项目案例 | 苏宁易购小狮子品牌IP升级历程

▲点击"三分设"关注,回复"社群"加入我们 欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长 阿里巴巴设计官方认证 MCN 机构 SUXA 深圳体验设计协会华东分会 全球服务设计共创节城市站发起者 .
转自:苏宁 IDC 编辑:刘丽 共 4253 字,预计阅读 11 分钟

一.背景 | BACKGROUND
2020 年是 “沉寂” 的一年,也是人们期盼未来 “新生” 的一年,苏宁易购的整体市场策略进行不断优化,用全新的服务去面向用户和市场,吸引着不同年龄段、不同爱好和不同购物需求的用户加入新的购物体验。平台的整体的氛围也更加轻量化、年轻化、智能化和服务化,从而逐渐建立起 “专注好服务” 的概念。
苏宁易购的品牌 IP -小狮子形象需新增添一种特殊的 “气质” ,以全新的形象和用户一起共鸣,我们也从中进行一轮新的设计思考,以达到进一步和用户之间进行情感沟通和推广营销、服务的目的,也为后面在市场提高影响力和拓展企业文化打下基础。
接下来我们将分享一下,狮子品牌 IP 在 2020 年升级过程中的一些思考,聊一下未来继续升级迭代的方向。
二.行业分析 | ANALYSIS
这两年吉祥物 IP 、盲盒、手办这些年轻人喜欢的潮玩呈现火爆增长的态势。尤其像各互联网企业的超级 IP 更是不断推出和迭代升级,现阶段的几家电商巨头,都有各自的成熟 IP :京东小狗、腾讯企鹅、途牛的小牛,更有阿里一套完整的阿里动物园,可以说这些巨头意识到了品牌 IP 的重要性,把 IP 形象的设计、运用、推广,做到了体系化、系列化、商业化。

天猫的品牌 IP 形象经过了三次大的形象升级,前后历时 7 年时间,可以看出,天猫的形象一方面是基于市场化的调整,保留其特有的符号形象。另一方面形象调整了弧度和比例,更加可爱和亲切,也更加让天猫有自己独立完整的品牌人格,突出其拟人化。

这些品牌 IP 无论是静态和动态形象,还是线下的物流、周边产品,都形成了一套完整的品牌 IP 运用规范,起到了拓展企业文化和带动消费的目的。

三.为什么升级 | WHY?
苏宁易购的品牌 IP一直以来都使用狮子为形象,下面将从三个目前的问题来解答为什么要对 IP 进行整体升级。
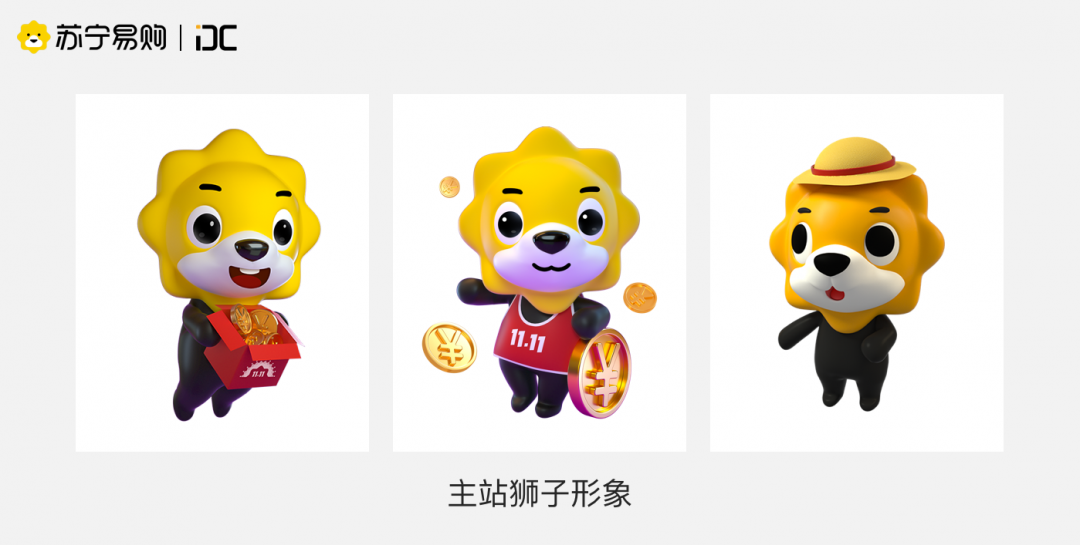
1.主站形象偏旧,缺少亲和力和拓展性
主站使用的狮子形象是以前设计的形象,这版可以看出,表情显得空洞、呆板、缺乏可爱感。身体的比例也不太合适,尤其会在动作的拓展和主题服饰的定制上过于限制。

2.主站形象风格限制,使用受限
主站的狮子形象只有 3D 版,在全场景使用的时候会发现风格不搭,缺乏 2D 厚涂风格和平面风格。

3.各产业形象不统一,认知偏差
目前全集团使用的狮子形象比较多,有主站版狮子、苏格拉宁版、苏宁小店版、线描平面版、 3D 版以及营销玩法版。可以看出这些版本风格各异,形象完全不同,很难形成统一的苏宁企业形象,同时各版本也各自进行形象拓展和周边研发。导致设计师使用时候不知该用哪版,也会让用户对苏宁的认知产生偏差。

