看了这动图,你还会相信眼睛吗?

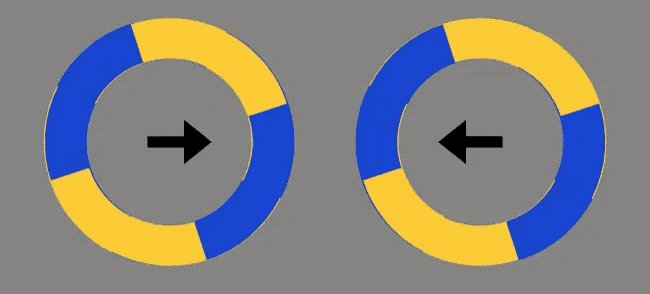
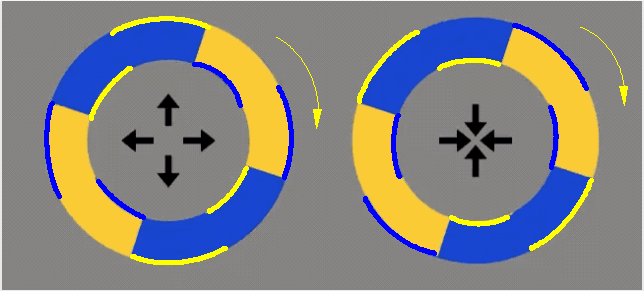
面对下面这张动图, 你看到的是两个顺时针旋转的黄蓝相间的圆环,在中心箭头的指引下做上下左右运动、扩展、收缩。稍微留神一下,你会发现好像这应该是收到箭头的暗示所产生的幻觉。

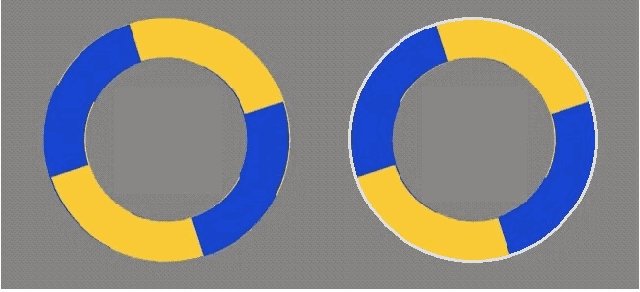
为了证实这个错误的起因,使用白色圆环固定中间的箭头,确认指示箭头并没有移动。这说看起来圆环的运动应该是由圆环本身的移动引起的。

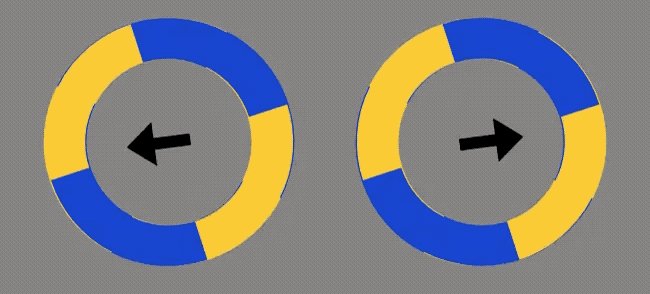
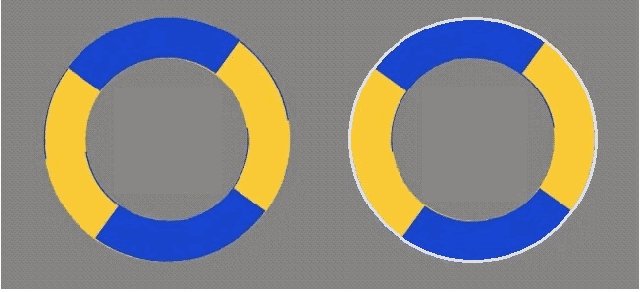
下面将把箭头去掉,两个圆环还在做同样的移动。所以证明不是箭头所做的暗示,圆环应该是在做实际的移动和缩胀。

很多人仍然不放心,干脆在圆环外边使用直线框住边界。天哪!圆环既没有移动,也没有缩胀。那么这个错觉来自于哪儿呢?


