3. NestJS之Modules--模块
Modules
@Modules() 提供了元数据来让 Nest 管理应用结构
每个应用至少有一个 module,即 root module。root module 是应用入口,module 内的参数数据,用来构建应用结构--即处理 module 和 provider 的关系和依赖。
@Module() 参数列表:
| 参数 | 说明 |
|---|---|
| providers | providers 将会被 Nest injector 初始化,并且至少可以在本模块中贡献 |
| controllers | 在本模块中定义的必须实例化的 controllers |
| imports | 在本模块中导入的,所用到的外部模块里列表 |
| exports | 本模块中 providers 的一部分,供外部模块使用 |
可以将导出的 providers 看作该本模块公共的接口
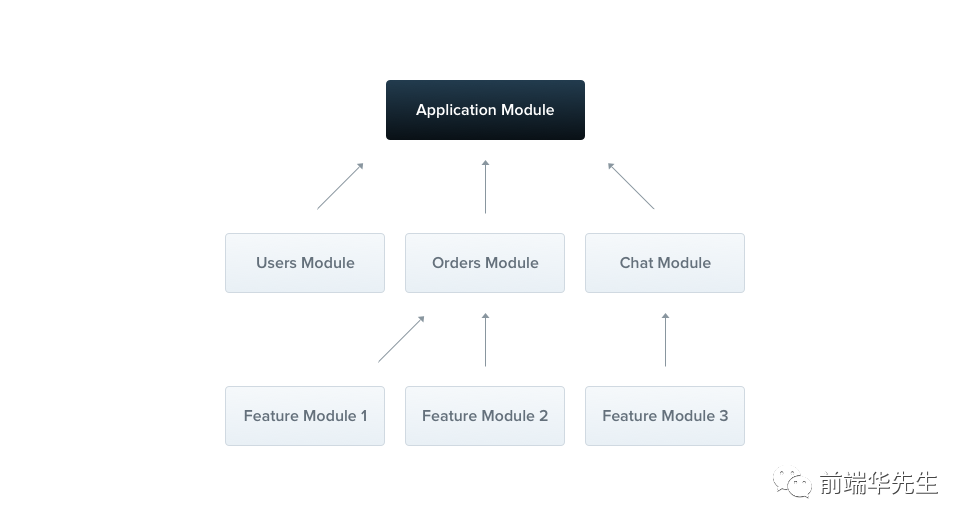
Feature modules
功能模块保持代码可组织和清晰的代码边界,随着应用和团队的增长,这有很大好处
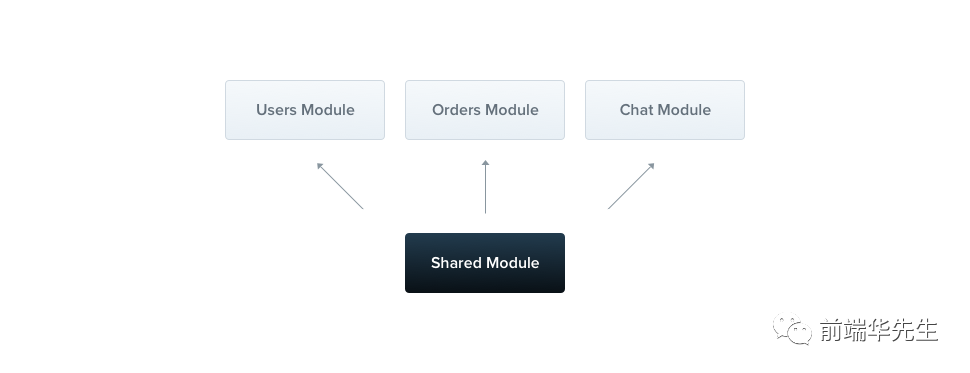
Shared modules
在 Nest 中,modules 默认是单例的,因此,可以轻松地在多个模块中共享相同的 module 实例

每个 module 都会自动变成一个共享模块(Shared module)。一旦创建,便能被其他任意模块所共享。
比如,我们想在几个其他模块中共享 CatsService 实例,应该先在 module 的参数, exports 数组中导出(export)CatsService 提供者。
// cats.modules.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService]
})
export class CatsModule {}
Module re-exporting
如上所言,模块可以导出它们自己的内部提供者,同样的,也可以重新导出它们所导入的提供者。
如下,其他导入 CoreModule 的模块,也可以使用 CommonModule
@Module({
imports: [CommonModule],
exports: [CommonModule],
})
export class CoreModule {}
Dependency injection
一个模块也可以注入(inject)提供者(处于配置的目的)
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {
constructor(private catsService: CatsService) {}
}
然而,模块不能将本身作为提供者进行注入,因为,会产生循环依赖(circular dependency)
Global modules
使用 @Global() 创建全局模块
import { Module, Global } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Global()
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService],
})
export class CatsModule {}
全局模块只会被 root module 或 core module 初始化一次
Dynamic modules
Nest 模块系统包含一个非常有用的功能:dynamic modules,这个功能允许你可以轻易的创建可以注册和动态配置提供者的自定义模块,更多信息
import { Module, DynamicModule } from '@nestjs/common';
import { createDatabaseProviders } from './database.providers';
import { Connection } from './connection.provider';
@Module({
providers: [Connection],
})
export class DatabaseModule {
static forRoot(entities = [], options?): DynamicModule {
const providers = createDatabaseProviders(options, entities);
return {
// global: true, // 注册全局动态 module
module: DatabaseModule,
providers: providers,
exports: providers,
};
}
}
import { Module } from '@nestjs/common';
import { DatabaseModule } from './database/database.module';
import { User } from './users/entities/user.entity';
@Module({
imports: [DatabaseModule.forRoot([User])],
exports: [DatabaseModule], // 重新导出
})
export class AppModule {}
如果在阅读过程中有任何疑问,都可以添加作者个人微信获取帮助
评论