四.我们要做什么 | DO WHAT?
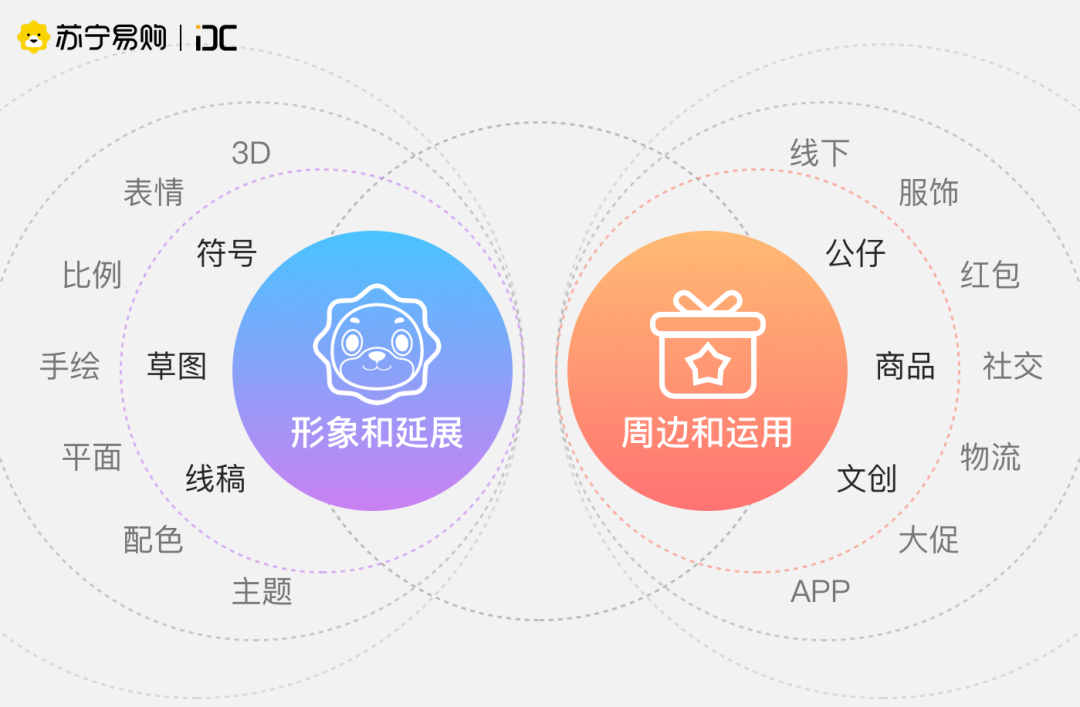
苏宁易购的狮子 IP 其实很早就面世了,但是一直缺乏相应的更新迭代。所以我们这次的升级优化,就要一步步解决目前的问题,实现升级的目的。我们需要聚焦两大块进行升级,分别是:狮子 IP 形象的设计和延展、周边设计和推广运用。

五.设计思路 | THINKING
设计 IP 形象的造型,是我们首先要进行的,形象是给人的第一印象,也是和用户进行情感沟通的重要桥梁。我们要开始进行系统化设计,需要从四个方向推进。
1.故事化:首先我们需要给狮子 IP 一个人设,现实中狮子是威猛的草原之王,让人有一种难靠近的气质。而我们的小狮子定位为少年阶段的小公狮,有狮子威风凛凛的气质,但更多的是符合这个年龄段的亲和力、正义感和可爱活泼。他的使命就是代表苏宁易购和用户进行情感沟通和帮助指引购物。
2.符号化:苏宁易购 LOGO 中的狮子有它特有的超级符号,超级符号以它特有识别度,在用户心中扎根很深。所以我们需在符号外形的框架内进行头部的修型,脸部特有的白色 “云脸” 也是需要保留。身体比例也需要调整。继而形成 “卡通化” 和 “拟人化” 。
3.系列化:设计的时候需要想到以后狮子的延展性,和系列主题的定制化。狮子 IP 在日后的拓展中会形成家族化,并结合各大促和重要节点进行设计,所以设计中需要考虑通用性和组件化。
4.情感化:另外为了日后的重点传播和推广,必须从用户的角度去进行思考,用户会不会第一眼就喜欢这个形象、这个形象会不会长期和用户达成共鸣、研究用户人群的定位。

