Vue3 + Vite2 项目实战复盘总结(干货!)
——————— Y · F · E ———————

内容概要
•背景•vue3 项目开发 get 到的知识•让我惊讶的 vite•项目中遇到的困难•总结•项目技术栈•资料推荐
背景
有一个新项目启动,移动端项目兼容安卓 6+,没有历史包袱,技术选型可以自由发挥。考虑到项目周期/团队技术/学习成本,最后选取还算比较新的 vue3。
不过等我的项目上线到写完这篇,有些东西已经不是最新的啦,Vue 3.1.0 的 beta 版发布了不得不感慨前端技术日新月异,变化的速度之快,我学不动了。
vue3 项目开发 get 到的知识
刚开始用的时候,可怀念 vue2 了,我始终 get 不到 vue3 的精华,也理解不了网上说的组合式API 有多好。vue2 我是轻车熟路,vue3 我是面向文档开发。选择了用 vue3,就要去 get 他的精华,用着用着我发现真香,vue3 和 vite2 结合的项目惊讶到我了。
组合式 API 解决了什么问题?
在开始写项目的时候,我一直没有 get 到组合 API 的有优点,还没有了全局的 this,我就有点不开心了,但是随着项目越来越复杂,页面越来越大的时候我就发现组合 API 真香。特别喜欢。
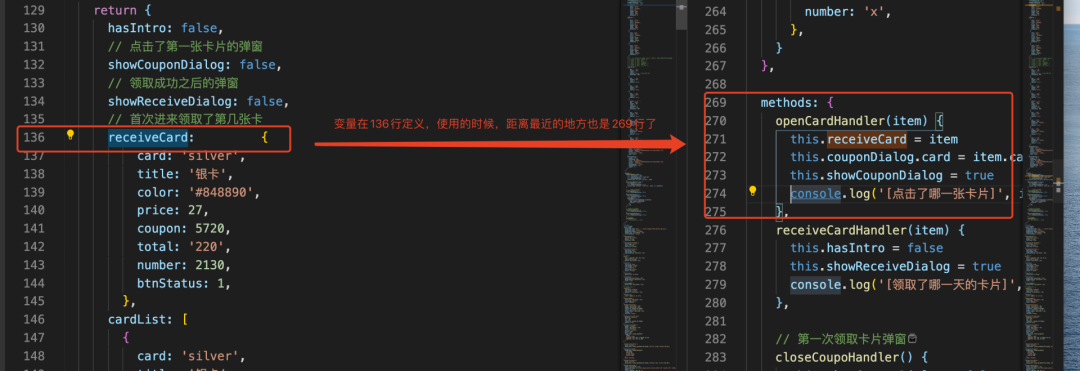
vue2 数据定义在 data,方法在 method,中间可能还有 watch,computed 等等别的东西,数据定义和方法处理逻辑之间差了十万八千里,当逻辑复杂达到一定长度的时候,追踪一个变量的变化是一件非常头痛的事情,鼠标需要来回滚动。

有了组合 API,这个问题就解决了。所有相关的都可以写在一块。真好,它带来了一种全新的开发方式。如果你是 React 开发用户或者熟悉 React,那么 vue3 上手很快,你甚至都可以在页面中使用 hooks 的方式开发。由于这个项目使用场景比较小,所以在项目中并没有进行采用 hooks 的方式,后续有需要的时候可以考虑使用。了解更多关于组合式 API 请参考文档什么是组合式 API?[1]
API的变化

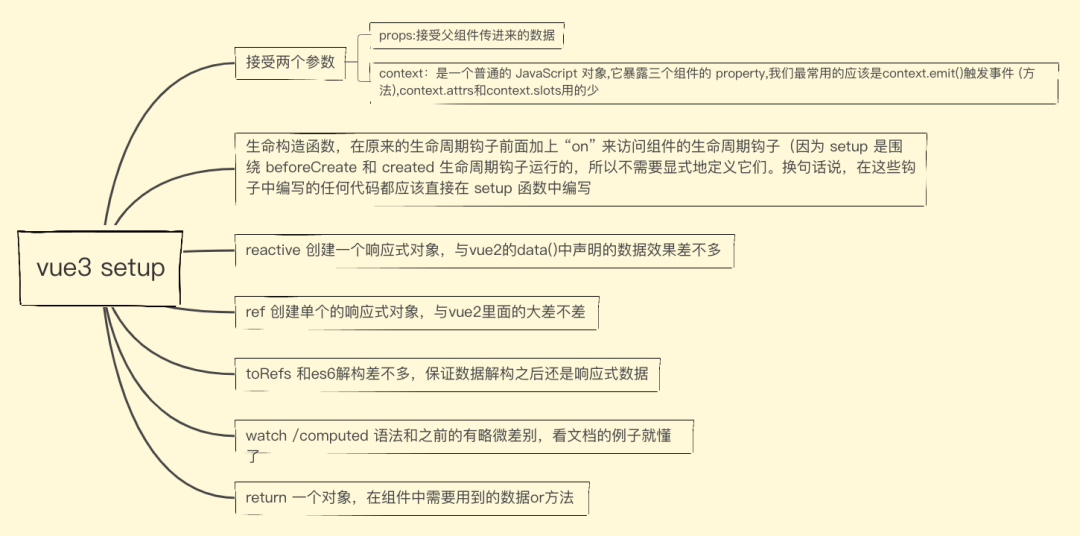
由于在执行 setup 时,组件实例尚未被创建,因此在 setup 选项中没有 this。这意味着,除了 props 之外,你将无法访问组件中声明的任何属性——本地状态、计算属性或方法。setup 选项应该是一个接受 props 和 context 的函数。
因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。如果需要解构需要用 toRefs。
执行 setup 时,组件实例尚未被创建。因此,你只能访问以下 property:
propsattrsslotsemit
换句话说,你将无法访问以下组件选项:
datacomputedmethods
整个项目下来与 vue2 只有语法的差别,思想啥的变化不大,不难。面向文档开发基本可以满足你的需求。
一个组件的思考
如何写好一个组件,组件的规划/使用/维护,始终是一个值得深入思考的问题。Composition API 带了了一种全新的开发方式,甚至可以使用 hooks 的方式开发。每个模块各司其职,各自有自己的内部数据,公共的使用函数或者 hooks 抽象出来,整体上非常清爽,工程化越来越强,在项目中开发是否全部要使用 .vue 创建组件呢?
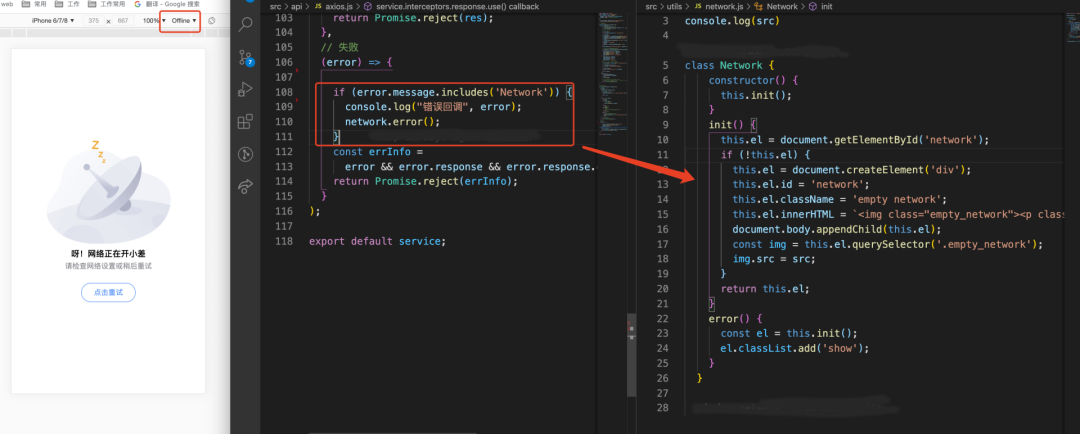
以前我觉得既然我选了 vue,就要用 .vue 的形式,但是在这次的项目开发过程中,我看到了我的小伙伴使用了原生 js 创建组件,我眼前一亮,在某些情况下用原生的 js 创建组件是一个非常不错的选择,那一刻我明白了,适合自己实际需求的才是最好的,混合式组件开发可以取长补短。
比如接口请求过程中,用户突然断网了,前端提示用户断网的页面,这代码就很简洁了。

