产品经理有一个必备技能:文档技能。
输出的文档内容包含了需求文档、MRD等等,而需求文档的撰写标准,各家公司都有自己的规范。
所以一个产品经理随着工作时间久了,在不同的公司工作,也会积累不同的标准。对于没有标准或规范的团队或个人来说,找到一个好用的需求文档模版,也可以提升效率。
下面这份模板时间过去了6年,但仍然是一个非常好用的模板。毕竟需求文档不能做的很细,会导致下游产品设计、开发阅读效率降低,反而不能够理解需求。
我做产品经理工作累计8年了,也积累了”标准“的PRD文档。今天这篇文章分享下这个需求文档模版,在文章末尾回复关键词:“PRD”,可以领取下载。
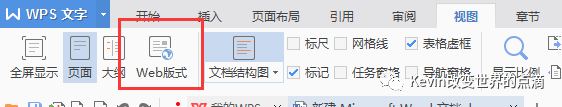
需求前我会将文档设置为web版式,字体使用微软雅黑,标题分级用默认等级,方便进行浏览和阅读。
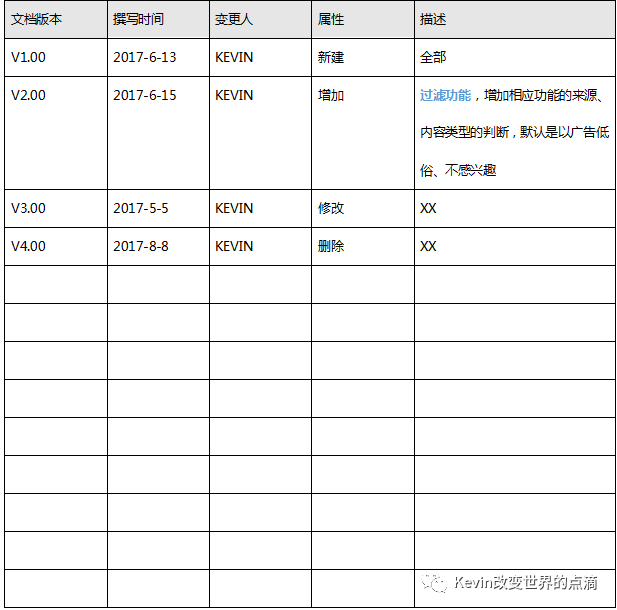
在需求概述中,我首先会使用一个表格来罗列当前需求是什么、需求的版本、以及需求的完成日期和需求的状态。
用于简单陈述当前的需求状况,让阅读者知道该文档是做什么、文档当前的状态、该需求负责人是谁、修订版本(当前文档的修订版本,并不是产品迭代版本
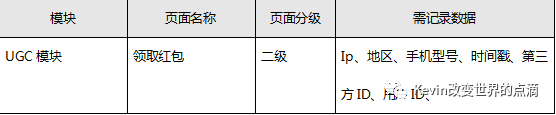
背景概述是说明需求出现的背景是什么,是基于什么原因想完成什么。比如下面是社区论坛UGC功能模块需求。
将用户发帖流程优化,在不阻碍发帖体验的情况下,增加了话题路径,丰富了用户选择性,满足平台运营内容多样化的需求
原有功能模块为:发帖功能、点赞功能、评论功能、转发功能
用户执行发帖流程:发帖入口——输入内容——发帖完成
同时因为内容多样性后,用户需要有针对性的选择内容浏览。针对信息流进行了优化,增加了过滤功能,用户可以屏蔽相应的不感兴趣内容,增加了话题功能,用户可以对感兴趣内容进行选取。
