产品经理实习生怎样提高文档书写能力?有哪些好的文档书写规范可以学习?
共 4300字,需浏览 9分钟
·
2022-02-09 17:29
最近一直在思考「输出需求文档」这件看上去的「小事」,发现太多产品实习生/产品经理连需求都没办法完全表达清楚,在需求评审会上支支吾吾,被各种挑战,或者开发阶段中多次重复确认,疲于各种沟通。
相信每个产品新人都有过这种痛苦,解决的方法只有一种:「产品逻辑想得比任何人都多」。而需求文档是其中一种思维工具,利用好文档帮助自己梳理逻辑,掌握自己的节奏。
同时,需求文档能够在复杂需求流程中起到重要作用。
1. 表达产品设计的需求,提高团队协作效率,是最重要的「协作工具」
2. 作为可验收的「产品标准」
「输出需求文档」是每个新人很长一段时间都要做的事情,发现竟然大部分导师或者前辈都不会系统讲解的。「输出需求文档」是产品经理产品设计能力中最基本的基本功,就像UI同学用PS画图,开发哥敲代码一样,后两项技能/工具是需要花4年大学时间或者甚至更长的时间学习的,而大部分产品经理竟然都没有学习过需求文档这件事情,如果大学开产品经理专业,「输出需求文档」一定是大一就要学的课程。
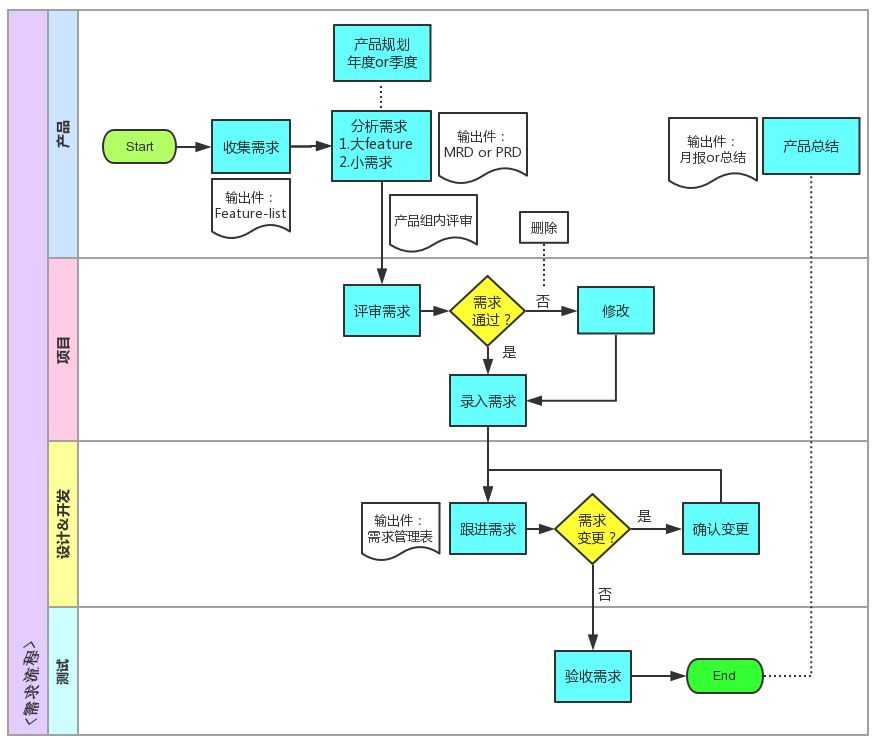
我这里一直讲的是「输出需求文档」,不仅仅包括写需求文档这件事,「输出」应该是一个动作。可以看到需求的完整流程,「输出需求文档」应该分为需求前、需求中、需求后,写文档只是其中的一部分。

