「前端工程化」该怎么理解?
点上方蓝字关注公众号「前端UpUp」
一.什么是前端工程?
一个类似的术语是软件工程(Software Engineering):
Software engineering is the systematic application of engineering approaches to the development of software.
将工程方法系统化地应用到软件开发中,就叫软件工程。那么,紧接着又有两个问题:
工程方法是什么?
系统化怎么理解?
工程是指使用科学原理设计和制造机器、结构等,比如修桥、铺路、建隧道、造车、盖房子:
Engineering is the use of scientific principles to design and build machines, structures, and other items, including bridges, tunnels, roads, vehicles, and buildings.
具体到软件领域,指的是以系统、严谨、可量化的方法开发、运营、维护软件,软件工程包括对这些方法的应用和研究:
Software engineering the application of a systematic, disciplined, quantifiable approach to the development, operation and maintenance of software and the study of these approaches.
所谓系统化,可以理解为软件生命周期中用到的这些工程方法是互补的,各自解决一部分问题,联合起来保障软件的质量、交付速度等
综上所述,前端工程可以定义为,将工程方法系统化地应用到前端开发中,以系统、严谨、可量化的方法开发、运营、维护前端应用程序
二.前端工程的演进历程
同样先看软件工程,其发展历程经历了这些关键点:
将计算机硬件抽象成冯·诺依曼架构,进而有了软、硬件之分
随着软件复杂度的上升,模块化和信息隐藏的理念被提出来
为了理解和管理软件开发过程,软件工程变成了一个专业领域
为了评估软件开发团队的能力,成熟度衡量标准(CMMI-DEV)形成
基于现代软件工程最佳实践,建立起了人们普遍接受的软件工程知识体系
前端工程也经历了类似的过程:
B/S 架构兴起,进而有了前端、后端之分
随着前端复杂度的上升,模块复用、实践规范越来越重要
为了管理和简化前端开发过程,前端框架、自动化、构建系统应运而生并发展迅猛
基于行业最佳实践,开箱即用的框架(如dva)、工具体系等逐渐建立起来
前端越来越重,复杂度越来越高,配套的前端工程体系也在不断发展和完善,可简单分为开发、构建、发布 3 条主线:
前端框架:插件化(jQuery) -> 模块化(RequireJS) -> 组件化(React)
构建工具:任务化(grunt/gulp) -> 系统化(webpack)
CI/CD:工具化(Jenkins) -> 自动化(Web Hook)
三大主线撑起了前端工程体系,系统地覆盖了前端开发的主流程,其中的工程方法也彼此互补、相互影响,体现在:
构建工具让百花齐放前端框架、类库能够无缝合作
前端框架、类库也在一定程度上影响着构建工具(如模块加载、CSS 预处理)、甚至 CI/CD(如 SSR)
三.面向过程视角下的前端工程体系

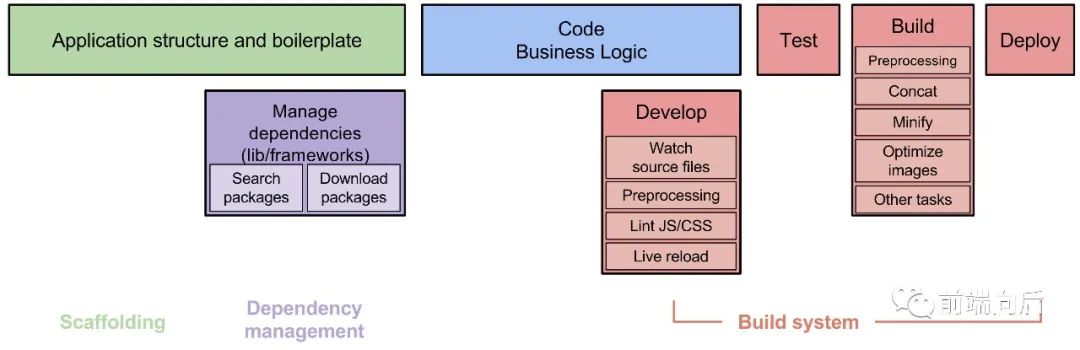
