给小白的Nginx入门指南-30分钟从小白到专家
h以前写过一些Nginx的文章,但都是用到什么说什么,没有一个完整系统的总结。趁最近有时间,打算将Nginx相关的内容重新整理一下。
01Nginx安装1.1 Nginx简介
1.1.1 什么是Nginx
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。
1.1.2 Nginx的应用场景
1、http服务器。Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
2、虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
3、反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
1.2 Nginx安装1.2.1 下载
2.ginx.org/en/download.html,我这边使用的是nginx1.8.0版本,大家可以下载最新稳定版。

1.2.2 安装
i. 安装环境
我这里是Centos7.0作为安装环境,除此之外还要安装gcc,pcre等软件,都是一个命令就安装的,这里就不一一细说了。
安装的前提条件:
gcc
安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc。
yum install gcc-c++
PCRE
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel注:pcre-devel是使用pcre开发的一个二次开发库。nginx也需要此库。
zlib
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-developenssl
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-develii. 编译安装
安装环境准备好之后,下面就开始安装,具体安装步骤如下:
步骤1:将nginx-1.8.0.tar.gz拷贝至linux服务器,并解压。
解压:
ar -zxvf nginx-1.8.0.tar.gzcd nginx-1.8.0步骤2:创建一个makefile文件。通过./configure 命令来配置相关的参数。具体命令如下:
./configure --help查询详细参数
./configure \--prefix=/usr/local/nginx \--pid-path=/var/run/nginx/nginx.pid \--lock-path=/var/lock/nginx.lock\--error-log-path=/var/log/nginx/error.log \--http-log-path=/var/log/nginx/access.log \--with-http_gzip_static_module \--http-client-body-temp-path=/var/temp/nginx/client \--http-proxy-temp-path=/var/temp/nginx/proxy \--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \--http-scgi-temp-path=/var/temp/nginx/scgi注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录步骤3:编译
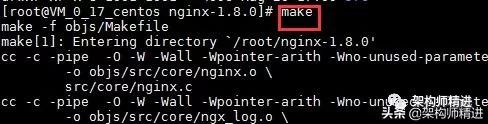
make
步骤4:安装
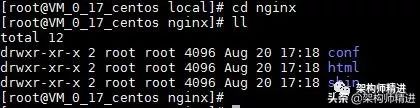
make install安装成功查看安装目录 :

1.2.3 启动nginx
Nginx安装成功之后,接下来看看如何启动nginx。
首先,进入Nginx的安装目录,使用如下命令:
cd /usr/local/nginx/sbin/然后,执行启动命令
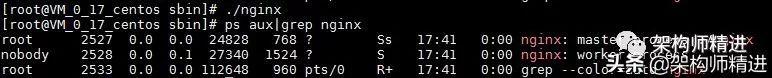
./nginx最后,查询nginx进程,确认Nginx 是否启动
ps aux|grep nginx可以看到如下输出:

注意:执行./nginx启动nginx,这里可以-c指定加载的nginx配置文件,如下:
./nginx -c /usr/local/nginx/conf/nginx.conf如果不指定-c,nginx在启动时默认加载conf/nginx.conf文件,此文件的地址也可以在编译安装nginx时指定./configure的参数(--conf-path= 指向配置文件(nginx.conf))
方式1:快速停止:
cd /usr/local/nginx/sbin./nginx -s stop此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
方式2:完整停止(建议使用):
cd /usr/local/nginx/sbin./nginx -s quit此方式停止步骤是待nginx进程处理任务完毕进行停止。
1.2.5 重启nginx
方式1:先停止再启动(建议使用):
对nginx进行重启相当于先停止nginx再启动nginx,即先执行停止命令再执行启动命令。
如下:
./nginx -s quit./nginx方式2:重新加载配置文件:
当nginx的配置文件nginx.conf修改后,要想让配置生效需要重启nginx,使用-s reload不用先停止nginx再启动nginx即可将配置信息在nginx中生效,如下:
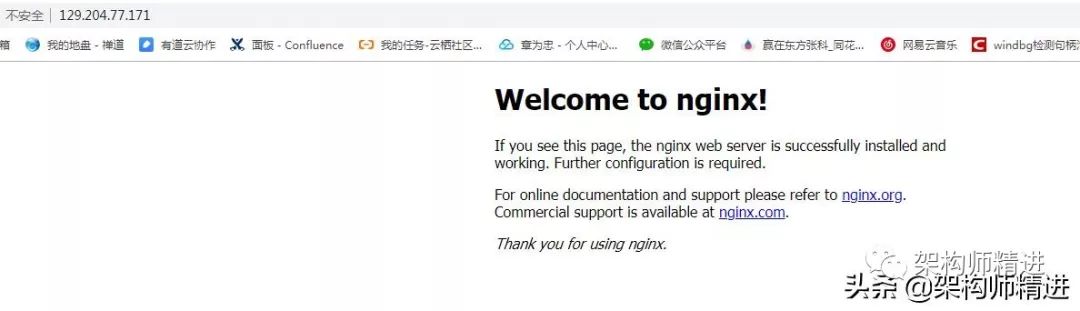
./nginx -s reloadnginx安装成功,启动nginx,即可访问虚拟机上的nginx:

