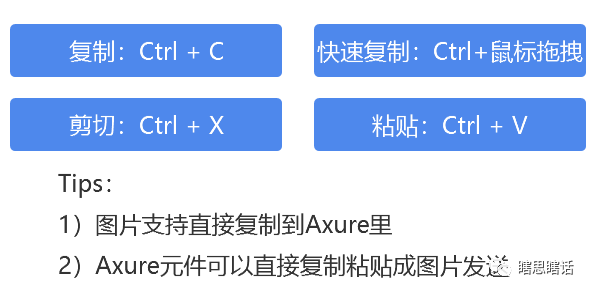
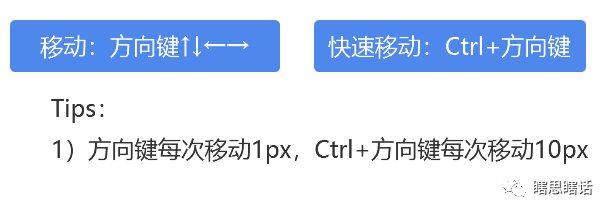
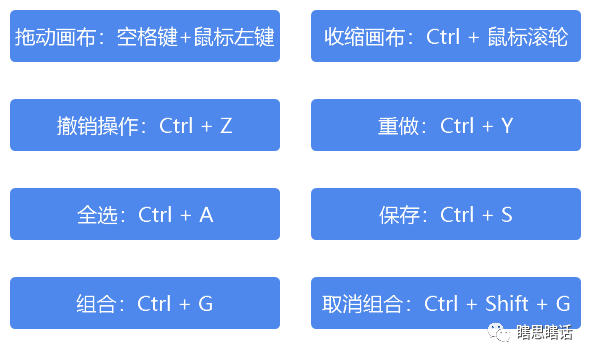
对于 Axure原型工具,很少有产品经过系统学习,一般都是直接上手,边摸索边学习,这直接导致很多快捷操作被忽视。我在日常工作中总结出以下小技巧,希望对各位有帮助。
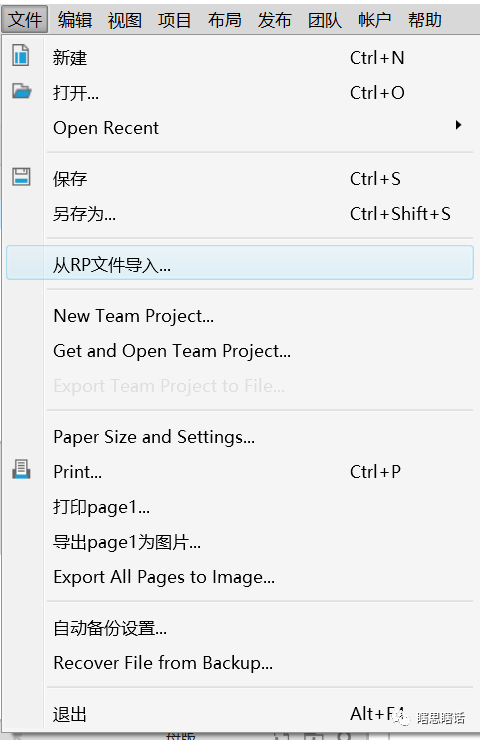
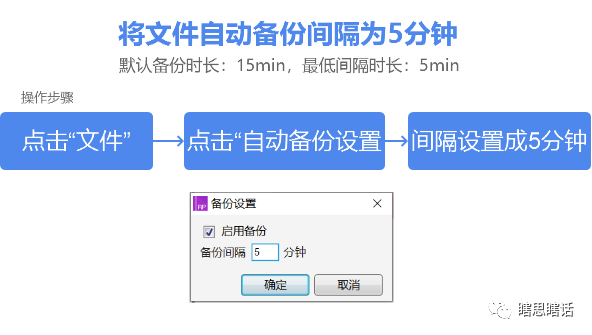
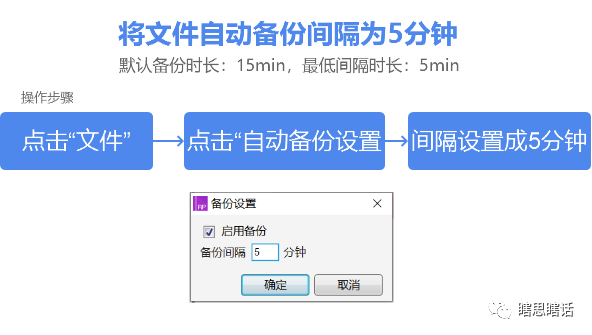
如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。也可以通过文件→从“备份中恢复”找回最新的版本。Axure 全部快捷键请看>>http://www.iaxure.com/6334.html
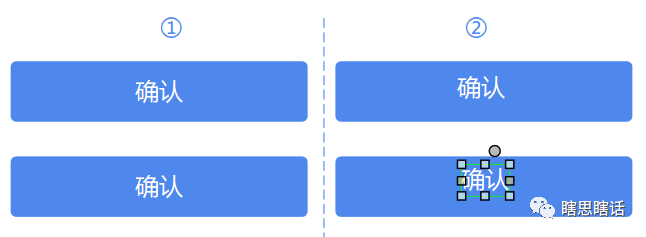
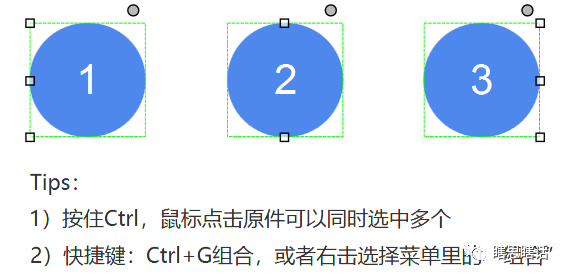
