推荐VScode十大实用插件
本文来源于:老袁聊前端
宇宙最好用的编译器:Vscode,推荐以下十大使用插件!

1.代码智能提示
Kite AI Code AutoComplete
Kite 支持js与python的多行补全功能,可帮助你在保持流程顺畅的同时加快编码速度。
推荐指数: ???? GitHub:https://github.com/kiteco/vscode-plugin VSCode地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
Tabnine Autocomplete AI
Tabnine 是功能强大的人工智能助手,能帮你更快地敲代码并减少错误。Tabnine 基于 AI 深度学习算法,能够预测你编码意图并提供一键式代码完成, 而且完全免费。
推荐指数:????? github:https://github.com/codota/tabnine-vscode VSCode地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode 备注:低配电脑慎用
JavaScript (ES6) code snippets
支持JavaScript和TypeScript
推荐指数:??? github:xabikos/vscode-javascript VSCode地址:https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets 备注:常规ES代码提示块
2.主题+文件夹Icons
❝依据个人喜好配置
❞
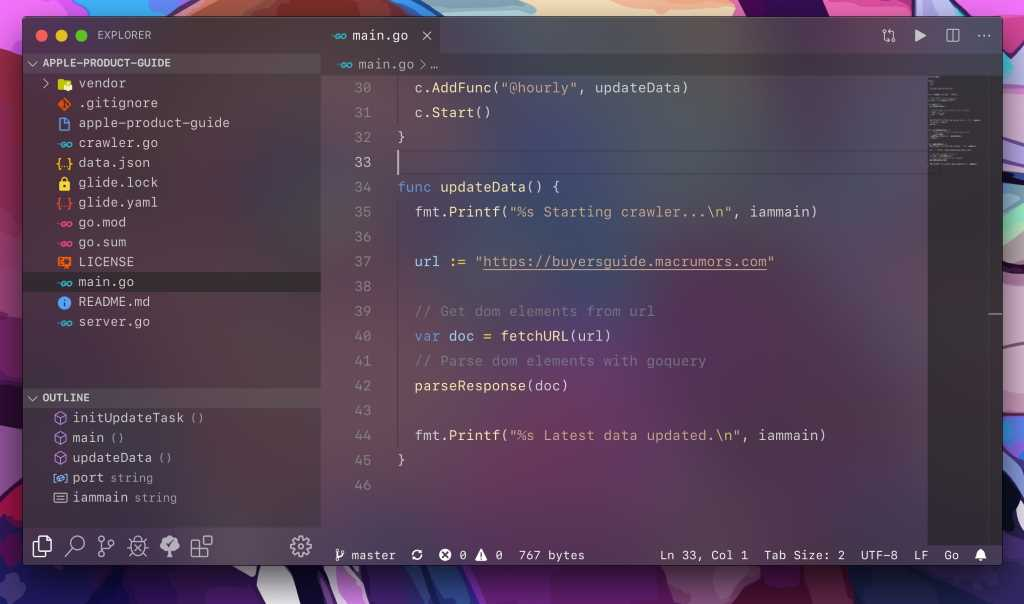
Night Owl

给夜猫专用主题,而且针对喜欢深夜工作的码农进行了优化,甚至顾及到了有色盲和夜盲的人。
推荐指数:????? github:https://github.com/sdras/night-owl-vscode-theme VSCode地址:https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
One Dark Pro

Atom 的标志性 One Dark 主题,也是VS Code中安装次数最多的主题之一。
推荐指数:???? github:https://github.com/Binaryify/OneDark-Pro VSCode地址:https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
Material Theme

号称最适配Visual Studio Code的史诗般的主题。
推荐指数:??? github:https://github.com/material-theme/vsc-material-theme VSCode地址:https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
Ayu
一个色彩鲜艳的主题,提供三种版本:dark,light,mirage。

推荐指数:???? github:https://github.com/ayu-theme/vscode-ayu VSCode地址:https://marketplace.visualstudio.com/items?itemName=teabyii.ayu
Material Theme Icons

推荐指数:????? github:https://github.com/material-theme/vsc-material-theme-icons VSCode地址:https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme-icons
Dracula Theme

