我常用的网站有哪些?
 关注UI充能站回复 “进群” 进设计群
关注UI充能站回复 “进群” 进设计群 

国外有Behance和Pinterest,国内有站酷和花瓣,国外有Youtube国内有哔哩哔哩。
除了这些设计师必备的网站外,设计大师们还会收藏哪些网站呢?
一、背景去除网站。
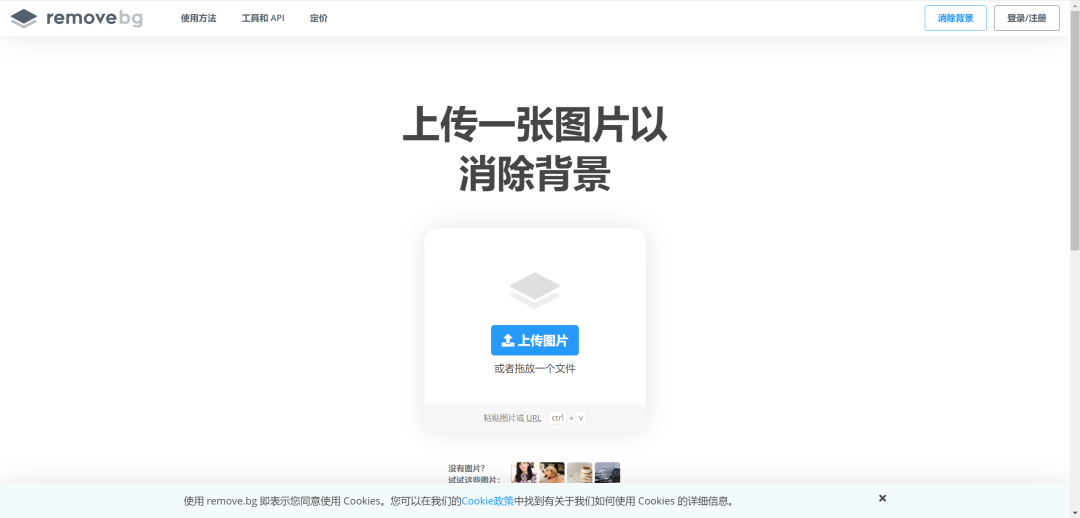
1、removebg

这是一个免费的国外抠图网站,不需要梯子。
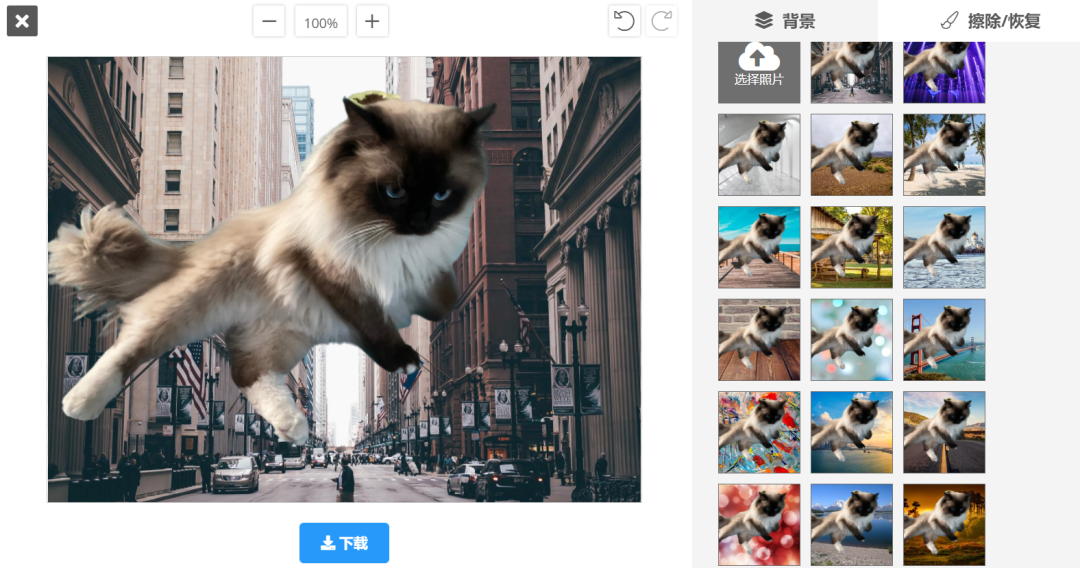
只要把图片托到网页中心的框框,即可一键去背,快速抠图。
抠完可以直接下载PNG也可以给它添加一个背景:


网址:https://www.remove.bg/zh/upload
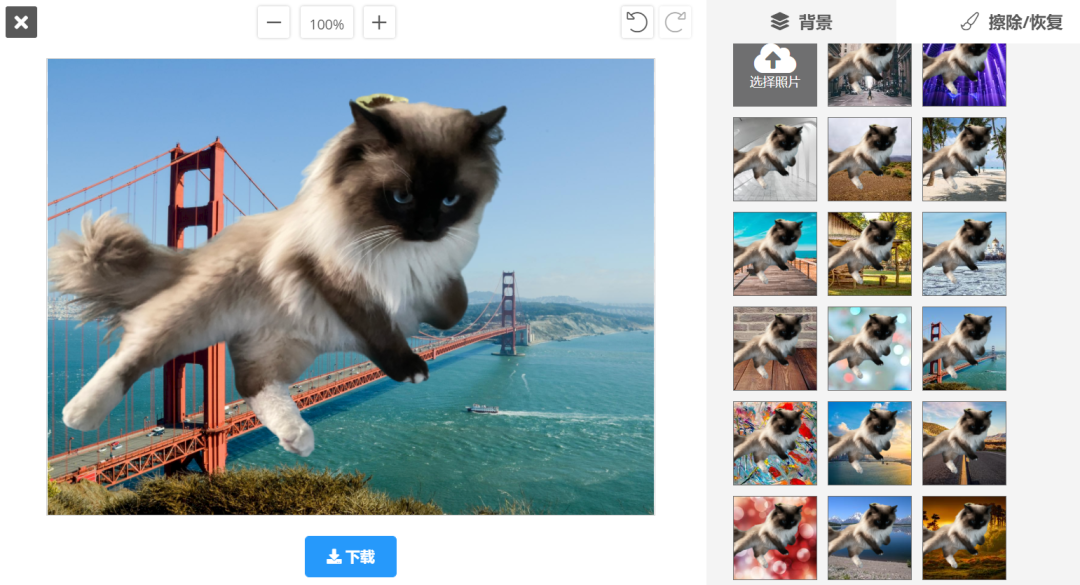
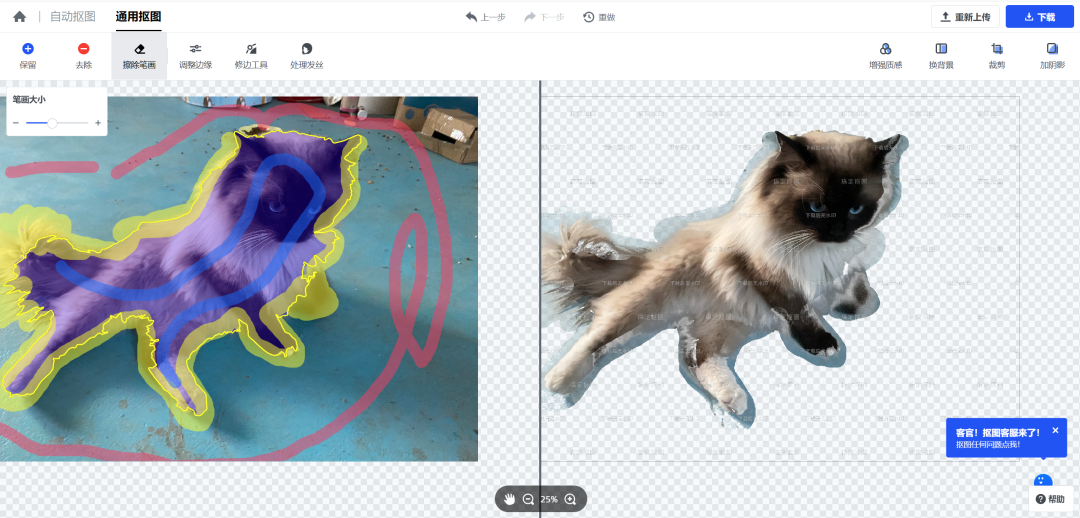
2、搞定抠图


