Chrome 开发者工具的内存分析工具

在理解 Chrome 开发者工具的内存分析工具之前,你需要理解一些基本的内存概念。
内存生命周期
内存的生命周期包括以下三个步骤:
分配:你获取一些内存以便使用。这可能是通过声明一个新的变量或者通过调用一个分配函数(如 malloc)来完成的。
使用:你读取或写入这块内存。这可能是通过读取或写入变量的值来完成的。
释放:一旦你完成了对内存的使用,你需要将其释放,以便它可以被重新分配。在某些语言中,这是通过显式调用一个释放函数(如 free)来完成的。在JavaScript中,这是通过垃圾回收来自动完成的。
JavaScript 内存管理
JavaScript 自动管理内存。你分配内存,使用它,然后当你完成使用时,JavaScript 会自动为你释放内存。这种自动内存管理被称为垃圾回收。
垃圾回收
垃圾回收器定期(或者在你的应用程序运行缓慢时)查找不再需要的内存。它找到这些内存,然后释放它们。
垃圾回收器如何知道内存不再需要了呢?简单来说,如果内存不能被访问到,那么它就不再需要了。例如,如果一个变量在函数外部是不可访问的,那么这个变量就不再需要了。
内存泄漏
如果你的应用程序持续消耗更多的内存,而不释放它,那么你的应用程序就有内存泄漏。内存泄漏可能会导致你的应用程序运行缓慢,或者甚至崩溃。
堆(Heap)
堆是一种数据结构,它用于存储对象。在 JavaScript 中,所有的对象都存储在堆中。
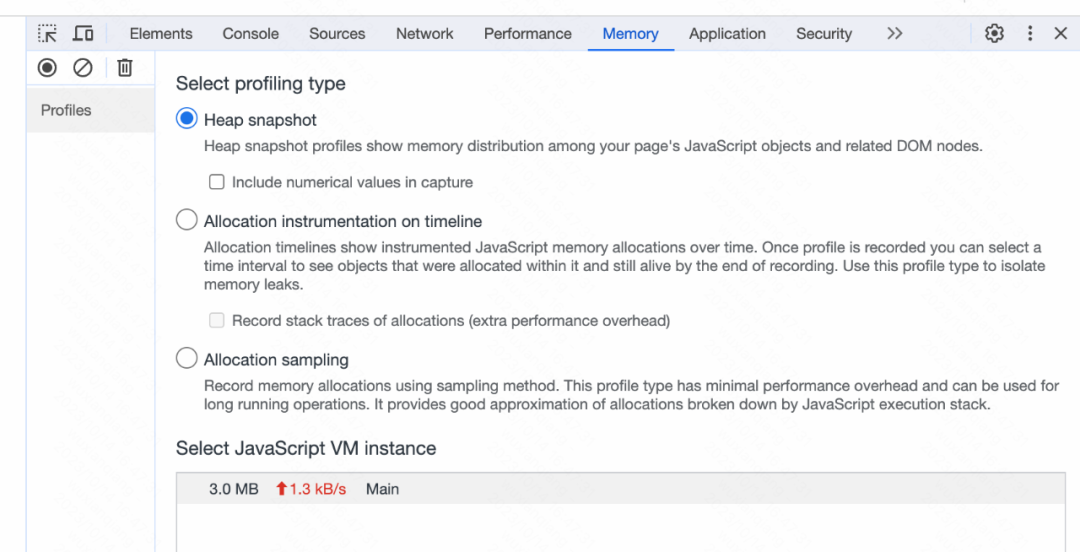
堆快照
堆快照是堆的一个静态快照。你可以使用 Chrome 开发者工具来获取和查看堆快照。

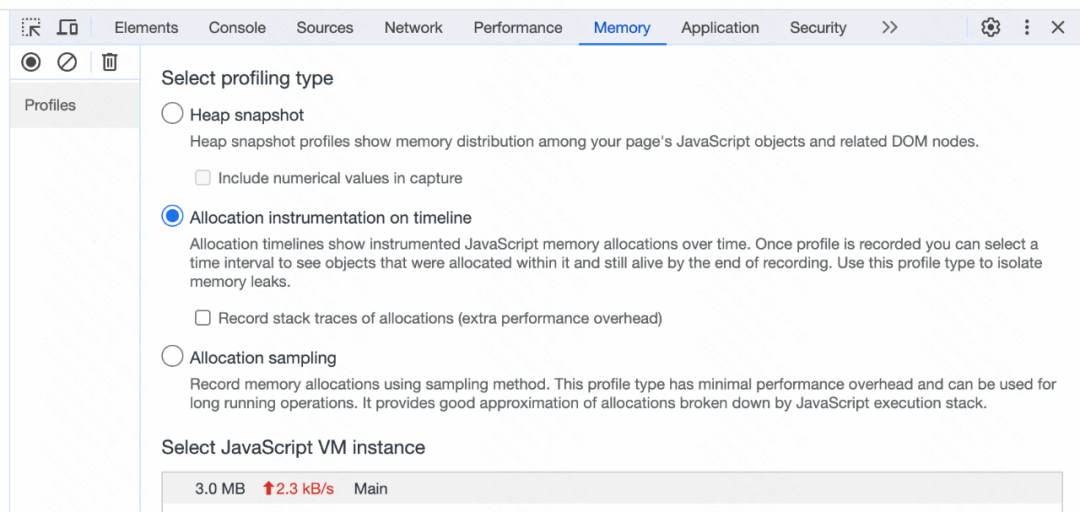
分配时间线
分配时间线是一个动态的视图,它显示了你的应用程序在一段时间内分配和释放内存的情况。你可以使用 Chrome 开发者工具来获取和查看分配时间线。