一、写需求文档

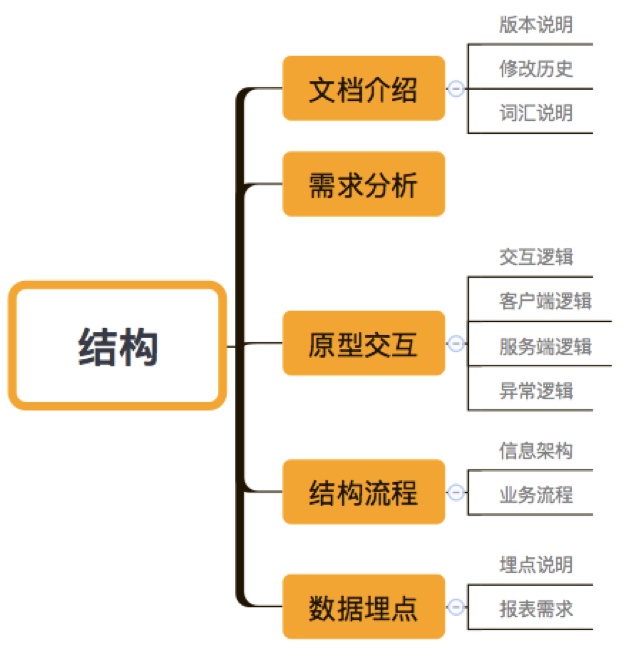
推荐这种结构的需求文档,采用的是结构化导航模式(网上已经有很多模板了),这样的好处是清晰明了,开发、测试、设计不同角色可以根据自己需要看自己关注的部分,不用对着文字版需求说明书来回找。
再来,完整又简洁的需求文档应该包括:文档简介、需求分析、结构流程、原型交互、埋点说明。

沿用了这种模板和结构的不一定是好需求文档,更重要是每一部分里的思维和逻辑,模板和结构只是表面。
#文档介绍-版本说明

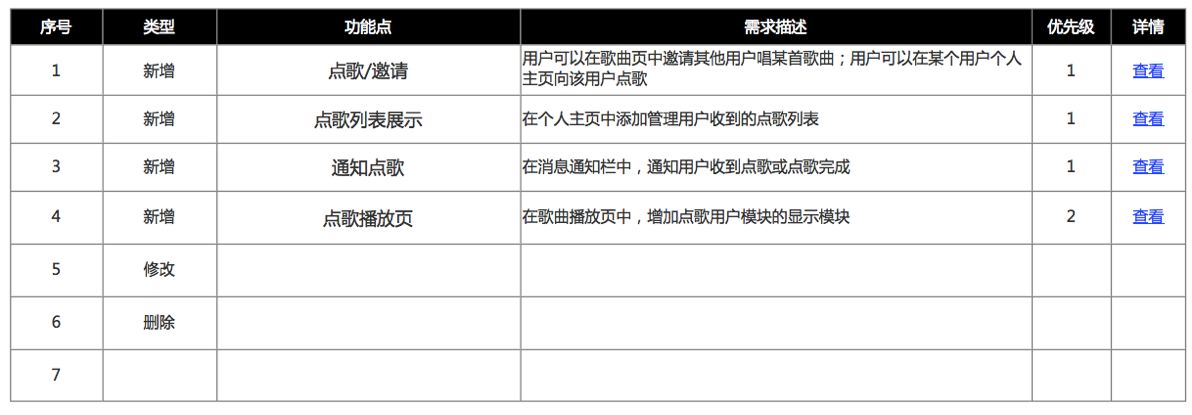
让参与人员能第一眼清楚看到这次版本或者功能包括哪些部分,能大概有预期工作量。为了清楚描述需求概况应该包括:
1. 序号:有几个功能需求点。
2. 类型:将需求分为新增、修改、删除。
3. 功能点:功能名字。
4. 需求描述:简要描述功能点,理解功能概况。
5. 优先级:功能重要性,分为P0,P1,P2(当然也可以直接分为高中低,或其他写法),不建议超过3个优先级,意义不大。P0定义为必须完成,P1定义为无意外的话需要完成,P2可做可不做。
6. 详情:我这里只是为了方便点击跳转到相应需求说明的位置。
#文档介绍-修改历史

是的,很多情况下需求从开始,到结尾从来没有更新过。这样导致的问题会很严重,需求版本不同步,验收时错误或漏掉需求,反复修改。需求同步不是一件容易的事情,文档修改历史可以帮助需求同步。
