Vue 3 项目实战总结

关注公众号 前端人,回复“加群”
添加无广告优质学习群
Vue 3 项目实战总结
作为今年前端圈中最大的新闻之一,vue 3 的正式版的发布引起了几乎所有前端 er 的围观。步入 2021 年,我开始在项目中使用 vue 3 进行开发。以下是我使用 vue 3 一个月后的一些经验总结以及看法。
开发环境方面
一般我们使用 vue 3 都是使用 vue 官方的脚手架新建项目,要么是 vue-cli 或者 vite。考虑到 vite 是新出的东西,兼容性方面还有待检测,于是我使用的是 vue-cli 来新建项目。
vue.config.js 的 externals 设置
作为一家小公司的前端工程师,我觉得 externals 这一个设置几乎是整个开发环境中最重要的东西。
首先简单介绍一下 externals 这个设置的作用。
Externals 是来自于 webpack 的配置项,主要作用是提供了「从输出的 bundle 中排除依赖」的方法。简单举个例子就是,假如有个几个项目都使用到了 axios,那么如果不使用 externals,每个项目都会打包一份 axios 到 ventor 中。使用了 externals 之后,可以把 axios 进行外部引入,而 axios 的库文件可以用第三方 cdn 或者放到统一的 cdn 服务器上面。
配置方法十分简单:
const externals = {
jquery: "jQuery",
};
module.exports = {
configureWebpack: (config) => {
Object.assign(config, {
externals,
});
},
};
这里要打开 jquery.min.js 的查看 jquery 暴露的全局名称,jquery 的是 jQuery,然后在 index.html 中使用 script 引入就可以了:
src="https://code.jquery.com/jquery-3.1.0.js"
integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk="
crossorigin="anonymous">
</script>
Externals 为什么如此重要,我认为有以下几个原因:
节省服务器空间,减少项目之间的代码重复 充分使用 cdn 服务器 减少开发过程中,编译的时间 开发过程中的模拟数据 模拟数据在前端开发中经常用到,在后端同事没有完成接口的时候,前端需要自己模拟后端返回数据,提高工作效率。
目前我接触到的模拟数据方法有几个:
Mock.js:
Mock.js 应该算最常用的模拟数据库了,通过简单配置即可模拟接口数据。优点在于配置方便快捷,功能相对齐全。缺点是维护 mock.js 的人不多,很多代码已经是几年前的代码
Postman:
Postman 中有自带 mock 的功能,配置也非常简单,而且不需要在项目中引入任何额外的库。而这个方法的问题是 Postman mock 的原理是把配置的接口上传到 postman 的服务器,很多公司的项目不希望自己的接口数据被别人知道,安全性不足 自建 json 文件:自己新建接口返回值对应的 json 文件,代码中判断是开发模式还是生产来切换。好处是所有的数据都能自己配置,不受其他库和平台的约束。不足是需要自己写代码,不够简便
最后一个是我一直在使用的方法,因为 vue cli 内部是使用 webpack dev server,而 webpack dev server 使用 express,利用 webpack 的 proxy 功能搭配上 express 可以自建一个 api 服务器,具体操作如下:
使用 before 调用内部 express 的 app 实例
const { setApi } = require('./mock/api');
// vue.config.js
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 3000,
https: false,
disableHostCheck: true,
before: (app) => {
setApi(app)
}
}
使用 app 实例创建 api 服务器(可以加入 swagger 等等的库,增加 api 服务器的用户体验):
// ./mock/api.js
const swaggerUi = require("swagger-ui-express");
const submit = require("./submit");
const setApi = (app) => {
const apiData = {
api: [...cj, ...submit, ...question, ...vote],
};
const swaggerDocument = {
swagger: "2.0",
paths: {
"/pets": {},