搞定抠图是一个国内的抠图网站。
比起removebg,搞定抠图可以更加精准的手动去除图片背景。

但是它要登入收费。
网址:https://koutu.gaoding.com/
二、配色网站
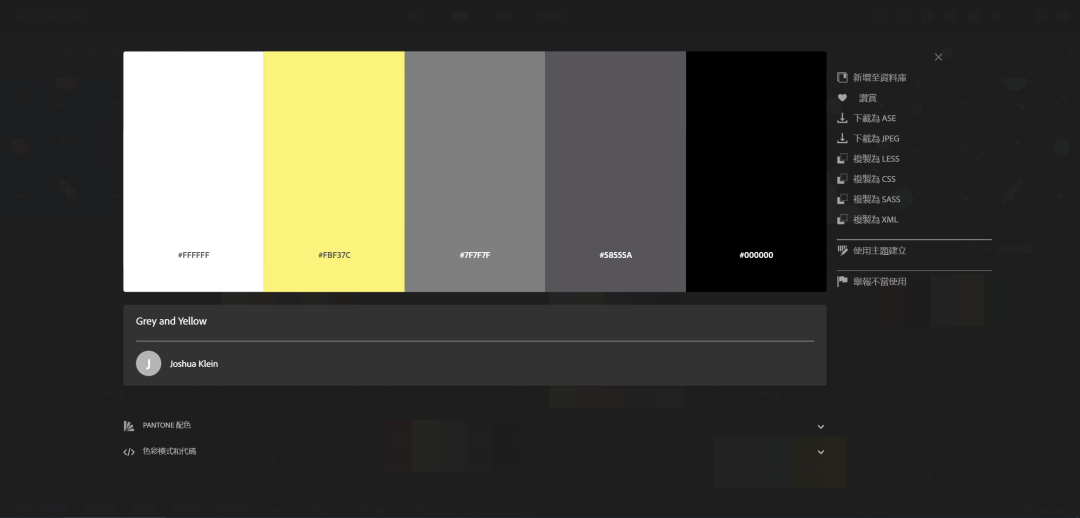
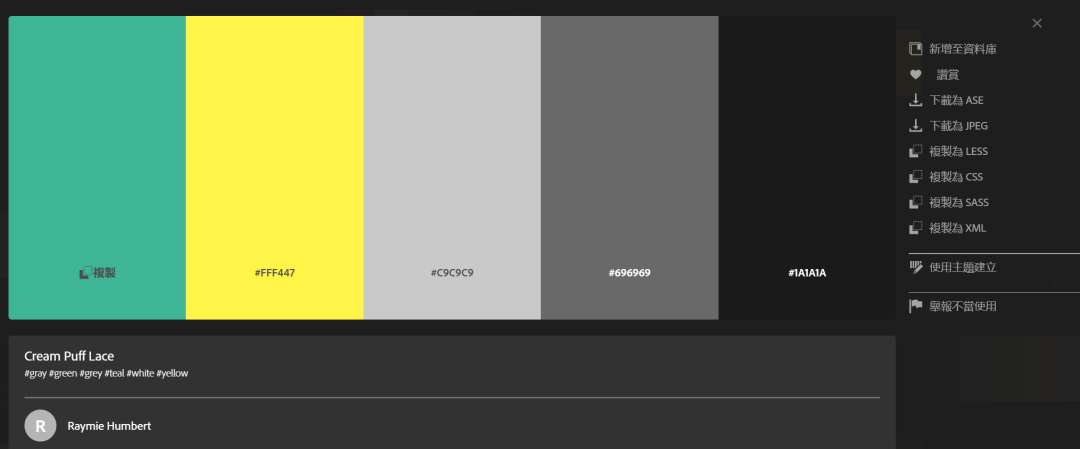
1、Adobe Color
一听这名字,就知道是Adobe旗下的网站,也是我最推荐的配色网站。
在这里可以选择对比色,单色,三原色,互补色等。只要调好一个单色,就可以匹配对应的颜色主题,快速获得灵感。