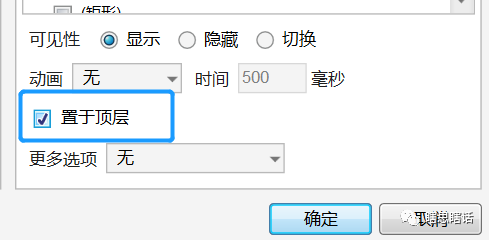
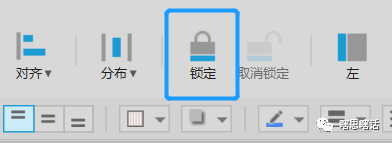
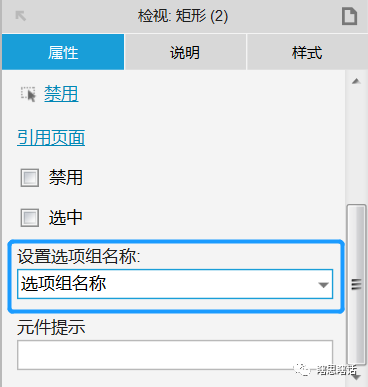
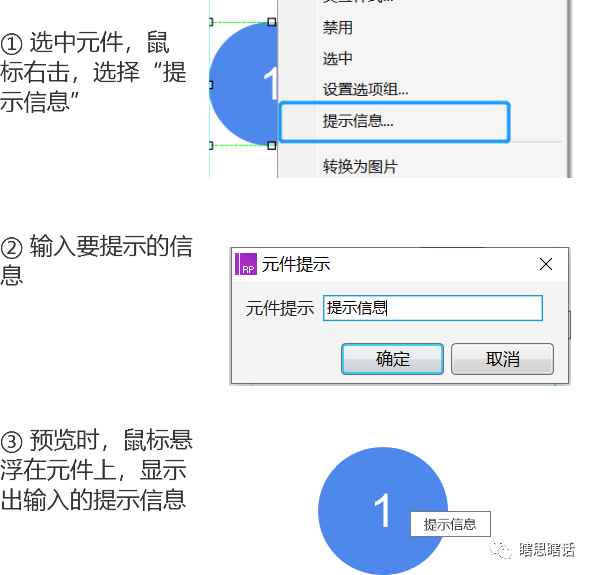
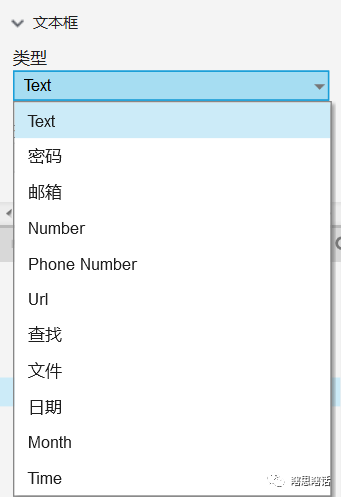
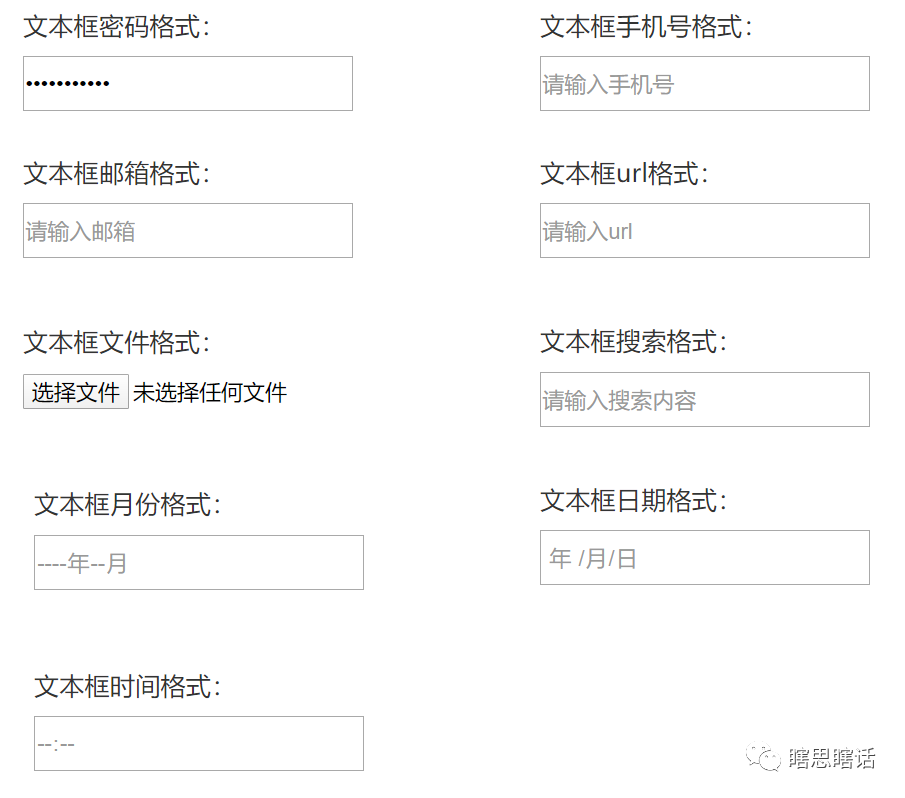
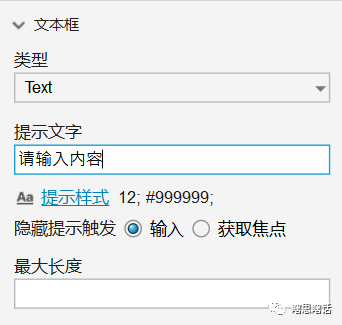
对于多次重复使用的元件,每次修改一个地方,其它也挨个修改,这个时候我们可以使用“母版”。使用到母版元件一样的元件时,直接在母版区拖进画布使用。双击母版元件,就会进入到母版编辑窗口,修改后的元件会同步到所有母版元件。举个例子:两个看起来相同的“确认”按钮,实际上下图①只有一个矩形元件,而②是由文本框+矩形组成。虽然只多余的一个元件,但是之后只要需要对该元件做修改,就一定会出现多余的操作,非常影响效率。4、隐藏的元件,设置交互显示时,最好选中:置于顶层,避免被遮挡锁定不常移动的元件,比如背景页,表头。