力扣 (LeetCode)-13. 罗马数字转整数|刷题打卡
Github来源:力扣 (LeetCode)|刷题打卡 | 求星星 ✨ | 给个❤️关注,❤️点赞,❤️鼓励一下作者
[已开启]任务一:刷题打卡 * 10 篇
哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
每天学习编程,让你离梦想更新一步,感谢不负每一份热爱编程的程序员,不论知识点多么奇葩,和我一起,让那一颗四处流荡的心定下来,一直走下去,加油,2021加油!欢迎关注加我vx:xiaoda0423,欢迎点赞、收藏和评论
时间:3 月 1 日 ~ 3 月 13 日
力扣 (LeetCode)-两数之和,有效的括号,两数相加|刷题打卡-3月1日 力扣 (LeetCode)-合并两个有序链表,删除排序数组中的重复项,JavaScript笔记|刷题打卡-3月2日 力扣 (LeetCode)-最大子序和,JavaScript数据结构与算法(数组)|刷题打卡-3月3日 针对CSS说一说|技术点评-3月4日 力扣 (LeetCode)-栈,括号生成 |刷题打卡-3月5日 原来也没有那么难!Vue商城开发 | 技术点评-3月6日 力扣 (LeetCode)-加一,队列 |刷题打卡-3月7日 JavaScript数据结构之链表 | 技术点评-3月8日 JavaScript的数据结构-集合 |技术点评-3月9号 力扣 (LeetCode)-合并两个有序数组,字典,散列表|刷题打卡-3月10号 力扣 (LeetCode)-对称二叉树,树|刷题打卡-3月11号 力扣 (LeetCode)-104. 二叉树的最大深度,图|刷题打卡-3月12号
前言
如果这篇文章有帮助到你,给个❤️关注,❤️点赞,❤️鼓励一下作者,接收好挑战了吗?文章公众号首发,关注 程序员哆啦A梦 第一时间获取最新的文章
❤️笔芯❤️~
栈,队列,链表,集合,字典和散列表,树,图
13. 罗马数字转整数
一、题目描述
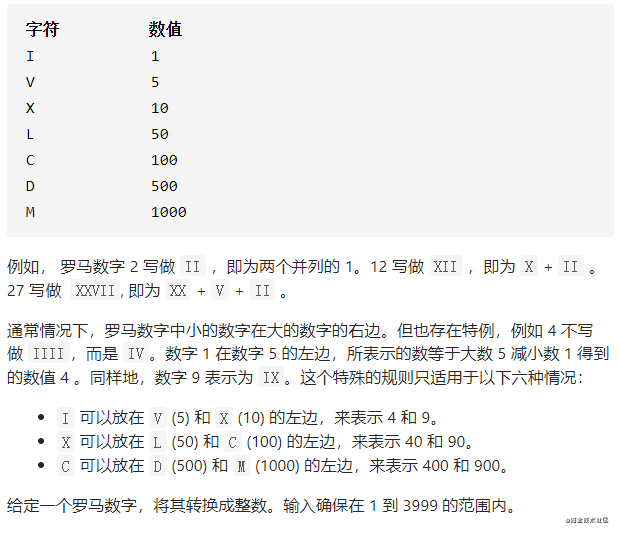
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。


二、思路分析
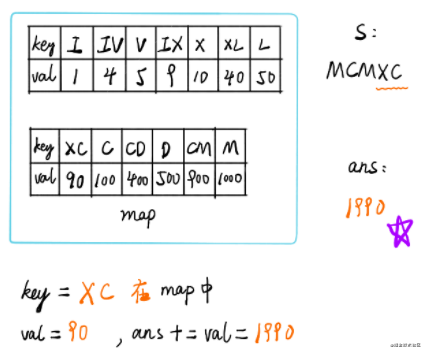
罗马数字由 I,V,X,L,C,D,M构成;当小值在大值的左边,则减小值,如 IV=5-1=4当小值在大值的右边,则加小值,如 VI=5+1=6由上可知,右值永远为正,因此最后一位必然为正
把一个小值放在大值的左边,就是做减法,否则为加法。

