流程类协同产品的特性
点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 58UXD
在「协同」办公场景越来越丰富,功能越来越强大的今天,只要有网络,人们就能够实现多⼈、跨地域、多终端实时沟通协作。这其中,协同办公产品起到了关键性的作用。
除了易学性、效率、实用性、容错性等通用的设计原则之外,协同办公产品在设计上还有什么特别要关注的吗?
我们从多个协同办公产品的实战经验出发,发现并总结出两类典型协同办公产品的系列特性,并通过实际案例阐述了针对这些特性的设计思考。他们分别是: 以在线协同文档(美事文档)为代表的实时协同工具,和以项目协同(58 云效)和任务协同 EHR 为代表的流程类协同工具。
由于他们既存在协同办公产品特有的共性,又在各自的场景中体现出明显的差异性,为了能讲述地更加详尽,我们的文章会分成上中下三篇。今天要分享的是第三篇——流程协同产品的特性。

一、流程类协同产品特性
流程协同,是指多人在一条或多条流水线上依照流程合作去完成某项任务。流程类任务涉及到多个角色、多个环节,甚至需要使用多个产品才能完成。这种复杂性给流程类的项目设计带来了挑战。常见的协同工具例如:项目管理类产品、办公审批类工具等。
本文通过设计经验针对流程协同工具的研究,为大家总结了以下三大设计特性,以此保证在设计过程中充分考虑到用户使用体验,提高协同编辑效率和质量,供大家参考。
01 产品流程性
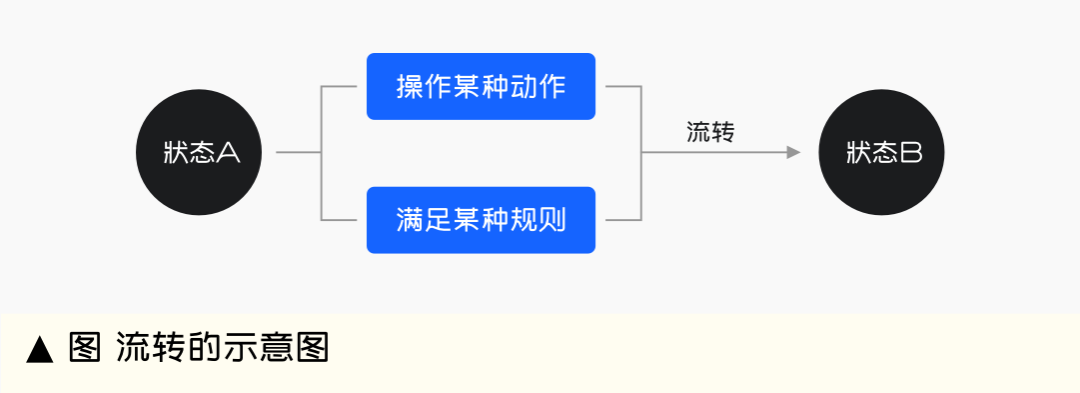
流程的本质是状态的流转,状态是由于满足了某种条件而触发产生的,被触发的条件可能是由于用户 操作某种动作 或是 满足了某种规则。

在设计流转的流程时,我们需要注意三个重要因素:生命周期、可用操作和流转条件。
首先是利用状态 搭建生命周期,在设计时需要明确流转对象会依次经历的状态,让我们能知晓流转对象的完整生命周期。其次在各状态下 总结用户的可用操作,比如:「点击了 XX 按钮」或「完成了 XX 表单」。最后需要 明确流转条件,即对象在什么情况下会流转,我们在上一步总结中找到操作性质的流转条件,同时也会依据产品策略,设计判定类的流转条件,如「是否满足 XX 条件」。

明确了三要素(生命周期、可用操作、流转条件),设计师可以使用多种可视化的方式梳理出理想的流程设计。
项目状态的流转
以 58 云效为例,我们在项目流转方面进行了优化,覆盖了从需求策划到上线全链路流程。
产品在云效上创建了一个需求,并在线撰写了文档,此时呢他可以将需求流转给设计,设计收到后需求和产品沟通需求,确认排期后可开始设计,此时该需求的状态就变为了「设计中」以此类推角色持续推动需求流转,直至完成上线。在一期我们采用关键操作的流转方式,在未来我们会尝试丰富流转策略,尽可能做到高度自动化流转。