好处:避免误移。将多个可选中的元件设置成选项组后,每次只能选中一个元件,其它元件自动取消选中。拖拽文本框元件后,右侧面板里可选择不同的文本框类型,选择不同的类型可以达到不同的效果。另外,文本框里的预置文字,可以直接在右侧“提示文字”框输入
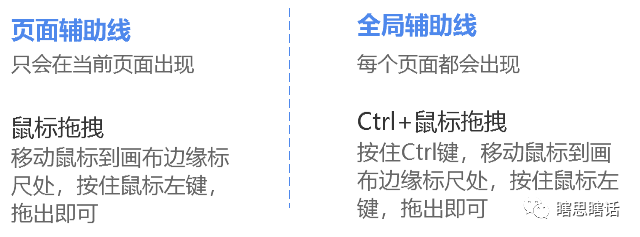
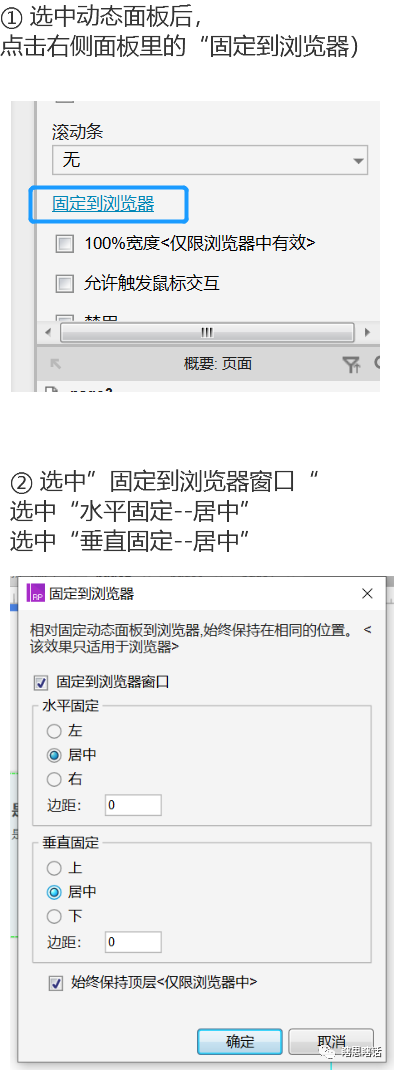
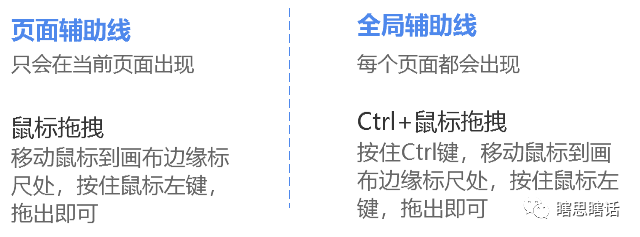
同一个元件会出现多种 case,如点击登录按钮后出现的多种情况。虽然可以通过添加条件判断来做区分,但是一般比较费时。不那么严格的情况下,我们可以将多个事件添加同一个元件上,对事件进行命名来区分。比如:将弹窗在屏幕中间显示、导航固定在顶部。都可以通过固定到浏览器实现。辅助线分为两种:页面辅助线和全局辅助线。页面辅助线只会在当前页面出现,全局辅助线在每个页面都会出现。
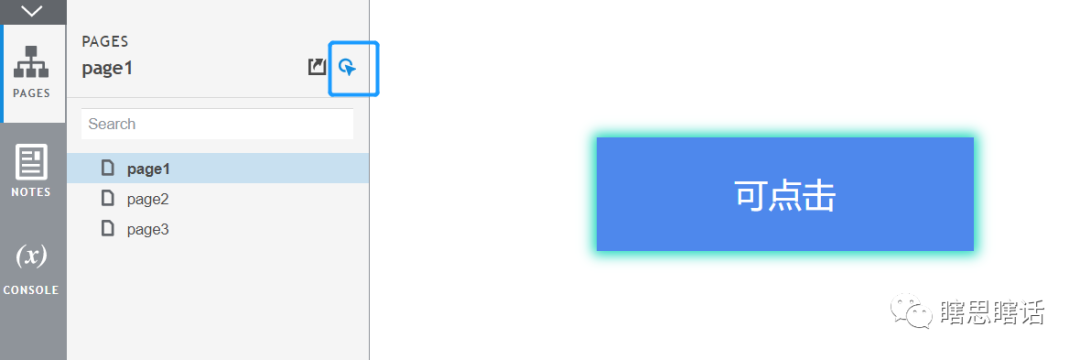
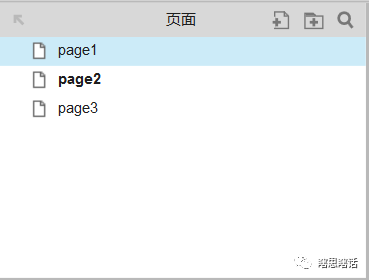