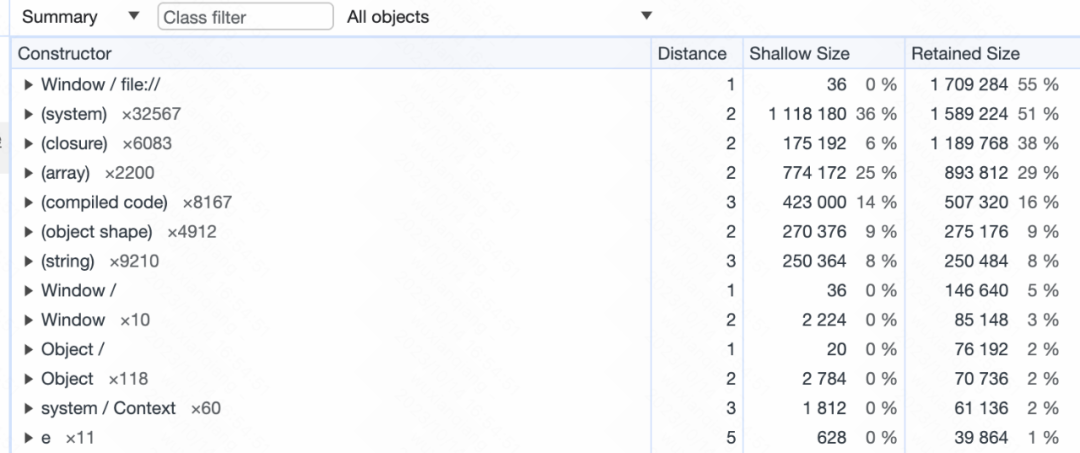
在 Chrome 开发者工具的内存分析中,Shallow Size 和 Retained Size 是两个重要的概念。

Shallow Size:这是一个对象自身分配的内存大小,不包括它引用的其他对象。
Retained Size:这是一个对象及其所有依赖(即,可以通过该对象访问的所有对象)的总内存大小。换句话说,如果进行垃圾回收,那么这个对象被清除后,将会释放的内存大小。
举个例子,假设有一个对象 A,它自身的大小是 10 字节,这就是它的 Shallow Size。然后,它引用了另外两个对象 B 和 C,它们的大小分别是 20 字节和 30 字节。那么对象 A 的 Retained Size 就是 10 + 20 + 30 = 60 字节。也就是说,如果对象 A 被垃圾回收,那么将会释放 60 字节的内存。
在 Chrome 开发者工具的内存分析中,"(compiled code)×8167" 这个条目表示的是已经被 JavaScript 引擎编译过的代码。
JavaScript 是一种解释型语言,但为了提高执行效率,现代的 JavaScript 引擎(如 V8)会在运行时将 JavaScript 代码编译(或者说转化)成机器代码。这种编译过程通常是即时的(Just-In-Time,JIT),也就是说,代码在执行的时候才被编译。
"(compiled code)×8167" 中的 "compiled code" 就是指这些被编译过的代码,"×8167" 表示的是这种类型的对象(也就是编译过的代码)的数量。
这个条目的存在可以帮助你了解应用程序的内存使用情况。如果 "(compiled code)" 的数量特别多,可能表示你的应用程序有大量的代码正在执行,或者有大量的代码被多次编译。这可能是一个性能优化的点。
在 Chrome 开发者工具的内存分析中,"(system)×32567" 这个条目表示的是系统级别的对象或资源。
"(system)" 是一个特殊的类别,它包括了由 JavaScript 引擎或浏览器内部使用的一些对象或资源,这些对象或资源通常对开发者是不可见的,也不能直接通过 JavaScript 代码来访问或控制。
"×32567" 表示的是这种类型的对象(也就是系统级别的对象或资源)的数量。
这个条目的存在可以帮助你了解应用程序的内存使用情况。如果 "(system)" 的数量特别多,可能表示你的应用程序正在使用大量的系统资源。然而,由于这些资源通常不能直接被控制,所以它们更多的是提供了一个参考,而不是一个可以直接优化的点。
在 Chrome 开发者工具的内存分析中,"(array)×2200" 这个条目表示的是数组类型的对象。
"(array)" 是一个特殊的类别,它表示 JavaScript 中的数组对象。
"×2200" 表示的是这种类型的对象(也就是数组对象)的数量。
这个条目的存在可以帮助你了解应用程序的内存使用情况。如果 "(array)" 的数量特别多,可能表示你的应用程序正在使用大量的数组。这可能是一个性能优化的点,特别是当这些数组占用了大量的内存或者没有被正确地释放时。