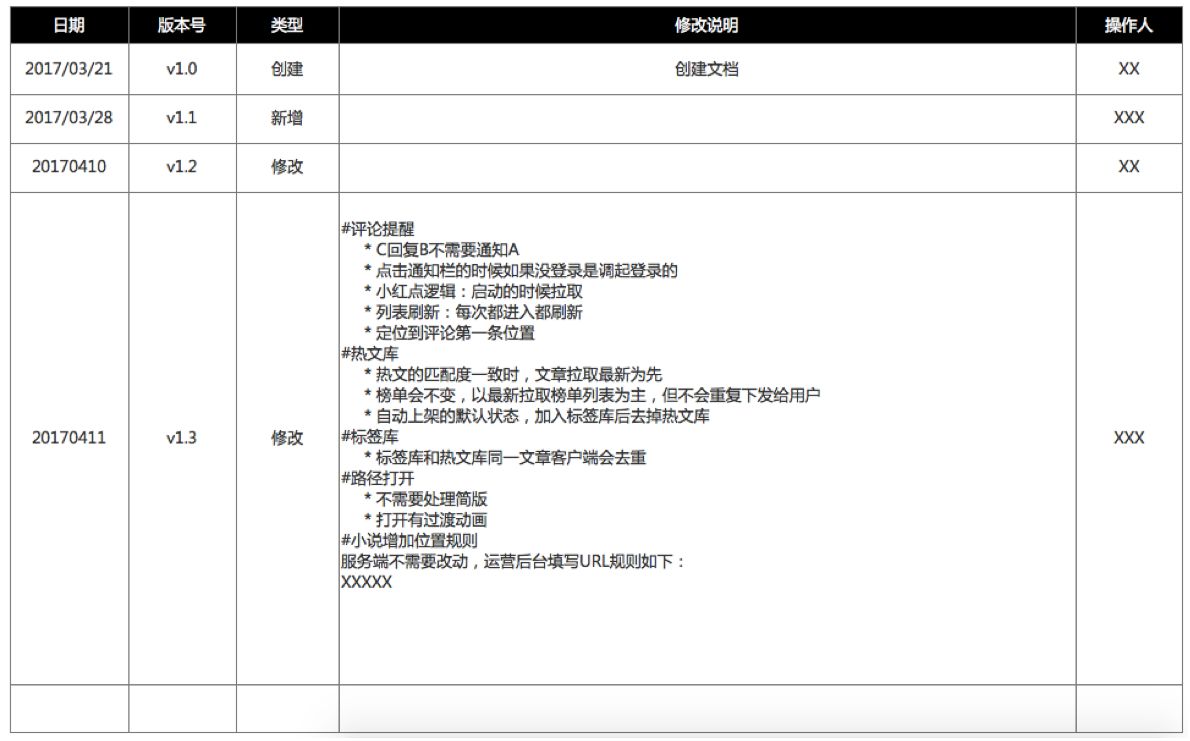
1. 详细描述文档改动点,包括时间、版本号、类型(增删改)、严谨的修改说明。以下是两类示例:
a. 不合格的修改说明: 修改标签库逻辑
b. 严谨的修改说明:在评论提醒中
- C回复B不需要通知A的,因为A不会非常在乎B与C讨论的内容
- 点击通知栏的时候如果没登录是调起登录的
- 小红点逻辑:启动的时候拉取
- 列表刷新:每次都进入都刷新
- 定位位置,点赞定位问题
特别多人讨论确定逻辑后需要修改在文档里,详细描述。
2. 同步给所有参与人
#文档介绍-词汇说明
并不是项目组每个人都明白产品经理在需求分析、交互原型里说的名词,将名词解释明白即可。
#需求分析
需求文档里的需求分析,目的很简单,是说服项目组认可这个功能或需求,能将需求安排下去,常用的方式两种方式:
1. 逻辑型说服:阐述明白需求是如何产生的,价值是什么,为了达到产品最终目标,这个需求是什么的作用。在我另外一篇文章里已经详细描述,并且详细举例说明,这里不再赘述。请看另外一个回答 如何分析和确定产品需求? - 知乎
2. 数据型说服:通过估算这个需求带来的直接数据增长,比如用户数、收入、点击率等等
#原型交互