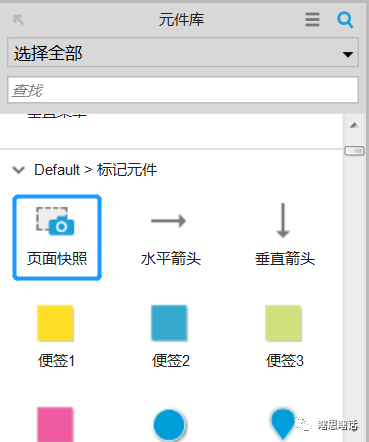
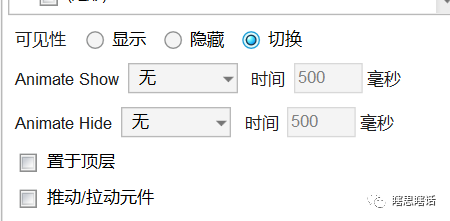
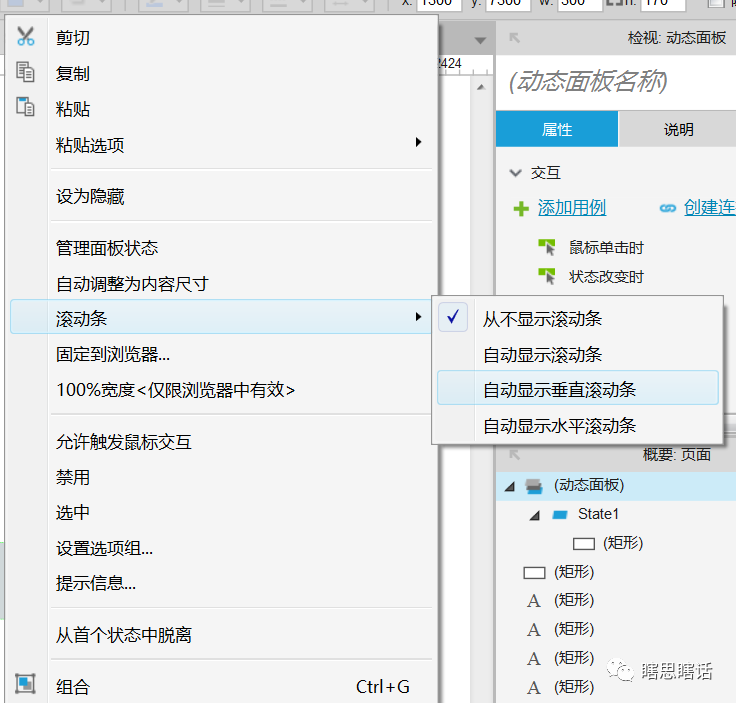
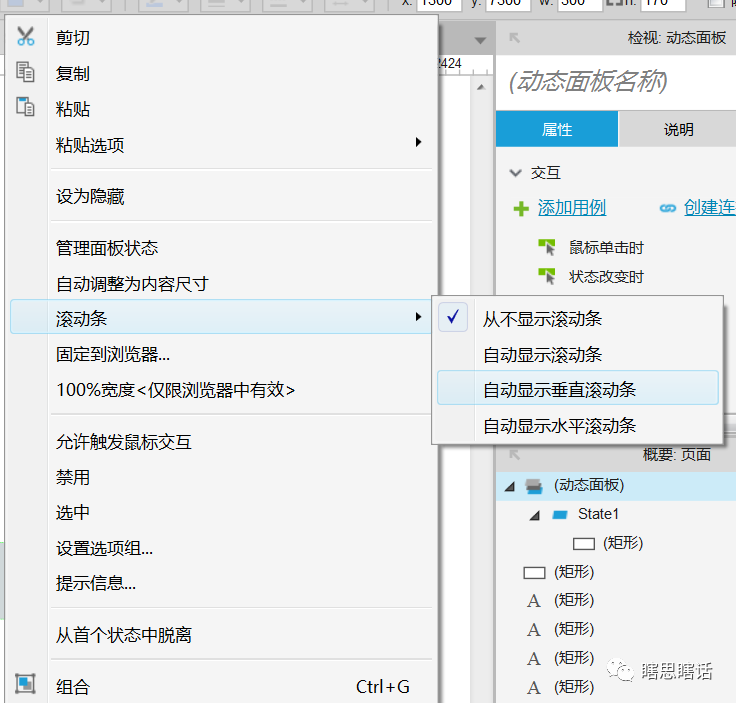
 注意:12、预览原型时,点击站点导航处的小箭头,可以看到所有带交互的元件鼠标选择左侧画板里的页面名称,直接拖入画布里,会出现页面名称的按钮框,可以用来做流程图,点击页面名称按钮框,会直接跳转到对应页面。拖动页面快照到画布里,选择对应的页面,会出现页面预览。点击可进入对应页面。16、实现点击时显示,再次点击时隐藏,用切换(Toggle)即可实现1)通过动态面板实现:鼠标右键→滚动条→自动显示滚动条
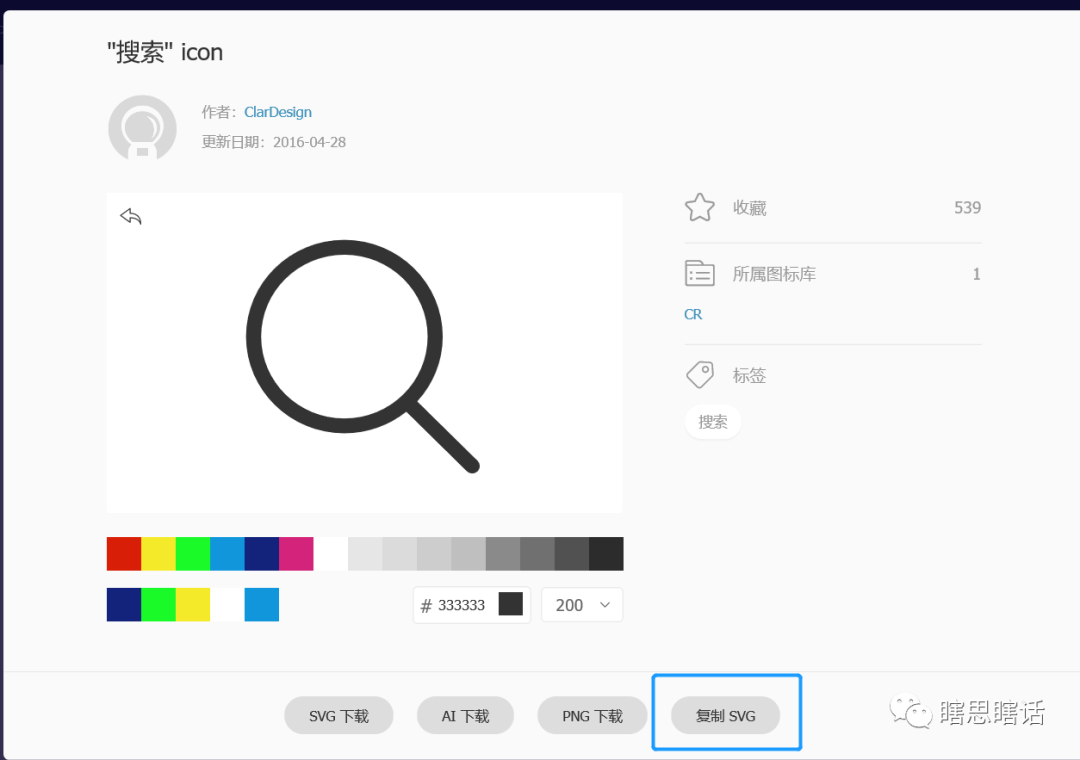
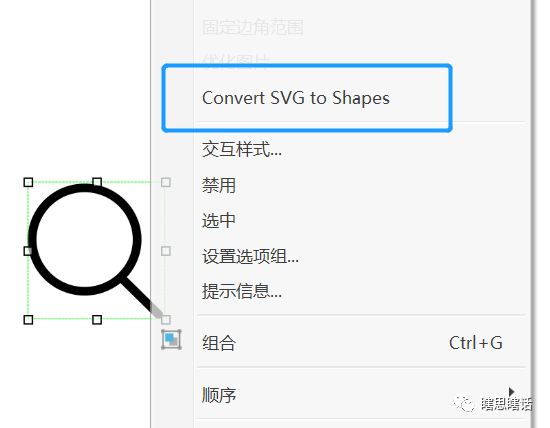
注意:12、预览原型时,点击站点导航处的小箭头,可以看到所有带交互的元件鼠标选择左侧画板里的页面名称,直接拖入画布里,会出现页面名称的按钮框,可以用来做流程图,点击页面名称按钮框,会直接跳转到对应页面。