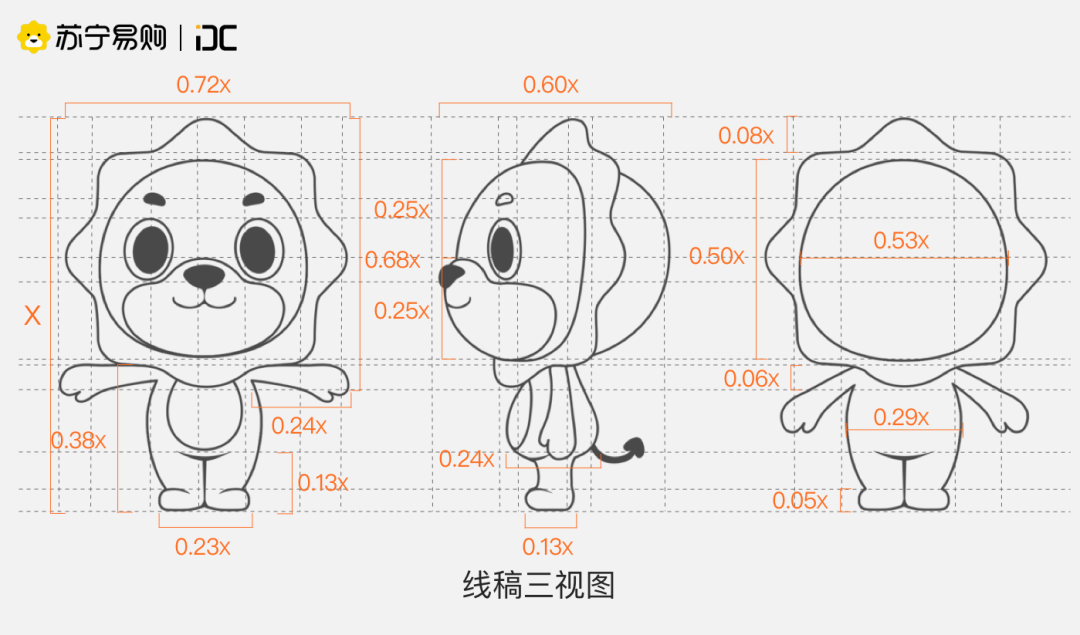
六.形象创作历程 | DESIGN
IDC 和 UED 团队先发散思维,探索各种可能性,进行逐个衡量、讨论,初步选方向,主推其中一个进行按照设计思路进行不断调整和优化。

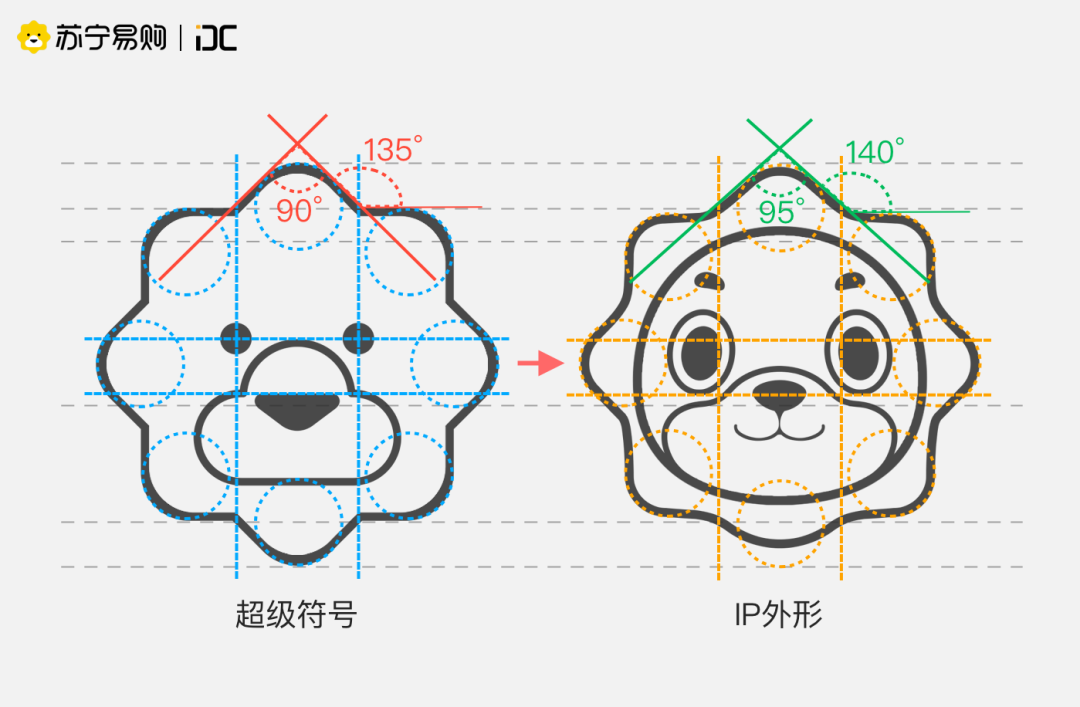
先从头部开始设计,基于超级符号的形态,对太阳花的外形、脸部的大小、五官的大小和形状进行调整。外形进行了整体的圆润设计,内夹角由 90 度调整为 95 度,外夹角由 135 度调整为 140 度,脸部的外形也偏向于和头部连为一体,眼睛加大,修改了眉形和嘴形,鼻子由倒三角微调接近到圆形,底部的外形也相对收缩。