还有用 jsx 方式创建的组件,可定制化。

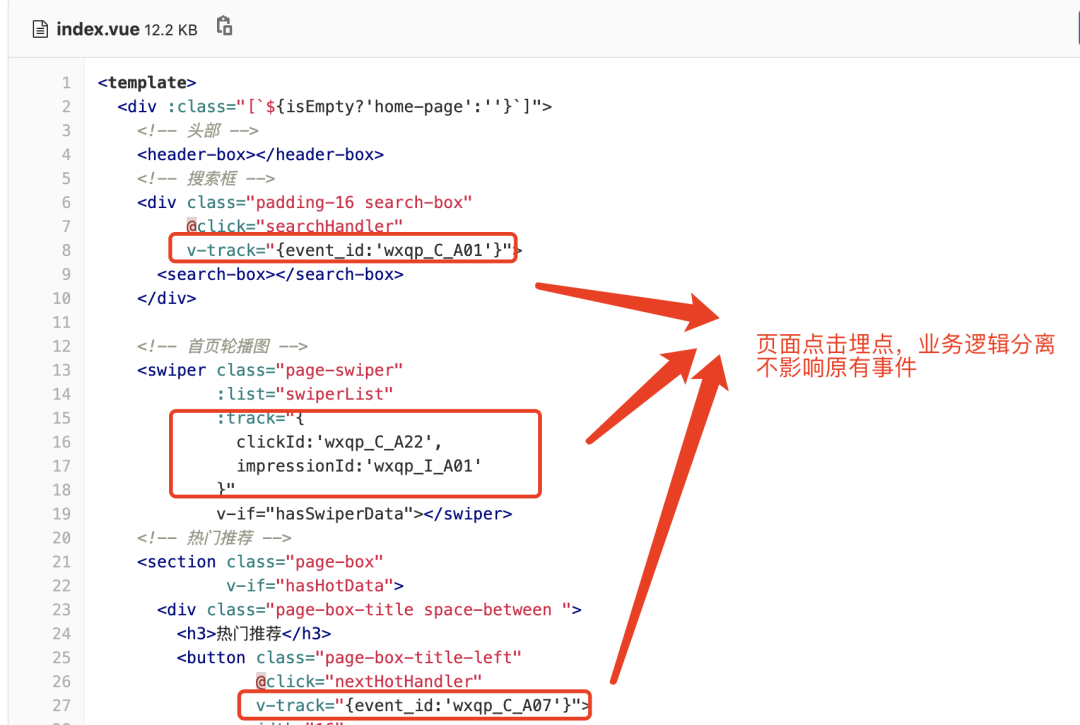
适当的逻辑点分离: 埋点逻辑和业务逻辑分离更加有益于项目后期的维护(自定义指令实现声明式埋点)。