到这说明nginx基本上安装成功。
02什么是虚拟主机2.1 什么是虚拟主机
虚拟主机是一种特殊的软硬件技术,它可以将网络上的每一台计算机分成多个虚拟主机,每个虚拟主机可以独立对外提供www服务,这样就可以实现一台主机对外提供多个web服务,每个虚拟主机之间是独立的,互不影响的。如下图所示:

通过nginx可以实现虚拟主机的配置,nginx支持三种类型的虚拟主机配置:
1、基于ip的虚拟主机
2、基于域名的虚拟主机
3、基于端口的虚拟主机
实际使用的过程中,我们一般常用的是用域名或是端口来区分web服务。只不过我这里为了讲的全面一点,会把三种配置都讲一讲。
2.2 Nginx配置文件的结构
介绍了什么是虚拟主机,下面介绍下nginx的配置文件结构,虚拟主机配置的位置,具体如下:
......events {.......}http{.......server{.......}server{.......}}
每个server就是一个虚拟主机。
03基于ip的虚拟主机配置Linux操作系统允许添加IP别名,就是在一块物理网卡上绑定多个lP地址。这样就能够在使用单一网卡的同一个服务器上运行多个基于IP的虚拟主机。
3.1 应用场景
一台nginx服务器绑定两个ip:192.168.78.132、192.168.78.133,访问不同的ip请求不同的html目录,即:
访问http://192.168.78.132将访问html132目录下的html网页
访问http://192.168.78.133将访问html133目录下的html网页
3.2 准备环境
创建192.168.78.132 的虚拟机,保证本地电脑和虚拟网络通畅。在192.168.78.132上安装nginx。这个之前讲过nginx 的源码安装,大家可以去看看这篇文章:https://www.cnblogs.com/zhangweizhong/p/11378512.html
3.3 配置基于ip的虚拟主机
i. 绑定多ip
步骤1:修改网络配置文件,进入到/etc/sysconfig/network-scripts,编辑ifcfg-ens33文件如下:
TYPE=EthernetPROXY_METHOD=noneBROWSER_ONLY=no# BOOTPROTO=dhcp 注意区别!!!DEFROUTE=yesIPV4_FAILURE_FATAL=noIPV6INIT=yesIPV6_AUTOCONF=yesIPV6_DEFROUTE=yesIPV6_FAILURE_FATAL=noIPV6_ADDR_GEN_MODE=stable-privacyNAME=ens33UUID=26c2f3f8-62c5-4571-80e2-ca394cfd43daDEVICE=ens33ONBOOT=yesZONE=public# 注意区别IPADDR0=192.168.78.132PREFIX0=24IPADDR1=192.168.78.133PREFIX1=16
步骤2:保存修改,重启网络
[]ii. 创建两个web网站
进入/usr/local/nginx 目录,将原来nginx的html目录拷贝两个目录 “html132”和“html133”,为了方便测试需要修改每个目录下的index.html内容使之个性化。
cd /usr/local/nginxcp -r html html132cp -r html html133iii. 配置虚拟主机
修改/usr/local/nginx/conf/nginx.conf文件,添加两个虚拟主机,如下:
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;#配置虚拟主机192.168.78.132server {#监听的ip和端口,配置192.168.78.132:80listen 80;#虚拟主机名称这里配置ip地址server_name 192.168.78.132;#所有的请求都以/开始,所有的请求都可以匹配此locationlocation / {#使用root指令指定虚拟主机目录即网页存放目录#比如访问http://ip/test.html将找到/usr/local/html3/test.html#比如访问http://ip/item/test.html将找到/usr/local/html3/item/test.htmlroot /usr/local/nginx/html132;#指定欢迎页面,按从左到右顺序查找index index.html index.htm;}}#配置虚拟主机192.168.78.133server {listen 80;server_name 192.168.78.133;location / {root /usr/local/nginx/html133;index index.html index.htm;}}}
iv. 测试
重新启动nginx,分别访问上面配置的两个ip地址,观察页面的返回情况。
访问http://192.168.78.132/

