产品经理必会的3大流程:业务流程、功能流程、页面流程(附案例)
作为产品经理,你真的能区分业务流程图、功能流程图和页面流程图吗?
在工作中,经常有产品经理会犯设计流程图时把三者杂糅在一起的错误,或遇到设计流程图时无从下手的尴尬处境。
流程图是产品入门必备的基本技能之一。
产品经理设计流程图,要有很强的业务逻辑理解能力。
流程图描述一个流程中各项任务的逻辑顺序,重点是让其形成一个闭环。
从而帮助我们全面的了解业务处理的过程,分析出业务流程的合理性。
流程图是按照一定的规则和说明,用有顺序且带箭头连接的线框图,将一个业务或功能的具体操作步骤展现出来。
对于产品经理而言,流程图是一种表达需求过程、业务逻辑和功能说明的线框图。
设计流程图最忌讳的就是把业务流程图、功能流程图与页面流程图杂糅一起。
要想设计好流程图,首先得了解流程的六大要素及方法论。
流程的六大要素包括:参与者、活动、次序、输入、输出、标准化。流程的方法论包括:梳理业务逻辑、明确角色与任务、分析异常情况、流程优化与调整等。
流程图比抽象的文字描述,更能表达业务逻辑,更能提高工作效率,更能重组优化流程。
在日常工作中,流程图对产品经理梳理业务有很大的作用,主要体现在:
需求对称时,能将业务方一些逻辑复杂与规则不清楚的需求,用流程图清晰的表现出来,降低双方沟通成本。
需求分析时,帮助我们梳理业务逻辑,简化繁琐的操作流程,优化复杂的关键节点,有助于功能逻辑的实现。
此外,还能帮助我们查漏补缺,快速发现业务逻辑上的不足之处,以便及时优化与调整。
需求评审时,借助流程图澄清需求,会让我们的思路更清晰、逻辑更顺畅。
能高效地解决与开发的沟通问题,避免因为业务逻辑表达不清楚而被开发怼。
梳理产品的流程一定要形成标准的操作规范,这是对产品基本素养的一个约束,可以帮助产品经理了解业务如何运转。
即闭环式梳理让流程设计合理落地,主要包括:
首先与业务方充分沟通清楚需求的内容,了解清楚需求的背景;
其次将业务需求转化为产品需求,提炼需求的功能点;
然后结合用户使用场景,通过用例描述需求的业务规则;
再则对需求做定性和定量分析,基于用户访问路径,尽可能细化异常场景;
最后设计流程图,确保业务的主流程走通,并涵盖所有子流程节点。
在整个梳理过程中,我们会深入了解产品形态、业务流程、产品逻辑之间的扭转关系,并输出业务形态图、用户用例图与流程图。
绘制流程图常用的工具有:Visio、Axure、Process On、Draw.io、Gliffy Diagrams、SmartDraw、亿图图示、PPT、Word等。好的工具不在多,在这里推荐Visio。
除了掌握工具基本技能外,还得了解一些设计方法论。
工具只是手段,流程才是核心。
这是产品之“器”中很重要的一部分内容。
流程图是产品设计过程中,前、中、后期的阶段性产物。
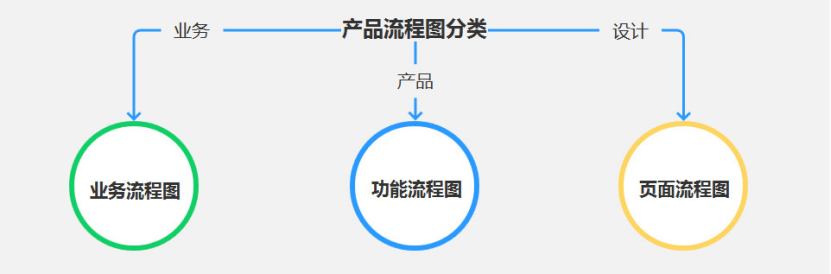
按照产品内容描述的维度,将流程图分为:业务流程图、功能流程图与页面流程图等。