推荐指数:????? github:https://github.com/gerane/VSCodeThemes VSCode地址:https://marketplace.visualstudio.com/items?itemName=gerane.Theme-Dracula
3.大型项目新建文件
advanced-new-file
github:patbenatar/vscode-advanced-new-file VSCode地址:https://marketplace.visualstudio.com/items?itemName=patbenatar.advanced-new-file
4.分享代码
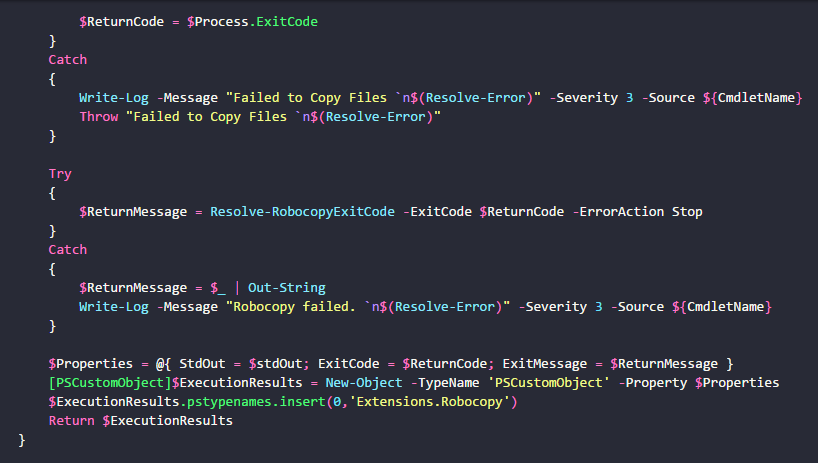
carbon-now-sh
VSCode地址:https://marketplace.visualstudio.com/items?itemName=ericadamski.carbon-now-sh
5.运行调试代码
Code Runner

github:https://github.com/formulahendry/vscode-code-runner VSCode地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
javascript console utils
帮你一键插入 console.log() 并自动填充内容。
github:https://github.com/whtouche/vscode-js-console-utils VSCode地址:https://marketplace.visualstudio.com/items?itemName=whtouche.vscode-js-console-utils
Live Server
启动具有实时重新加载功能的本地开发服务器,可以处理静态和动态页面。

github:https://github.com/ritwickdey/vscode-live-server VSCode地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
6.字体选项
❝依据个人喜好配置
❞
Cascadia Code(配置fontLigatures)

微软官方推荐,值得拥有~
推荐指数:????? 下载地址:https://github.com/microsoft/cascadia-code/releases
Fira Code

推荐指数:???? 下载地址:https://github.com/tonsky/FiraCode
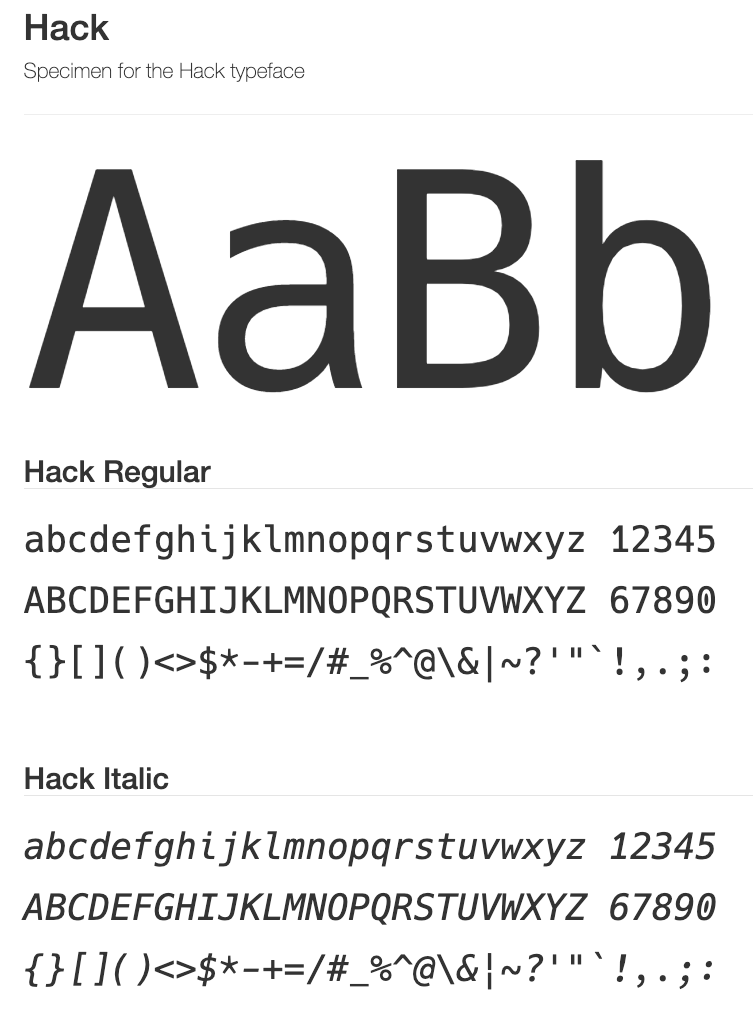
Hack Nerd Font