路由逻辑的处理

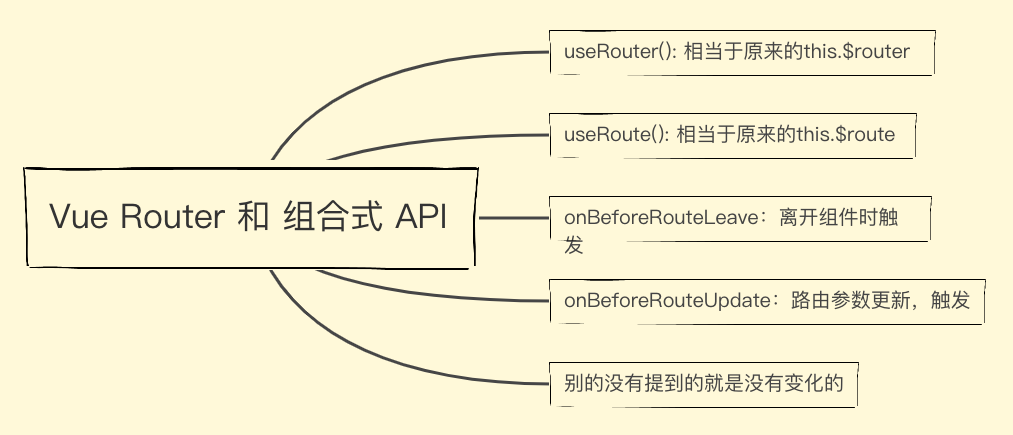
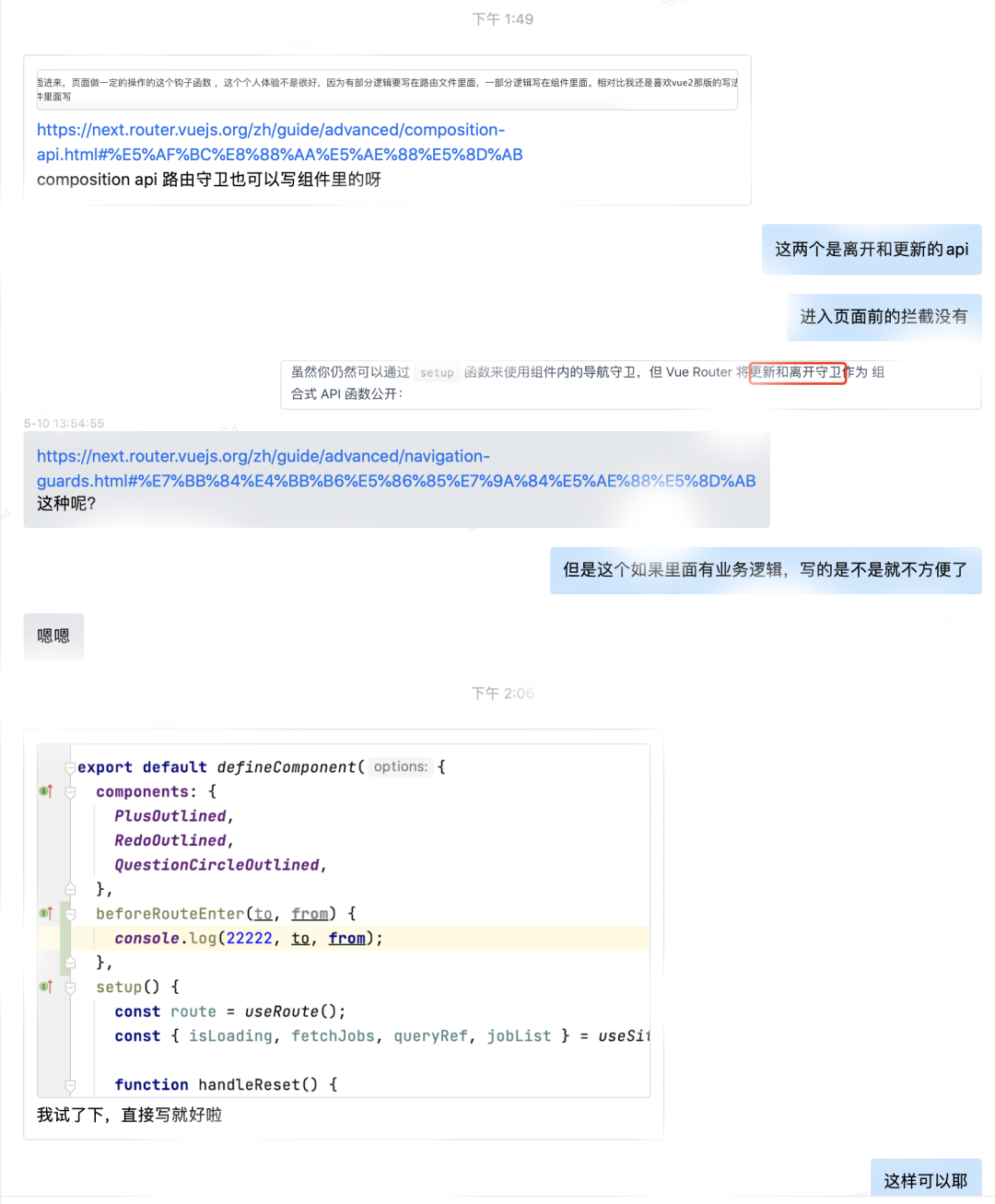
视野中出现了焦点,也就出现了盲点。路由逻辑处理这块,我就坑到自己了,我焦点都在组合式API,在组合式 API 文档我找不到进入路由时候的生命周期函数。结果就导致我部分页面逻辑写在了 router.js 里面。
// 路由文件{path: '/index',component: HOME,beforeEnter: (to, from) => {if (from.path === "/read") {to.meta = {updateHistory: 'read',}}}};// 页面文件watch(() => route.meta,(val) => {if (val.updateHistory) {getHistoryHandler()}});
这是一个非常非常不好的写法,页面逻辑和路由逻辑耦合在一起,后期维护带来了很大的问题,后来同事指点,纠正了这个问题。我竟然忽略了它原来的语法,去执着与他的新语法。

