VsCode经典实用常用插件分享
点击上方 Java学习之道,选择 设为星标
Part1Vs Code 常用插件
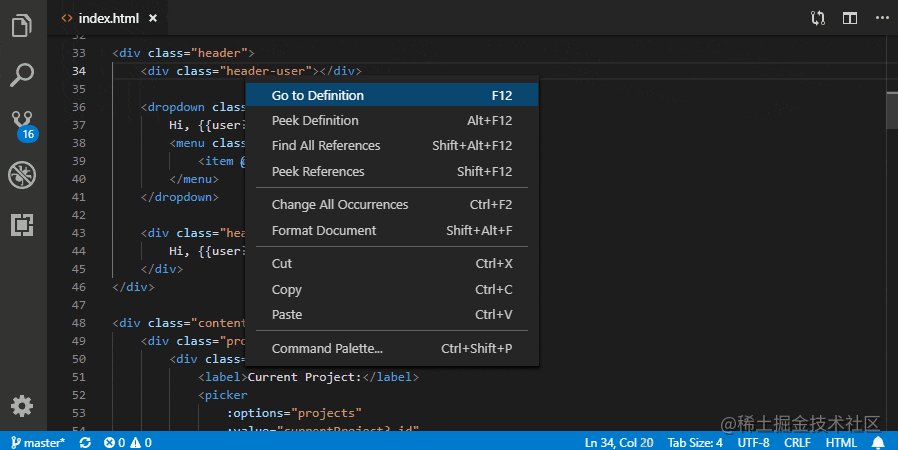
1CSS Navigation
允许从 HTML转到定义到 CSS/Sass/Less, 为类和 id 名称提供完成和工作区符号,并支持从 CSS 到 HTML 的查找引用

2Git History