基于头部的设计,身体调整了比例,比原来的身体更修长,四肢也适当的加长,手型和脚型也更加拟人化,后期的主题系列化和动作拓展也会变得很顺畅。

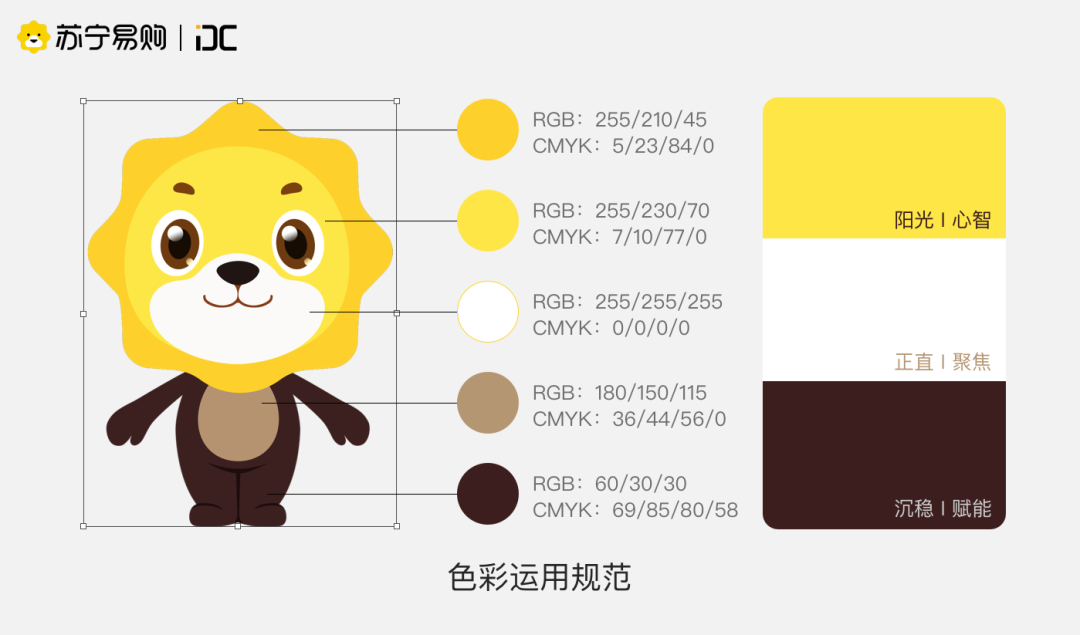
IP 形象需要对色彩的运用做好规范,色彩的规范可以固定住小狮子的性格和使命以及对也会对后期的延展更新,提供完整的支撑和参考。

经过长时间的技法、质感的研究和打磨,可以代表苏宁易购形象的品牌 IP 最终成功落地,最新版的品牌 IP 形象更可爱、更有亲和力、正义感强、延展性也提高很多。

七.情感融入设计 | EMOTION
单一的狮子 IP 运用起来比较单调,也缺乏全场景的使用和广泛的传播,所以我们结合全年的重要大促和节日,全力打造了二十多款狮子延展形象,小狮子融入了场景,丰富了画面,也给用户带来了不一般的购物体验。
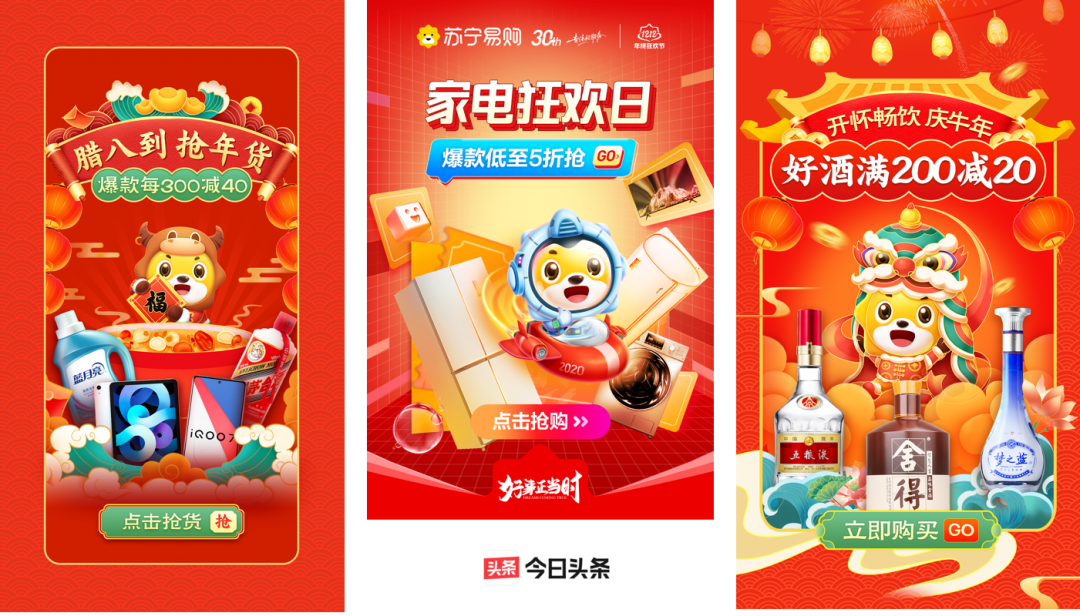
大促系列 - 2020 年苏宁易购主题形象
狮子品牌 IP 在 2020 年运用最广泛的场景就是各大节日和大促,主要运用于:国庆和中秋双节庆、圣诞节、年货节这些大促节点,也有的运用在:七夕节、超级斩、拼购日、上学季这些节日与主题中。设计时充分考虑这些日子的主题、营销策略以及话题性,并结合相应元素进行融入性设计,体现出和好的互动性和趣味性。




晚会系列 - 2020 年苏宁易购超级秀
除了大促系列外, 2020 年举办了几场超级秀晚会,特别定制了三款晚会小狮子,分别代表了主持人、摇滚人和歌手,用于烘托晚会氛围和现场互动。

场景系列 - 苏宁易购全场景形象
除了主站的小狮子,还专门设计了其他体系狮子,代表足球的足球狮、苏宁物流的物流狮以及服务用户交流的客服狮,他们和主站狮子同属于一个家族,样貌相似,但性格和使命会稍有不同。

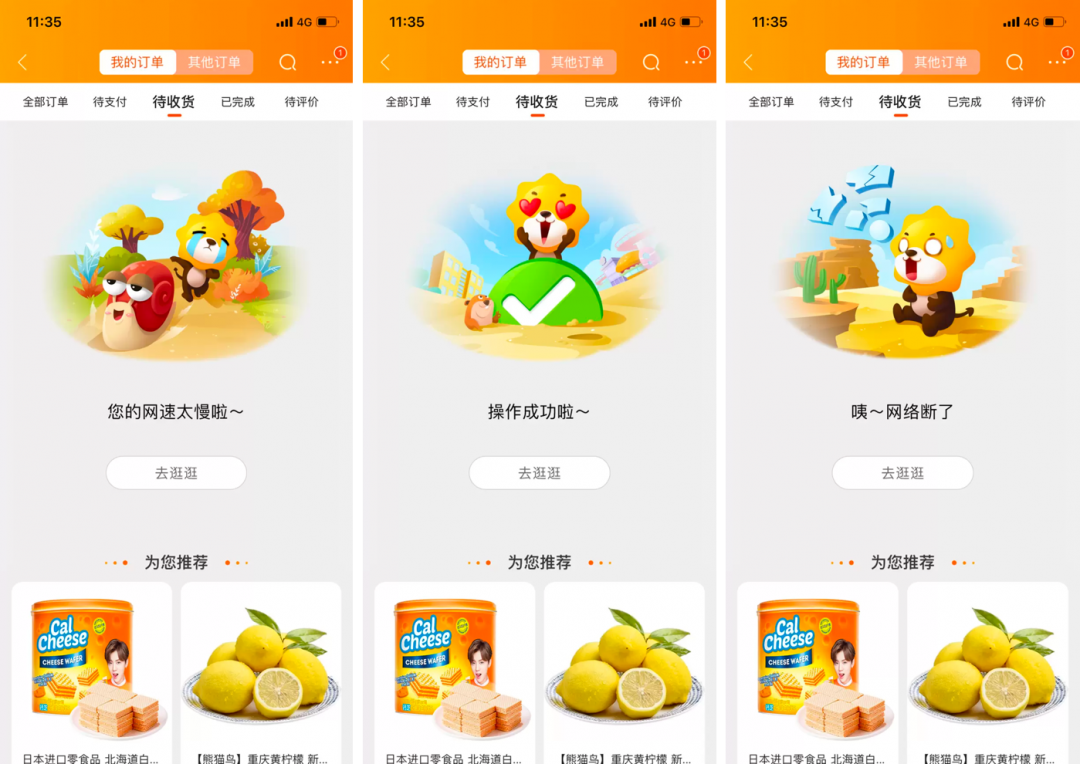
交互系列 - 苏宁易购情感化场景链路
狮子 IP 形象全面融入苏宁易购 APP 交互链路设计,使用生动活泼的狮子形象并结合情感化的插画场景,让用户能够轻松看懂页面表达的含义,并能感受到苏宁易购带来细致的互动体验。
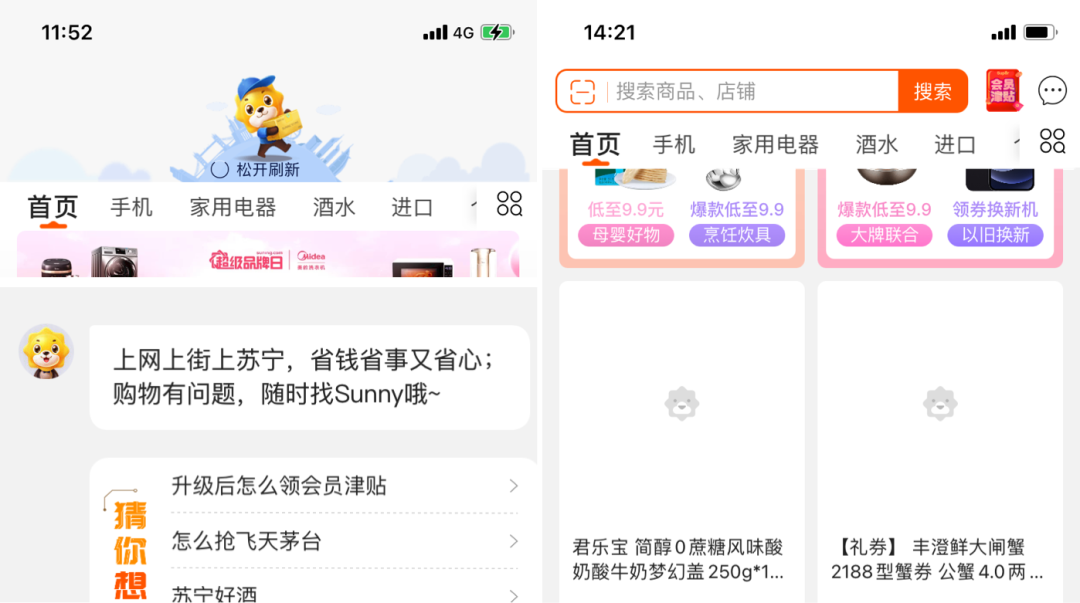
APP 图标:对应用户来说启动图标是打开苏宁易购 APP 的第一步,也可以说是和用户情感交流的一步,所以狮子、苏宁易购、以及大促的结合极为重要。

开机广告和外投广告:狮子 IP 结合大促营销热点、利益点以及各类商品,需要充分考虑四者之间的占比、主次和达到营销的目的。

顶部 LOGO :位于苏宁易购 APP 顶部区域,主要功能是滚动营销利益点,推荐好货。

页面情感化状态:在 APP 很多页面,定制了场景化的插画,可以快速告诉用户当前页面的状态。

下拉刷新、客服头像和断网状态:当用户在体验 APP 并购物的时候可以看到,下拉状态下的物流狮、和客服聊天时候的客服头像,以及断网或网速慢时的图标。

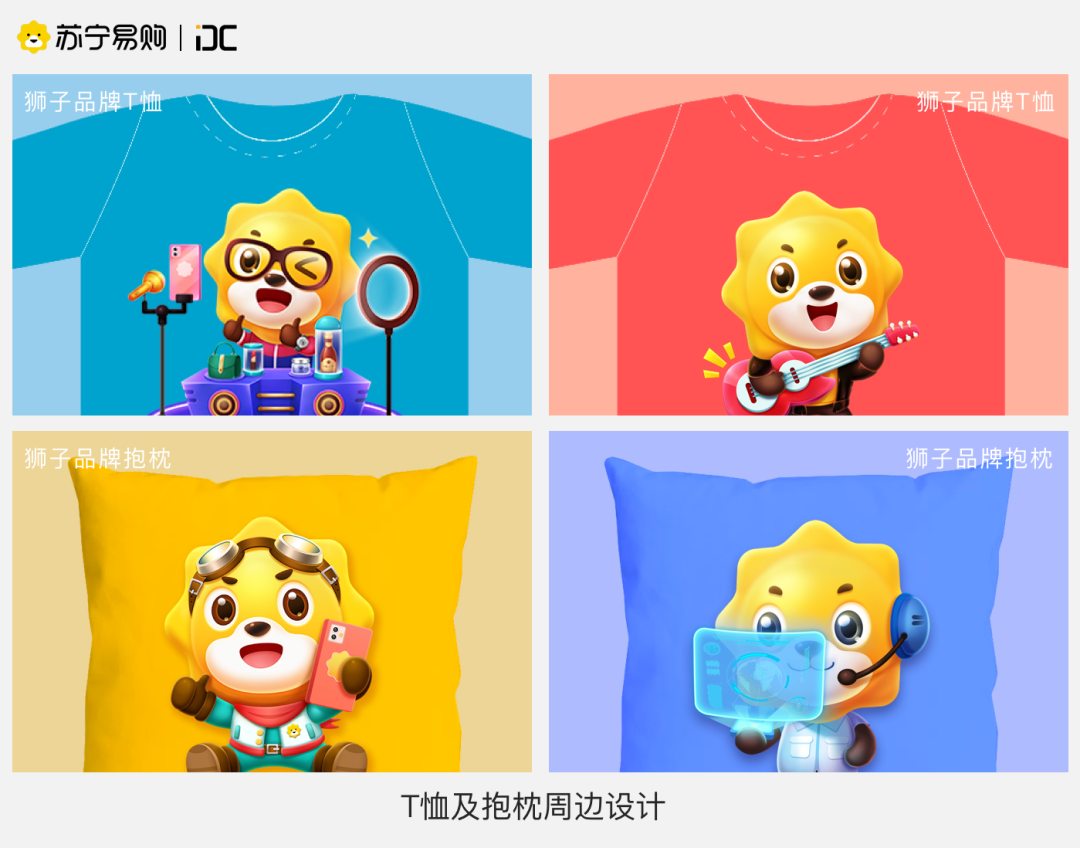
周边系列 - 线下周边设计
为了全场景推广狮子 IP ,并扩大其在用户中的影响力,在 2021 年还会推出相周边用品,如手机壳、文创用品、红包礼盒以及联名商品等,这些周边产品可以让用户产生对企业文化的认同感也会赋能更多的消费群体。


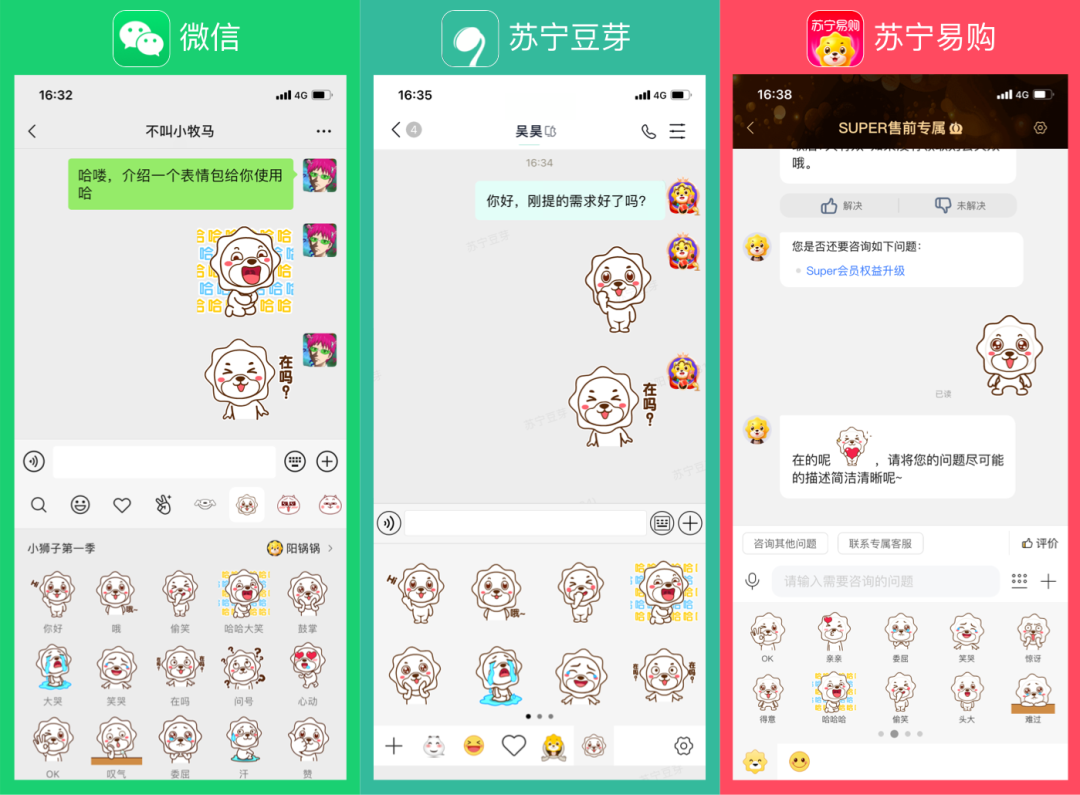
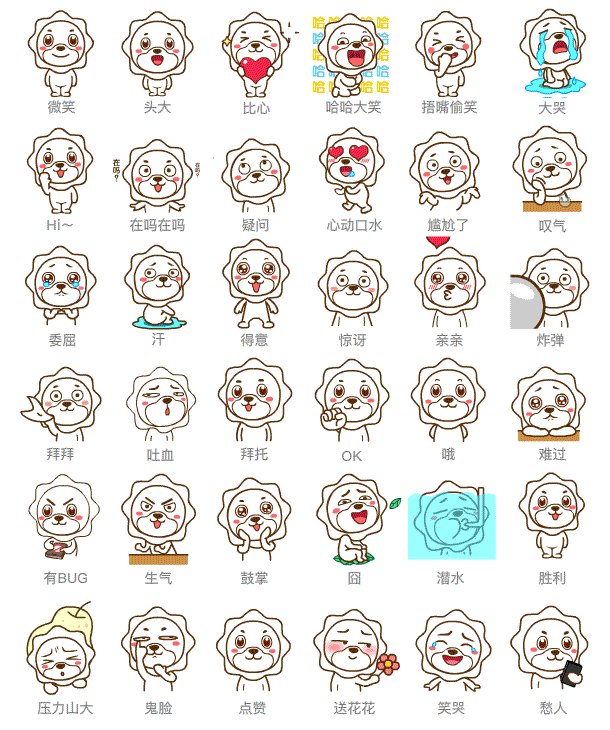
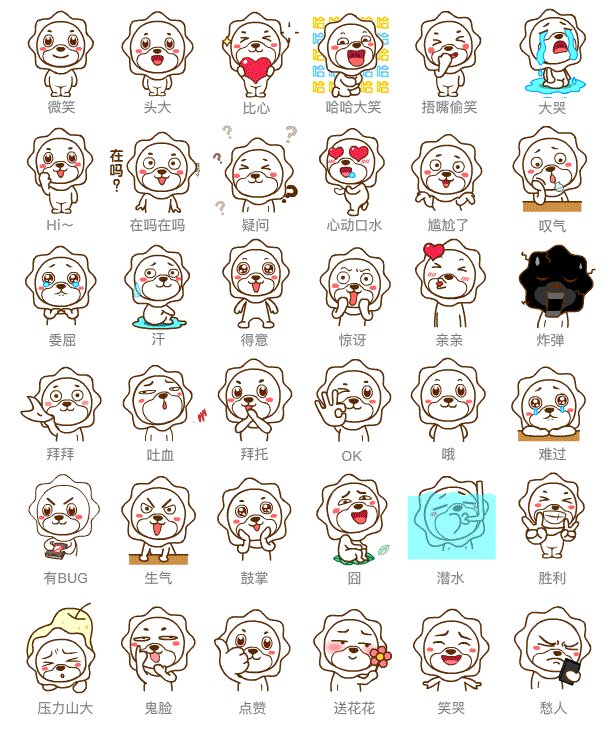
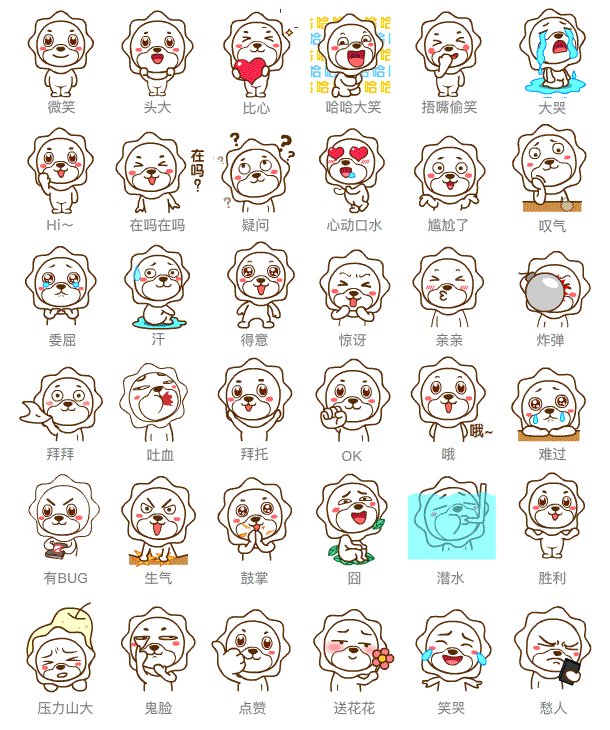
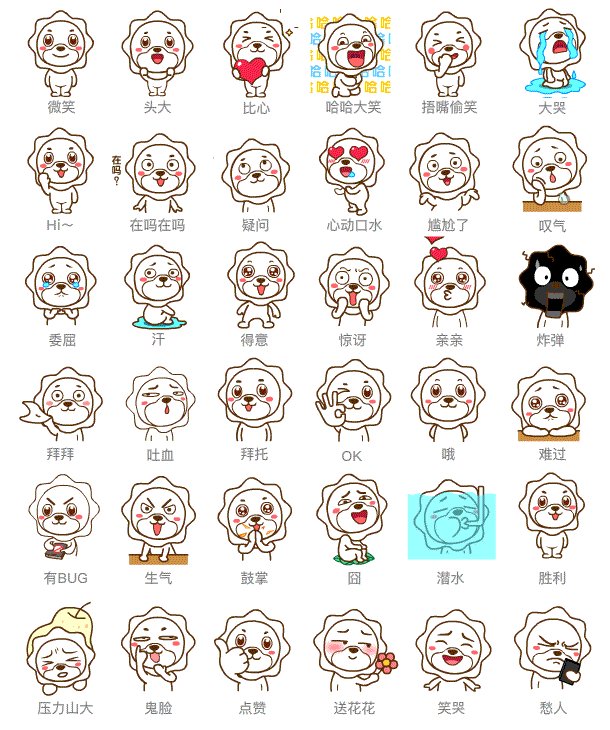
 衍生系列 - 动态情感表情包
衍生系列 - 动态情感表情包
最后我们对时下比较火爆的表情包进行了调研,时下用户聊天喜欢快节奏,很多表情包风格呈现平面化和线描化,以便快速理解含义。最终我们选择了线描风格、淡彩、和生动可爱的动态。目前该表情包已经在微信平台、苏宁豆芽和苏宁易购 APP 广泛使用。


八.结语 | CONCLUSION
团队合作:随着狮子品牌 IP 的日渐成熟及运用,一些幕后的团队合作案例也想和大家一起分享,我们都知道每一个设计师、用户对美的直观感受和认同感是不一样的,所以我们为了能设计出喜爱度更广泛的狮子,我们采用了深度团队合作:IDC 和 UED ,共同调研、设计、轮流改方案的模式,最后的方案一定是双方团体共同认可的,并且是有投票确定的。
结语:小狮子品牌 IP 在 2020 年的成功落地,取得了不错的成绩,也获得一些实用数据,这个项目很难,也很有挑战性,离不开项目组每一人的努力。2021 年的品牌 IP 我们会在原有的基础上迭代升级,家族化和商业化是一项重大目标。还会补全一些平面风格方面的拓展和延展,继续赋能全场景,突破思维,提高创意,更好的和用户交流服务。让我们期待新的一年小狮子给我们带来新的惊喜吧!
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。