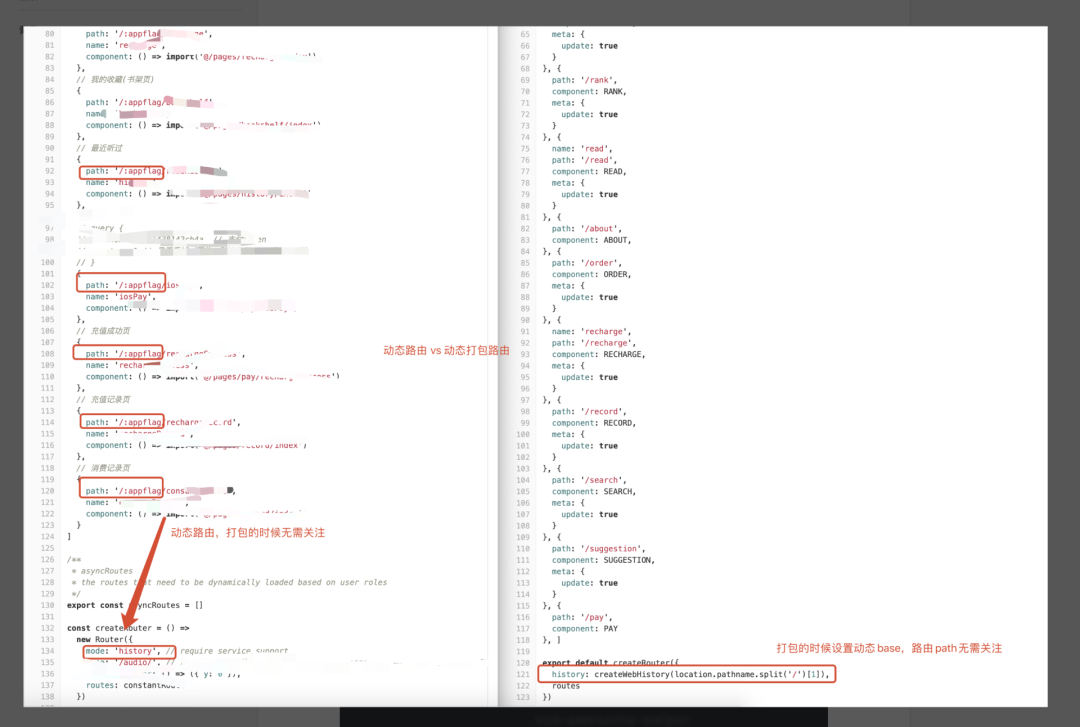
所有页面需要统一的动态的一级路由前缀,即路由的一级域名不是由前端控制的,但是在实际开发中,前端路由规则是要关注一级路由的。按照一贯的逻辑是所有的路由配置动态路由即path: '/:flag/index', path: '/:flag/listen'....只要是有路由就需要在前面加上/:flag,某些情况下还需要处理在业务逻辑里面单独处理,这个逻辑混在比较多,不利于后期的维护。
想偷懒,思考有没有简单的解决方法,同事一番研究花了不少时间,不断试错不断研究,终于发现可在路由上面做文章,一句代码解决了大量重复的劳力。简直开心的不能再开心,分分钟搞定了createWebHistory 支持设置base文件目录[2]
createWebHistory(location.pathname.split('/')[1])
原来打包的时候还能动态的指定路由方式,真棒。
让我惊讶的 vite
开发体验对比
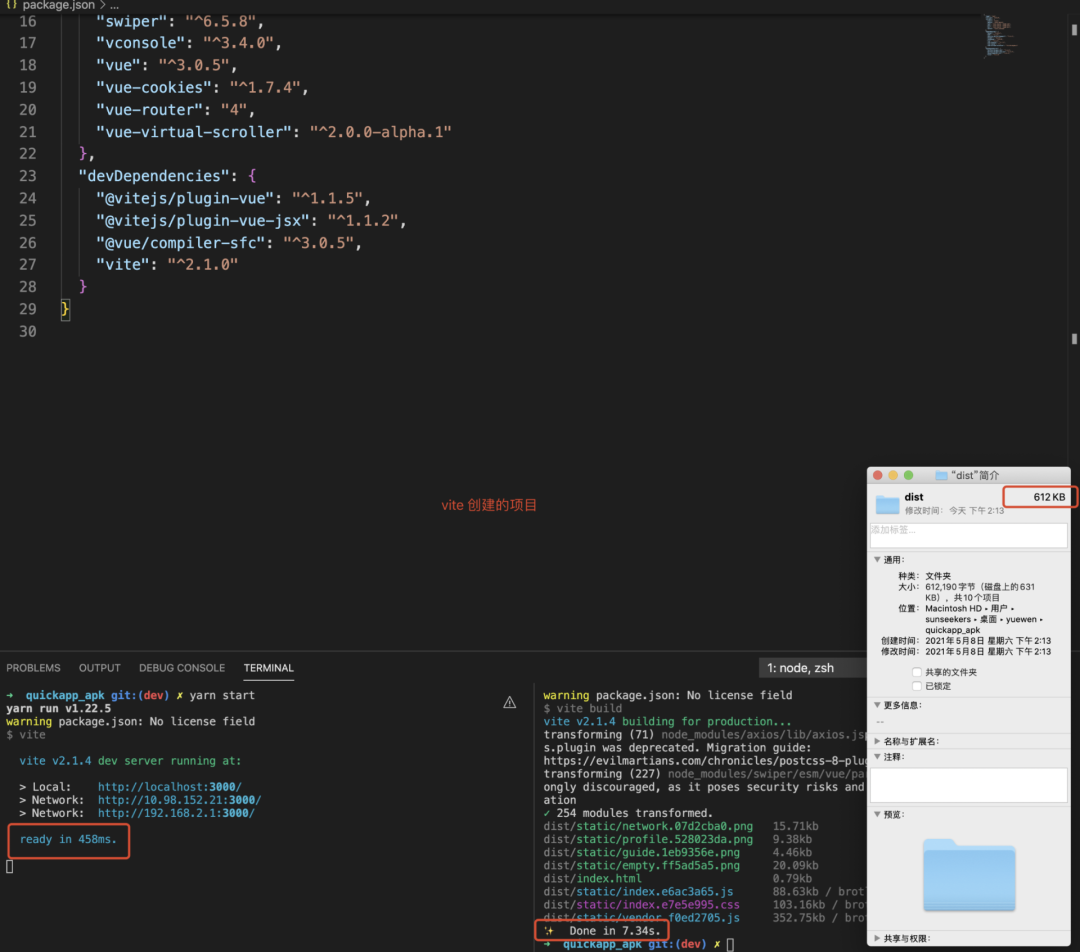
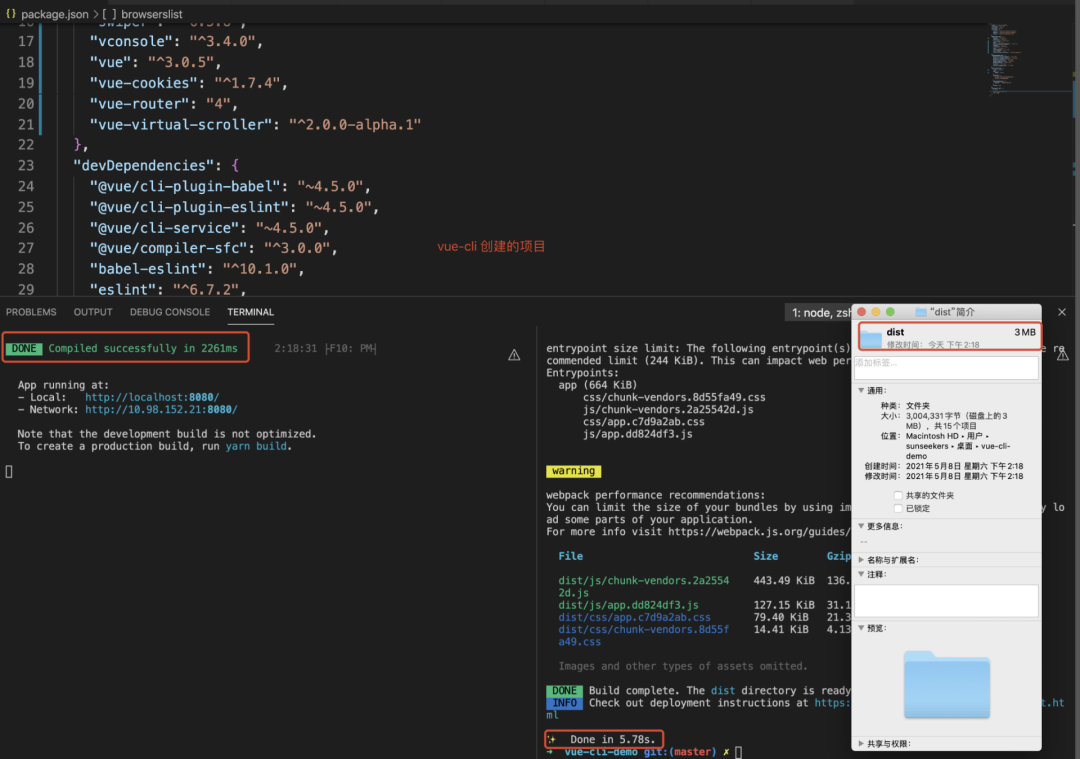
项目启动&&项目打包&&项目体积


