2018年你应该知道的 15 个 JavaScript 实用程序库

15个有用的JavaScript实用程序库,可加速您的前端开发。
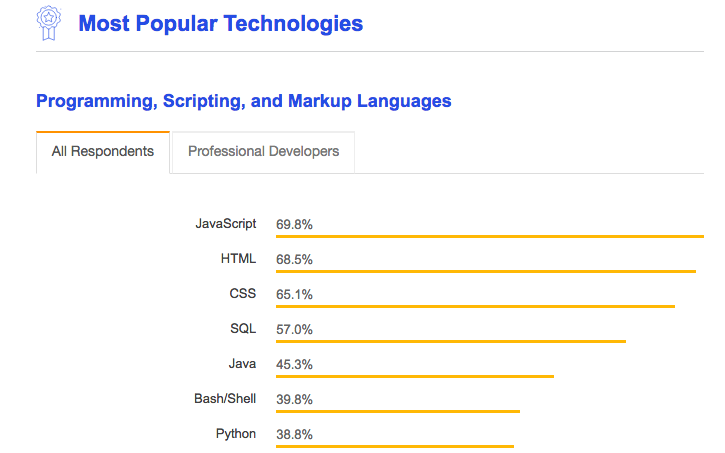
2018年 JavaScript在仍然是 最受欢迎和最广泛使用 的编程语言,围绕它的生态社区也在不断的完善和壮大。

尽管如此,JavaScript 的“标准库”仍然会保持着这种蓬勃发展的状态。 为填补这一空白,许多流行的实用程序库在过去几年中在GitHub上发展壮大。
以下是有用的且经常维护的库的列表推荐给大家:
Underscore & Lodash (dah)
大多数人可能已经知道了这两个库。 Underscore 是构建 JavaScript 中常见任务提供实用程序功能。 Lodash是NPM下载量最大,依赖性最多的包,旨在为数组,字符串,对象和参数对象提供更一致的跨环境迭代支持。 它已经成为 Underscore 的超集,并且由相同的核心贡献者维护。 这两个库绝对应该在你的技术栈中。愚人码头注:两者不同的地方可以看看 stackoverflow 上的回答。
Lodash :https://github.com/lodash/lodash
Lodash 中文文档:http://www.css88.com/doc/lodash/
Underscore :https://github.com/lodash/lodash
Underscore 中文文档:http://www.css88.com/doc/underscore/
Ramda
这个JS 实用程序库超过 12K stars,Ramda库专为函数式编程而设计,可以轻松创建函数式 pipeline、且从不改变用户已有数据。 不可变性和无副作用函数是其设计理念的核心。 所有函数都自动进行柯里化 curry,并且相应地安排传递的参数以便于使用。
Ramda : https://github.com/ramda/ramda
你也可以看看 immutable.js
如果你对 JavaScript 函数式编程还不是很了解,可以看看下面这些文章
- JavaScript 中的 Currying(柯里化) 和 Partial Application(偏函数应用)
- 一步一步教你 JavaScript 函数式编程(第一部分)
- 一步一步教你 JavaScript 函数式编程(第二部分)
- 一步一步教你 JavaScript 函数式编程(第三部分)
- JavaScript 函数式编程术语大全
MathJS
超过 6K 的stars,Math.js是一个 JavaScript 和 Node.js 中应用最广泛的 math 数学扩展库,它与JavaScript的内置 Math 库兼容。 该库包含一个灵活的表达式解析器,能够执行符号计算,并带有大量内置函数和常量。 你甚至可以自己扩展它。
Math.js :https://github.com/josdejong/mathjs
Moment/date-fns
Moment 拥有超过40K的stars,moment.js是一个JavaScript日期和时间操作库,用于解析,验证,操作和格式化日期。 Moment旨在在浏览器和Node.js 环境中工作。 从 v2.10.0 开始,代码用ECMAScript 6模块编写。
Date-fns 是一个越来越流行的(超过11K的stars,每周超过50万次NPM安装)JavaScript 时间操作库,许多开发人员选择它来替换 moment.js( 参见比较 ),提供超过130个函数来操作 浏览器 和 Node.js 中的日期。 Date-fns是使用纯函数构建的,并且在不更改传递日期实例的情况下保持不可变(immutable)。 它适用于webpack,Browserify或Rollup等打包器,并且还支持 tree-shaking。
moment.js :https://github.com/moment/moment/
date-fns :https://github.com/date-fns/date-fns
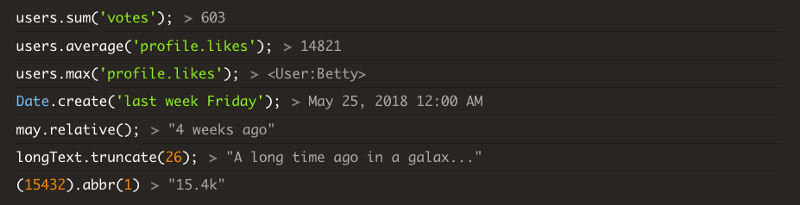
Sugar