访问http://192.168.78.133/

可以看到,访问不同的ip,nginx转发的是不同的网站。
04配置基于端口的虚拟主机前面讲了如何配置基于IP的虚拟主机,今天就来讲讲Nginx如何基于端口的虚拟主机。
4.1 应用场景
nginx对外提供81和82两个端口监听服务。
访问http://192.168.78.132:81端口则请求html81目录下的html
请求http://192.168.78.132:82端口则请求html82目录下的html
4.2 环境准备
1. 创建192.168.78.132虚拟机,保证本地电脑和虚拟网络通畅。
2. 在192.168.78.132上安装nginx。
4.3 配置基于端口的虚拟主机
步骤1:创建html目录
将原来nginx的html目录拷贝两个目录:html81和html82,为了方便测试需要修改每个目录下的index.html内容不一样。
步骤2:配置虚拟主机
修改/usr/local/nginx/conf/nginx.conf文件,添加两个虚拟主机
#user nobody;worker_processes 1;events {worker_connections 1024;}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;#配置虚拟主机server {#监听的ip和端口,配置80listen 80;#虚拟主机名称这里配置ip地址server_name 192.168.101.3;#所有的请求都以/开始,所有的请求都可以匹配此locationlocation / {#使用root指令指定虚拟主机目录即网页存放目录#比如访问http://ip/test.html将找到/usr/local/html3/test.html#比如访问http://ip/item/test.html将找到/usr/local/html3/item/test.htmlroot /usr/local/nginx/html80;#指定欢迎页面,按从左到右顺序查找index index.html index.htm;}}#配置虚拟主机server {listen 8080;server_name 192.168.101.3;location / {root /usr/local/nginx/html8080;index index.html index.htm;}}}
4.4 验证测试
重新加载配置nginx配置文件,查看端口监听状态:
访问http://192.168.78.132:81

访问http://192.168.78.132:82

以上,就把nginx 基于ip的配置虚拟主机讲完了。后面会继续讲基于域名配置虚拟主机。
05基于域名配置虚拟主机5.1 应用场景
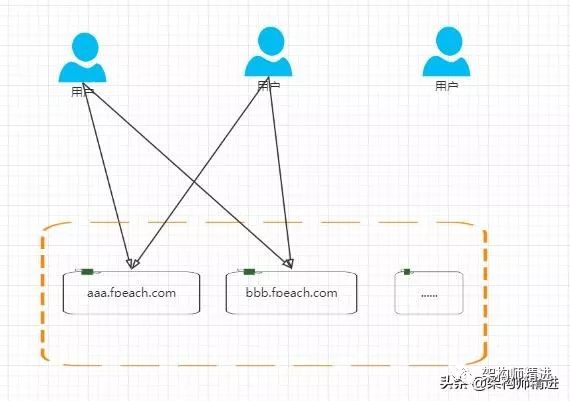
两个域名指向同一台nginx服务器,用户访问不同的域名显示不同的网页内容。
两个域名是aaa.test.com和bbb.test.com
nginx服务器使用虚拟机192.168.78.132
5.2 准备环境
1. 创建192.168.78.132虚拟机,保证本地电脑和虚拟网络通畅。
2. 在192.168.78.132上安装nginx。
3. 通过host文件指定aaa.test.com和bbb.test.com对应192.168.78.132虚拟机:
修改window的hosts文件:(C:\Windows\System32\drivers\etc)
192.168.78.132 aaa.test.com192.168.78.132 bbb.test.com
5.3 配置虚拟主机
步骤1:html目录创建
1. 在192.168.78.132上创建/usr/local/aaa_html,此目录为aaa.test.com域名访问的目录
2. 在192.168.78.132上创建/usr/local/bbb_html,此目录为bbb.test.com域名访问的目录
3. 将/usr/local/nginx/html中的内容拷贝分别拷贝到上边两个目录中,为了方便测试需要修改每个目录下的index.html内容使之个性化。
步骤2:修改配置文件
修改/usr/local/nginx/conf/nginx.conf文件,添加两个虚拟主机,如下:
#配置虚拟主机aaa.test.comserver {#监听的ip和端口,配置本机ip和端口listen 192.168.78.132:80;#虚拟主机名称是aaa.test.com,请求域名aaa.test.com的url将由此server配置解析server_name aaa.test.com;#所有的请求都以/开始,所有的请求都可以匹配此locationlocation / {#使用root指令指定虚拟主机目录即网页存放目录#比如访问http://ip/test.html将找到/usr/local/aaa_html/test.html#比如访问http://ip/item/test.html将找到/usr/local/aaa_html/item/test.htmlroot /usr/local/aaa_html;#指定欢迎页面,按从左到右顺序查找index index.html index.htm;}}#配置虚拟主机bbb.test.comserver {listen 192.168.78.132:80;server_name bbb.test.com;location / {root /usr/local/bbb_html;index index.html index.htm;}}
5.4 验证测试
分别访问aaa.test.com、bbb.test.com,看效果如何:


