10 个CSS实现元素居中的方法汇总


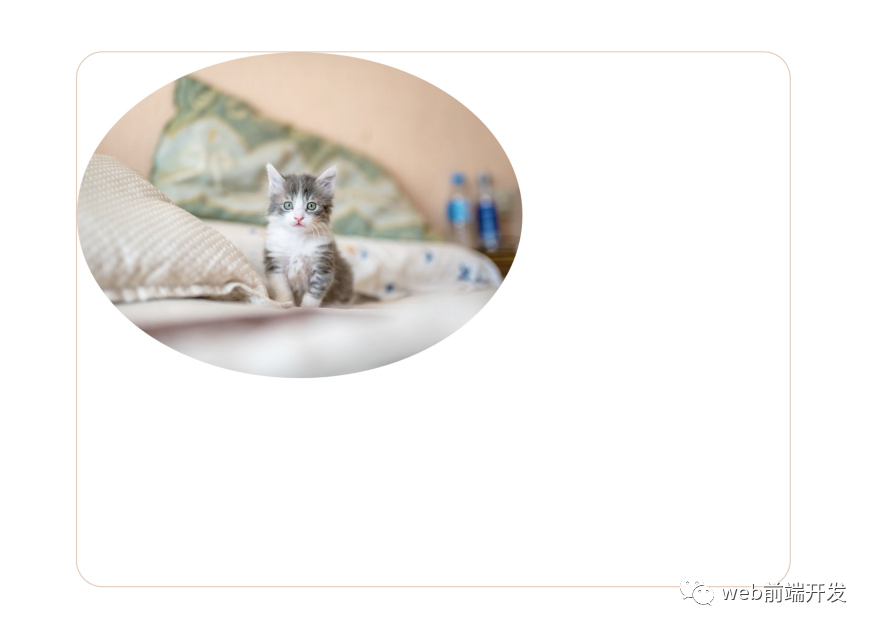
<div class="container"><img class="cat" src="https://images.unsplash.com/photo-1533743983669-94fa5c4338ec?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1584&q=80" alt=""></div>
翻译结
CSS
.container {width: 800px;height: 600px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */position: relative;}.cat{width: 500px;height: 366px;border-radius: 50%;position: absolute;/* Key css */left: 50%;top: 50%;/* half the width */margin-left: -250px;/* half the height */margin-top: -183px;}
这种方法简单易懂,兼容性好,缺点是我们需要知道子元素的宽高。
演示地址:https://codepen.io/qianlong/pen/yLKXLxM
2、 absolute + margin auto
我们还可以通过将所有方向的距离设置为 0 ,并将边距设置为自动来使小猫居中。
CSS代码如下:
.container {width: 800px;height: 600px;border: solid 1px #e3c1a9;border-radius: 30px;position: relative;}.cat{width: 500px;height: 366px;border-radius: 50%;/* Key css */position: absolute;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}
和第一种方法一样,它的兼容性也很好,缺点是需要知道子元素的宽高。
演示地址:https://codepen.io/qianlong/pen/RwMgweO
3、absolute + calc
CSS3 带来了 calc 计算属性,它允许我们通过它来居中一个元素,代码如下:
.container {width: 800px;height: 600px;border: solid 1px #e3c1a9;border-radius: 30px;position: relative;}.cat{width: 500px;height: 366px;border-radius: 50%;position: absolute;/* Key css */top: calc(50% - 183px);left: calc(50% - 250px);}
这种方法的兼容性取决于calc的兼容性,缺点是需要知道子元素的宽高。
演示地址:https://codepen.io/qianlong/pen/zYWzYyR
4、flex
以上三种方法必须提前知道元素的宽高,但元素的宽高不确定怎么办?于是就有了flex ,它非常适合这个。

HTML代码:
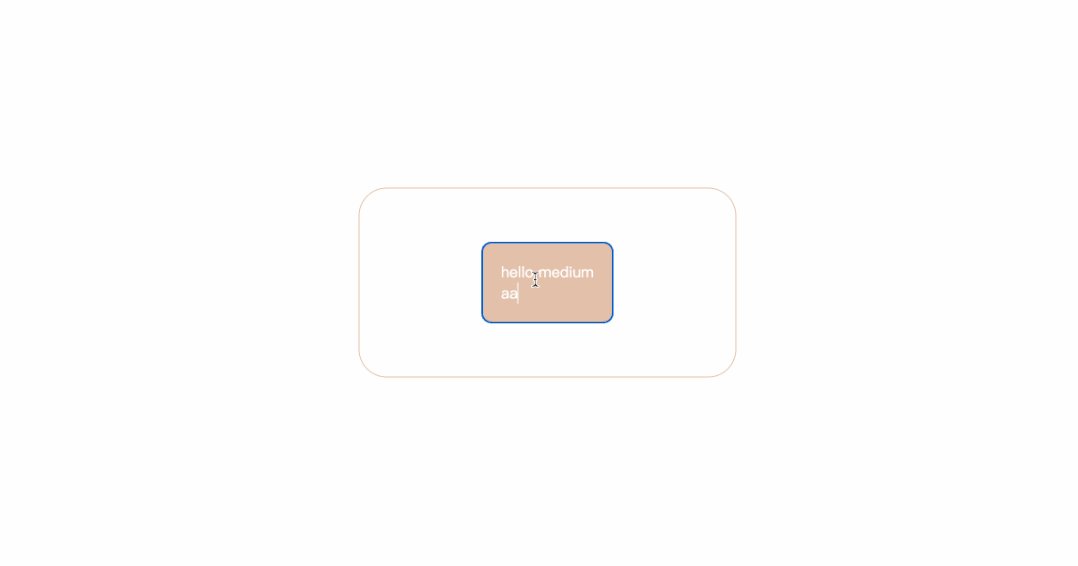
<div class="container"><span contenteditable="true" class="content">hello medium</span></div>
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */display: flex;align-items: center;justify-content: center;}.content{padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
这真的很酷,我们可以用很少的代码来居中一个元素,这是我最喜欢的使用方式。
演示地址:https://codepen.io/qianlong/pen/abYyzvG
5、grid
像 flex 一样,grid 也可以非常方便地用于使元素居中。
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */display: grid;}.content{/* Key css */align-self: center;justify-self: center;padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/dymzPMa
6、absolute + transform
使用变换,我们还可以在事先不知道元素的宽度和高度的情况下使元素居中。