Sugar 拥有超过3.5K个stars,Sugar是一个用于处理本机对象的JavaScript实用程序库。 自定义构建和模块化的npm包,允许您只使用您需要的东西,用户可以定义方法或使用插件来处理专门的用例。 值得一试。
Sugar :https://github.com/andrewplummer/Sugar
Lazy
Lazy 拥有5K个stars,lazy.js是一个函数式的JavaScript库。该库的底层的实现都是懒执行的,也就是说尽量不做运算,除非站的需要。这个库不依赖第三方库,这里有一个demo作为序列进行测试的现场演示,这里是 API文档。
lazy.js :https://github.com/dtao/lazy.js
CollectJS
CollectJS 拥有超过3.5K个stars,collect.js 是一个非常有前途的库,并且不依赖于任何第三方库,用于在JavaScript中处理数组和对象,其中有许多有用的功能,并且API(几乎)与 Laravel Collections5.5相同。 该库维护非常积极,值得关注。
collect.js :https://github.com/ecrmnn/collect.js/
ChanceJS
Chance是一个随机字符串,数字等生成器,非常简单。有助于减少一些枯燥的工作,在你需要写自动化测试或则其它你需要生成随机的地方很有用。虽然只要3K个stars,这个库非常有用,因为当我们被要求生成随机的东西时,我们往往会重复编写我们的代码。
chancejs :https://github.com/chancejs/chancejs
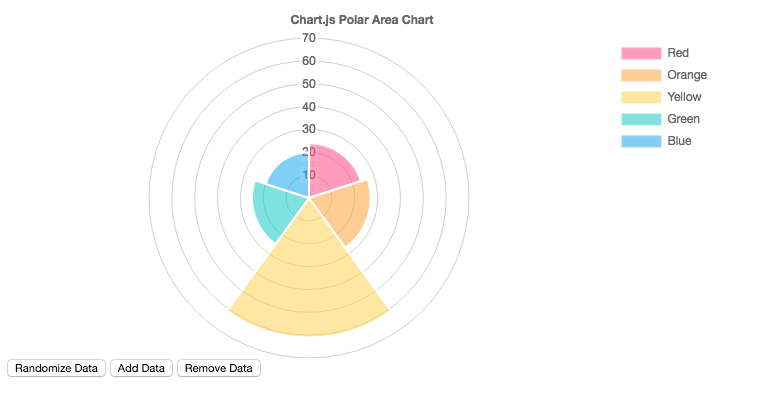
ChartJS

拥有近 40K 的 stars,chart.js是一个很好的少即是多的例子,提供8种不同的数据可视化类型,每种类型都是动画并且可自定义的。 Chart.js 允许您使用 标签创建简单的HTML5图表,在所有现代浏览器中都具有出色的渲染性能。 绝对是列表中最有用和最优雅的库之一。
chart.js :https://github.com/chartjs/Chart.js
Polished
Polished 拥有超过 3.5K 个stars,由 styled-components 团队开发,Polished是一个非常轻量级的工具集,用于在JavaScript中使用Sass风格的辅助函数和mixin编写样式。 该库与样式组件,Aphrodite,Radium或纯内联样式兼容。
polished :https://github.com/styled-components/polished
Mout
Mout.js是 JavaScript 模块化实用程序的集合,可以在浏览器或node.js中用作AMD模块,提供类似于其他语言标准库(Python,Ruby,PHP等)上的辅助方法。 mout.js允许您仅加载所需的模块/函数,提供一致的API并规范多个浏览器的行为。
mout :https://github.com/mout/mout
30 seconds of code
这并不是一个 JavaScript 库,而是一个非常实用的 JavaScript 代码片段集合,全部采用 ES6 编写,而且实用最简单的方法实现,尽量确保你可以在30秒或更短的时间内理解这些代码,并使用。
30 seconds of code :https://github.com/30-seconds/30-seconds-of-code
30 seconds of code 中文翻译:http://www.css88.com/30-seconds-of-code/
mojs

mojs是一个用于创建任何复杂的动态图形和 Web 动画库,简单而且动画非常流畅。 它提供了声明性语法。 它由简单的声明性API构建,因此它也与跨设备浏览器兼容。
mojs :https://github.com/legomushroom/mojs
Voca
用于字符串操作的JavaScript库。 它包括有用的函数,如change case, trim, pad,slugify,latinise,sprintf’y,truncate,escape等。 您可以在构建时加载单个函数来最小化应用程序。 该库具有高测试覆盖率,没有其他依赖。
voca :https://github.com/panzerdp/voca
Licia
这是一个有趣的项目,只有400多个stars,基本上是一个简单却又很有用 JavaScript 代码片段集合,具有高级文档和测试覆盖率。 v2.0 在 master 上发布了预览版本,并且维护和开发都很积极。
你可以在 Hackernoon的文章 中了解更多信息。
licia :https://github.com/liriliri/licia
主要内容来自 https://blog.bitsrc.io/11-javascript-utility-libraries-you-should-know-in-2018-3646fb31ade ,在此内容上做了一些增加。
