您可能不知道的CSS技巧

来源dev
地址:dev.to/sasscrafter/css-tricks-you-probably-didn-t-know-about-3gad
关注公众号 前端人,回复“加群”
添加无广告优质学习群
您可能不知道的CSS技巧
今天,我将与您分享一些很棒的CSS选择器。
计数器
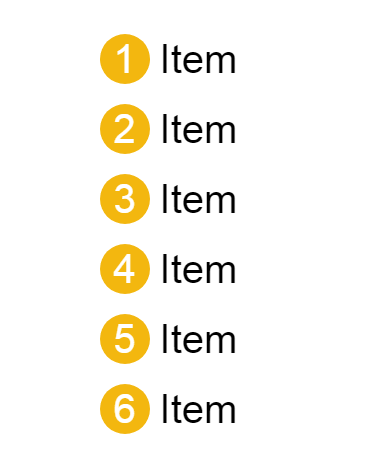
要为编号列表中的数字设置样式,我们需要使用称为CSS计数器的属性。CSS计数器使您可以根据内容在文档中的位置来调整内容的外观。
<ul class="list">
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
li {
font-size: 40px;
margin-bottom: 20px;
counter-increment: li;
}
.list li::before {
content: counter(li);
margin-right: 10px;
width: 50px;
height: 50px;
border-radius: 50%;
display: inline-block;
background-color: #f3b70f;
color: white;
text-align: center;
line-height: 50px;
}

::选择。
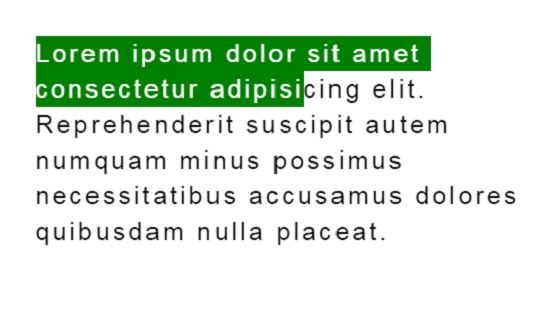
:: selection伪元素适用于DOM上突出显示的元素。这是我最喜欢的伪元素之一。语法如下所示:
p::selection {
color: white;
background-color: green;
}
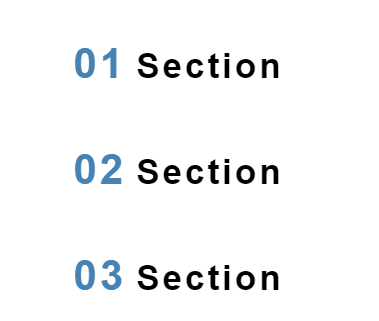
attr()函数。
它用于检索所选元素的属性值,并在样式表中使用它。
<h2 class="title" data-count="01">Section</h2>
<h2 class="title" data-count="02">Section</h2>
<h2 class="title" data-count="03">Section</h2>
.title {
font-size: 35px;
letter-spacing: 3px;
}
.title::before {
content: attr(data-count);
font-size: 1.2em;
color: steelblue;
margin-right: 10px;
}
将笔划添加到Web文本
<h2>Css is Awesome</h2>
h2 {
-webkit-text-fill-color: transparent;
-webkit-text-stroke: 3px tomato;
}

回复 资料包领取我整理的进阶资料包回复 加群,加入前端进阶群console.log("文章点赞===文章点在看===你我都快乐")Bug离我更远了,下班离我更近了
评论
