CSS 中几种最常用的水平垂直居中的方法

CSS 是前端里面的基础之一,也是非常重要的一部分,它往往决定了你所做出来的网页页面是否美观。在设计网页页面的过程中,总会有将元素或者文字进行水平垂直居中的要求。下面就为大家介绍 CSS 中几种常用到的水平垂直居中的方法。
当元素有给定的高度以及宽度的时候,使用 margin: auto; 元素仅会水平居中,并不会进行垂直居中。此时就需要设置元素的 position 为 absolute,父级元素的 position 为 relative,同时元素的上下左右都需要设置为 0。
HTML 代码
CSS 代码
.box{width: 200px;height: 200px;background-color: #eee;position: relative;margin-top: 20px;}.center1{width: 50px;height: 50px;background-color: #00ACED;margin: auto;position: absolute;top: 0;left: 0;right: 0;bottom: 0;}
效果展示:

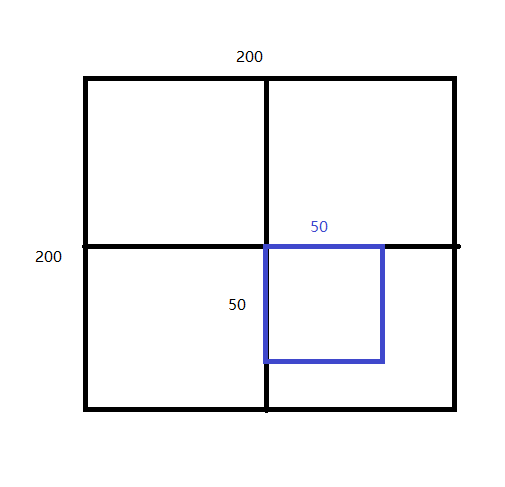
当已经知道了要进行水平垂直居中的元素的宽高时,就可以通过设置 position: absolute 来实现。但是,使用的同时还需要结合其他属性才完整实现。因为,单是设置 absolute,上左距离均为一半,就会出现下面这种情况。很显然可以看到,元素并不是完全居中,仅只有左上角的位置在中心点
概念图:

因此想要实现元素完全水平垂直居中,在设置了 absolute 定位后,可以设置 margin 值为负,或者使用 calc 来计算,上左距离在 50% 的基础上还要减去元素本身一半的宽高。
margin 值为负或者 calc 计算均是在已知元素宽高的情况下,假设不知道元素的宽高,那么怎么实现水平垂直居中呢?这里就可以使用 transform 属性,通过坐标位移来实现居中。
CSS 代码
/* 结合 margin */.center2{width: 50px;height: 50px;background-color: #7FFFD4;position: absolute;left: 50%;top: 50%;margin-left: -25px;margin-top: -25px;}/* 结合 calc 计算*/.center2{width: 50px;height: 50px;background-color: #7FFFD4;position: absolute;left: calc(50% - 25px)top: calc(50% - 25px);}/* 结合 transform */.center2{width: 50px;height: 50px;background-color: #7FFFD4;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
效果展示

可以通过弹性布局来设置水平垂直居中,这里需要设置父级元素 display:flex; 还需要设置两个属性,水平布局 justify-content 以及垂直布局 align-items。
HTML代码
class="box2"> <div class="center4">div></div>CSS代码:
.box2{ background-color: #eee; width: 200px; height: 200px; position: relative; margin-top: 20px ; display: flex; justify-content: center; align-items: center;}.center4{ width: 50px; height: 50px; background-color: #B39873;}
效果展示:

04 PART 文本水平对齐和行高 前面介绍的是元素如何实现水平垂直居中,下面介绍的是如何将文字进行水平垂直居中。这第一个方法也是最经常用的,使用文本水平对齐 text-align 和行高 line-height 来实现的。
HTML 代码
class="box3"> <div class="center5">文字居中div></div>
CSS 代码
.box3{ background-color: #eee; width: 200px; height: 200px; margin-top: 20px;}.center5{ text-align: center; line-height: 200px;}
效果展示

05 PART 使用网格布局
第二个方法可以通过网格布局 grid 来实现。而这里通过 grid 有两种方式实现,一种对元素本身属性进行设置,另一种在元素的父级元素中设置。两者看上去内容似乎差不多,不同的是在元素中设置的是 align-self 还要多了一个 margin,父级元素中是 align-items。
相关代码:
/* grid 元素中设置 */.box4{ background-color: #eee; width: 200px; height: 200px; margin-top: 20px; display: grid;}.center6{ align-self: center; justify-content: center; margin: auto;}/* grid 父级元素中设置 */.box5{ background-color: #eee; width: 200px; height: 200px; margin-top: 20px; display: grid; align-items: center; justify-content: center;}
效果展示:

06 PART 总结
以上就是关于 CSS 如何将元素或者文字进行水平垂直居中的几种常用方法,大家还其他关于 CSS 实现水平垂直居中的方法吗?请在评论区留下你的想法。
这里是 w3cschool 编程狮,点击关注我们,阅读更多的 IT 资讯以及技术干货~

请输入标题 
课程:《CSS3入门与实战》
课程介绍:
CSS是用来修饰网页的计算机语言,它可以对网页进行排版、美化等等,它是WEB开发者必学的第二个部分,与html一样,css学起来也相当简单。
CSS3是CSS的技术升级版本,CSS3规范的一个新特点,是被分为若干个相互独立的模块,更有利于及时更新和发布。
课程特点:
1. 学完本门课程,即可系统的掌握CSS的基础知识;
2. 讲师讲课风格幽默,整个学习过程轻松有趣,不枯燥、不乏味;
3. 以就业为导向,与实战相结合,满足大部分学员的学习需求;
学习方式:扫码 ↓ 立即前往课程界面~

点击阅读原文,立即前往课程界面~