查看和搜索 git log 以及图表和详细信息、查看文件的先前副本、查看和搜索历史、查看一个或所有分支的历史记录(git log)、 查看作者的历史、查看文件中一行的历史记录 (Git Blame)、查看文件的历史记录等;
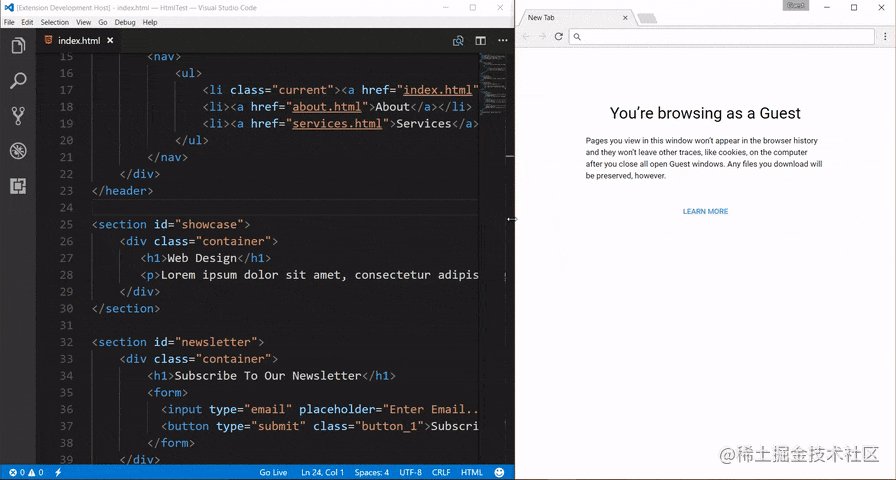
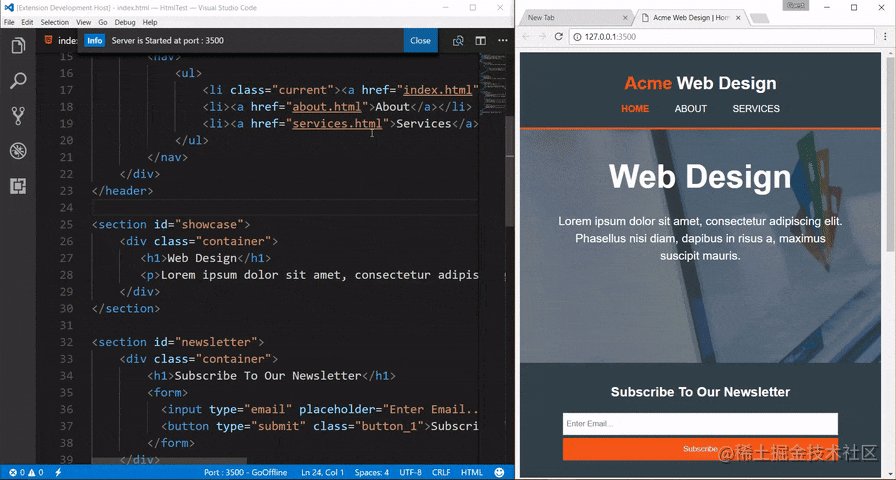