ps:由于 vue-cli 和 vite 的环境变量读取方式和某一些 css 的引入方式不一样,在 vue-cli 里面我就注释了相关的代码。确保项目能够跑去来。除此之外别的几乎是一模一样
通过数据对比可见:
vite 创建的项目,在项目启动和打包后的体积方面都远远胜过 vue-cli 创建的项目。
vue-cli 创建的项目,打包速度优于vite一点,但是在我们开发过程中,经常打包频率并不高,而且慢的也没有很夸张离谱。
就我个人而言,我更加倾向于 vite 去搭建项目。
vite 是如何吸引我的?
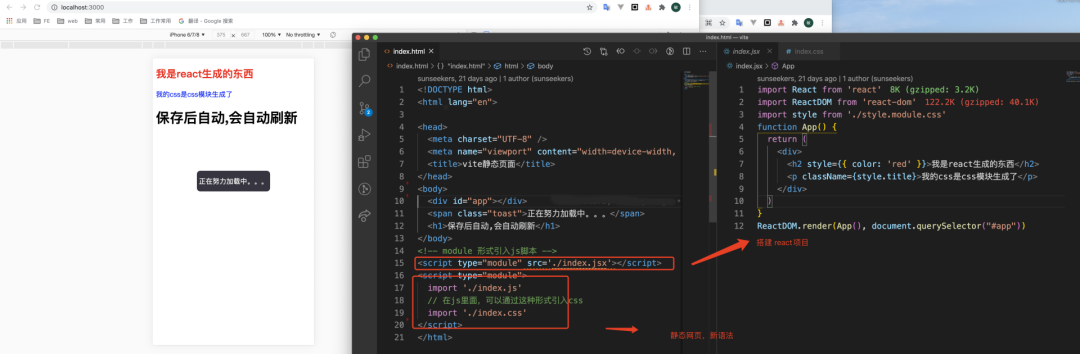
1.无边界 => 纯 html 项目,react 项目都可以,项目中可以使用较新的语法,兼容性交给工具。

1.紧跟时代的语法潮流支持
module 形式引入 js 脚本
在 js 里面,可以通过这种形式引入 css
支持 css 模块化写法 纯 html 项目也可以做到实时更新
让我们可以只需要关注业务开发,而无需去关注语法层面的兼容性以及打包配置,我喜欢这样的开发体验。
vite demo 代码地址[3]
项目遇到的困难
困难总比办法多,再多的问题都会慢慢被解决,项目会如期上线。项目的开发,磕磕碰碰,才有成长,学到东西才有意义。
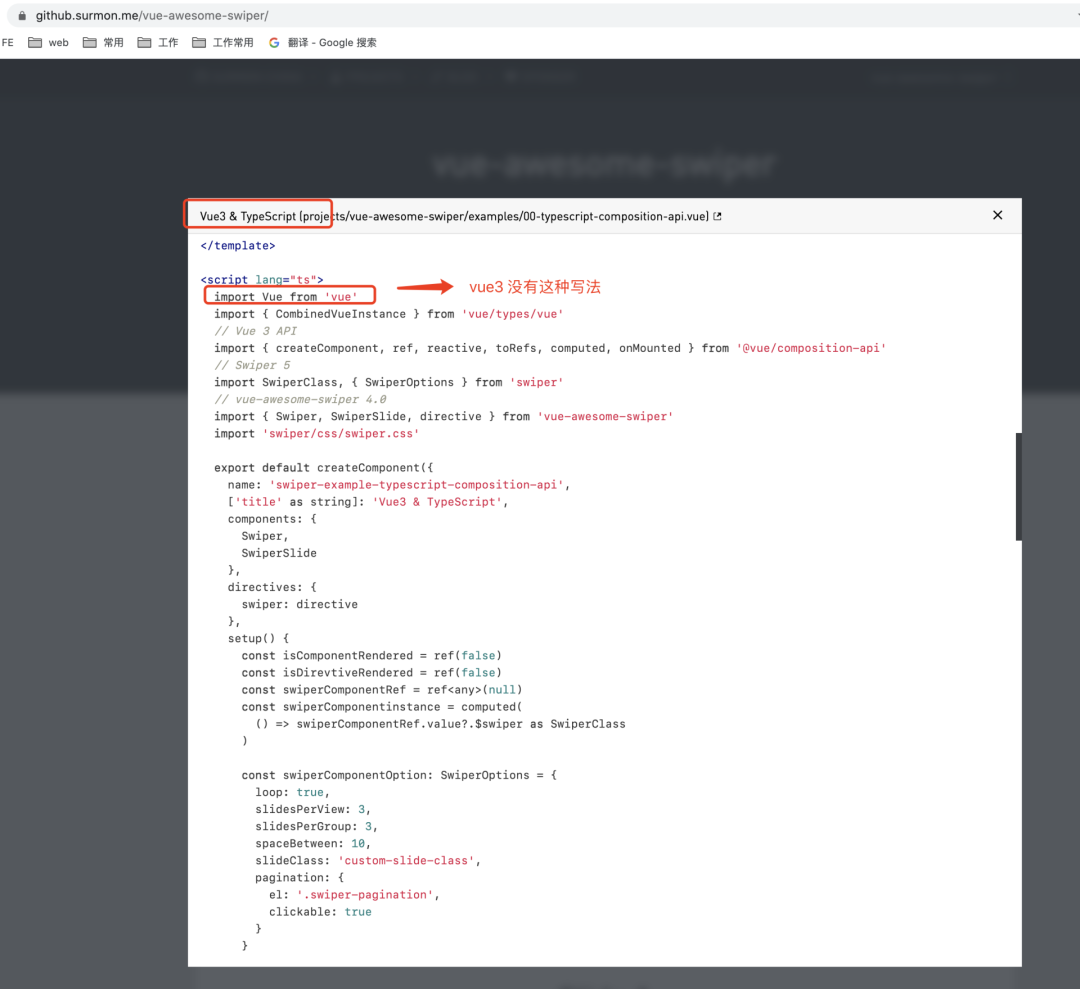
轮播组件
应产品需求,轮播组件最终使用第三方插件,最初选用 vue-awesome-swiper ,但是 vue3 不支持,虽然官方有 vue3 的 demo,但是需要 vue2与 vue3 混用。