以上, 就把nginx基于域名的虚拟主机配置说完了。通过这三篇文章,介绍了nginx配置虚拟主机的三种方式,分别是基于ip 的虚拟主机配置,基于端口的虚拟主机配置和基于域名的虚拟主机配置。
其实Nginx最常用的还是基于域名的虚拟主机配置。
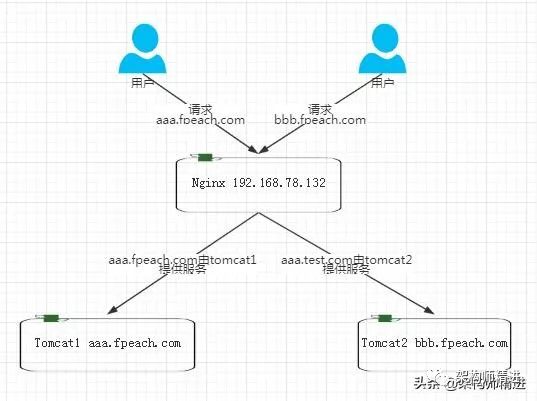
6.1 什么是反向代理
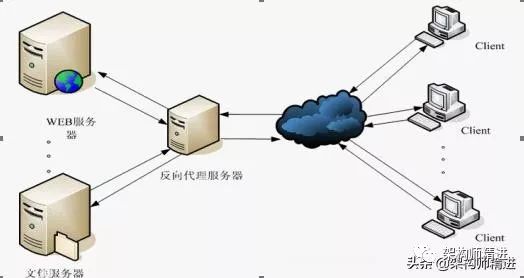
正向代理:通常的代理服务器,只用于代理内部网络对Internet的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中由代理服务器向Internet上的web服务器发起请求,最终达到客户机上网的目的。这就是所谓的正向代理,一般就直接叫代理。
反向代理(Reverse Proxy):则是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
Nginx 只做请求的转发,后台有多个http服务器提供服务,nginx的作用就是把请求转发给后面的服务器,决定吧请求转发给谁处理。如下图:

6.2 环境准备
两个tomcat服务通过nginx反向代理,本例子使用三台虚拟机进行测试,
nginx服务器:192.168.78.132
tomcat1服务器:192.168.78.134
tomcat2服务器:192.168.78.135
如下图:

1. 两台 tomcat 服务器,我这里使用的是使用apache-tomcat-7.0.57版本,在192.168.78.134和192.168.78.135虚拟机上启动tomcat。
2. Nginx 服务器,这个之前安装过,ip地址是:192.168.78.132
3. 修改两个tomcat下的webapps/ROOT/index.jsp的内容,使用tomcat1和tomcat2两个服务首页显示不同的内容。
4. 通过host文件指定aaa.test.com和bbb.test.com对应192.168.78.132虚拟机:修改window的hosts文件:(C:\Windows\System32\drivers\etc)
192.168.78.132 aaa.test.com192.168.78.132 bbb.test.com6.3 配置Nginx反向代理
根据上边的需求在nginx.conf文件中配置反向代理,如下:
#配置一个代理即tomcat1服务器upstream tomcat_server1 {server 192.168.78.134:8080;}#配置一个代理即tomcat2服务器upstream tomcat_server2 {server 192.168.78.135:8080;}#配置一个虚拟主机server {listen 80;server_name aaa.test.com;location / {#域名aaa.test.com的请求全部转发到tomcat_server1即tomcat1服务上proxy_pass http://tomcat_server1;#欢迎页面,按照从左到右的顺序查找页面index index.jsp index.html index.htm;}}server {listen 80;server_name bbb.test.com;location / {#域名bbb.test.com的请求全部转发到tomcat_server2即tomcat2服务上proxy_pass http://tomcat_server2;index index.jsp index.html index.htm;}}
6.4 验证测试
分别访问aaa.test.com、bbb.test.com测试反向代理。