「最容易理解的需求方式是界面长得怎么样」,别让项目组其他同学对着文字版需求理解。原型交互式整个需求文档中最重要的部分,也是最需要详细描述的部分,包括客户端逻辑、服务端逻辑、交互逻辑、边缘场景(并不是每个需求都有客户端逻辑或服务端逻辑)。
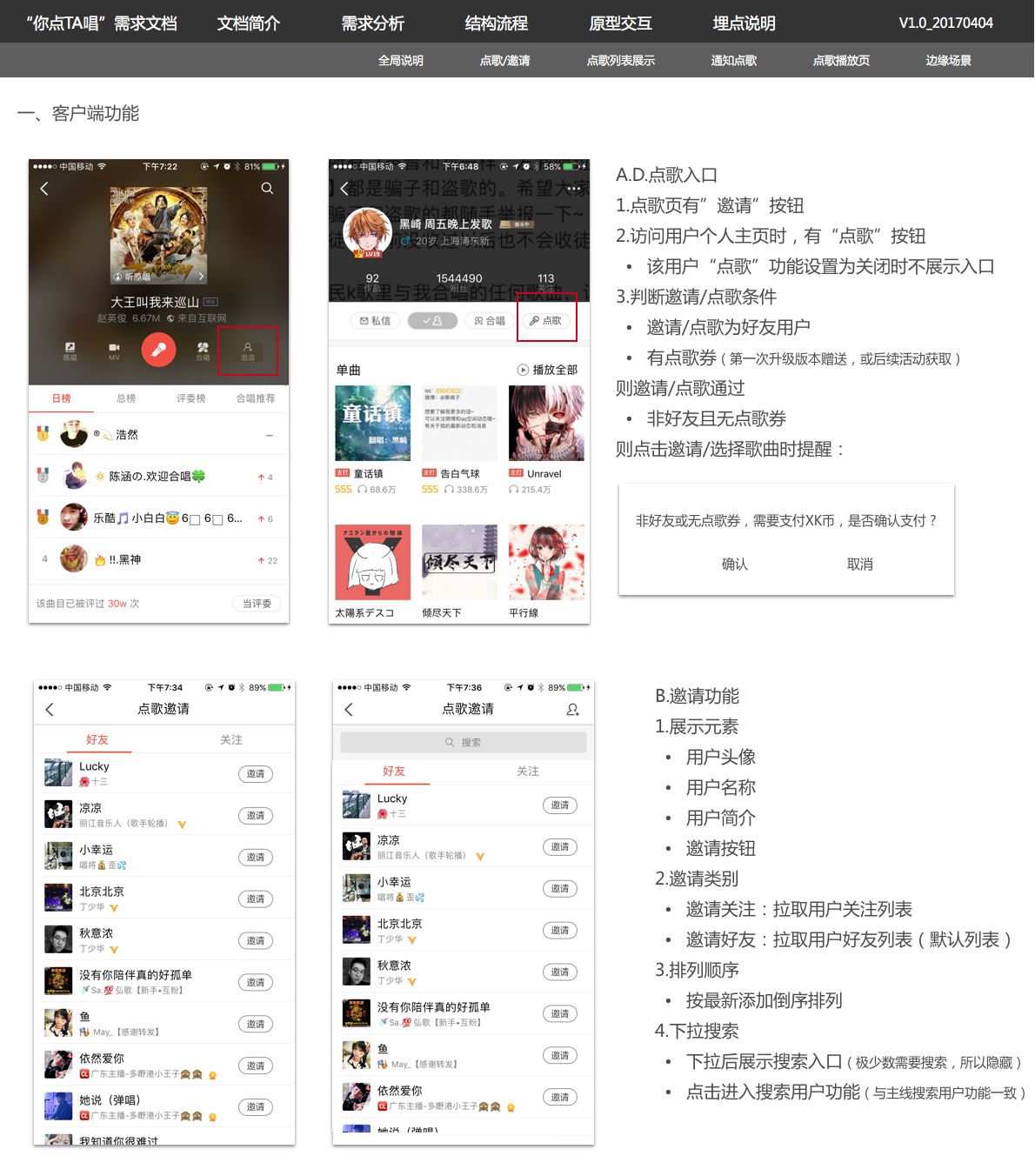
#原型交互-客户端逻辑
描述客户端界面元素的展示和操作逻辑,推荐图文结合的方式。

1. 界面原型:可以用各种原型工具完成,积累自己的素材库能更快的完成高保真原型。(示意图用的是sketch)
2. 入口:说明功能触发的入口,哪里触发是理解的第一步
3. 展示元素:描述界面需要的每个元素和展示逻辑
4. 行为交互:分为加载和点击,数据/界面是如何加载出来,点击后会有什么效果
#原型交互-服务端逻辑
服务端部分指为用户提供产品服务时涉及的数据逻辑等等,完整梳理应该包括后台功能和服务端数据逻辑。
1. 后台功能:指后台配置功能部分,目的是给运营同学配置内容。一般包括后台前端,配置项、增删改功能,可以根据功能难易是否需要后台原型。
(简单版)

(可交互后台原型)

2. 服务端数据逻辑:定义数据结构和数据下发逻辑,以热文库这个功能为例子解释下。
#功能背景
通过挑选热点内容,覆盖头部内容,提高内容质量和点击率
#数据定义
热文:分别与内容库(XX库、XXX库)内容匹配,匹配度2.0以上,TOP1匹配度作为热文
热文库:每天XX:00点、XX:00点、XX:00点更新和重新匹配,将文章入库,这些文章集合为热文库