需求执行成员给出了具体的项目各个联系人。这一点要说明的是,如果团队没有以上职位,可以将做这个项目的人员拉进来。可能PM会做UI、UE,类似这样的情况,也需要填表。
当然敏捷开发的创业团队,可能会当面沟通,文档中存在执行成员与否反而不重要,本来人就少,大家都心知肚明啦。
每个公司的研发流程有一些区别,比如上面是适用于在产品研发人员在20人以内的团队,有2次评审。
需求评审周期和UI评审的周期是反复、漫长的,并不是将每一次的评审开会时间填上去,而是将相应周期。
如:目前评审处于需求评审,UI还没做,那么就属于开发需求评审。
文档更新可能是很简单的一句话,但却是开发与测试人员每次最关注的就是你的更新记录,他可不想每次都去查找那一小部分更新内容。
这个更新记录可以在需求评审后,也可以是开发中更新,毕竟有一些需求是开会中不会遇见的,只有在正在开发中才会发现不合理。
新建默认为相应模块的首次使用,后期对于文档的修改用新增、删除、修改即可,并且这里需要将修改、新增的地方加入超链接,方便开发进行查阅。
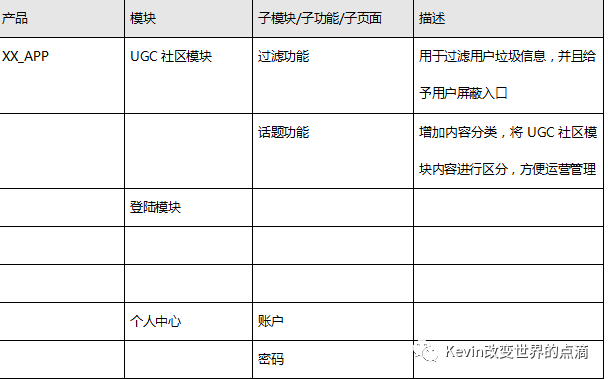
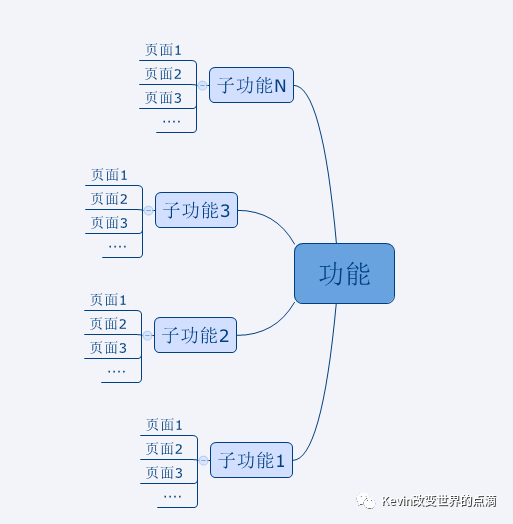
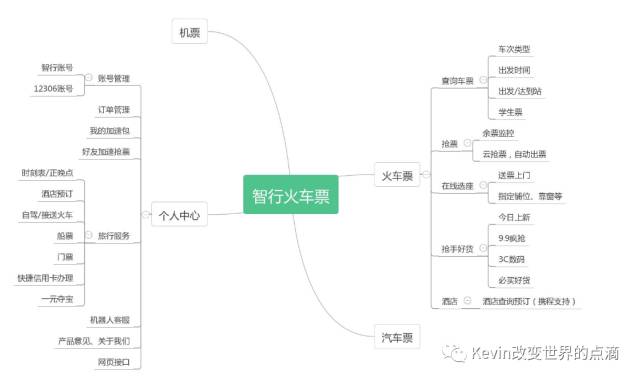
这里介绍了产品需求的全体结构,描述顺序为主功能—子功能—子功能详情页
并且这里建议将每个页面超链接指向需求文档后面的功能详情,方便相应人员查看。
链接的方式为功能模块—子功能模块——详情页面,都做可链接。
当然这样式比较费时间的,通吃我是只有梳理结构图,没有做链接形式。
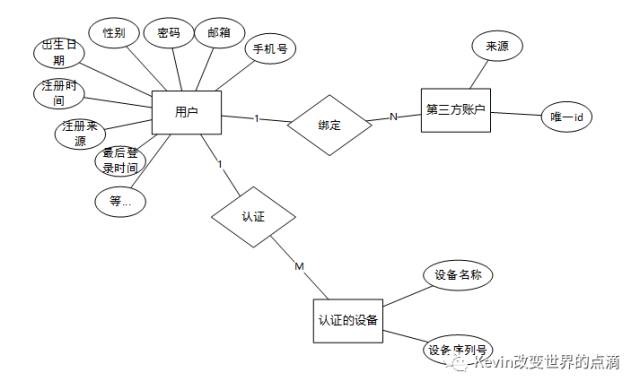