推荐指数:????? github: 下载地址:https://github.com/ryanoasis/nerd-fonts/tree/master/patched-fonts/Hack
Menlo
推荐指数:???
Chalkboard
推荐指数:???
Consolas
推荐指数:???
Geeza pro
推荐指数:???
Roboto Mono
推荐指数:???
7.自定义VsCode
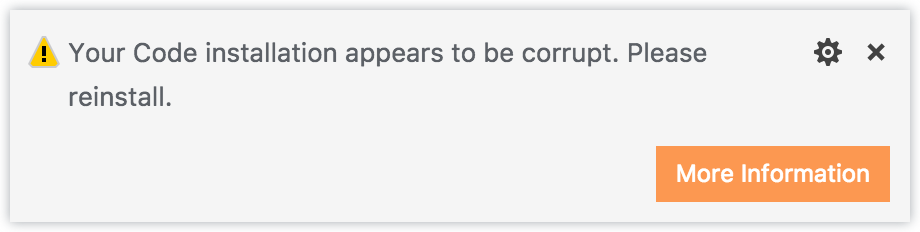
Fix VSCode Checksums
用于在更改VSCode核心文件后调整校验和的扩展。一旦应用了校验与更改并重新启动VSCode,就能够消除所有关于核心文件被修改的警告,例如标题栏中显示[Unsupported]或启动时出现以下对话框:

推荐指数:????? github:https://github.com/lehni/vscode-fix-checksums VSCode地址:https://marketplace.visualstudio.com/items?itemName=lehni.vscode-fix-checksums
Custom CSS and JS Loader
推荐指数:???? github:https://github.com/be5invis/vscode-custom-css VSCode地址:https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css
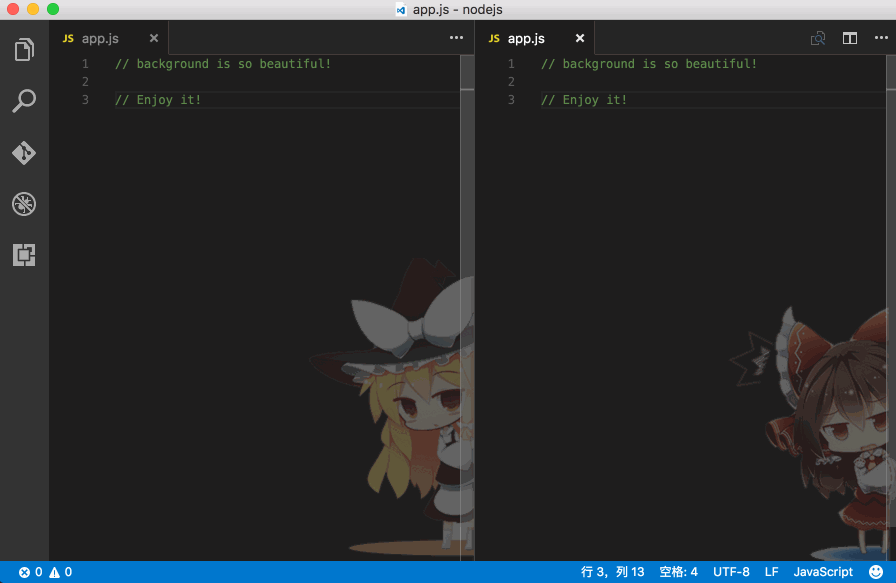
background
给你的VSCode加个背景

