前端工程化之自动合成精灵图
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

来源:hetia_az
https://juejin.cn/post/6960939405209141261
前言
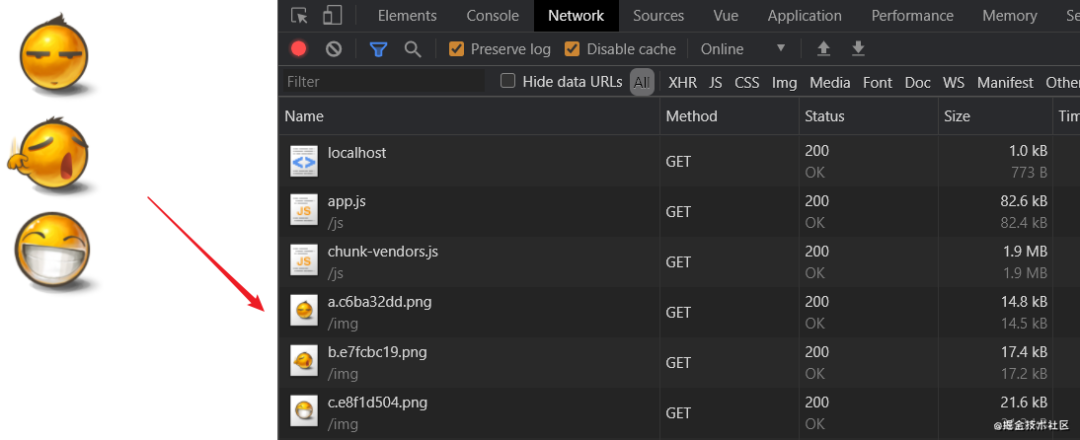
一般来说, 平时我们使用图标是一张一张来用, 请求图标的时候也是一张张返回, 如下:
 所以为了性能优化, 我们一般采用精灵图的方式来处理图标, 这里我们采用webpack插件 webpack-spritesmith来自动合成精灵图.
所以为了性能优化, 我们一般采用精灵图的方式来处理图标, 这里我们采用webpack插件 webpack-spritesmith来自动合成精灵图.
起步
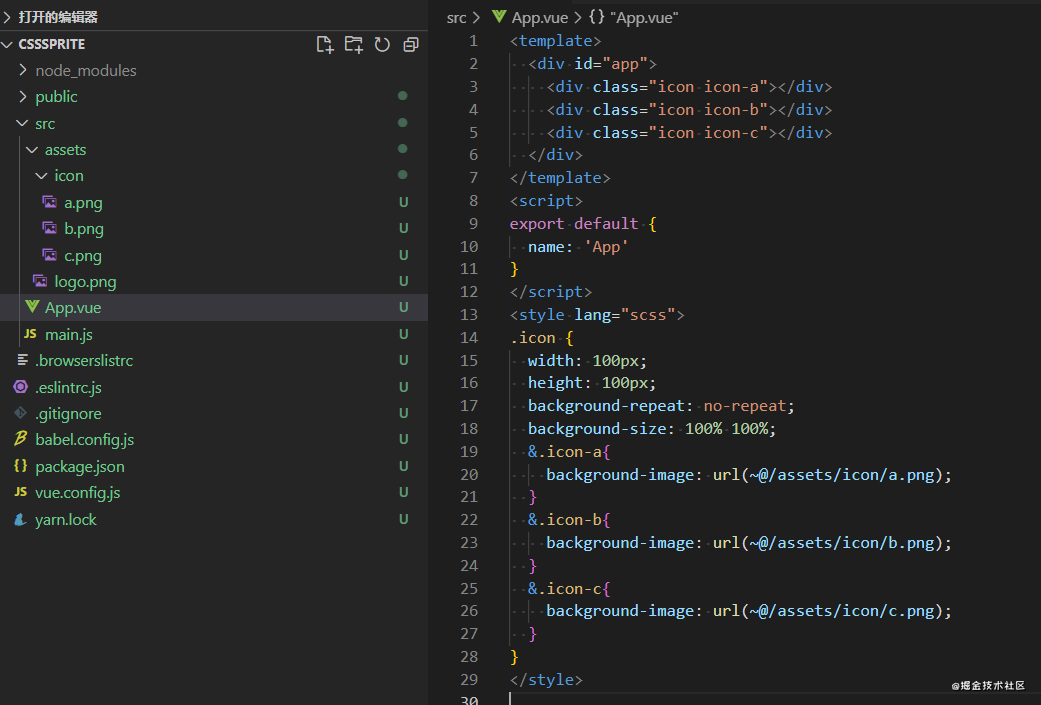
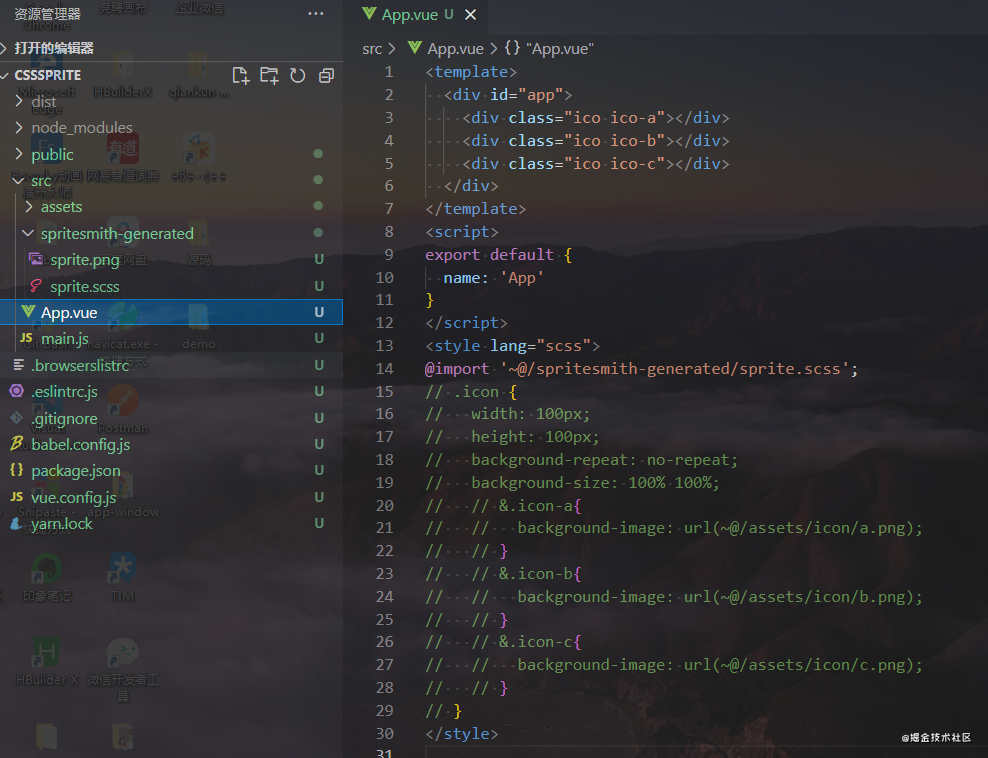
从零开始, 我们先创建个vue项目, 这里使用vue-cli3, 下面是创建好的项目:

安装插件
npm i webpack-spritesmith
复制代码
使用
因为是vue-cli3, 所以为了配置webpack, 我们得在根目录创建一个配置文件vue.config.js 然后在该文件引入使用该插件, 在此之前, 我们打开官方文档看看 https://www.npmjs.com/package/webpack-spritesmith

按照它的来(官方文档按照webpack的配置写法, 与vue-cli3用些许差异):
// vue.config.js
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
var templateFunction = function (data) {
var shared = '.ico { background-image: url(I) }'
.replace('I', data.sprites[0].image);
var perSprite = data.sprites.map(function (sprite) {
return '.ico-N { width: Wpx; height: Hpx; background-position: Xpx Ypx; }'
.replace('N', sprite.name)
.replace('W', sprite.width)
.replace('H', sprite.height)
.replace('X', sprite.offset_x)
.replace('Y', sprite.offset_y);
}).join('\n');
return shared + '\n' + perSprite;
};
module.exports = {
configureWebpack: config => {
config.resolve.modules = ["node_modules", "spritesmith-generated"]
let plugins = [
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'src/assets/icon'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname, 'src/spritesmith-generated/sprite.png'),
css: [
[path.resolve(__dirname, 'src/spritesmith-generated/sprite.scss'), {
format: 'handlebars_based_template'
}]
]
},
customTemplates: {
'handlebars_based_template': templateFunction,
},
apiOptions: {
cssImageRef: "~sprite.png"
}
})
]
config.plugins = [...config.plugins, ...plugins]
}
}
复制代码
到这里基本就算完成了, 然后我们来使用一下 运行项目
yarn serve
复制代码