#数据下发逻辑
1.目标:用户刷新时,将热文按XX顺序下发到XX位置
2.其他逻辑...
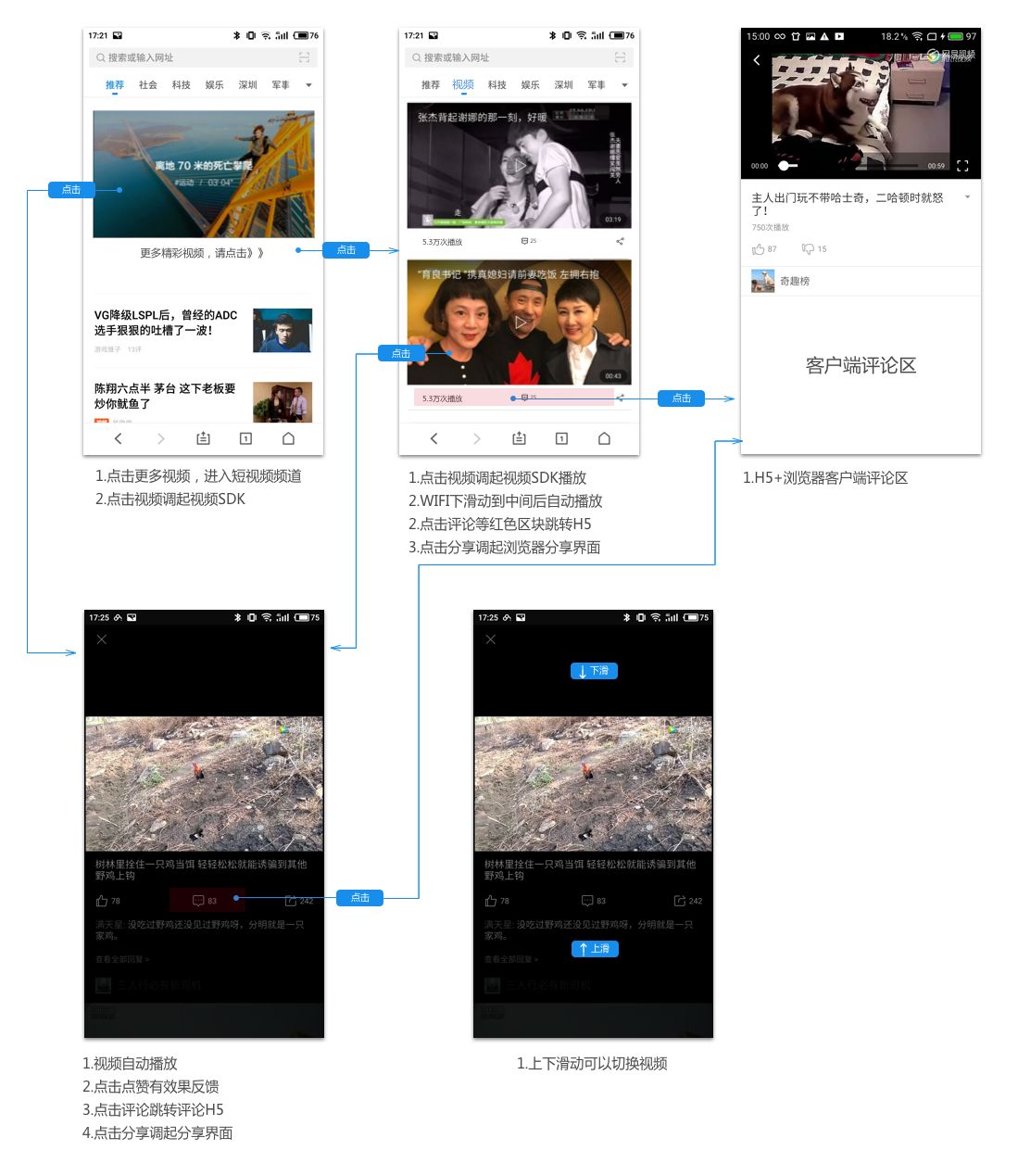
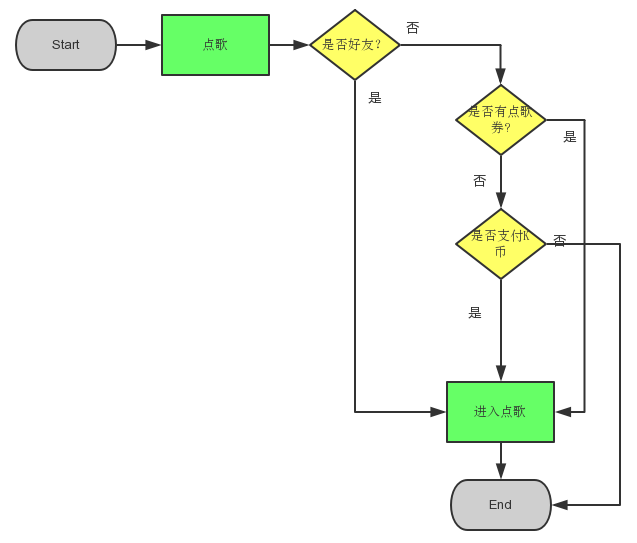
#原型交互-交互逻辑
指的是界面和元素之间的交互行为。即使公司里有专职的交互设计师,产品经理也不应该省略这一部,只有完整考虑流程和细节,才能和设计师、项目组任何成员流畅讨论。

与客户端逻辑不同的是,这部分更多是界面之间操作流程,辅助界面的交互说明(点击、加载、动画),两个注意点:
1. 交互设计的本质是「让用户更快更便捷的使用服务或产品内容」
2. 始终考虑交互设计五个要素,媒介、场景、行为、目的、用户
#原型交互-边缘场景
如果你完成了上面的主要逻辑场景,一般来说功能只完成了一半,甚至没有。边缘场景的梳理这部分是最容易遗漏的地方,一旦遗漏就会陷入各种沟通和反复中。总结了常见的边缘场景,写完原型说明必检查。
1. 网络状况:移动、WIFI、断网、弱网
2. 最大限制:字符、数据、等待时长等等
3. 缺省状态(为零):输入/展示为零
3. 多场景:夜间、横屏、竖屏、不同渠道等等
4. 账号状态:未登录/已登陆、多设备登陆、状态切换不同步
5. 服务器异常处理
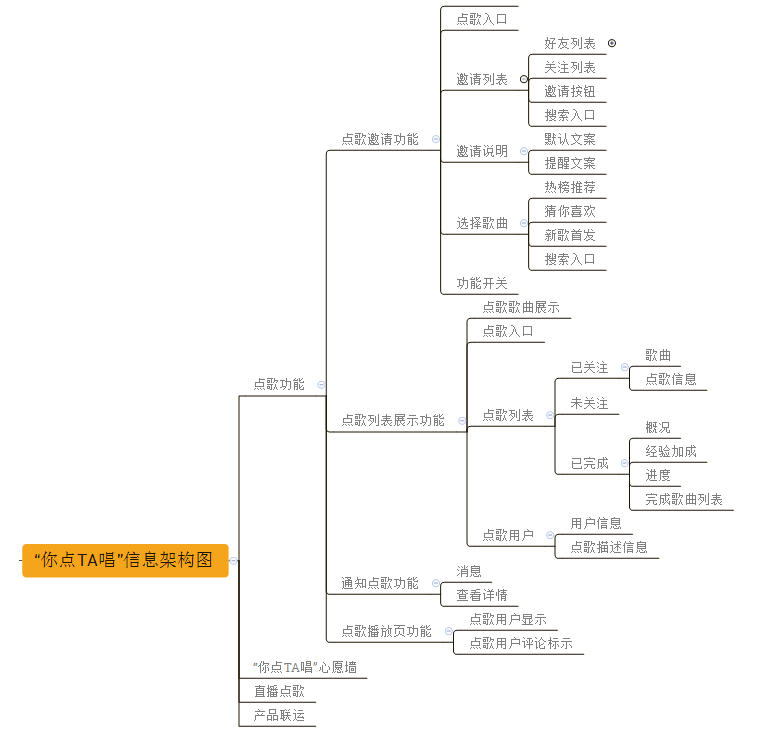