通过上面的截图可以看出:
请求访问aaa.test.com通过nginx代理访问tomcat1,
请求访问bbb.test.com通过nginx代理访问tomcat2。
以上,就把如何配置nginx和tomcat实现反向代理讲完了。虽然步骤比较多,但是操作起来还是比较简单的。
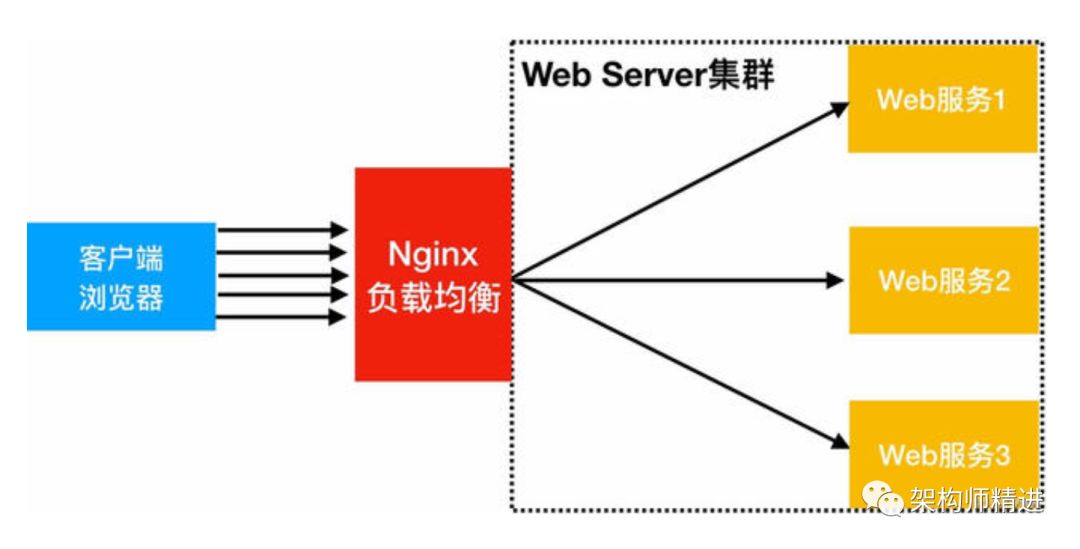
07配置实现负载均衡7.1 什么是负载均衡
负载均衡(Load Balance)是建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
其实说白了就是将请求分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。

7.2 实现方案
nginx作为负载均衡服务器,用户请求先到达nginx,再由nginx根据负载配置将请求转发至 tomcat服务器。
nginx负载均衡服务器:192.168.78.132
tomcat1服务器:192.168.78.134
tomcat2服务器:192.168.78.135
7.3 环境准备
1. 两台 tomcat 服务器,我这里使用的是使用apache-tomcat-7.0.57版本,在192.168.78.134和192.168.78.135虚拟机上启动tomcat。
2. Nginx 服务器,这个之前安装过,ip地址是:192.168.78.132
3. 修改两个tomcat下的webapps/ROOT/index.jsp的内容,使用tomcat1和tomcat2两个服务首页显示不同的内容。
4. 通过host文件指定aaa.test.com的域名解析,对应192.168.78.132虚拟机:修改window的hosts文件:(C:\Windows\System32\drivers\etc)
192.168.78.132 aaa.test.com7.4 配置实现负载均衡
根据上边的需求在nginx.conf文件中的http节点添加如下配置:
upstream tomcat_server_pool{server 192.168.101.5:8080 weight=10;server 192.168.101.6:8080 weight=10;}server {listen 80;server_name aaa.test.com;location / {proxy_pass http://tomcat_server_pool;index index.jsp index.html index.htm;}}
相关参数说明:
down:表示单前的server暂时不参与负载
weight :默认为1.weight越大,负载的权重就越大。
max_fails:允许请求失败的次数默认为1.当超过最大次数时,返回proxy_next_upstream 模块定义的错误
fail_timeout:max_fails 次失败后,暂停的时间。
backup:其它所有的非backup机器down或者忙的时候,请求backup机器。所以这台机器压力会最轻。
7.5 验证测试
多次请求aaa.test.com,我们会发现nginx会将请求转发到各个tomcat服务器上。