通过以用户的方式来模拟功能模块流程,将流程涉及的数据关联以流程图展现,当然也可以用脑图,可以方便测试和开发人员指导哪一个数据是哪一个对象的,在哪一些流程中会增加或判别什么数据。
这一点对于大功能模块来说比较常用,但一些小的功能模块,这一块可以不梳理,比如很常见的一个广告BANNER等小功能模块,想用的数据关系可以不用展示,与开发直接沟通好就行。
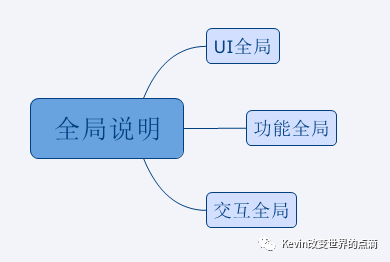
全局说明指的是在多个功能、页面会存在的相同交互或逻辑,这里分类分为3个类,如下图
全局说明中,产品经理可以把最基础的功能全局和交互全局进行说明。在所有的功能PRD文档中,都需要体现,这里我们列举了比较常见的交互全局、功能全局
弹层对话
加载
弹层菜单
搜索
导航
表格
按钮
列表
进步器
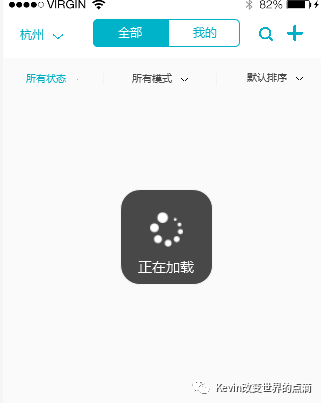
在这个功能中会涉及哪些全局的控件或交互,PM需要将相应的全局控件或交互置于文档中,这里在这次UGC模块中,有弹层对话与加载涉及全局,下面是全局的描述。
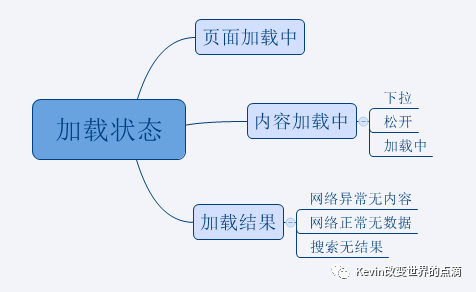
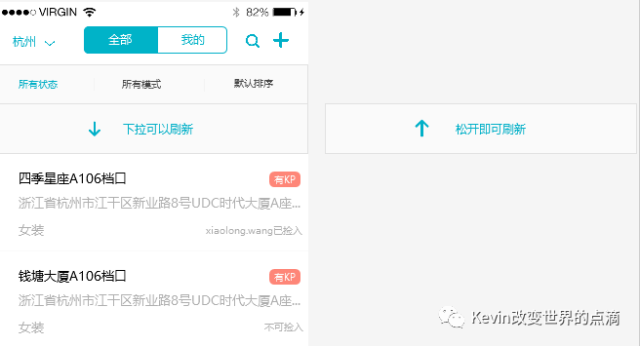
加载的模块首先分为以下3种:页面加载中、内容加载中、加载结果
产品经理通过全局交互定义页面间之间的交互,每个页面哪些地方可以进入,可以退出等。以下我分为单张和多张图示进行展示,页面间交互应该如何说明
 、
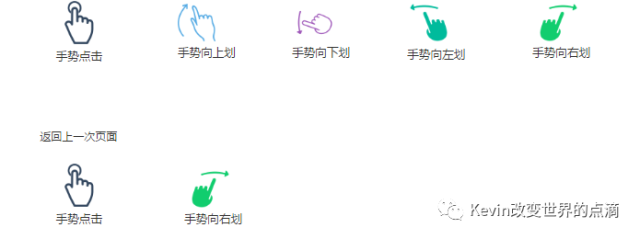
以上为移动端内的页面内交互,当然还有长安、双击等交互,目前以上列举的是比较常见的一些手势
在对于UGC模块中,我将相应的子功能进行罗列,方便设计、开发人员以及测试人员对工作量的评估。