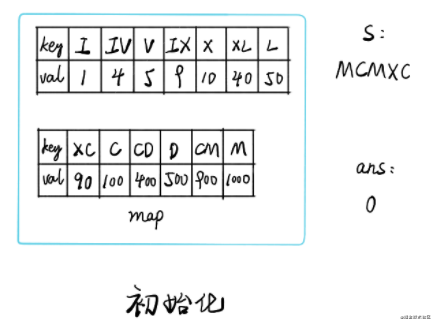
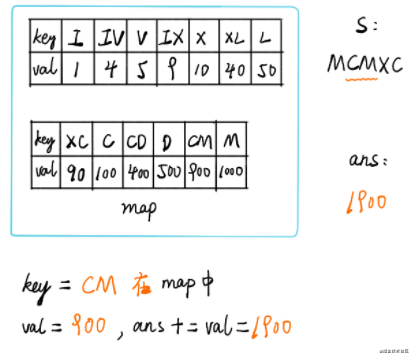
首先将所有的组合可能性列出并添加到哈希表中 然后对字符串进行遍历,由于组合只有两种,一种是 1个字符,一种是2个字符,其中2个字符优先于1个字符先判断两个字符的组合在哈希表中是否存在,存在则将值取出加到结果 ans中,并向后移2个字符。不存在则将判断当前1个字符是否存在,存在则将值取出加到结果ans中,并向后移1个字符遍历结束返回结果 ans




三、答案代码
var romanToInt = function(s) {
let map = {
I: 1,
IV: 4,
V: 5,
IX: 9,
X: 10,
XL: 40,
L: 50,
XC: 90,
C: 100,
CD: 400,
D: 500,
CM: 900,
M: 1000
}
let ans = 0;
for(let i=0; i<s.length;){
if( i+1 < s.length && map[s.substring(i,i+2)] ){
// 2个一组
ans += map[s.substring(i,i+2)];
i += 2;
}else{
// 单一个
ans += map[s.substring(i,i+1)];
i++;
}
}
return ans;
};
四、总结
罗马数字转整数题解
回看笔者往期高赞文章,也许能收获更多喔!
一个合格的初级前端工程师需要掌握的模块笔记 Vue.js笔试题解决业务中常见问题 【初级】个人分享Vue前端开发教程笔记 长篇总结之JavaScript,巩固前端基础 前端面试必备ES6全方位总结 达达前端个人web分享92道JavaScript面试题附加回答 【图文并茂,点赞收藏哦!】重学巩固你的Vuejs知识体系 【思维导图】前端开发-巩固你的JavaScript知识体系 14期-连肝7个晚上,总结了计算机网络的知识点!(共66条) 这是我的第一次JavaScript初级技巧 localStorage和sessionStorage本地存储 HTML5中的拖放功能 挑战前端知识点HTTP/ECMAScript 必学必会-音频和视频 前端170面试题+答案学习整理(良心制作) 前端HTML5面试官和应试者一问一答 哪吒闹海,席卷图文学习前端Flex布局 腾讯位置服务开发应用 【进阶】面试官问我Chrome浏览器的渲染原理(6000字长文) 面试官一上来就问我Chrome底层原理和HTTP协议(万字长文) 熬夜总结了 “HTML5画布” 的知识点 this/call/apply/bind(万字长文) HTTP/HTTPS/HTTP2/DNS/TCP/经典题 执行上下文/作用域链/闭包/一等公民 Web页面制作基础 学习总结之HTML5剑指前端(建议收藏,图文并茂)
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
文章持续更新,可以微信搜一搜「 程序员哆啦A梦 」第一时间阅读,回复【资料】有我准备的一线大厂资料,本文 http://www.dadaqianduan.cn/#/ 已经收录
github收录,欢迎Star:https://github.com/webVueBlog/WebFamily
评论
