我们为什么要学习TypeScript ?

JS语言存在的问题
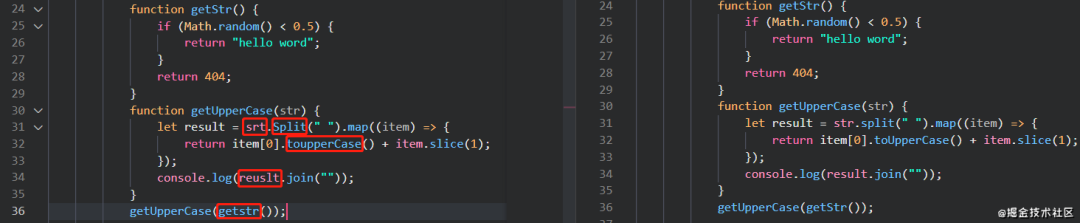
先让小伙伴看一段代码,,下面代码中存在错误,试着找出存在的问题,奥利给!😁
//实现字符串首字母大写
function getStr() {
if(Math.random() < 0.5){
return "hello word";
}
return 404;
}
function getUpperCase(str) {
let result = srt.Split(" ").map((item) => {
return item[0].toupperCase() + item.slice(1);
});
console.log(reuslt.join(""));
}
getUpperCase(getstr());

JS中常见的错误
使用不存在的变量、函数或成员方法
把一个不确定的类型当做一个确定的类型处理
在使用
null或者undefined的成员,JS开发错误排名第一个就是它当一个函数返回一个对象,这个对象里有name属性,但由于程序出错,没有返回对象,再使用name属性就会报错,如下:

在开发的过程中,会遇到各种各样的错误,由于我们是人,不是机器,没有办法避免这样的错误,既然没有办法避免,那好歹在出错的地方提示我一下啊,这总不过分吧!但遗憾的是由于JS本身的缺憾导致它做不到。

JS的缺憾:
1995年5月,Brendan Eich连续花了10天时间设计了第一个Mocha实现的原型。JavaScript设计之初只是为了补充Java的,在浏览器上做一些小的效果,并不是为了做大型复杂项目而开发的,文章开头的小例子出了点错误,这还仅仅只是两个函数,大型项目中写的函数何其多,这就增加了出错率。在js中单词写错,那么明显的错误都不提示!其实是因为脚本里面可以引用其它脚本,其它脚本中有可能有这个错误的变量名,所以js不敢报错。那么JS为什么不能给我们提示错误!这源于JS的两个特点,一个是弱类型,弱类型指的是某个变量可以随时更换类型,但是像java,c#这些是不行的,它们是强类型语言,不能随意的更改类型。
举个栗子🌰:
我们给一个width宽度赋值为100,写了很多行代码后,我们又将width赋值为'100px',又写了很多代码后,设置最终宽度的时候,可能脑子发热,之前我到底是设置的是100,还是100px,最后不知不觉在最后结果上又拼接上'px',最终报错了,要是早发现了那还好,要是等项目上线了再发现,那就嗝屁了😭~
let width = 100;
//....许多行代码
width = "100px"; //相当于埋了一颗雷,什么时候爆炸不知道,要是等项目上线了,那完蛋了,嗝屁了~~
//...许多行代码
document.querySelector("xxx").style.width = width + "px";
另一个特点是JS是解释性语言,解释性语言特点就是看一段代码执行一段,这就导致一个问题,我们写的代码必须要运行出来才能知道哪里报错了,而不是我们在编写代码的时候查找错误
总结一下:
JS语言本身的特性,决定了该语言无法适应大型复杂的项目 弱类型:某个变量,可以随时更换类型 解释性语言:错误发生的时间是在运行时
因此,前端开发中大部分时间是在排错,而这些不起眼的错误占据了我们大量的时间,并且这些修改字母的时间完全是浪费生命,没有任何的意义,也不能提高自身技术能力,毕竟在公司时间就是金钱,那么有什么能解决一下这个问题吗?
这时TypeScript出来了,TypeScript就能解决这些问题,我们为什么要学ts,实际上是为了提高我们开发周期,提高效率,能够缩减我们项目周期,少犯一些莫名其妙的错误
TypeScript语言特点
TypeScript简称TS,TypeScript是JavaScript的超集,是一个可选的、静态的类型系统
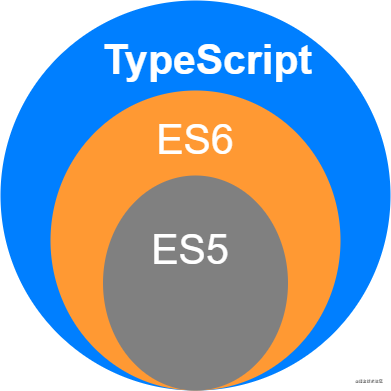
超集
整数里面包括了正整数、负整数、0,那么就可以说整数是正整数的超集。TypeScript是JavaScript的
超集,也就是说TypeScript包含了JavaScript的所有功能,在此之上还增加了类型系统

类型系统
对代码中所有的标识符(变量、函数、参数、返回值)进行类型检查
可选的
就是类型系统可用可不用,除非你是神人,不写错误代码,不然没有任何理由不使用TS
静态的
静态就是类型检查发生的时间点是在编译的时候,而非运行时,因此就解决了js是解释性语言的问题,代码运行之前有一个编译的过程, 需要注意的是js代码在运行过程中TS是不参与类型检查的
无论是浏览器环境,还是node环境,无法直接识别ts代码,可以只用tsc将ts代码转换为es代码,tsc是TS编译器
😊 好了, 以上就是我的分享,希望小伙伴们点赞 👍 支持一下哦~ 😘,我会更有动力的 🤞