拖动页面快照到画布里,选择对应的页面,会出现页面预览。点击可进入对应页面。16、实现点击时显示,再次点击时隐藏,用切换(Toggle)即可实现1)通过动态面板实现:鼠标右键→滚动条→自动显示滚动条  对要进行交互事件的元件和动态面板要及时命名,在之后的修改里会降低很大成本。另外命名也要规范化,避免出现重复、遗漏、忘记等情况。页面元件过多时,找到元件就是一件很费时的事。自己可以整理出自己的命名法则。1)透过上层元件选择下层元件:多个元件重叠时,想选中下层元件,元件管理窗口直接找到,元件过多的时候可以通过搜索,这是命名的重要性就出现了。2)选中上层元件,等1秒左右,在点击一次,就会选中下一层元件3) 使用“查找”功能:Ctrl+F,通过搜索元件里的文字来找到20、按住 Ctrl,将鼠标放在元件的边缘,移动鼠标,就可以旋转部件21、鼠标放在元件边缘,按住 shift+鼠标左键,可以锁定长宽比来放大缩小元件。用来存放淘汰的页面。但是生成 html 文件时,不要选择生成回收站内容。新建一个空白页面,记录 rp 文件的改动,如改动时间,版本、修改内容、修改人等。24、找Icon必备网站:https://www.iconfont.cn/ 搜索自己需要的Icon类型,点击复制SVG,粘贴进Axure面板里,点击鼠标右键,选择“转化成矢量图”,就可以对Icon进行颜色的填充与修改了。25、灵感来源>>花瓣:https://huaban.com/ web 原型大小:1440×900/1200×900,app 原型尺寸:375×667
对要进行交互事件的元件和动态面板要及时命名,在之后的修改里会降低很大成本。另外命名也要规范化,避免出现重复、遗漏、忘记等情况。页面元件过多时,找到元件就是一件很费时的事。自己可以整理出自己的命名法则。1)透过上层元件选择下层元件:多个元件重叠时,想选中下层元件,元件管理窗口直接找到,元件过多的时候可以通过搜索,这是命名的重要性就出现了。2)选中上层元件,等1秒左右,在点击一次,就会选中下一层元件3) 使用“查找”功能:Ctrl+F,通过搜索元件里的文字来找到20、按住 Ctrl,将鼠标放在元件的边缘,移动鼠标,就可以旋转部件21、鼠标放在元件边缘,按住 shift+鼠标左键,可以锁定长宽比来放大缩小元件。用来存放淘汰的页面。但是生成 html 文件时,不要选择生成回收站内容。新建一个空白页面,记录 rp 文件的改动,如改动时间,版本、修改内容、修改人等。24、找Icon必备网站:https://www.iconfont.cn/ 搜索自己需要的Icon类型,点击复制SVG,粘贴进Axure面板里,点击鼠标右键,选择“转化成矢量图”,就可以对Icon进行颜色的填充与修改了。25、灵感来源>>花瓣:https://huaban.com/ web 原型大小:1440×900/1200×900,app 原型尺寸:375×66727、建立自己的元件库
前辈们已经整理了很多,我们可以直接使用外部元件,然后根据需要建立自己的元件库。
把此篇文章转发到朋友圈或者产品/运营微信群,截图发微信:chanpin628,即可获得元件一份。
产品设计原型的目的是为了更好的传达自己的想法。当自己的原型能够满足要求时,就不需要过度关注原型细致度。
想学习更多关于产品、职场、心理、认知等干货,可长按右边二维码,关注我们。··················END··················此外我们的官方网站也上线了,每日分享高质量的文章、原型素材和行业报告,小伙伴可自行前往索取,支持搜索,需要的小伙伴可点击底部的阅读原文直接查看,或者复制网址:www.dadaghp.com 打开。
















 注意:
注意: