为什么你就不能加个空格呢?
“ 阅读本文大概需要 8 分钟。”
想写这篇文章很久了,也想做这件事很久了,我个人感觉自己是有强迫症的,所以一直有什么事让我看着不太舒服就想把它纠正过来。
文字,也不例外。
现在大家看各种新闻啊、文章啊,几乎每篇文章都会有点数字和英文的吧,比如就拿 Python 来说,看下面两句话:
卧槽Python真牛逼啊排名第1了。
卧槽 Python 真牛逼啊排名第 1 了。
Python 是不是第一先不说,就看看上面两句话的排版,哪个看起来更舒服?说实话我是真觉得第一句话太别扭了。因为我们大部分的文本编辑器和浏览器是没有对中文和外文的混排做排版优化的,所以如果写的时候如果二者之间不加个空格,二者就会紧紧贴在一起,然后就变成了上面第一句的样子。
当然如果你觉得第一句的排版更好看,好吧,那么本文后面的内容其实可以不必看了。OK,如果你觉得第二个好看,那不妨接着看下去哈。
出发点
首先有一点需要明确的是,中英文排版的美学是在于 Readability,易读性。而为了易读性,中英文之间是需要留有"间距"的,注意这里是间距,不是说的"空格"。"空格"会造成间距,但是间距不一定非得需要"空格"。
好,所以,其实我们只需要留有适当的间距,就会显得美观易读,这个间距大约是一个半角空格的距离。
好明确了这一点,我们只要能留有间距,不一定非得加空格。
现在很多专业的排版软件,比如 Adobe InDesign、Microsoft Word 对中英文混排支持非常好,他们会有这么一个功能:可以设置中文西文之间留适当的间距。
所以,如果如果我们使用了这些软件,本身就可以做到 Readability,这就够了。
但是,为什么还会说空格的问题呢?这是因为现在绝大多数软件,不管是文本编辑器还是网页,都没有这个机制。
几乎所有的文本编辑器和浏览器中,只要我们中文和英文连续输入,它们之间是不会出现间距的,就像文章开头所示的样例中的第一句话,显得很别扭。但比如 Adobe InDesign、Microsoft Word、IE 浏览器会有这方面的支持。
所以,怎么解决?手动加空格。
因此,总结下:
间距要有,但不一定是空格。
部分软件能自动呈现间距,那就不必加空格。
绝大多数软件不能自动呈现间距,那就需要手动加空格。
所以,作为强迫症的我,一定是会为了这个间距而去敲下一个空格的。
「有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。与大家共勉之。」

盘古之白
所以,求求你加个空格吧(逃。
规范
好,下面就说到规范的问题了,到底什么时候应该加空格什么时候不加,这也是有讲究的。下面的内容摘自 GitHub 上的一个中英文混排规范,网址为:
https://github.com/mzlogin/chinese-copywriting-guidelines,下面转述一下。
1. 中英文之间需要增加空格
中英文之间是需要添加空格的,不论是普通英文还是引用的英文,下面给个示例:
正确:
在 LeanCloud 上,数据存储是围绕 AVObject 进行的。
错误:
在LeanCloud上,数据存储是围绕AVObject进行的。
在 LeanCloud上,数据存储是围绕AVObject 进行的。
完整的正确用法:
在 LeanCloud 上,数据存储是围绕 AVObject 进行的。每个 AVObject都包含了与 JSON 兼容的 key-value 对应的数据。数据是 schema-free 的,你不需要在每个 AVObject 上提前指定存在哪些键,只要直接设定对应的 key-value 即可。
但有例外,比如「豆瓣FM」等产品名词,按照官方所定义的格式书写。
再比如,我的公众号为「进击的Coder」,那么这里面就不要加空格,按照其本身的形式书写即可。
中文与数字之间需要增加空格
中文和数字之间也是需要的,下面给个示例:
正确:
今天出去买菜花了 5000 元。
错误:
今天出去买菜花了 5000元。
今天出去买菜花了5000元。
数字与单位之间无需增加空格
但是数字和单位之间不需要再加额外的空格了,下面给个样例:
正确:
我家的光纤入户宽带有 10Gbps,SSD 一共有 10TB。
错误:
我家的光纤入户宽带有 10 Gbps,SSD 一共有 20 TB。
另外,度/百分比与数字之间不需要增加空格:
正确:
今天是 233° 的高温。
新 MacBook Pro 有 15% 的 CPU 性能提升。
错误:
今天是 233 ° 的高温。
新 MacBook Pro 有 15 % 的 CPU 性能提升。
全角标点与其他字符之间不加空格
标点是分全角和半角的,全角标点一般是在中文状态下输出来的,比如,、。、!,半角标点一般是在英文状态下输出来的,比如,、.、!,两个看起来不一样吧?所以,如果是中文标点,即全角标点,那不需要加空格。
正确:
刚刚买了一部 iPhone,好开心!