那么这个错觉究竟来自于哪儿呢?
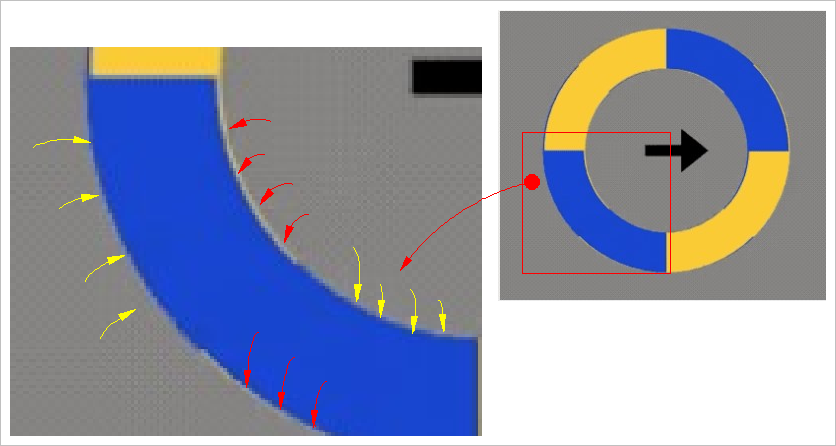
细心的你最终可能注意到,圆环的边缘存在着隐约的不同颜色。下面将圆环的一段放大后,可以看到其中蓝色一段边缘会出现一半的黄色边缘(红色箭头指示的地方),一半是蓝色边缘(红色箭头指示的地方)。由于动图在不同的旋转,所以边缘的这点变化不太明显。但的确是这点圆环引起圆环运动的错误。

下面将边缘的颜色变化,通过加粗使其明显。可以看到这些边缘变化与圆环移动方向之间的对应关系。

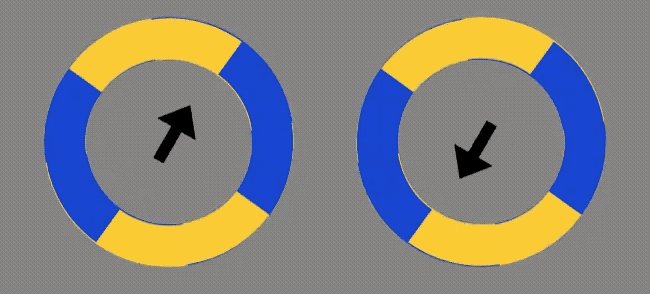
如果圆环只有对称的一半圆环有颜色错误,圆环做定向运动。

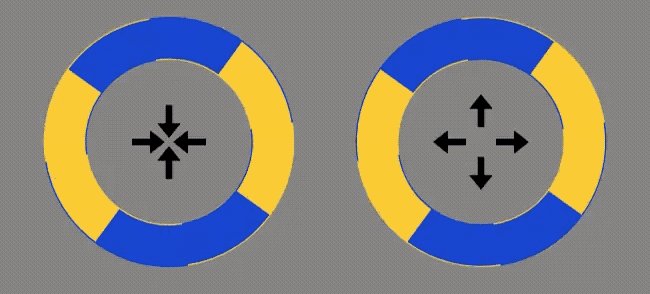
如果圆环上下左右四个方向都有颜色边缘错误情况是,则圆环分别进行收缩和膨胀。

如果将圆环的边缘去掉,那么就不在会有移动的错觉了。比如下面,将右边的圆环边缘遮挡住,圆环的确就固定了。

如果只是遮挡圆环的内部边缘,或者外部边缘,圆环的移动错觉依然存在。



上面的解释只是告诉我们引起圆环移动错觉的来自于圆环边缘颜色错位。但为什么这种边缘颜色变换引起圆环整体的移动效果呢?
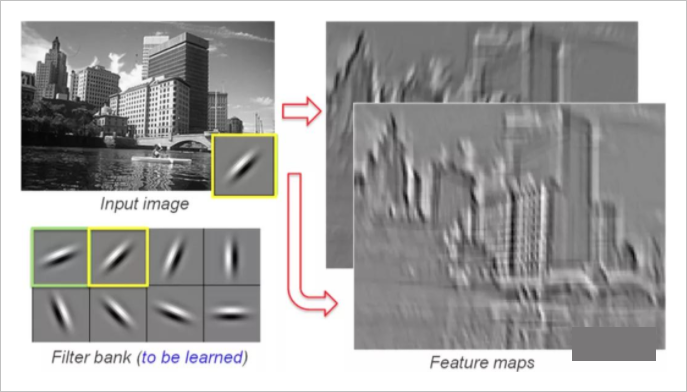
关于这一点,深度学习三巨头之一的 Yann LeCun[1] 也给出它的一个解释:这是发生在视网膜和大脑初级视觉皮层上的对抗性样本(Adverarial Sample)所引发的盲点(即从未看到过的图像)。人的大脑在认知的盲点上极易被愚弄,使用已有的感知去填补这个认知空白。
比如,长期的进化使得人类的视觉皮层存在很多感知图像边缘的算子,这样可以对外部景象中的变化产生感知。景物运动时,会产生大量边缘变化。

上面圆环边缘颜色变化,很容易激发这些视觉边缘算子响应,对此人脑感知中使用物体运动来解释这些响应信息。
在卷积神经网络训练中,也会存在这样的“盲点”。如果使用在训练样本分布区间之外的图片输入的网络,有时也会出现这样的错觉。
比如,下面是在标准的限速路牌上,使用黑胶带将原来的“35”中的数字 3 修改一下。原来对路牌数字训练好的网络,就会将它识别成 “55”。下面的动图实验也证明一条黑色胶带将特斯拉忽悠瘸了。