面试流程的流转
以招聘 SaaS 为例,我们搭建了面试官的面试流程。在流程内设定四个任务状态:待面试、已取消、待评价和已完成。
我们设计了每个任务物状态关键操作,如在待面试场景下,用户完成线下面试后点击「完成面试」并调起面评表,此时需要判定面试的流转条件,即“是否填写面评表”,当场填写会流转到“已完成”,稍后填写则流转到“待评价”,待面试官完成填写后,再流转到“已完成”。

02 流程可配置性
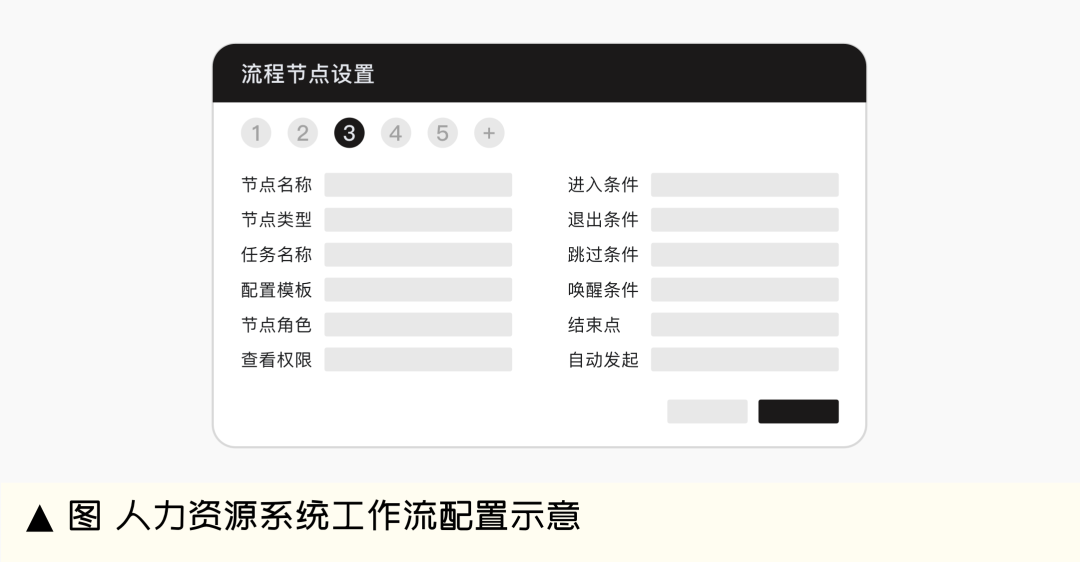
流程简单的项目可以由系统提供预设流程模板。逻辑复杂、灵活度要求高的流程则需要有后台配置的能力。
配置项根据系统的需求和复杂性定义,可能包括以下内容:节点顺序、节点类型、任务名称、配置模板、节点角色、查看权限、进入条件、退出条件、跳过条件、唤醒条件、是否为结束点、是否为自动发起等。

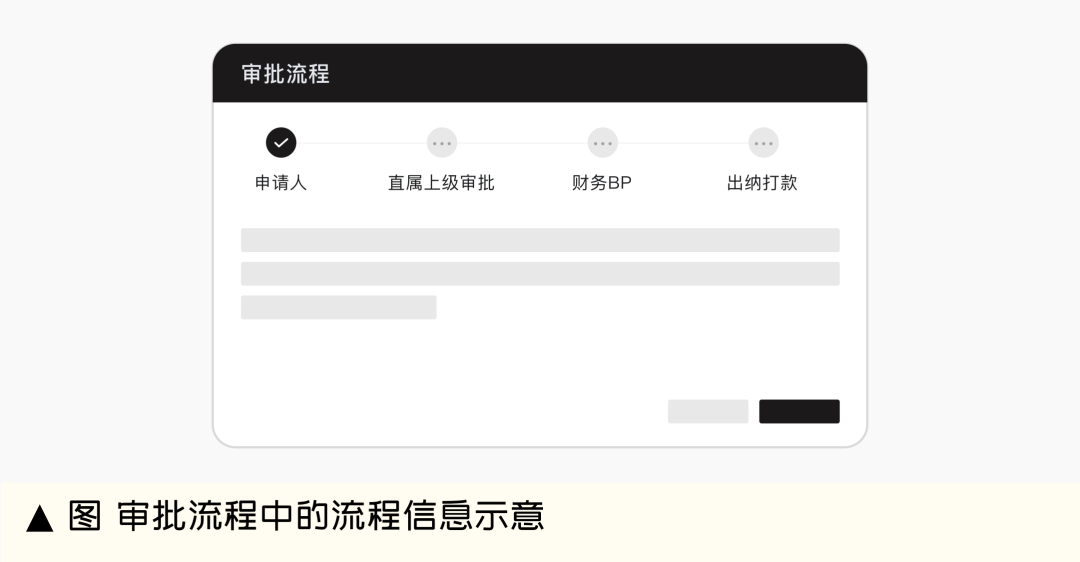
因为流程配置带来的复杂性,在用户进入流程类任务时,应给予清晰的流程信息说明,以便让用户了解流程任务概况。

