你竟然是这么神奇的 CSS

曾闻巨佬云,CSS者,码农家之装潢也。远观之,如风静而縠纹平;细察之,如瑰石而灵光耀。相传遗留三十余物称之静姝,后人拾其贡之于堂,以图庇佑其子嗣,显名于四方,通达其祖技,居功其庙堂。
前言
相信大家都听到过“能用CSS实现的就别用图片”这句话,毕竟CSS代码的体积比图片要小得多。那么今天就给大家分享30个 CSS 静态形状,希望各位掘友喜欢❤️。
代码
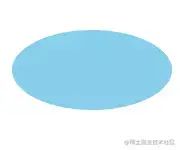
1. 椭圆

.oval {
width: 200px;
height: 100px;
background-color: skyblue;
border-radius: 100px / 50px;
}
复制代码
2. 上三角

.triangle-up {
width: 0;
height: 0;
border-right: 50px solid transparent;
border-bottom: 100px solid skyblue;
border-left: 50px solid transparent;
}
复制代码
3. 下三角

.triangle-down {
width: 0;
height: 0;
border-top: 100px solid skyblue;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
复制代码
4. 左三角

.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid skyblue;
border-bottom: 50px solid transparent;
}
复制代码
5. 右三角

.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 100px solid skyblue;
}
复制代码
6. 左上角

.triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid skyblue;
border-right: 100px solid transparent;
}
复制代码
7. 右上角

.triangle-topright {
width: 0;
height: 0;
border-top: 100px solid skyblue;
border-left: 100px solid transparent;
}
复制代码
8. 左下角

.triangle-bottomleft {
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 100px solid skyblue;
}
复制代码
9. 右下角

.triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid skyblue;
border-left: 100px solid transparent;
}
复制代码
10. 箭头

.curvedarrow {
position: relative;
width: 0;
height: 0;
border-top: 9px solid transparent;
border-right: 9px solid skyblue;
transform: rotate(10deg);
}
.curvedarrow:after {
position: absolute;
top: -12px;
left: -9px;
width: 12px;
height: 12px;
content: '';
border: 0 solid transparent;
border-top: 3px solid skyblue;
border-radius: 20px 0 0 0;
transform: rotate(45deg);
}
复制代码
11. 平行四边形

.parallelogram {
width: 100px;
height: 100px;
background-color: skyblue;
transform: skew(20deg);
}
复制代码
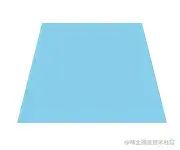
12. 梯形

.trapezoid {
width: 100px;
height: 0;
border-right: 25px solid transparent;
border-bottom: 100px solid skyblue;
border-left: 25px solid transparent;
}
复制代码
13. 五边形

.pentagon {
position: relative;
width: 54px;
border-width: 50px 18px 0;
border-style: solid;
border-color: skyblue transparent;
box-sizing: content-box;
}
.pentagon:before {
position: absolute;
top: -85px;
left: -18px;
height: 0;
width: 0;
content: '';
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent skyblue;
}
复制代码
14. 六边形

.hexagon {
position: relative;
width: 100px;
height: 55px;
background-color: skyblue;
}
.hexagon:before {
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
content: '';
border-right: 50px solid transparent;
border-bottom: 25px solid skyblue;
border-left: 50px solid transparent;
}
.hexagon:after {
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
content: '';
border-top: 25px solid skyblue;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
复制代码
15. 爱心 ❤️

.heart {
position: relative;
width: 100px;
height: 90px;
}
.heart:before,
.heart:after {
position: absolute;
left: 50px;
top: 0;
width: 50px;
height: 80px;
content: '';
background-color: skyblue;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
复制代码
16. 无穷大

.infinity {
position: relative;
width: 150px;
height: 100px;
box-sizing: content-box;
}
.infinity:before,
.infinity:after {
position: absolute;
top: 0;
left: 0;
width: 30px;
height: 30px;
content: '';
border: 20px solid skyblue;
border-radius: 50px 50px 0 50px;
box-sizing: content-box;
transform: rotate(-45deg);
}
.infinity:after {
left: auto;
right: 0;
border-radius: 50px 50px 50px 0;
transform: rotate(45deg);
}
复制代码
17. 钻石 💎

.diamond {
position: relative;
width: 50px;
height: 0;
border-width: 0 25px 25px 25px;
border-style: solid;
border-color: transparent transparent skyblue transparent;
box-sizing: content-box;
}
.diamond:after {
position: absolute;
top: 25px;
left: -25px;
width: 0;
height: 0;
content: '';
border-width: 70px 50px 0 50px;
border-style: solid;
border-color: skyblue transparent transparent transparent;
}
复制代码
18. 锁 🔒

.lock {
position: relative;
width: 90px;
height: 65px;
border: 18px solid skyblue;
border-right-width: 37px;
border-left-width: 37px;
border-radius: 10px;
box-sizing: border-box;
}
.lock:before {
position: absolute;
top: -60px;
left: 50%;
width: 70px;
height: 60px;
content: '';
border: 12px solid skyblue;
border-top-left-radius: 35px;
border-top-right-radius: 35px;
box-sizing: border-box;
transform: translateX(-50%);
}
.lock:after {
position: absolute;
top: -5px;
left: 50%;
width: 25px;
height: 40px;
content: '';
border: 5px solid skyblue;
border-radius: 12px;
box-sizing: border-box;
transform: translateX(-50%);
}
复制代码
19. 吃豆人