错误:
刚刚买了一部 iPhone ,好开心!
嗯,基本就是以上的几个规范,只要明白了这些规范,中英文混排就 OK 了!
网页
有人说,我就是不想打空格,在网页中,我能像 Microsoft Word 一样不打空格而直接显示间距吗?
也就是说,我能不能设置一个 CSS 样式,就能使得中英文之间自动留有间距呢?
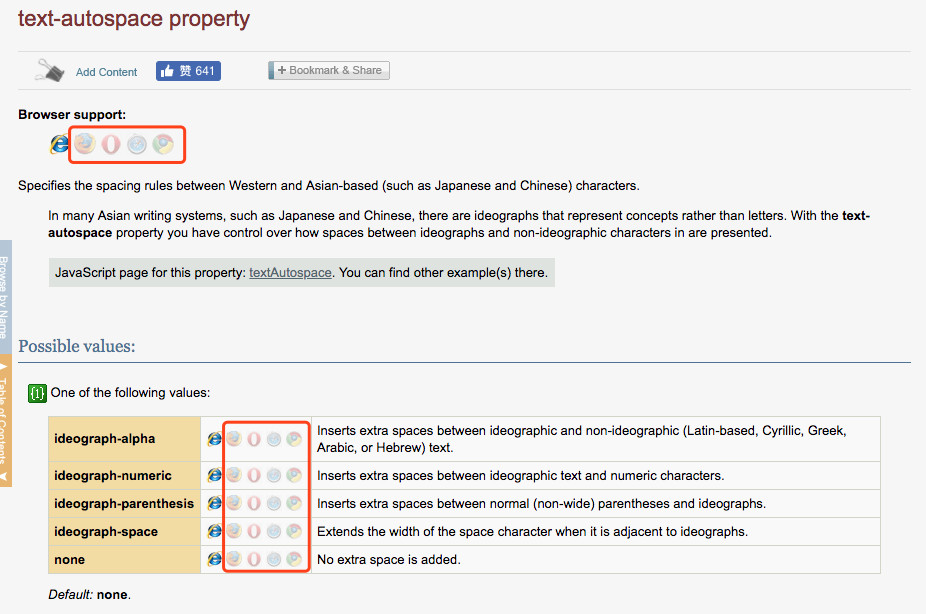
其实,只有 IE 有这样的支持。这个 CSS 样式叫做 -ms-text-autospace ,可以在这里了解下:https://msdn.microsoft.com/library/ms531164(v=vs.85).aspx。
但是很遗憾的是,几乎所有其他的浏览器都不支持这个,Chrome、Firefox 统统都不支持这个特性。放弃吧。

样式详情
这里提供一些手动的解决方案,比如使用 JavaScript 添加标记,然后 CSS 控制标记的间距,解决方案可以参考:http://mastermay.github.io/text-autospace.js/。
编辑器
那么有编辑器支持这个吗?有,Microsoft Word,用它我们不用加空格,会自动给我们加好间距。
有人说,我平时不想用 Word,我就想用 Markdown,有编辑器吗?有,叫做 MarkEditor,它的 2.0 Pro 版本可以在打字的时候自动给我们添加空格。注意,这里是自动添加空格,不是自动留间距,是用空格的方式实现了间距。但是这个只能在你一个个打字的时候自动添加空格,如果把一个不带空格的话粘贴进去是不行的。另外 MarkEditor 解锁这个功能需要付费,所以我个人感觉其实不太划算的。
所以,平时还是自己手动加空格吧,经济实惠方便。
其他的编辑器如有好用的欢迎大家推荐哈。
类库
好吧,看到现在,你是不是现在都想把自己的中英文笔记加上空格了?难道要手调吗?不需要。
有现成的工具了,名字叫做 pangu,它支持各种语言,另外还有浏览器插件可以用,列表如下:
浏览器插件
Google Chrome
Mozilla Firefox
开发工具包
pangu.go (Go)
pangu.java (Java)
pangu.js (JavaScript)
pangu.py (Python)
pangu.space (Web API)
pangu.clj (Clojure)
pangu.dart (Dart)
pangu.ex (Elixir)
pangu.objective-c (Objective-C)
pangu.php (PHP)
pangu.rb (Ruby)
pangu.rs (Rust)
pangu.swift (Swift)
比如 Python 的话,就可以使用 pangu.py 这个包,GitHub 地址为:https://github.com/vinta/pangu.py,安装方式如下:
pip3 install -U pangu
这么用就好了:
import pangu
print(pangu.spacing_text('當你凝視著bug,bug也凝視著你'))
运行结果如下:
當你凝視著 bug,bug 也凝視著你
嗯,它自动给我们添加好了空格,非常不错。
不过这有点费劲,有简单一点的工具吗?
有,我为此专门做了一个网页,功能很简单。
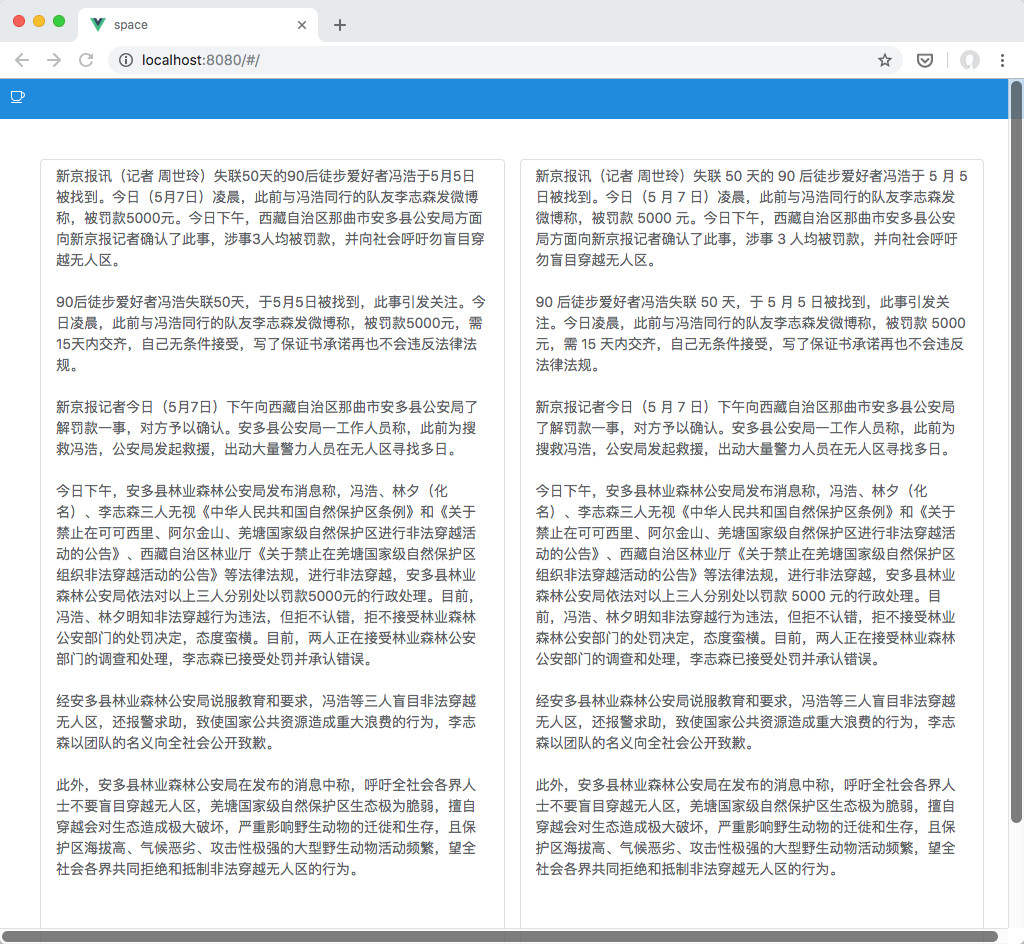
在左侧输入源文本,右侧就会显示添加空格之后的文本,页面如下:

工具页面
这个是我用 Vue.js 开发的,实际上就是用了 pangu.js 这个库实现的,原理非常简单,主要目的就是为了方便空格排版。
另外这个网站我也部署了一下,叫做:http://space.cuiqingcai.com/,大家以后也可以直接访问使用,以后我有想调整的文本,直接就用它了。
P.S. 如果不能访问的话好像是临时挂了,我重新调整下,如果能访问的请忽略这句话。
如果大家想获取源码,可以在公众号「进击的Coder」回复"空格"即可。
希望对大家有所帮助。
最后,为了世界的美好与和平,加个空格吧!