03 可视化
流程类协同产品的流程可视化能让用户更加清晰的看懂流程,但是流程类协同产品不仅仅只有流程能可视化,我们还可以通过可视化来明确个流程节点的负责角色,或通过可视化反馈流程的数据和状态。
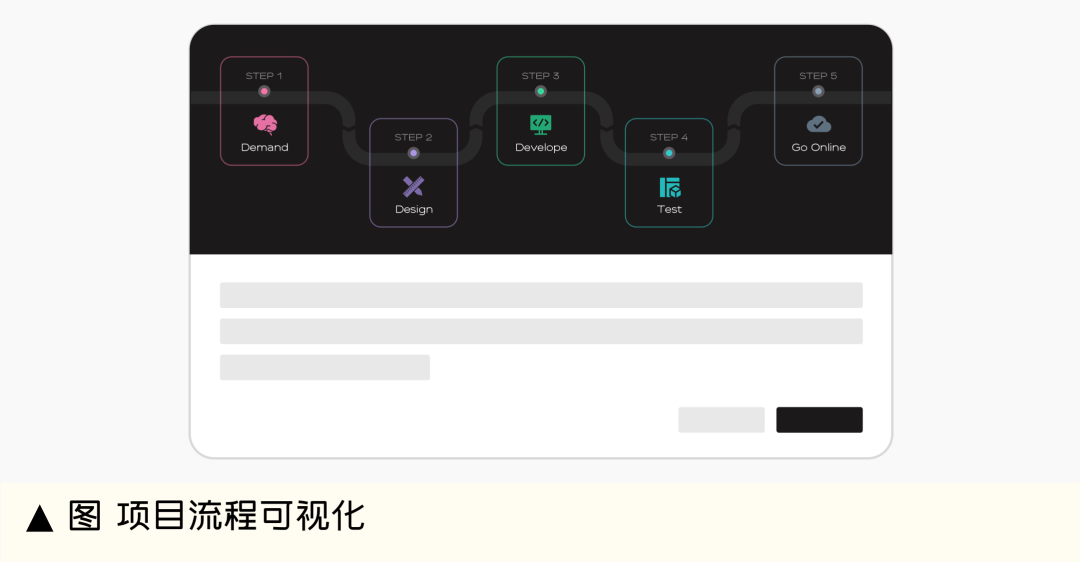
流程可视化
流程是一个高度抽象化的东西,因此需要设计师用图形、图像、数字等元素将复杂流程的设计为易懂易学的图像化表达。帮助用户在视觉体验上感知整体的流程,并降低理解成本。
1.增强流程感知,用于帮助用户感知整体流程,展示当前所在状态节点;明确要完成的任务;明确负责人;对于流转下一步进行的引导,或对于下一步状态的感知;上一步状态的结果反馈。

2.降低认知成本,在创建项目时会有对流程的介绍,但复杂的流程让人头疼,文字描述也晦涩难懂。这时我们可以通过流程可视化的方式,将流程展示给用户,有效的降低理解成本。

角色责任可视化
流程类产品在各流转节点上都有相应的负责人。为了能明确负责人,会将他们一并进行可视化处理,大多数以头像展示,考虑到部分公司没有统一风格的证件照,也可用姓氏替代。

数据可视化
项目类协同产品为保证流程运转,各节点都会自动化监控并反馈数据,以便管理者能实时了解到各项目的工作进度、员工工时和风险提示,因此需要有数据可视化的看板帮助用户了解项目动向,提升管理效率。

二、小结
相较于实时协同类产品,流程类产品更关注于工作流程整体把控和设计师对于业务的熟悉程度。设计师需要更加的深入产业了解流转过程中涉及到角色和环节,这种复杂性给流程类的项目设计带来了挑战。
综上所述,在「流程协同」这一主题的设计上具有很多独有的特性,包括:
1.流程性;
2.流程可配置性;
3.可视化;
到此协同型产品的系列文章完结撒花,我们分享了 4 篇文章:《协同产品的共性》、《实时协同产品的特性》和《流程协同产品的特性》,以及番外篇《流程体验设计研究》,我们分享了协同型产品体验设计中的共性,个性以及在设计过程中的一些心得,希望能让你有所收获。