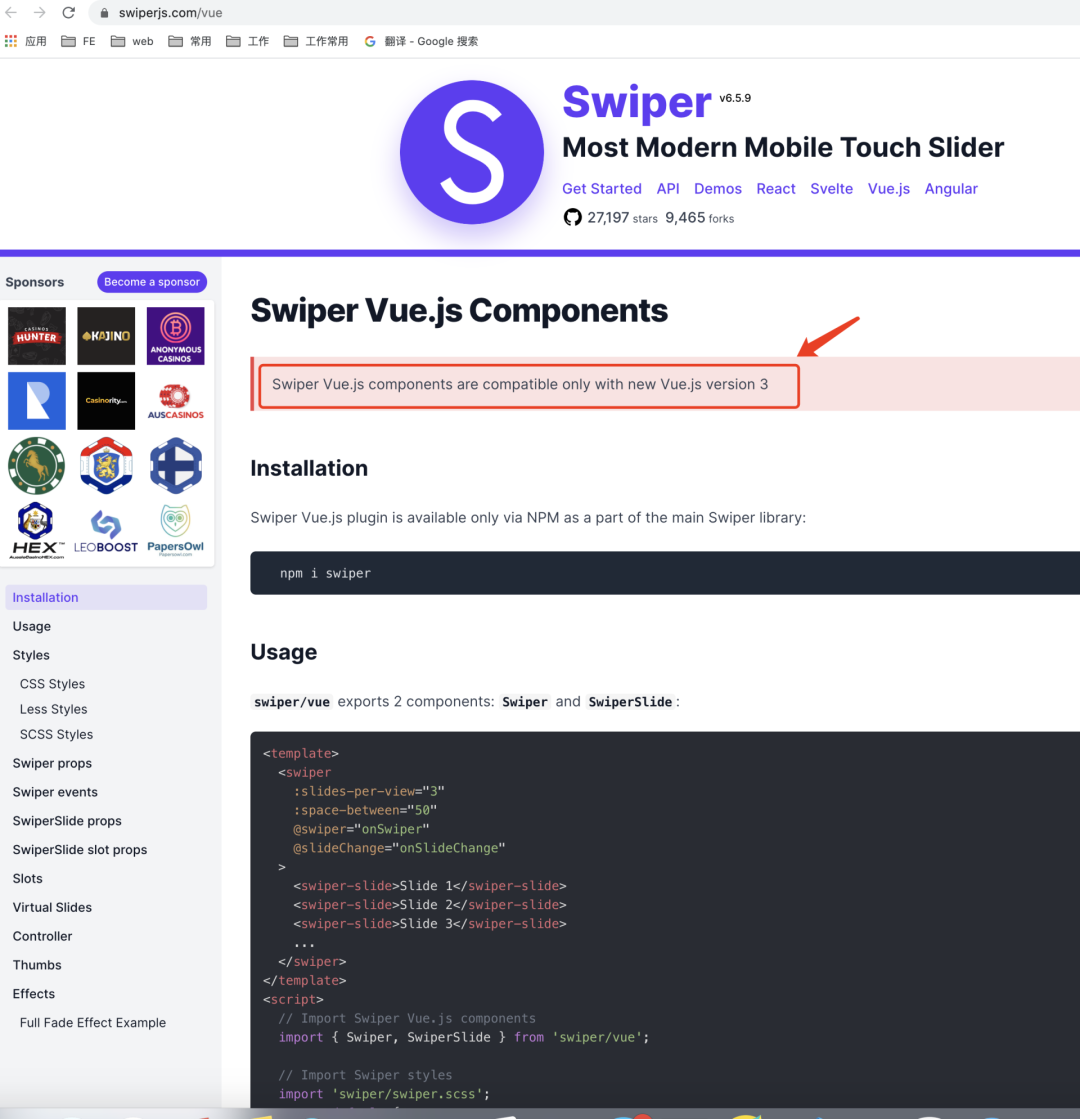
一番查找最后选用 swiper 插件,本身就支持了 vue3 ,而且他只支持 vue3,救了我。