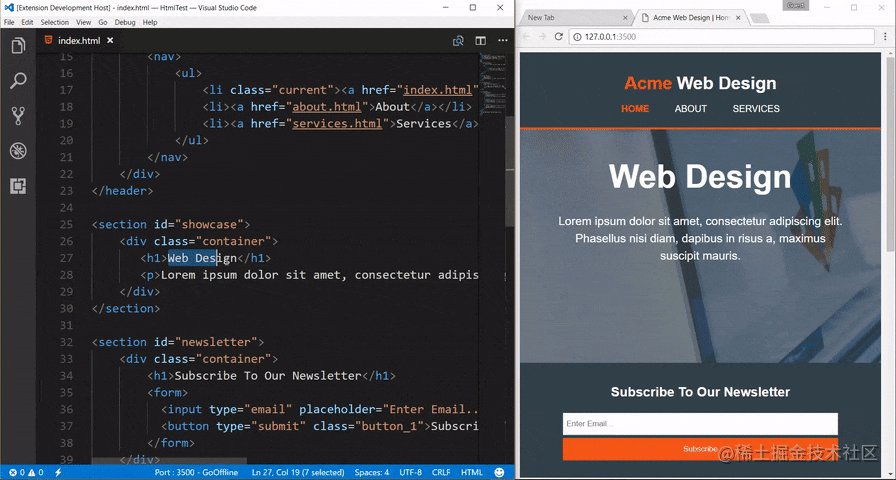
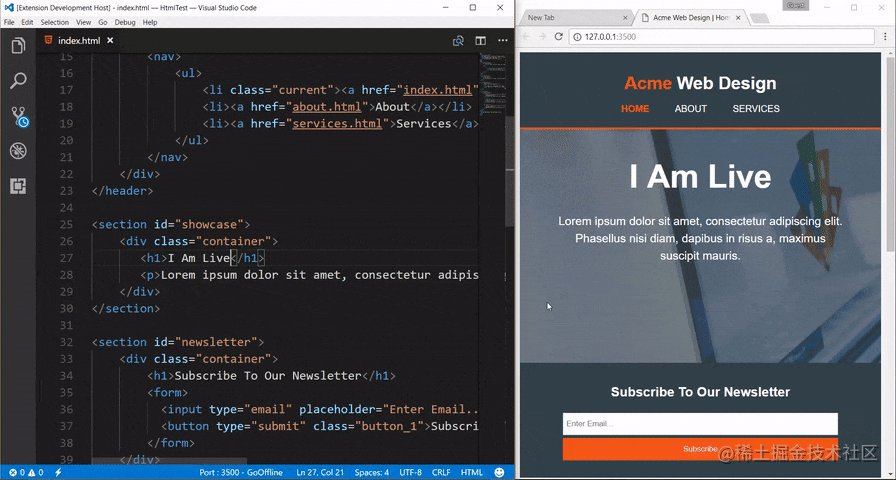
3Live Server
为静态和动态页面启动具有实时重新加载功能的本地开发服务器

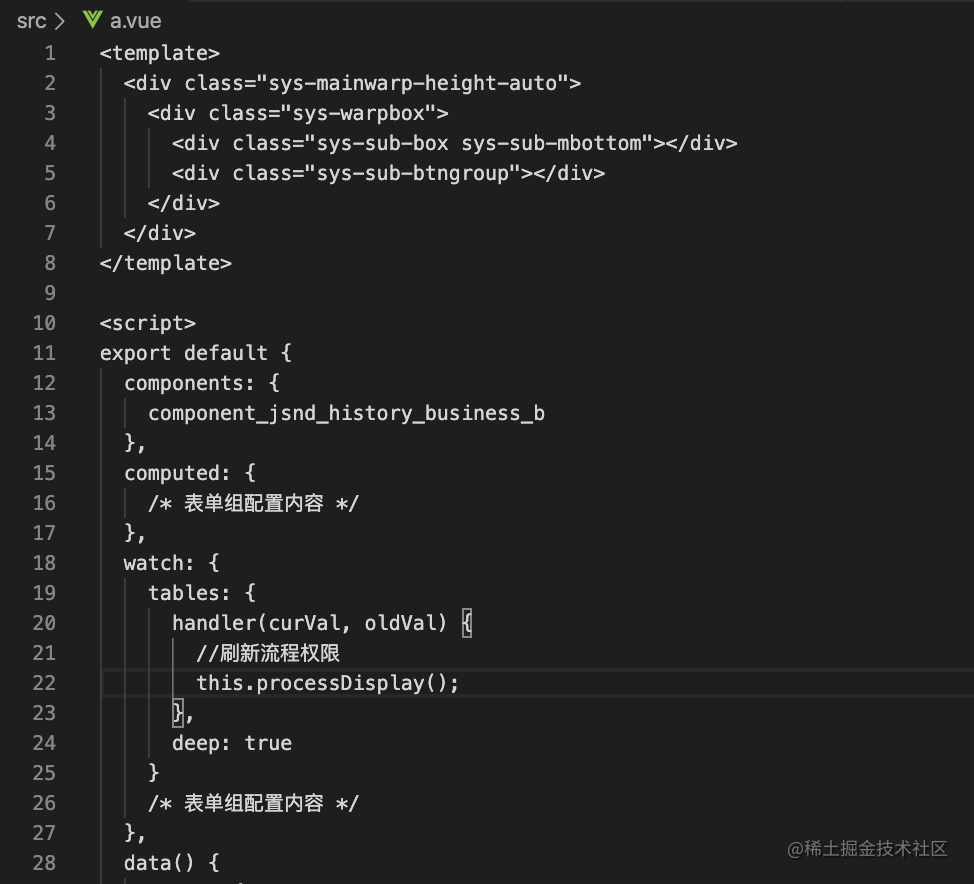
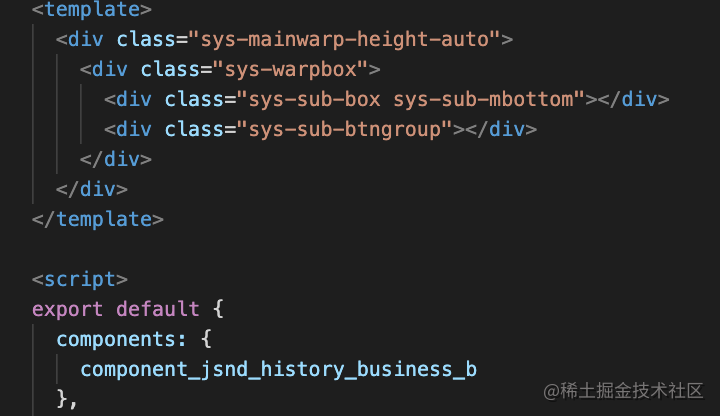