},
};
apiData.api.forEach((api) => {
app[api.type](`/api${api.paths}`, (req, res) => {
res.json(api.responses);
});
swaggerDocument.paths[`/api${api.paths}`] = {
[api.type]: {
tags: [api.tags],
responses: {
[api.responses.statusCode]: {
description: `successful operation ${JSON.stringify(
api.responses
)}`,
},
},
},
};
});
app.use(
"/api/docs",
swaggerUi.serve,
swaggerUi.setup(swaggerDocument, {
swaggerOptions: {
validatorUrl: null,
},
})
);
};
module.exports = { setApi };
// ./mock/submit.js
module.exports = [{
type: "post",
paths: "/submit",
tags: "submit",
responses: {
statusCode: "200",
data: "",
msg: "提交成功!",
},
}
]
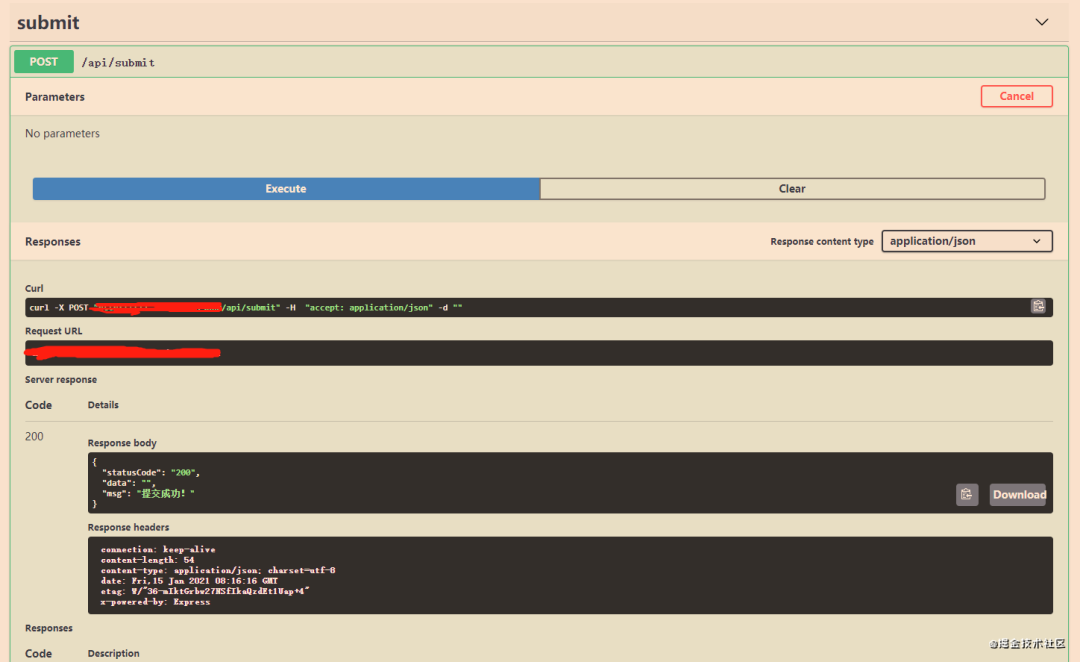
最终效果是请求 http://ip地址/api/接口名称 可以请求数据,请求 http://ip地址/api/docs ,可以看到自定义的接口文档

模块导入
Vue 3 当中的模块导入,其实跟 vue 2 区别不大,但是因为 vue 3 使用了 typescript,所以涉及到 typescript 模块的一些知识。
搭配 externals 的模块导入
当我们使用前面说到的 externals 的时候,原则上来说我们不再需要去安装已经设置了 externals 的模块。正如上面的例子:
<script
src="https://code.jquery.com/jquery-3.1.0.js"
integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk="
crossorigin="anonymous">
script>
Script 引入了 jquery 之后,我们不需要再 npm i jquery。然而由于我们一般会使用 eslint 进行代码格式检验,如果我们不安装 jquery 的话,eslint 会报错。这个时候,使用 javascript 开发的话,我们需要配置一下 eslint 规则,会把 jquery 设置成 core-modules:
// .eslintrc.js
settings: {
'import/core-modules': ['jquery'],
}
但是如果是用 typescript 的话,设置了 core-modules 还不行,因为编辑器(vscode)没有找到对应的 d.ts 文件,所以就算 eslint 不报错,开发起来也没有 typescript 的提示。这时候,我的解决办法是,依旧使用 npm i 安装对应依赖的声明文件。如果库声明文件包含在库里面,则直接安装依赖。
这样处理虽然 node_modules 会变大,但是编译的时候 webpack 是不会把 node_modules 中的库打包进项目中。
导入没有声明文件的库
对于一些老旧的或者没有声明文件的库,需要在 shims-vue.d.ts 来为库定义类型,例如微信的 js 文件 res.wx.qq.com/open/js/jwe…
declare module '*.vue' {
import type { DefineComponent } from 'vue';
const component: DefineComponent<{}, {}, any>;
export default component;
}
declare module '*.svg'
declare module '*.png'
declare module '*.jpg'
declare module '*.jpeg'
declare module '*.gif'
declare module '*.bmp'
declare module '*.tiff'
declare module '*.json'
declare module '*.mp3'
declare const wx: any;
原文地址:juejin.cn/post/6917907347452985352
1.如果看到这里,说明你喜欢这篇文章,请 点赞、在看
2.关注公众号前端人,回复资料包领取我整理的前端进阶资料包
3.回复加群,加入前端进阶群,和小伙伴一起学习讨论!