就是文档写的不太好,很多并没有明确的暴露出来,需要去 swiper.js 文档查找, swiper 本身支持现在主流的框架这是一个很棒的体验,就是文档这一块需要加油。
虚拟滚动
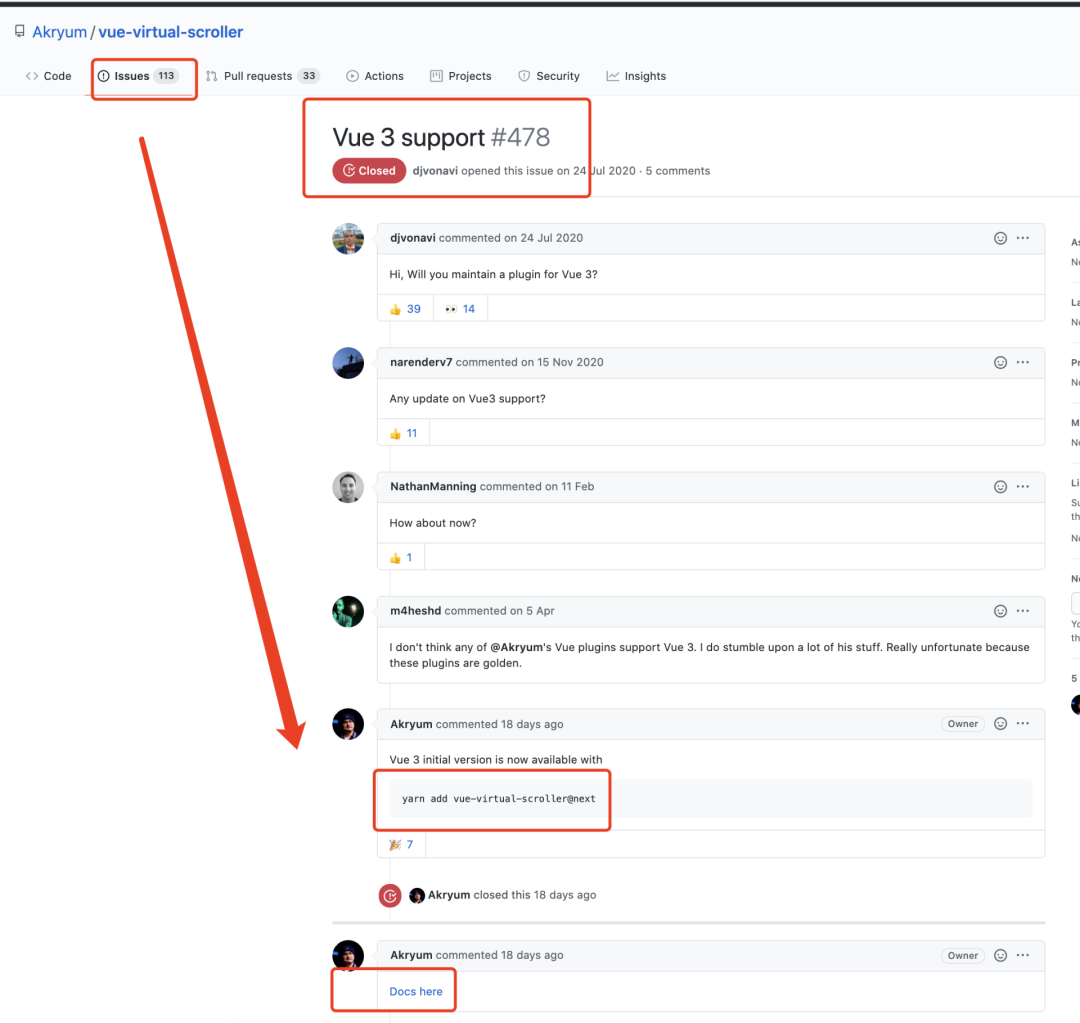
页面列表加载上百千条数据时,白屏时间长,滚动有卡顿。最开始考虑采用前端页面分页,只要数据够多页面 dom 节点还是很多,达到一定量卡顿依旧存在。后来使用 vue-virtual-scroller 解决问题,但在网上看到大部分都是vue2版本的,vue3 版本都是在 issues 里面找到的。

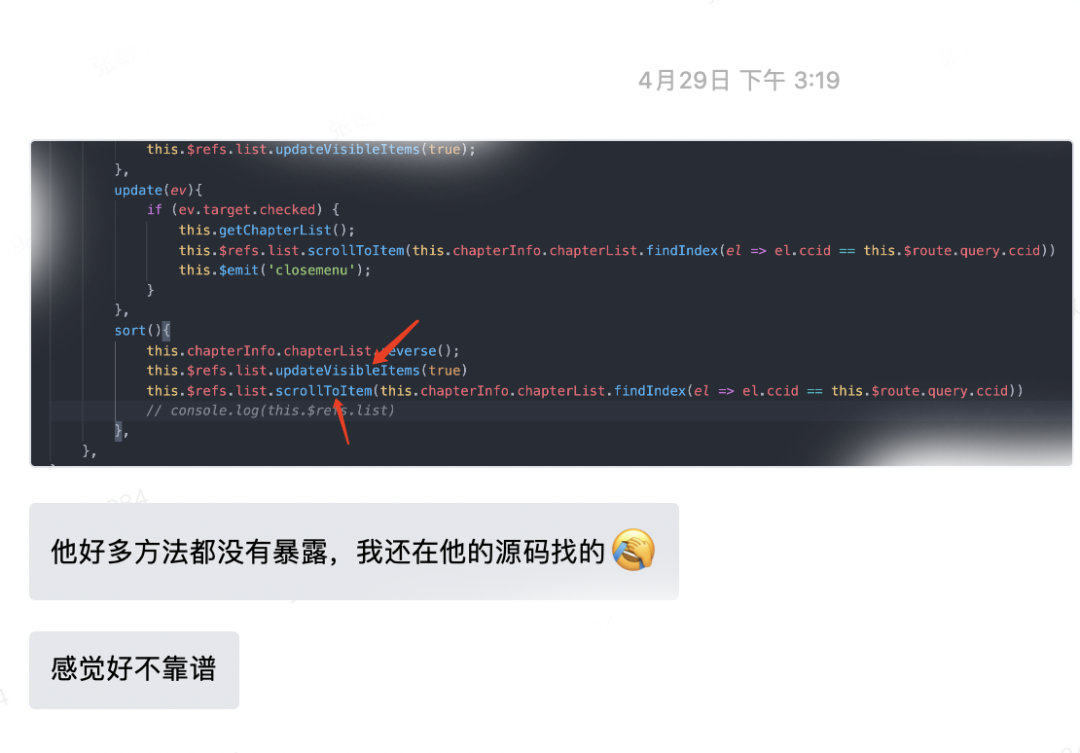
在使用过程中又遇到,缺少某些方法导致无法满足产品需求,最后源码查找到满足需求的方法。vue3 本身的文档也不够完善,如果能够暴露更多的方法,而不是源码找,体验会更好。