推荐指数:????? VSCode地址:https://marketplace.visualstudio.com/items?itemName=shalldie.background
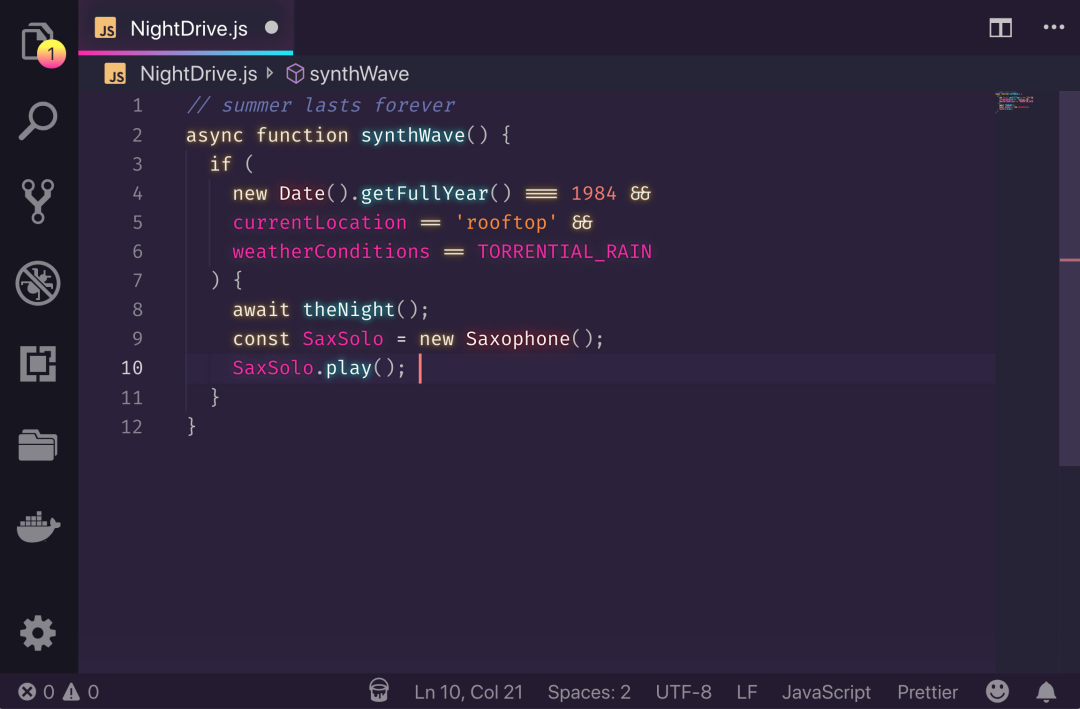
SynthWave '84
据作者说他想穿越回1984年的夏天,因为他喜欢那个年代的霓虹灯。。。

推荐指数:????? github:https://github.com/robb0wen/synthwave-vscode VSCode地址:https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
Vibrancy
半透明效果

推荐指数:????? github:https://github.com/EYHN/vscode-vibrancy VSCode地址:https://marketplace.visualstudio.com/items?itemName=eyhn.vscode-vibrancy
8.提升你的正则技能

RegExp Preview and Editor
https://marketplace.visualstudio.com/items?itemName=Lulus.vscode-regexp-preivew
Regex Previewer
https://marketplace.visualstudio.com/items?itemName=le0zh.vscode-regexp-preivew
9.美化JavaScript代码
Prettier - Code formatter

推荐指数:??? github:https://github.com/prettier/prettier-vscode VSCode地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
ESLint

地球人都知道,不多说了
推荐指数:?????
highlight-icemode

推荐指数:??? github:https://github.com/EsIce/highlight-icemode VSCode地址:https://marketplace.visualstudio.com/items?itemName=iceliu.highlight-icemode
Bracket Pair Colorizer 2

推荐指数:??? github:https://github.com/CoenraadS/Bracket-Pair-Colorizer-2 VSCode地址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
10.Package.json 及时查看包版本号
Version Lens

VSCode地址:https://marketplace.visualstudio.com/items?itemName=pflannery.vscode-versionlens