4Vetur
Vue语法高亮、质量提示&错误、格式化/风格、智能提示等


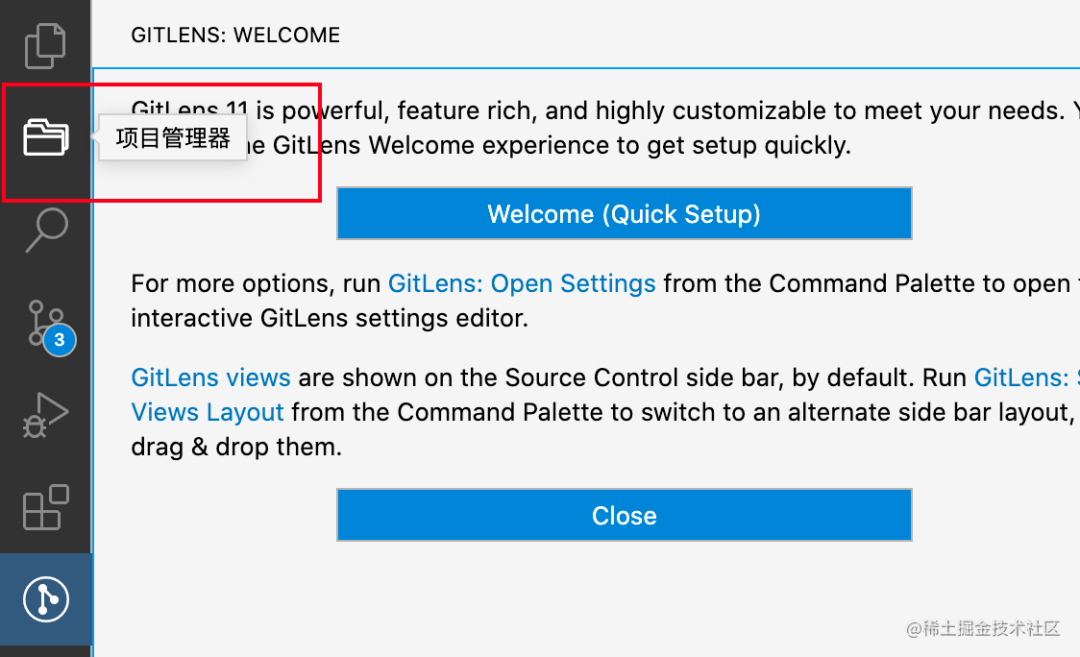
5Project Manager
使用标签组织您的项目、添加虚拟工作区支持、添加工作区信任支持、改进的侧边栏可用性

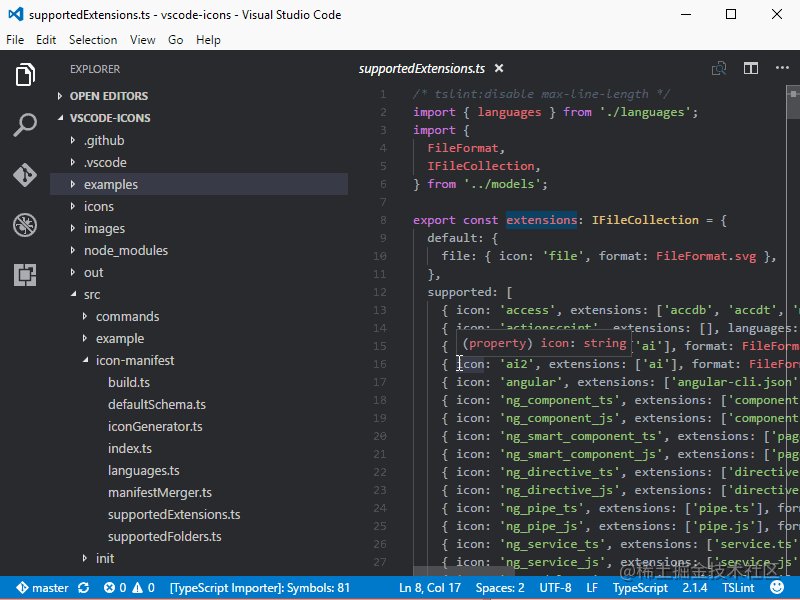
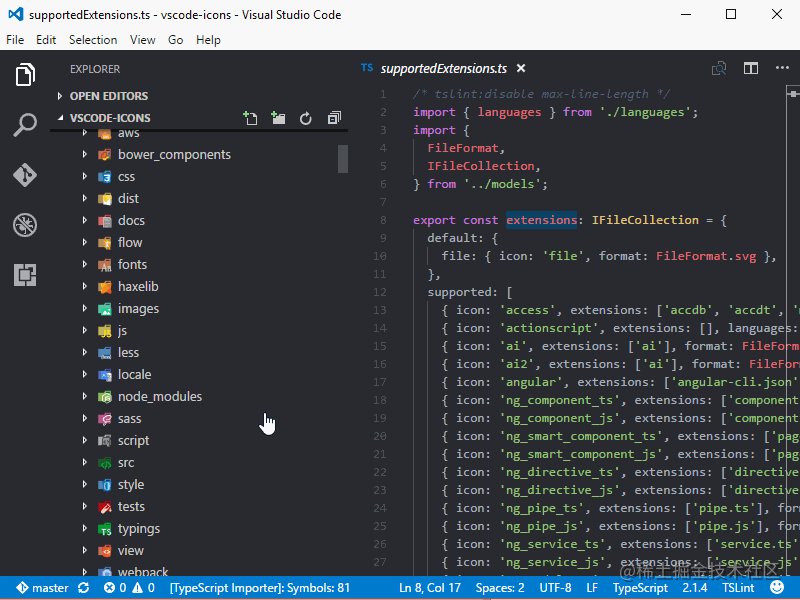