以上就将Nginx负载均衡介绍完了。后面将会介绍Nginx的高可用。
之前讲了如何配置Nginx虚拟主机,最近有些人问我Nginx日志相关的配置的问题。
所以,今天就来说说如何配置Nginx的日志。
8.1 日志格式
我们观察Nginx配置文件的server段,可以看到如下类似信息
#access_log logs/host.access.log main;这说明 该server, 它的访问日志的文件是 logs/host.access.log ,
使用的日志格式是”main”格式,除了main格式,你可以自定义其他格式。
main格式是什么?
log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';
main格式是我们定义好一种日志的格式,并起个名字,便于引用。
以上面的例子,main类型的日志,记录的 remote_addr.... http_x_forwarded_for等选项.
8.2 定义日志内容
日志格式是指日志记录哪些内容和属性字段。nginx默认的日志格式: main,记录这么几项:
远程IP- 远程用户/用户时间 请求方法(如GET/POST) 请求体body长度 referer来源信息
http-user-agent 用户代理/蜘蛛 ,被转发的请求的原始IP
http_x_forwarded_for 在经过代理时,代理把你的本来IP加在此头信息中,传输你的原始IP
8.3 配置Nginx日志
步骤1:声明一个新的log_format并命名 mylog
log_format mylog '$remote_addr- "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';步骤2:在下面的server/location,我们就可以引用 mylog
在server段中,这样来声明
server {listen 8080; #端口server_name 192.168.1.204; #域名location / {root /var/www/html;#根目录index index.html;access_loglogs/access.log mylog;}}
步骤3:Nginx允许针对不同的server做不同的Log ,(有的web服务器不支持,如lighttp)
access_log logs/access_8080.log mylog;声明log log位置 log格式;
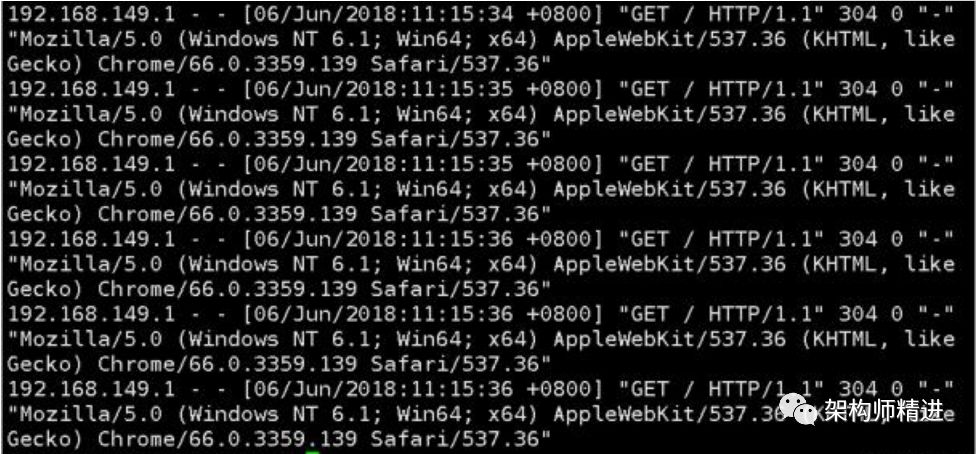
步骤4:查看日志记录
nginx日志配置完成后,重启,查看日志是否生成成功

8.4 生产环境Nginx配置
上面的日志配置也只是简单介绍,实际生产环境一般是按日期分割存储的。
具体实现方式:shell+定时任务+nginx信号管理,完成日志按日期存储
分析思路
凌晨00:00:01,把昨天的日志重命名,放在相应的目录下。
再USR1信息号控制nginx重新生成新的日志文件。
实现步骤
步骤1:增加按日期备份日志的脚本
创建splitlog.sh文件,具体脚本如下:
base_path='/usr/local/nginx/logs'log_path=$(date -d yesterday +"%Y%m")day=$(date -d yesterday +"%d")mkdir -p $base_path/$log_pathmv $base_path/access.log $base_path/$log_path/access_$day.log#echo $base_path/$log_path/access_$day.logkill -USR1 `cat /usr/local/nginx/logs/nginx.pid`
以上脚本来着互联网,大家学习参照下即可。
步骤2:增加定时任务
01 00 * * * /xxx/path/splitlog.sh每天0时1分(建议在02-04点之间,系统负载小)
以上,就把Nginx日志配置介绍完了,是不是很简单的。