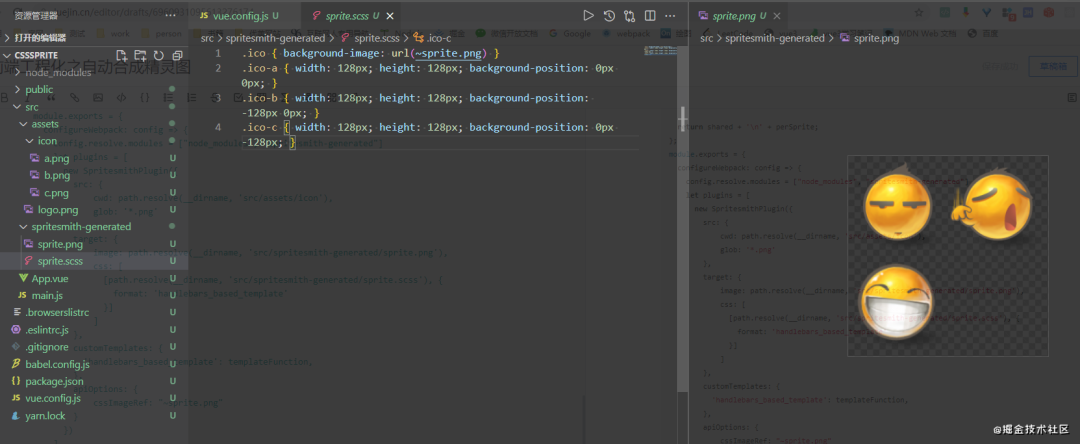
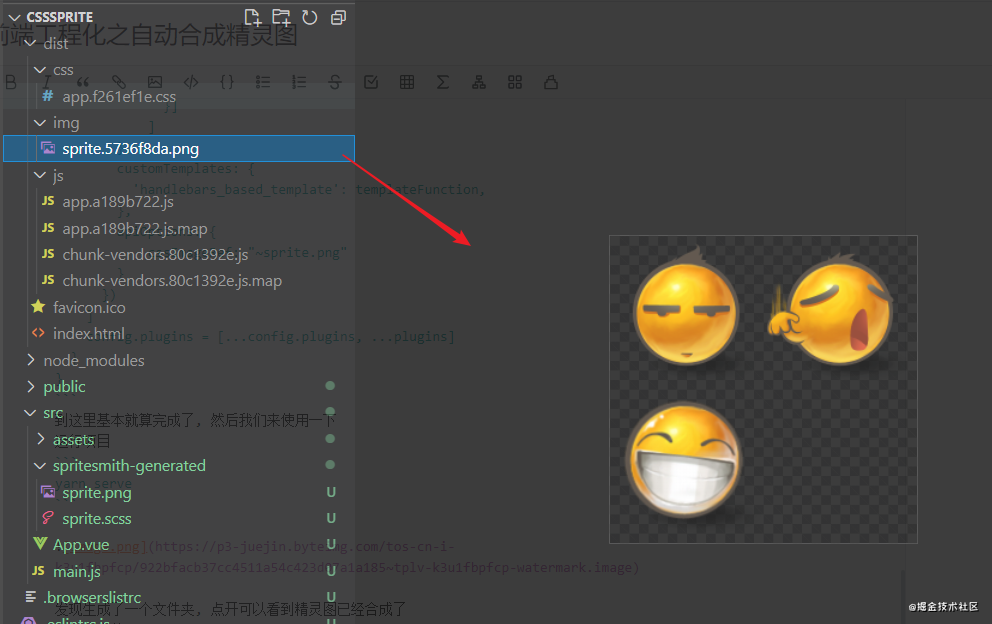
发现生成了一个文件夹, 点开可以看到精灵图已经合成了, 在组件内使用:

 看到是使用精灵图了
看到是使用精灵图了
打包
然后再打包看看
yarn build
复制代码

最后
评论