一.业务流程
业务流程图就是将产品的业务逻辑流程化,并以图表的形式表达。
业务流程图抽象地描述业务进行的次序,以及流转过程中传递的信息,但不涉及具体的用户操作与执行细节。
一般将流程图分为:基础流程图和跨职能流程图。
对于产品经理而言,在产品规划阶段,业务流程图是项目立项时,举足轻重表达方式;在产品设计阶段,业务流程图是撰写PRD时,至关重要的逻辑体现;在需求评审阶段,业务流程图是需求讲解时,不可或缺的沟通手段。
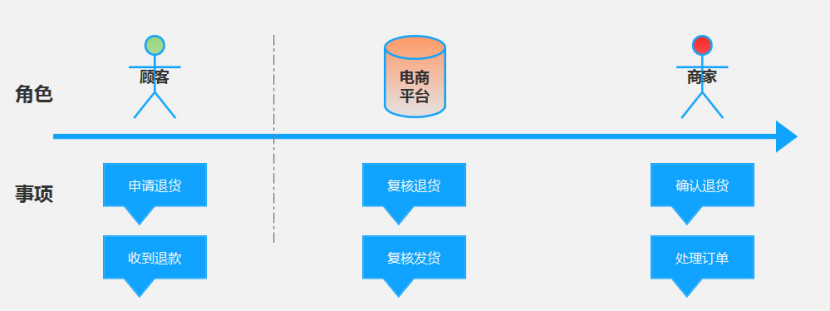
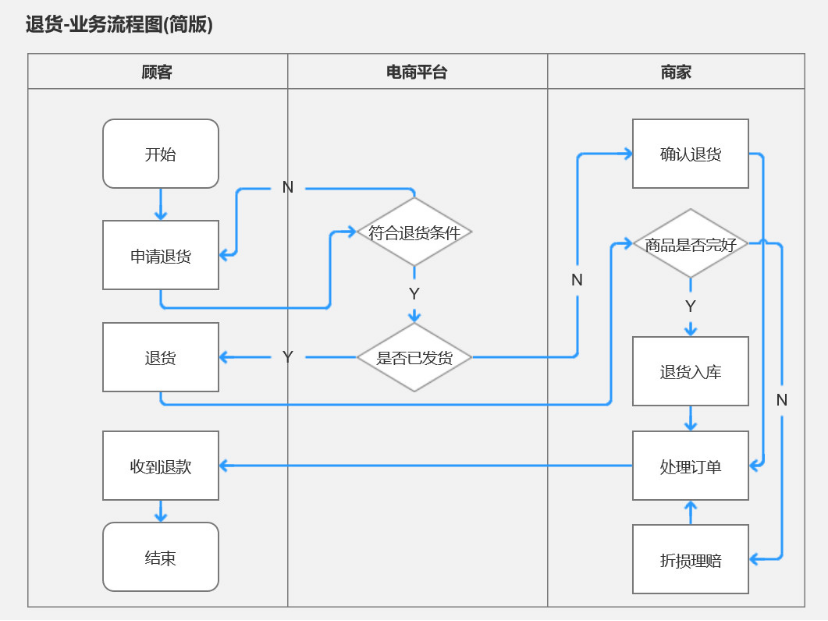
以商品退货为例,我们从角色和事项两个维度梳理业务,了解整个事件的操作流程。

首先按角色划分为顾客、电商平台与商家;其次再画出退货的主干流程,然后判断是否符合退货条件,是否已发货、是否商品完好等分支流程,最后按时间顺序用有向箭头关联,就输出了一份完整的业务流程图。

二.功能流程
功能流程图就是将系统或模块的所有功能,以及功能之间的流向关系,以图形的形式表达。
功能流程图强调的是功能之间的逻辑和因果关系,且可以具体的表达每个页面内所包含的功能。
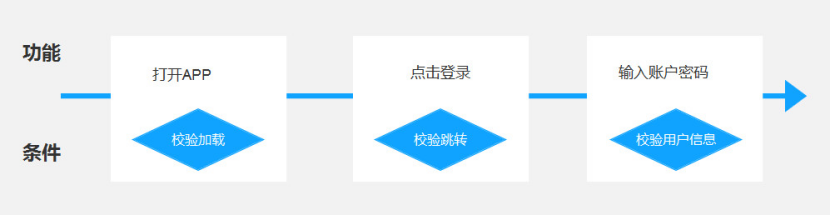
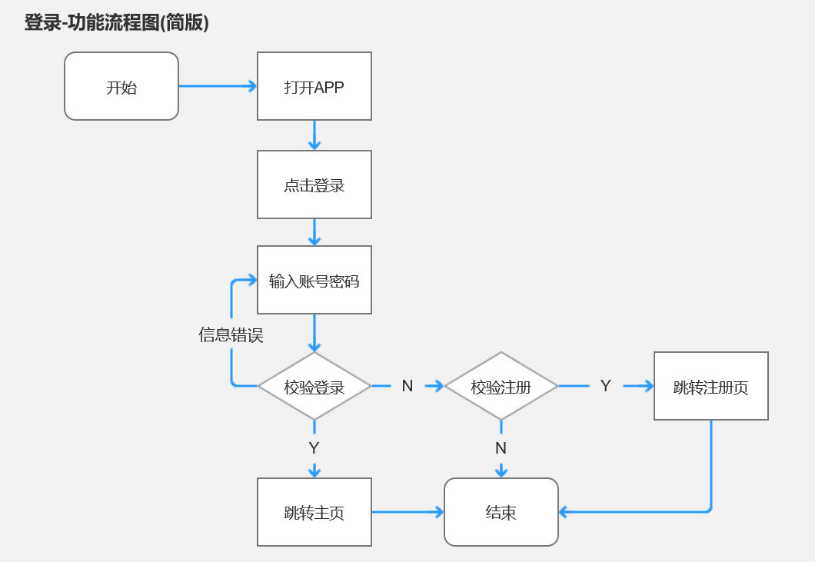
以用户登录为例,我们从功能和条件两个维度梳理业务,了解整个功能的判断逻辑。