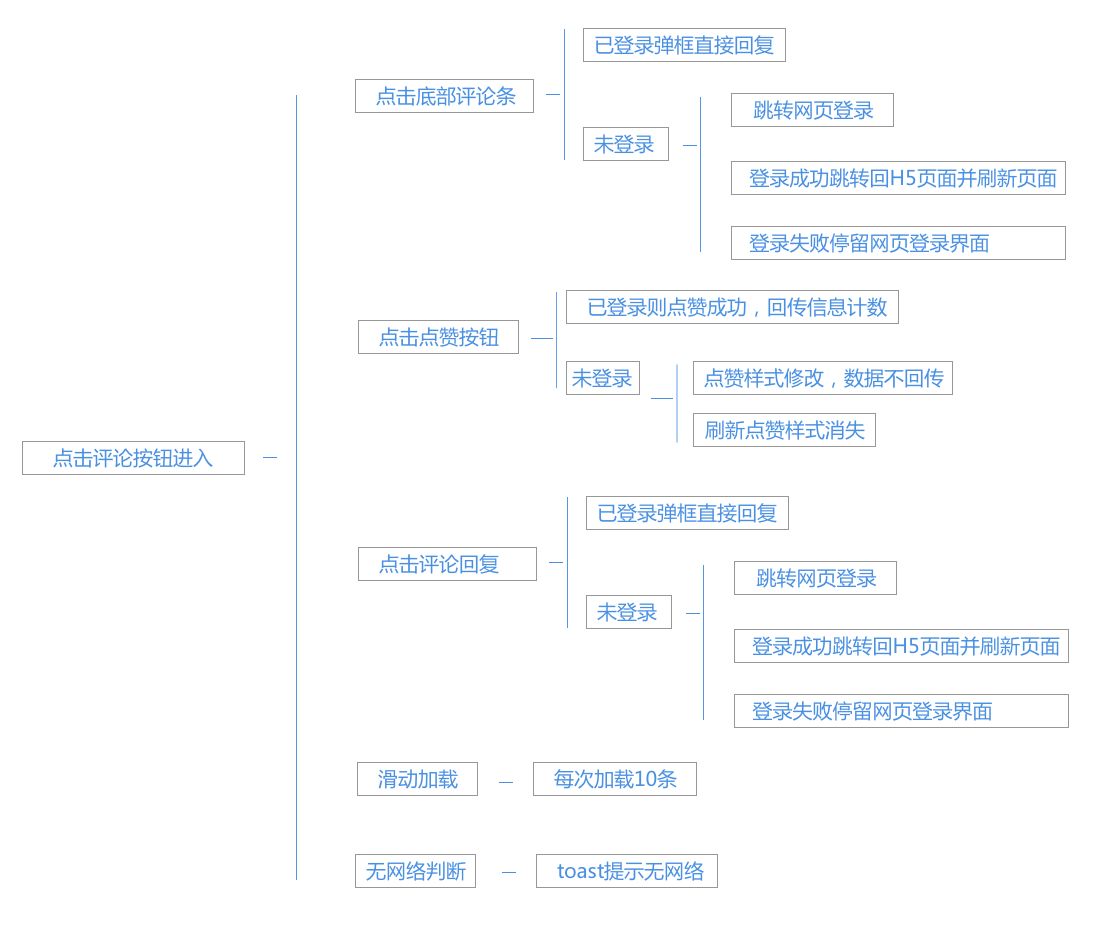
#结构流程-信息架构
当信息项特别多而复杂的时候有必要将信息架构列出来,按照界面、界面元素、信息项逐项拆解,目的是在测试同学在写用例时更方便查找。

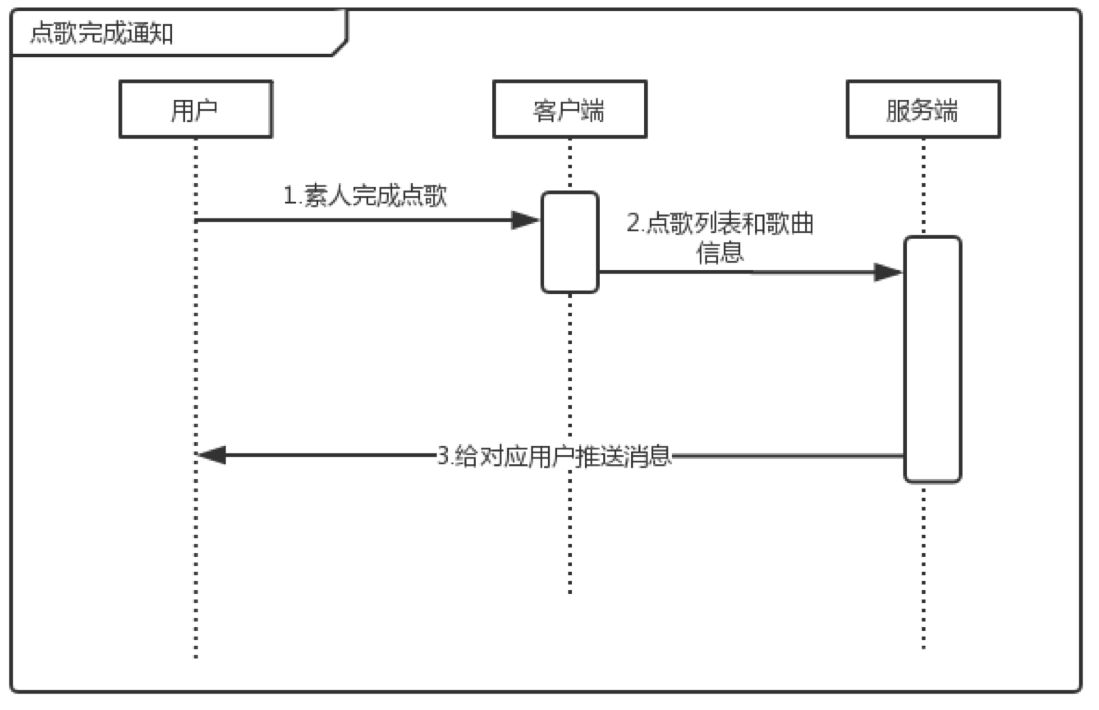
#结构流程-业务流程
业务流程在技术同学开发时关注的部分,分为数据流程和用户流程两类流程。
1. 数据流程:数据交互逻辑,描述前端、客户端、服务端数据情况。

2. 用户流程:用户交互流程,描述用户操作流程。


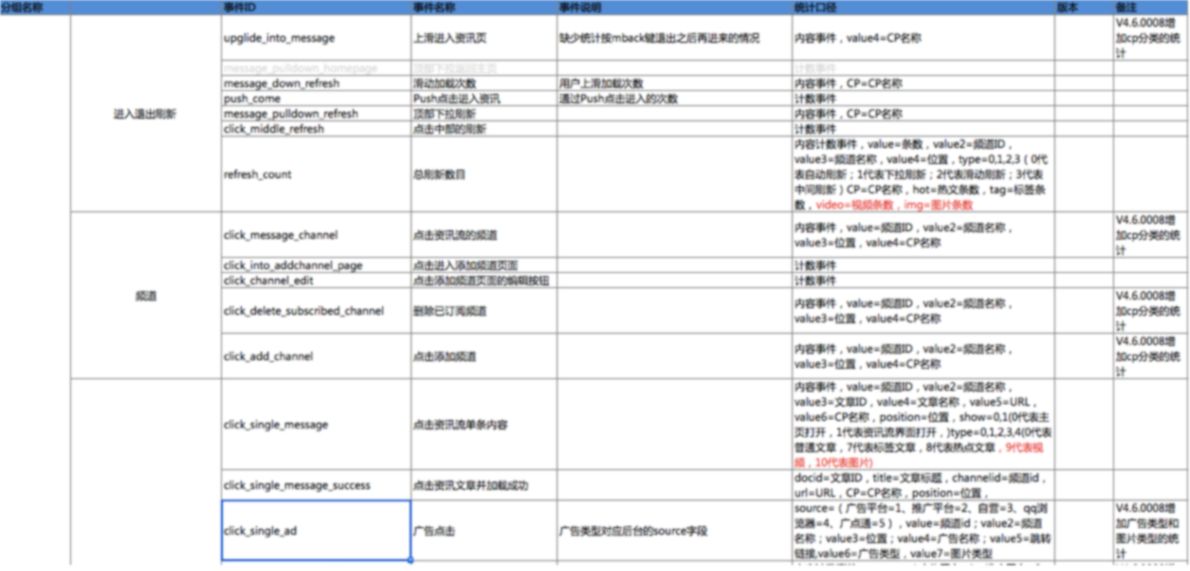
#埋点说明
埋点的作用是为了功能上线后做分析调整,也是迭代的关键辅助,一定要做到「有功能必埋点」。埋点包括三个部分:事件ID、事件名称、统计口径、事件描述。
1. 事件ID 事件唯一标识,一般使用英文表述意义,单词间使用下划线隔开,如 click_add_bookmark_folder
2. 事件名称:事件的中文名称。
3. 统计口径 指埋点类型,分别为计数事件、内容计数事件、计时事件、状态事件。
a) 计数事件:只计算次数的事件类型
b) 内容计数事件:除了计算次数,还有其他参数上传,参数一般用英文区分,如 from=下载来 源,package=下载包名, host=下载链接 host,此类型多用 于减少计数事件埋点和用于报表生成。