.pacman {
width: 0px;
height: 0px;
border: 60px solid skyblue;
border-right: 60px solid transparent;
border-radius: 60px;
}
复制代码
20. 对话泡泡

.talkbubble {
position: relative;
width: 120px;
height: 80px;
background-color: skyblue;
border-radius: 10px;
}
.talkbubble:before {
position: absolute;
top: 26px;
right: 100%;
width: 0;
height: 0;
content: '';
border-top: 13px solid transparent;
border-right: 26px solid skyblue;
border-bottom: 13px solid transparent;
}
复制代码
21. 太极

.supremepole {
position: relative;
width: 96px;
height: 48px;
background-color: #fff;
border-width: 2px 2px 50px 2px;
border-style: solid;
border-color: #000;
border-radius: 50%;
box-sizing: content-box;
}
.supremepole:before {
position: absolute;
top: 50%;
left: 0;
width: 12px;
height: 12px;
content: '';
background-color: #fff;
border: 18px solid #000;
border-radius: 50%;
box-sizing: content-box;
}
.supremepole:after {
position: absolute;
top: 50%;
left: 50%;
width: 12px;
height: 12px;
content: '';
background-color: #000;
border: 18px solid #fff;
border-radius: 50%;
box-sizing: content-box;
}
复制代码
22. 丝带徽章

.badge-ribbon {
position: relative;
height: 100px;
width: 100px;
background-color: skyblue;
border-radius: 50%;
}
.badge-ribbon:before,
.badge-ribbon:after {
position: absolute;
top: 70px;
left: -10px;
content: '';
border-right: 40px solid transparent;
border-bottom: 70px solid skyblue;
border-left: 40px solid transparent;
transform: rotate(-140deg);
}
.badge-ribbon:after {
right: -10px;
left: auto;
transform: rotate(140deg);
}
复制代码
23. 雪佛兰车标

.chevrolet {
position: relative;
width: 140px;
height: 50px;
}
.chevrolet:before {
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
content: '';
background-color: skyblue;
transform: skew(0deg, 6deg);
}
.chevrolet:after {
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
content: '';
background-color: skyblue;
transform: skew(0deg, -6deg);
}
复制代码
24. 放大镜 🔍

.magnifying-glass {
position: relative;
width: 0.4em;
height: 0.4em;
font-size: 10em;
border: 0.1em solid skyblue;
border-radius: 0.35em;
box-sizing: content-box;
}
.magnifying-glass:before {
position: absolute;
right: -0.25em;
bottom: -0.1em;
width: 0.35em;
height: 0.08em;
content: '';
background-color: skyblue;
transform: rotate(45deg);
}
复制代码
25. Facebook 图标

.facebook-icon {
position: relative;
width: 100px;
height: 110px;
background-color: skyblue;
border: 15px solid skyblue;
border-bottom: 0;
border-radius: 5px;
box-sizing: content-box;
overflow: hidden;
}
.facebook-icon:before {
position: absolute;
right: -37px;
bottom: -30px;
width: 40px;
height: 90px;
content: '';
background-color: skyblue;
border: 20px solid #fff;
border-radius: 25px;
box-sizing: content-box;
}
.facebook-icon:after {
position: absolute;
top: 50px;
right: 5px;
width: 55px;
height: 20px;
content: '';
background-color: #fff;
box-sizing: content-box;
}
复制代码
26. 月亮 🌙

.moon {
width: 80px;
height: 80px;
border-radius: 50%;
box-shadow: 15px 15px 0 0 skyblue;
}
复制代码
27. 圆锥

.cone {
width: 0;
height: 0;
border-top: 100px solid skyblue;
border-right: 70px solid transparent;
border-left: 70px solid transparent;
border-radius: 50%;
}
复制代码
28. 十字架

.cross {
position: relative;
width: 20px;
height: 100px;
background-color: skyblue;
}
.cross:before {
position: absolute;
top: 40px;
left: -40px;
width: 100px;
height: 20px;
content: "";
background-color: skyblue;
}
复制代码
29. 谷堆

.base {
position: relative;
width: 100px;
height: 55px;
background-color: skyblue;
}
.base:before {
position: absolute;
top: -35px;
left: 0;
width: 0;
height: 0;
content: '';
border-right: 50px solid transparent;
border-bottom: 35px solid skyblue;
border-left: 50px solid transparent;
}
复制代码
30. 指示器

.pointer {
position: relative;
width: 120px;
height: 40px;
background-color: skyblue;
}
.pointer:before {
position: absolute;
bottom: 0;
left: 0;
width: 0;
height: 0;
content: '';
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #fff;
}
.pointer:after {
position: absolute;
right: -20px;
bottom: 0;
width: 0;
height: 0;
content: '';
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid skyblue;
}
复制代码
结语
合抱之木生于毫末,九尺之台起于累土。对于技术的提升,我们要有足够的耐心,去一点一点的积累,等到一定程度,必然会有质变。毕竟事需缓图,欲速不达也。
关于本文
作者:冰冰你个小可爱
https://juejin.cn/post/7017772634704183304
最后
评论