首先列出所有操作功能:打开APP,点击登录,输入账号密码;然后增加判断条件:校验登录信息一致性,校验注册信息一致性;最后按操作次序关联,就得到了功能流程图。

三.页面流程
页面流程图就是将产品的所有页面,及页面之间的流转关系,以图形的形式表达。
即站在用户的视角,通过相关操作,可看到不同页面的不同内容,或发现页面跳转的体验问题。
页面流程的三要素包括:页面、操作、连接线。
页面流程图是表现用户在使用产品的操作流程上,不同的操作指令下,不同页面流转关系,本质是凸显页面元素与逻辑关系,提升原型设计的效率。
以便产品经理对产品整体的流畅性,有一个更好的把控。
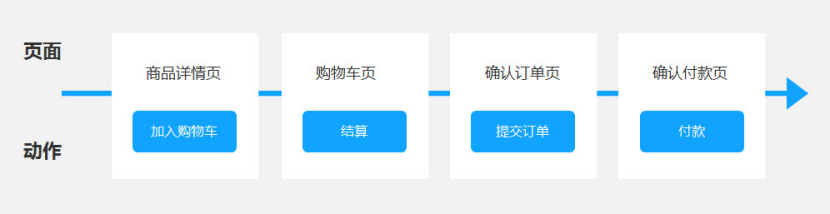
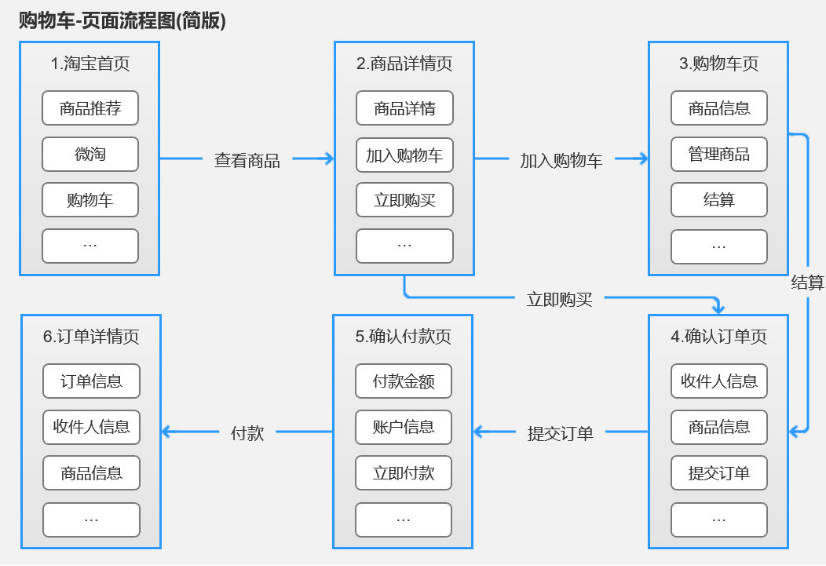
以购物车商品结算为例,我们从页面和动作两个维度梳理业务,了解整个页面的跳转逻辑。

首先列出参与购物车商品结算的相关页面:淘宝首页、商品详情页、购物车页、确认订单页、确认付款页、订单详情页;然后列出主要操作功能,最后按照操作次序用连接线关联相关页面,就得到页面流程图。

综上可知:
业务流程图侧重表达产品业务逻辑的流转路径;
功能流程图侧重表达产品功能逻辑的操作路径;
页面流程图侧重表达产品页面元素之间的跳转关系。
流程设计是连接需求分析和原型设计的一个桥梁,最重要的是梳理业务。
从产品角度而言,梳理业务就是着重实现产品的交互动作,功能的操作流程,系统的判断逻辑;
从技术角度而言,梳理业务就是着重实现工作流的扭转,状态流的变化,数据流的走向。
对于产品经理而言,高效的流程设计在于把业务掰开揉碎后,能够重新打通整个业务流程。
即透视关键事件,制定优化方案,改进现有流程,让业务、功能或页面操作形成一个完整的闭环。

········· 做产品,找朱哥 ·········