c) 计时事件:用于计算用户使用事件,多用于页面停留计算,进入页面开启计时 器,离开页面时停止计时器,并生成事件。
d) 状态事件:用于上报开关状态情况,通常用 0,1 表述。
4. 事件描述:什么时候触发埋点

需要关键点是:
1. 减少重复埋点,尽量使用内容计数方式
2. 埋点名称和参数尽量使用有意义的英文表示,别埋点AA或者BB
3. 埋点的目的是为了生成报表分析,先想好功能要分析什么部分,需要什么埋点,「以终为始」不容易漏掉埋点或者参数。
4. 做好版本管理,云同步或在线协同文档功能都是不错的选择
5. 善用前缀命名,拓展更强
二、输出动作
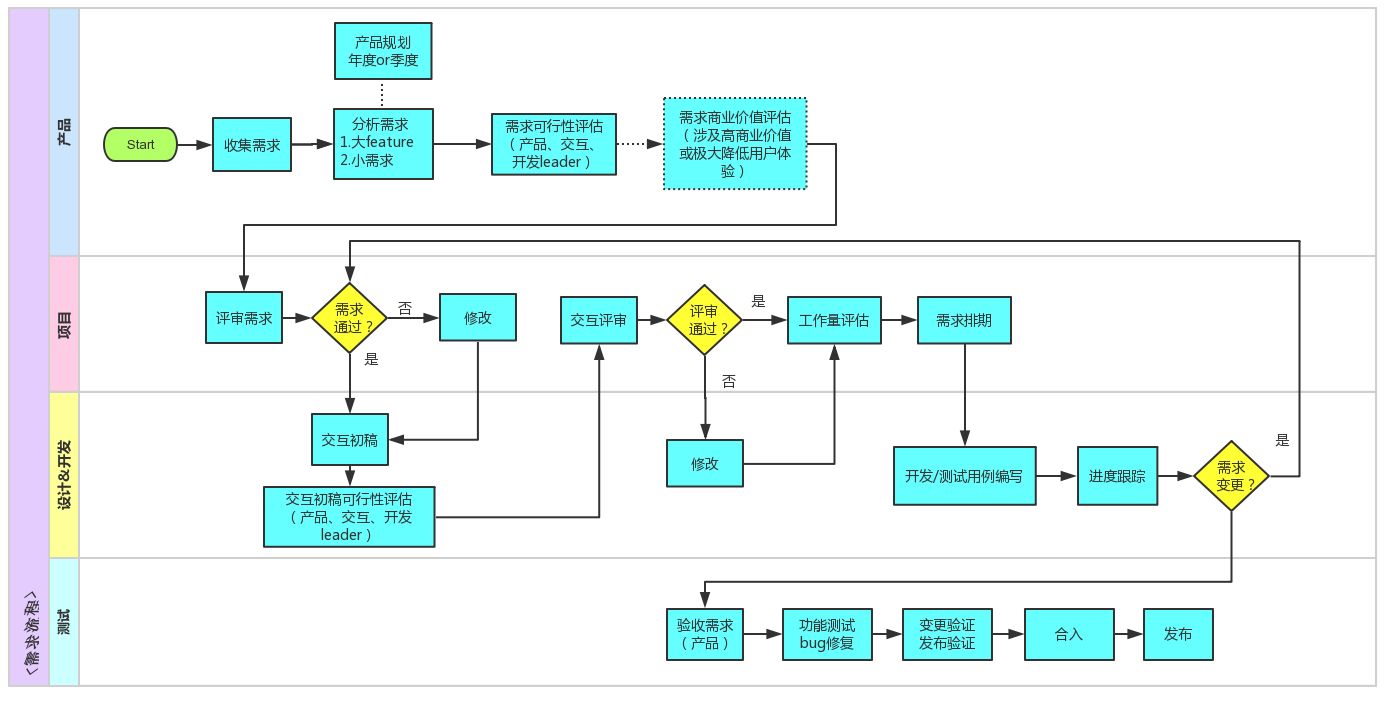
需求文档只是整个流程中将思路文档化的过程,可见项目完整流程图,文档只是很小的一部分。本文先不讲需求跟进部分,仅仅「输出需求文档」就容易忽略前期和后期,导致需#求流程不可控。

#需求输出前
输出前做好两件事情分析和沟通,能在需求后续流程中更顺畅。
1. 需求分析:想清楚为什么要做这个需求,可以从用户场景和反馈思考,可以从数据分析,可以从竞品中参考,但是一定要比任何人都要想得更多。
2. 沟通:提前将想法和需求参与人员沟通,比如开发、设计。让他们提前了解需求大概和评估可行性,这样能避免将需求评审会变成需求讨论会,团队一群人开一整天讨论会效率极低。
#需求输出输出后
将需求文档发出去之后就完事了吗?在需求跟进过程中,需求文档是需要维护。