当然值得注意的是可能一个模块下有子功能,子功能下面还有子功能,这个时候建议方便文档查看,就以2个层级进行区分,在后方描述的时候进行说明。
、
以上为移动端内的页面内交互,当然还有长安、双击等交互,目前以上列举的是比较常见的一些手势
在对于UGC模块中,我将相应的子功能进行罗列,方便设计、开发人员以及测试人员对工作量的评估。
当然值得注意的是可能一个模块下有子功能,子功能下面还有子功能,这个时候建议方便文档查看,就以2个层级进行区分,在后方描述的时候进行说明。
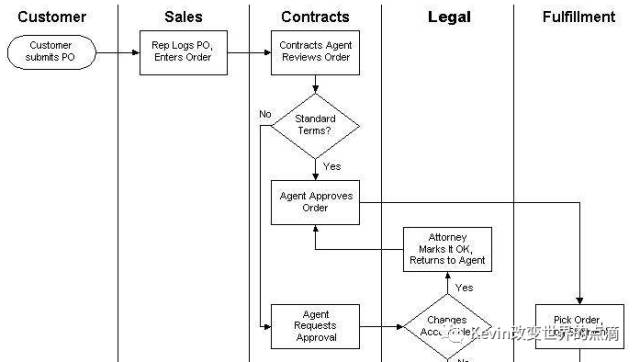
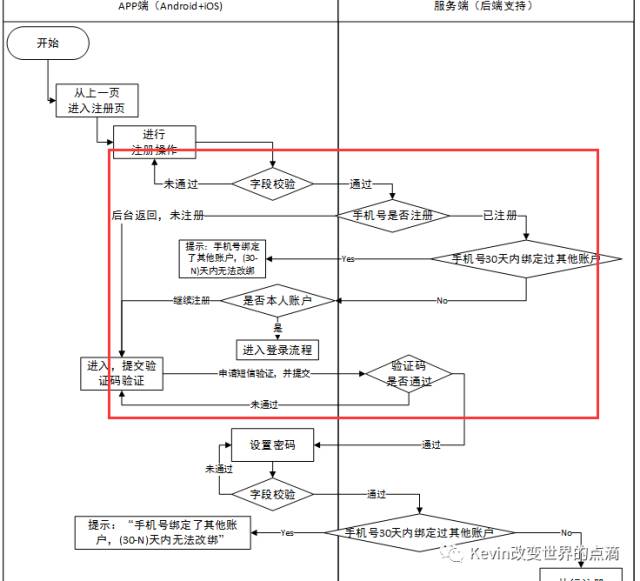
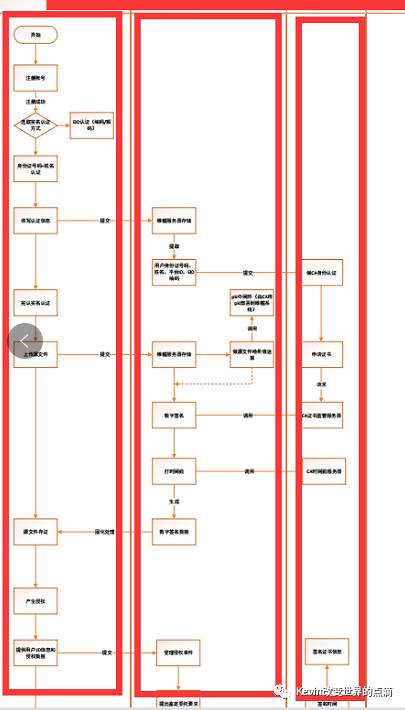
是以用户开始,依照用户的操作,将其流程分为前端和服务端2类流程,告知相应端开发人员应该做什么、不应该做什么。
前端是指具体在系统里,PM需要根据不同的角色将相应流程进行绘制。
另一个流程图就是后端服务流程,根据默认的用户流程,将系统APP、后台之间的信息交互进行记录,有时候我们会用时序图进行记录。
PRD文档中的流程图,将产品逻辑和用户使用逻辑描述得清楚,将方便开发人员以及测试人员知道如何去进行开发和验收,涉及到数据交互的都应该在服务端与
值得注意的是流程图千万要清晰、明了,不要弯弯曲曲,混成一团。在与产品朋友们交流中
到这里就是PRD主要的内容部分,我建议将功能的每个页面进行列举,比如某一个功能
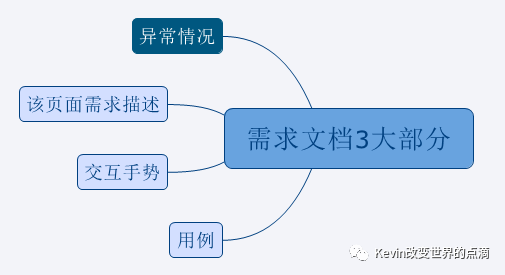
每个功能的描述,按照功能点进行拆解,以此罗列子功能。接下来在文档中我们需要展现的是三部分内容:
说明该页面是干什么的?并且该页面出现的地方,在什么时间出现,需要有什么条件要求
上面所说的交互手势在这里就可以列举出来了,当前页面能做什么交互手势?哪些手势不能做?
该页面如果只有点击手势,那么即在手势下面写有,并且描述在IOS与安卓那个版本下有,如果没有是否需要开发
描述点击相应控件或位置,页面后进入到哪一个页面,以什么方式(滑动?弹出?)
异常情况的知晓能够反映出作为PM的经验丰富情况,到底该页面下那些异常会出现,你是否能预知?
异常情况:用户未登录,点击红包开,页面左滑进入红包首页 用例结束
以上的部分,可以将PRD差不多完成了70%,接下来就是为了后期验证做一些辅助性需求,让需求更加完整。
数据统计的需求我们也需要在文档中进行填写,当然如果有专门的数据部门,我建议PM可以交给数据部门完成,PM将其需求过渡给数据部门。
当然不懂数据的PM肯定不是好PM,为此能够了解产品哪些地方有数据统计,我还是把相应的数据要求提交在文档中。
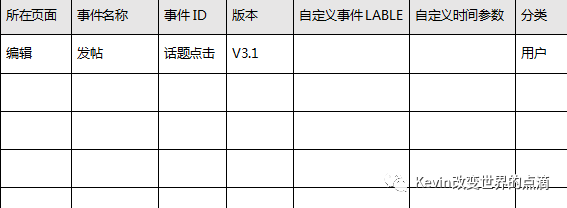
关于自定义事件LABEL和自定义事件参数,(图中时间改为事件),由开发人员来定就行了。当然如果你是开发转型的PM,你可以来决定,为了后期的数据参数统计和分类,建议还是直接交给开发人员
比如以UGC模块,以发帖事件来进行说明,该页面所能进行的操作都需要将其规则化,以事件名称来确定每个操作的名称,可以满足将其规则化的目的。
综上,基本一个PRD文档就算完成了,但在工作中一个功能模块或一个版本的迭代往往还需要涉及其他需求,涉及人力、财务资源的需求,以及对于每次评审或小团队沟通的记录。这里我也一并同步出来自己在工作中做的一些需求描述,也可以集中放置于项目文档或该PRD文档中。
性能需求
服务需求
营销需求
安全需求
法务需求
帮助需求
异常场景
沟通记录
风险描述
性能需求可以以表格的形式对相应的功能模块进行要求,如红包点击弹出的时间在3S内,成功率是99%,并发数是20000。
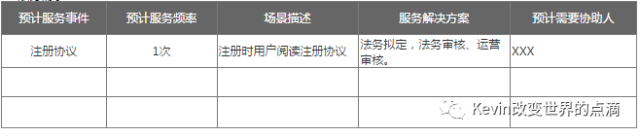
这个涉及到产品客服,产品人员需要知道要占用客服时间、相应问题解决的方案是什么?每个问题的优先级是什么?产品需要从客服人员中得到什么信息?这个需要PM对当前产品数据分析,才能更好的对接资源,总不能要求其他部门把全部资源用在你手上吧。
这里首先要说明的是关于成本建议做一个标准,如果是按照价钱就统一为钱;如果为时间就统一为时间;预知服务频率需要PM进行数据分析,给予一个恰当的范围。
营销需求和上方的服务需求同样,也是需要产品经理进行数据分析,为达到目标计划一个预计营销需求,当然其营销的平台与方式可以和营销部进行策划沟通。
法务需求与以上2点需求类似,建议可以合成为一张表格,将分别的需求资源供应方分类,这样可以更快的在一张表中了解该项目的资源消耗情况。
帮助需求可以解释为FAQ培训,将产品上线后对于该项目涉及人员和部门进行培训,建立相应的FAQ,并且对于活动类模块也需要运营提供活动FAQ。
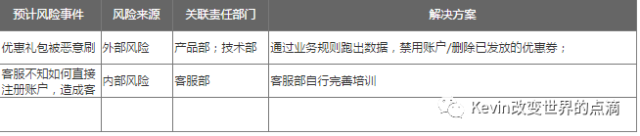
如果是功能模块迭代可以说明为版本风险,但是对于产品的迭代中,其需要明确新增、取缔的风险,将其可能存在的风险隐患进行描述
这样有了会议沟通记录之后,相信产品人能够减少一些坑或者识别一些坑,避免一些人冤枉PM说:领这是你之前说的!XX这是你说的!
一套专注产品设计的电子刊
讲解了需求调研&用户研究、功能减法、组合、微创新、迭代框架的5个步骤。每周更新2-4节,是一套非常好用的产品设计方法论。
电子刊新书:累计20万字,8个章节,一个简易设计方法


















 、
、