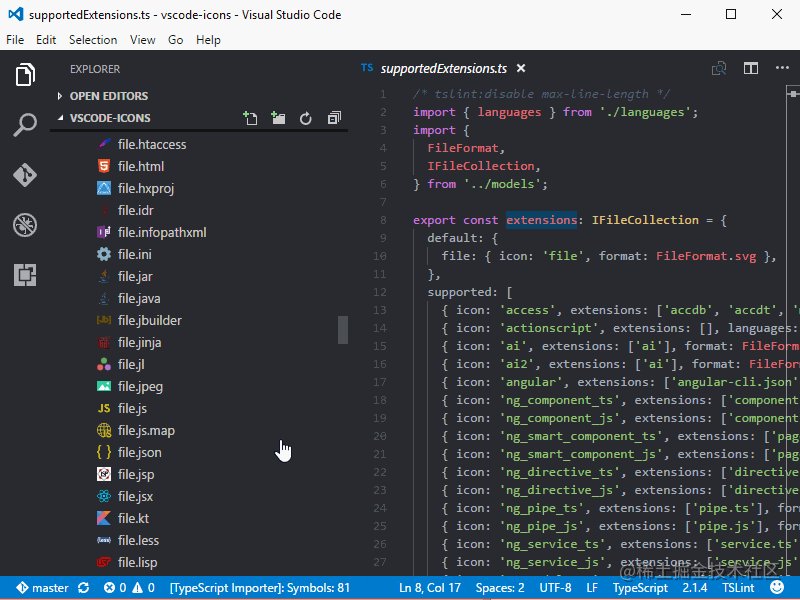
6vscode-icons
文件图标

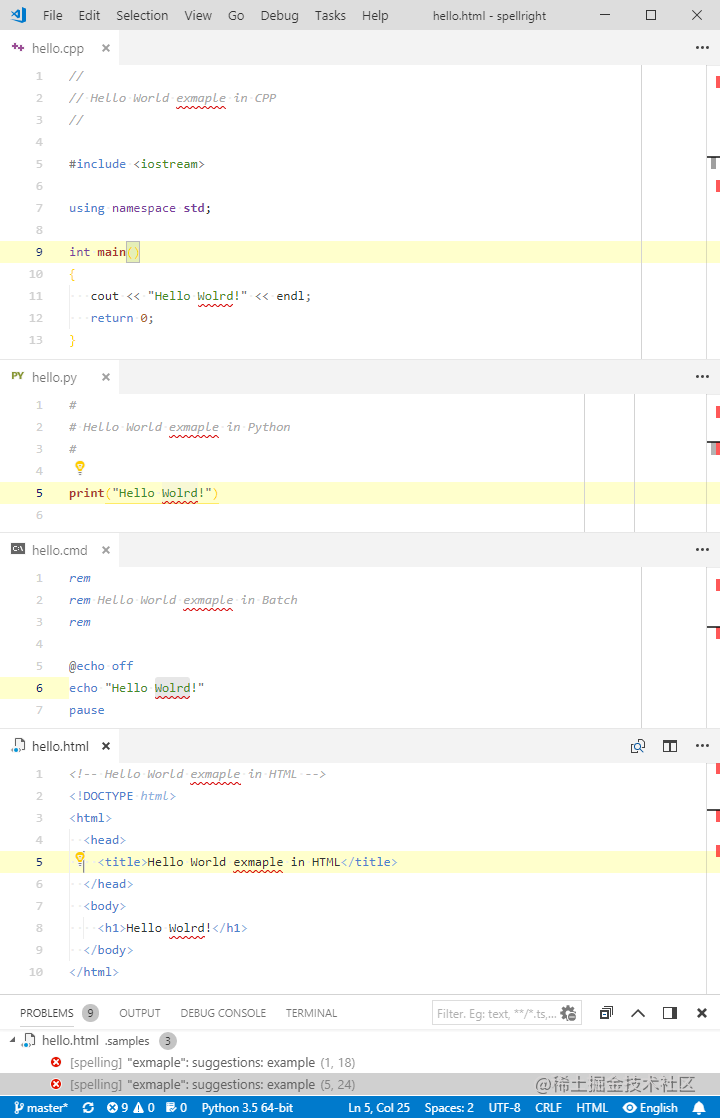
7Spell Right
变量拼写检查器

-- END --
-  | 更多精彩文章 -
| 更多精彩文章 -
▽加我微信,交个朋友 长按/扫码添加↑↑↑
评论