也可以直接找到配色板

网址:https://color.adobe.com/zh/create/color-wheel
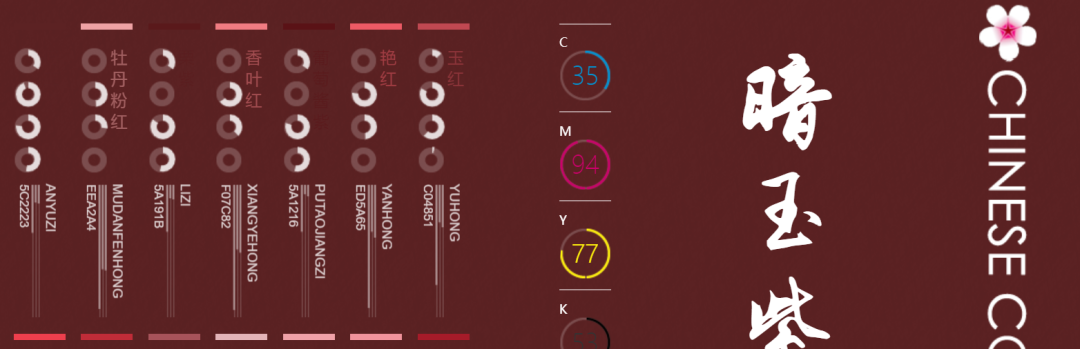
2、中国色
此网站提供各种中国的传统颜色的名称,收录了几百种完整的中国传统配色的色名、色谱、色值信息,提供了CMYK与RGB两种模式的颜色色值。颜色之间切换还会有数据可视化的交互变化效果,使用感流畅又兼具美感。

网址:http://zhongguose.com/
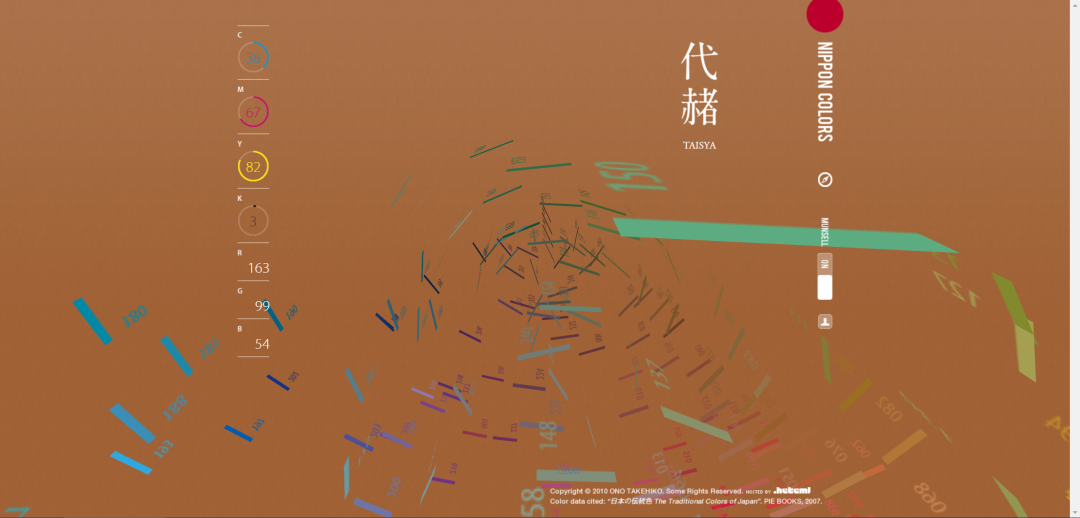
3、日本传统色
网站提供400多种和风颜色及色号,制定出自己喜欢的颜色和配色方案。只需要点击配色的名字,网站背景就会自动的显示出该颜色。同时右边还会出现CMTYK和RBG的色值。玩法和上面中国色网站一样。