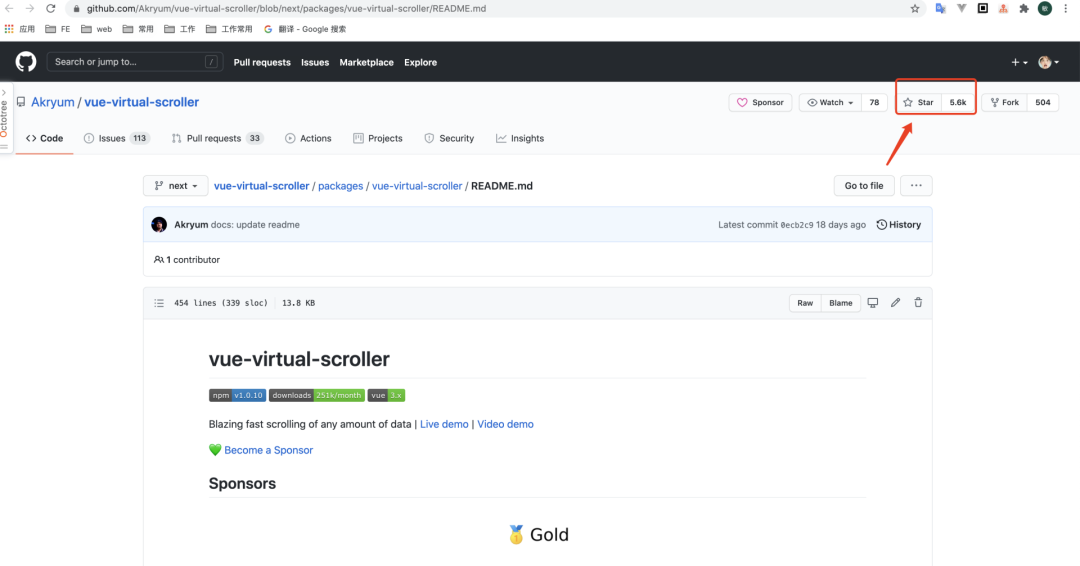
但是这个项目在 github 上面的 star 很不错,应该是靠谱的,只是人家还没来得及做吧,哈哈。

总结
以上就我个人这次项目实战的经验而言,在用新的 API 的时候,需要思考一个问题,逻辑点聚合,同时也要注意转变代码组织思维。这不仅是 vue2 和 vue3 的区别,而是一直以来我们应该思考的一个问题,每次开发都应该思考,如何能让这个项目/组件能够长期稳定的发展。框架的更新于用户而言不仅仅是语法的更新,而应该去思考,框架在发展中遇到了什么问题?他是如何解决的?为了我们开发的项目长期稳定可持续的发展,是否可以借鉴他们的经验?
项目中使用到的技术栈及文档
vite.config 的配置文档 [4]
路由 router[5]
vue3[6]
轮播插件swiper[7]
虚拟滚动vue3 版本[8]
vue3/vite资料推荐
昨晚尤大的连麦直播,我学到了很多!!![9]
vite 文档[10]
备战2021:vite工程化实践,建议收藏[11]
手撸Vite,揭开Vite神秘面纱[12]
备战2021:Vite2项目最佳实践[13]
【译】下一代前端构建工具 ViteJS 中英双语字幕 | 技术点评[14]
【译】下一代前端工具 ViteJS 中英双语字幕 - Open Source Friday[15]
忙了一夜用CompositionAPI征服产品妹子花里胡哨的需求[16]
闪电五连鞭:Composition API原理深度剖析[17]
vue3 源码解析[19]
References
[1] 什么是组合式 API?: https://v3.cn.vuejs.org/guide/composition-api-introduction.html#%E4%BB%80%E4%B9%88%E6%98%AF%E7%BB%84%E5%90%88%E5%BC%8F-api[2] createWebHistory 支持设置base文件目录: https://next.router.vuejs.org/zh/api/#createwebhistory?fileGuid=t3GvJVRGxRkXgypy[3] vite demo 代码地址: https://github.com/sunseekers/vite/blob/main/index.html[4] vite.config 的配置文档 : https://cn.vitejs.dev/config/#mode[5] 路由 router: https://next.router.vuejs.org/introduction.html[6] vue3: https://v3.cn.vuejs.org/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-cli[7] 轮播插件swiper: https://swiperjs.com/vue[8] 虚拟滚动vue3 版本: https://github.com/Akryum/vue-virtual-scroller/blob/next/packages/vue-virtual-scroller/README.md[9] 昨晚尤大的连麦直播,我学到了很多!!!: https://juejin.cn/post/6960506633839443981#comment[10] vite 文档: https://cn.vitejs.dev/guide/why.html[11] 备战2021:vite工程化实践,建议收藏: https://juejin.cn/post/6910014283707318279[12] 手撸Vite,揭开Vite神秘面纱: https://juejin.cn/post/6960110425438421006[13] 备战2021:Vite2项目最佳实践: https://juejin.cn/post/6924912613750996999[14] 【译】下一代前端构建工具 ViteJS 中英双语字幕 | 技术点评: https://juejin.cn/post/6937176680251424775[15] 【译】下一代前端工具 ViteJS 中英双语字幕 - Open Source Friday: https://www.bilibili.com/video/BV1kh411Q7WN[16] 忙了一夜用CompositionAPI征服产品妹子花里胡哨的需求: https://juejin.cn/post/6891885484524437518[17] 闪电五连鞭:Composition API原理深度剖析: https://juejin.cn/post/6894993303486332941[18] 不要再用 vue2 思想写 vue3 了: https://mp.weixin.qq.com/s/w4n_WhbDqK4kgzxEHUWWfw[19] vue3 源码解析: https://vue3js.cn/reactivity/reactive.spec.html
——————— Y · F · E ———————
本文作者:阅文前端团队
转载请向阅文前端团队微信公众号(id:yuewen_YFE)获取授权,并注明作者、出处和链接
欢迎大家关注我们掘金和知乎分享账户:阅文前端团队