1. 有疑点及时讨论(越早发现坑越少),讨论后必定要总结,总结必定文档化
2. 做好需求历史版本管理,上面已经说过版本历史是非常好用的技巧,另外文件命名上也需要加上版本号和时间,变更时通知所有参与人(邮件或团队协助工具)
三、目的和原则
分享了「输出」和「需求文档」两件事情的心得,目的绝不是让大家下载模板,直接套用,而是参考的同时能理解PRD里每个部分的作用和方法,在实际积累中形成自己的PRD模板,关注需求内容本身而不是需求形式,提高思维效率。
另外,想掌握一个方法,形成自己的方法论和认知必须经过具体到抽象,抽象再到具体的过程。
具体- >抽象:在探索中总结经验。比如我这份需求文档总结,也是从无开始不断迭代,最终总结了所有经验得到抽象的结果。
抽象- >具体:结合实际运用。比如我理解了每个部分的意义,在每个项目时间和不同条件下输出不同的需求文档。
Anyway,「方法只是思维层级里底层的事情」。
四、最后
需求文档以「梳理清楚需求思路,减少沟通成本」为目标,而不是写出漂亮的万字需求说明书,不写空话废话;
需求文档不仅仅是个名词,更应该加「输出」这个动词,关注完整输出过程,能够使需求流程更加流畅;
产品经理应该有自己的技能树,每次积累总结都能点亮一项技能,「需求文档」这件“小事”是最应该前期先点亮的技能。
希望有帮助。
关注公众号WinsonL,后台回复"原型文件"可以下载完整版axure需求文档一份。