网址:https://nipponcolors.com/#taisya
三、图片素材网站
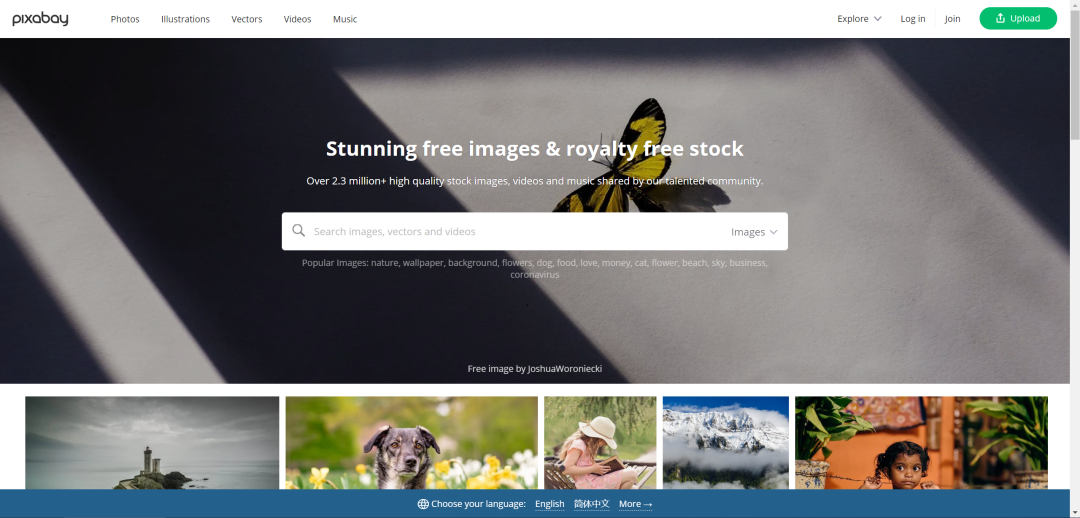
1、pixabay
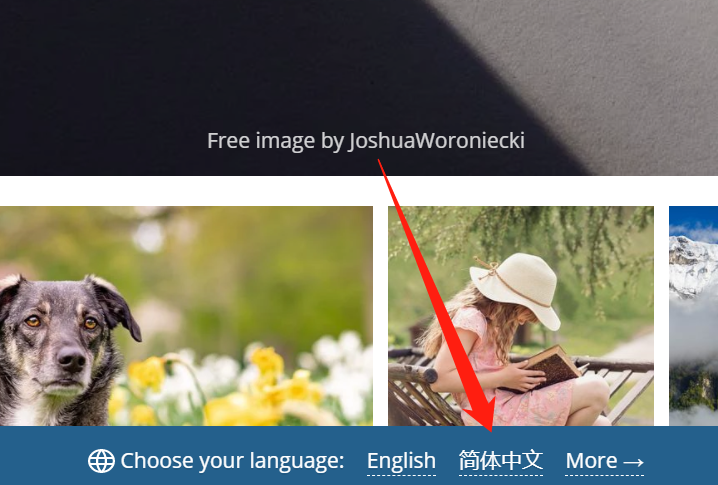
这是我最喜欢的图片素材网站,不需要梯子,有中文界面,支持多语言检索。