(摘自Book of Modern Front-end Tooling)
典型的前端工作流分为 5 个步骤:
开发
测试
构建
部署
监控
从脚手架到监控系统,配套的前端工程体系已经融入到了前端工作流的每个环节,很大程度上决定着前端生产效率
P.S.开发环节之前的分析、设计阶段这里不展开,因为传统的软件工程方法同样适用,前端项目在这个阶段并没有太大的特殊性
开发阶段
开发阶段的首要任务是创建样板项目(一并选择前端框架、类库),接着开始修改-验证的主循环,主要涉及这些工程化设施:
脚手架:创建前端应用的目录结构,并生成样板代码
公共库:维护着可复用的 UI 组件、工具模块等公共资源
包管理器:引入第三方库/组件,并跟踪管理这些依赖项
编辑器:提供语法高亮、智能提示、引用跳转等功能,提升开发体验
构建工具:提供语法校验、编译、打包、DevServer 等功能,简化工作流
调试套件:提供预览、DevTools、Mock、性能分析诊断等调试功能,加速修改-验证的主循环
测试阶段
开发完成,进入测试阶段,先要对整体功能进行充分自测,再移交专业的测试人员验证,过程中需要用到工程化设施有:
单元测试框架:提供针对组件、逻辑的测试支持
静态扫描工具:从代码质量、构建产物质量、最佳实践/开发规约等多个维度做静态检查
自动化测试工具:针对 UI 效果和业务流程,提供测试支持
性能测试工具:监测并统计出相对准确的性能数据
构建阶段
不同于开发阶段,在构建阶段要做更多的极限优化和流程联动,涉及:
部署阶段
最后将经过充分测试的前端应用程序部署到生产环境,需要这些工程化工具:
发布平台:将前端资源上传至 CDN 或 SSR 渲染服务,或者以离线包的形式集成到移动客户端
迭代管理平台:提供 CI/CD 支持
监控阶段
前端应用程序上线之后,还需要持续关注线上的实际效果和异常情况,依赖这些工程设施:
埋点平台:统计、分析业务数据,跟踪性能指标
监控平台:观察线上的异常信息,包括报错、白屏、流量异常等
四.过程之间的衔接
除工作流各阶段的工程设施之外,前端工程的另一部分是过程之间的衔接。前者旨在提高生产效率,后者要解决的是体验问题
总的来看,前端工程的演进体现在 2 方面:
无论是职责分工的变化还是具体工作内容的变化,对开发者而言,都意味着更多的学习、理解成本,并最终表现在开发体验上。而面向过程间衔接的工程设施正是为了缓解这些变化带来的升级适配成本,更平滑地走出过渡期
例如:
codemod:衔接新旧前端框架,降低升级适配成本
dva:衔接 React 生态中的各种优秀理念(redux、redux-saga 等),降低学习成本
IDE:一方面打包全套工程设施,降低上手成本,另一方面衔接工作流的各个阶段,提升开发体验
理想的,前端工程不仅要持续优化协作模式、提升开发效率,还应该保障开箱即用的上手体验、一气呵成的衔接体验、无缝切换的升级体验
五.总结
从面向过程的角度来看,前端工程是贯穿前端应用生命周期的一系列工程设施,用来保障前端应用的开发体验、质量和交付速度
具体的,前端工程围绕开发、构建、发布 3 条主线展开,以工具化、自动化等手段解决各个环节所遇到的问题。一方面控制前端开发的复杂度,提高前端生产效率,另一方面降低架构升级、协作模式变化等带来的迁移、适配成本,提升开发体验
参考资料
大公司里怎样开发和部署前端代码?
如何推动前端团队的基础设施建设
感谢大家
关注「前端UpUp」,分享精选面试热点文章。
加我好友,一起讨论算法,2021一起UpUp。