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */position: relative;}.content{/* Key css */position: absolute;left: 50%;top: 50%;/* Key css */transform: translate(-50%, -50%);padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/KKovwgW
7、text-align + line-height + vertical-align
以上6种方式比较容易理解,在我们的工作中也经常用到,接下来的 4 种方法似乎使用频率较低,但也值得学习。
首先,我们可以将 span 的“display”属性设置为“inline-block”。然后通过设置容器的text-align属性为center,span元素可以水平居中。结合 line-height 和其他属性使其垂直居中。
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */text-align: center;line-height: 200px;font-size: 0px;}.content{font-size: 16px;/* Key css */display: inline-block;vertical-align: middle;line-height: initial;text-align: left;padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/dymzPWL
8、css-table
CSS新的table属性让我们可以将普通元素变成表格元素的真实效果,通过这个特性,一个元素也可以居中。
CSS
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */display: table-cell;text-align: center;vertical-align: middle;}.content {/* Key css */display: inline-block;padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/dymzPJE
9、writing-mode
过去,我习惯使用 write-mode 将内容的布局方向更改为垂直。
但令人惊奇的是它还可以使元素居中,不过这种方法有点难理解,代码量会比较多。
HTML代码:
<div class="container"><div class="content-wrap"><span contenteditable="true" class="content">hello medium</span></div></div>
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */writing-mode: vertical-lr;text-align: center;}.content-wrap{/* Key css */writing-mode: horizontal-tb;display: inline-block;text-align: center;width: 100%;}.content {/* Key css */display: inline-block;margin: auto;text-align: left;padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/vYRJErY
10、table
最后,当然,最后一种方式是最不推荐的方式,但我提到它只是作为学习的一个例子。我不建议你在工作中使用它,因为它(在我看来有点)很糟糕。
HTML代码:
<table><tbody><tr><td class="container"><span contenteditable="true" class="content">hello medium</span></td></tr></tbody></table>
CSS代码:
.container {width: 400px;height: 200px;border: solid 1px #e3c1a9;border-radius: 30px;/* Key css */text-align: center;}.content {/* Key css */display: inline-block;padding: 20px;border-radius: 10px;background-color: #e3c1a9;color: #ffffff;}
演示地址:https://codepen.io/qianlong/pen/yLKoyqv
写在最后
以上就是我今天与你分享的10个关于CSS实现元素居中的小技巧,希望你能从中学到你想要的知识,如果你觉得它有用的话,请记得点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
最后感谢你的阅读,祝编程愉快,我们明天见。
学习更多技能
请点击下方公众号
![]()

