【架构师必备技能】前端工程化之“脚手架”
成为架构师的第一步
搭建项目脚手架工程是架构师必需必会的基础技能。在脚手架的帮助下,我们只需要跑一个命令就可以生成一个项目,不需要再思考项目的目录结构,单元测试,所需要的依赖等繁琐的事情。
而伴随着前端工程体系的功能涵盖范围越来越广,封装的方案类型越来越多,对应的配置项越来越复杂,脚手架的重要性正在逐渐突出。
我们熟知的vue-cli,create-react-app都是前端圈最知名、最流行、最大众化的脚手架工具,但是实际工作的时候,常常会有凭现有工具无法满足的复杂需求。
这就需要我们掌握快速开发自己的脚手架工具的能力。
在这里给大家推荐一套视频教程——
《从0到1用Node完成一个CLI工具》
帮助你:
从零构建一个Cli工具
command命令行
模板库代码拉取
Vue约定路由功能
npm库发布
只要学完这套视频教程,你便能独立制作属于自己的CLI工具。


参与活动,即可参与抽奖
?工作学习两不误?
仅限前200名限时参与
 我要抢爆!太带派了!抢它,抢它!11这个一定要抢!
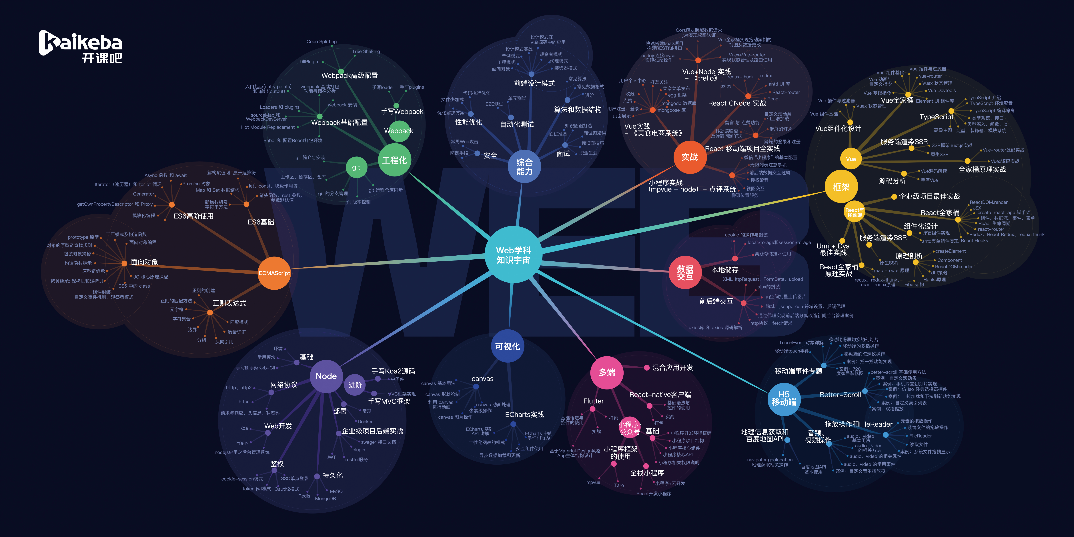
我要抢爆!太带派了!抢它,抢它!11这个一定要抢!实物展示:

注意事项!!
鼠标垫尺寸过大,普通桌子驾驭不了!
桌子小的同学,该要考虑换个桌子了!
 我要抢爆!太带派了!抢它,抢它!
我要抢爆!太带派了!抢它,抢它!学前须知
本次课程会有涉及到node的基础API,Vue基础语法,所以如果您有接触使用过node相关API,会更加有利于您的理解。
课程介绍
强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途。微服务、REST API、各种工具。今天我们就尝试用它来开发一个CLI工具。
学习目标
1看完课程便能独立制作一个CLI工具2学习尤大神推荐的no webpack工具vite3体验Node的替代者Deno
这套原价 399元 的视频教程限时秒杀,仅需0.01元
课程火爆,如添加不上请耐心再次尝试
评论
