的,该API正式发布于 Chrome 94的版本中。目前在桌面端还仅仅被chromium系内核的浏览器所支持:
Chrome 94及以上 Edge 94及以上 Opera 80及以上
移动端:
Webview Android Chrome Android

可以看出,目前 WebCodec 的兼容性还不太好。不过如果专业的编辑工具来开发,还是可以要求用户使用最新的浏览器进行使用的。
开发工具支持
在chromium内核的DevTools中,新增了“媒体”选项卡,以显示 WebCodecsAPI的相关信息及日志。

检测当前环境是否支持
我们可以判断 window 中是否具有 VideEncoder 对象即可。
if ('VideoEncoder' in window) {
// WebCodecs API is supported.\
}
5G时代的机遇
在现在的5G时代,在人们的日常生活中充斥了大量的音视频信息,比如现在最为火爆的短视频应用“抖音”等等,视频作为一种信息传播媒介,为人们带来了以前从没有达到过的信息维度。那么 WebCodecs 作为跟音视频相关的一个API,我们可以尝试解决一些现有技术的痛点:
Media Source Extensions(MSE)的问题
Media Source Extensions 作为目前各大视频网站、直播平台最广泛使用的技术,目前还存在以下的问题
1、必须将相关数据封装为特定格式再输入到Buffer中 2、一些不需要将视频回放的使用场景(比如:云游戏),我们必须手动删除之前的Buffer。3、在MSE不能够很好的使用解码后的数据(比如:转码)
轻量级的移动剪辑需求
现在的短视频十分的爆火,但是这短视频爆火的背后离不开大量的视频制作技术,对于一些轻量级的需求,现在完全可以使用浏览器来完成,一些软件公司势必会使用WebCodecs 这一API制作出相应的Web平台的视频编辑器。使用Web技术制作编辑器不仅具有良好的兼容性,而且可以提高开发效率和降低人力成本。
总结
虽然目前 WebCodecs 这一API还是一位”新人“。但是作者相信其潜力还是非常大的,尤其是在当前的这样的一个具有无限可能的5G时代。作为5G时代的开发者,我们应该抓住这样的一个机遇,现在就开始学习起来吧!