也就算说你可以直接进入网站,点击下方的“简体中文”就可以跳转到中文界面。然后用中文关键词来搜索图片,而且还是免费的,大部分图片都可以用于商业不用担心侵权。

这网站不仅可以下载图片素材,还可以下载插画、矢量图、视频和音乐。

网址:https://pixabay.com/zh/
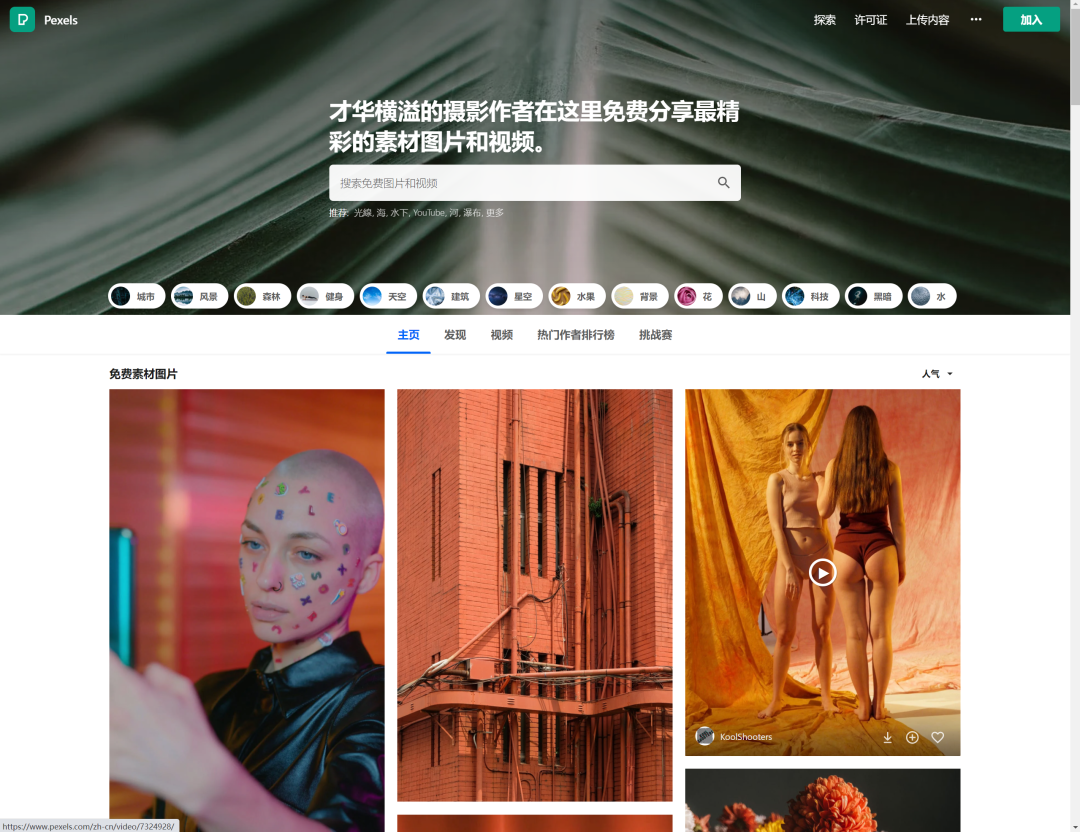
1、Pexels

这也是个免费可以商用的图片网站,不用梯子就可以进入,这网站主要是以风景和人文照片为主。
网址:https://www.pexels.com/zh-cn/
另外,介绍几个可以让你的设计动起来的网站
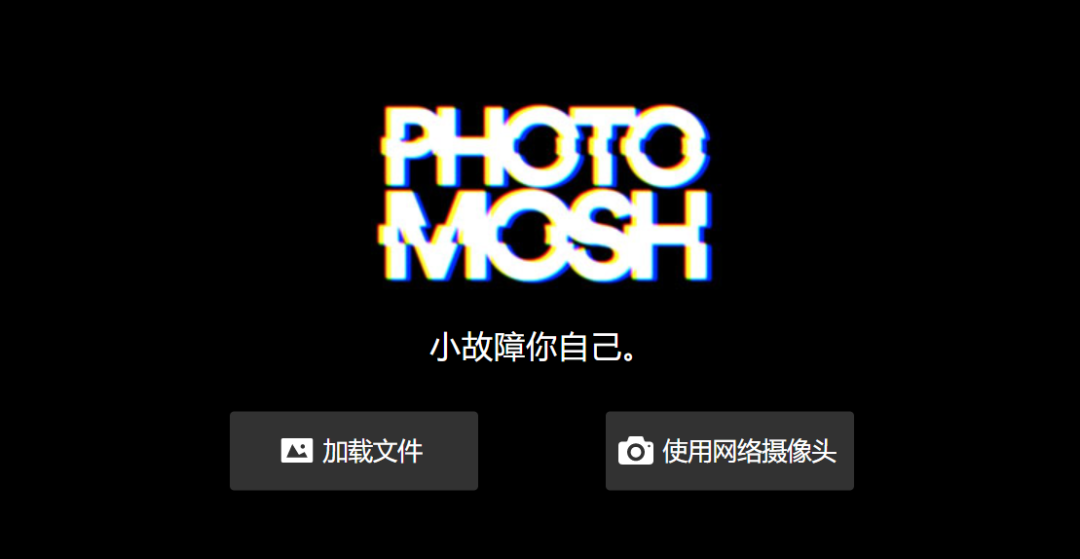
1、PHOTOMOSH

这个网站可以把你的图片变成科技或故障风格的动态图片,然后可以保存为图片或GIF。

PHOTOMOSH使用方法和案例:https://photomosh.com/pro/
网址:https://photomosh.com/
2、STG
这个网站进入好慢,但是它可以做很多各式各样的文字和图像动画。
关于这个网址的解说我以前做过,点击图片可以跳转进入。👇👇👇
文章网址:https://mp.weixin.qq.com/s/h9xiJ3vcnLVaMQuB0Y7XPA
网址:https://spacetypegenerator.com/flag.html
3、YASAI

点击下拉,再点击设计工具,就可以进入到设计工具页面。

这些设计工具厉害的要命,可以简单的做出各种各样的文字和图形的动态效果。