热议:CSS为什么这么难学?一定是你的方法不对
大家好,我是零一。前段时间我在知乎刷到这样一个提问:为什么CSS这么难学?

看到这个问题以后,我仔细一想,CSS学习起来好像是挺困难的,它似乎没有像JavaScript那样非常系统的学习大纲,大家平时也不会用到所有的CSS,基本上用来用去就是那么几个常用的属性,甚至就连很多培训机构的入门教学视频都也只会教你一些常用的CSS(不然你以为一个几小时的教学视频怎么能让你快速入门CSS的呢?)
一般别人回答你CSS很好学也是因为它只用那些常用的属性,他很有可能并没有深入去了解。要夸张一点说,CSS应该也能算作一门小小的语言了吧,深入研究进去,知识点也不少。我们如果不是专门研究CSS的,也没必要做到了解CSS的所有属性的使用以及所有后续新特性的语法,可以根据工作场景按需学习,但要保证你学习的属性足够深入~
那么我们到底该如何学习CSS呢? 为此我列了一个简单的大纲,想围绕这几点大概讲一讲

一、书籍、社区文章
这应该是大家学习CSS最常见的方式了(我亦如此)。有以下几个场景:
场景一:开发中遇到「文本字数超出后以省略号(...)展示」的需求,打开百度搜索:css字数过多用省略号展示,诶~搜到了!ctrl+c、ctrl+v,学废了,完工!

场景二:某天早晨逛技术社区,看到一篇关于CSS的文章,看到标题中有个CSS属性叫resize,resize属性是啥,我咋没用过?点进去阅读得津津有味~ two minutes later ~ 奥,原来还有这个属性,是这么用的呀,涨姿势了!

场景三:我决定了,我要好好学CSS,打开购物网站搜索:CSS书籍,迅速下单!等书到了,开始每天翻阅学习。当然了此时又有好几种情况了,分别是:
就只有刚拿到书的第一天翻阅了一下,往后一直落灰
看了一部分,但又懒得动手敲代码,最终感到无趣放弃了阅读
认认真真看完了书,也跟着书上的代码敲了,做了很多笔记,最终学到了很多

无论是上面哪几种方式,我觉得都是挺不错的,顺便再给大家推荐几个不错的学习资源
张鑫旭大佬的博客[1] 大漠老师的W3Cplus[2] coco大佬的iCSS[3]
毕竟站在巨人的肩膀上,才是最高效的,你们可以花1个小时学习到大佬们花1天才总结出来的知识
二、记住CSS的数据类型
CSS比较难学的另一个点,可能多半是因为CSS的属性太多了,而且每个属性的值又支持很多种写法,所以想要轻易记住每个属性的所有写法几乎是不太可能的。最近在逛博客时发现原来CSS也有自己的数据类型,这里引用一下张鑫旭大佬的CSS值类型文档大全[4],方便大家后续查阅
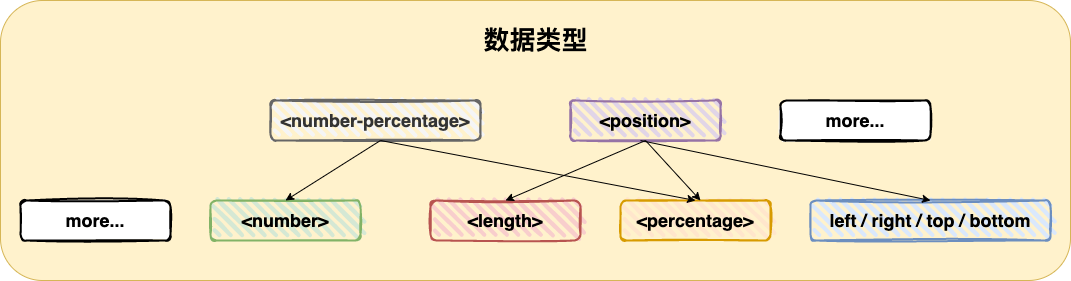
简单介绍一下CSS的数据类型就是这样的:

图中用<>括起来的表示一种CSS数据类型,介绍一下图中几个类型:
<number>:表示值可以是数字 <length>:表示元素的尺寸长度,例如 3px、33em、34rem<percentage>:表示基于父元素的百分比,例如 33%<number-percentage>:表示值既可以是 <number>,也可以是 <percentage> <position>:表示元素的位置。值可以是 <length>、<percentage>、 left/right/top/bottom
来看两个CSS属性:
第一个是 width,文档会告诉你该属性支持的数据类型有 <length> 和 <percentage>,那么我们就知道该属性有以下几种写法:width: 1px、width: 3rem、width: 33em、width: 33%第二个属性是 background-position,文档会告诉你该属性支持的数据类型有 <position>,那么我们就知道该属性有以下几种写法:background-position: left、background-position: right、background-position: top、background-position: bottom、background-position: 30%、background-position: 3rem
从这个例子中我们可以看出,想要尽可能得记住更多的CSS属性的使用,可以从记住CSS数据类型(现在差不多有40+种数据类型)开始,这样你每次学习新的CSS属性时,思路就会有所转变,如下图
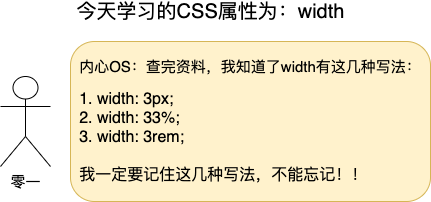
没记住CSS数据类型的我:

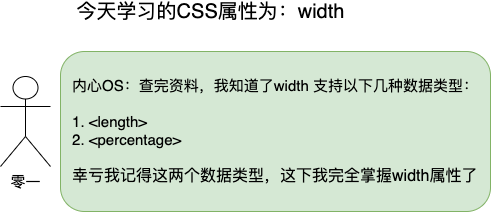
记住CSS数据类型的我:

不知道你有没有发现,如果文档只告诉你background-position支持 <position> 数据类型,你确定你能知道该属性的全部用法吗?你确实知道该属性支持background-position: 3rem这样的写法,因为你知道 <position> 数据类型包含了 <length> 数据类型,但你知道它还支持background-position: bottom 50px right 100px;这样的写法吗?为什么可以写四个值并且用空格隔开?这是谁告诉你的?
这就需要我们了解CSS的语法了,请认真看下一节
三、读懂CSS的语法
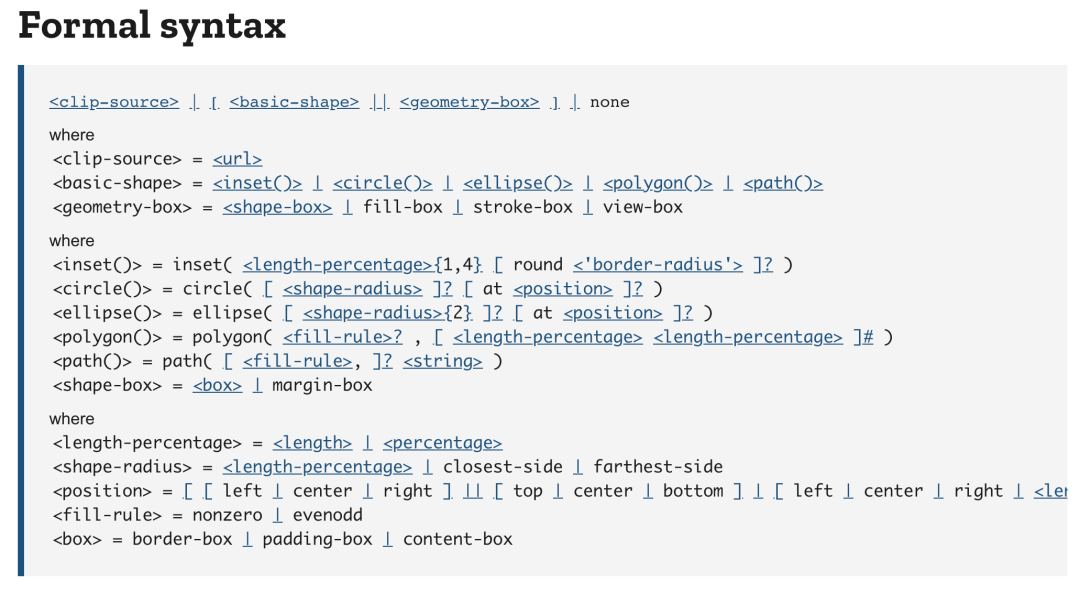
我之前某个样式中需要用到裁剪的效果,所以准备了解一下CSS中的clip-path属性怎么使用,于是就查询了比较权威的clip-path MDN[5],看着看着,我就发现了这个

我这才意识到我竟然连CSS的语法都看不懂。说实话,以前无论是初学CSS还是临时找一下某个CSS属性的用法,都是直接百度,瞬间就能找到自己想要的答案(例如菜鸟教程),而这次,我是真的傻了! 因为本身clip-path这个属性就比较复杂,支持的语法也比较多,光看MDN给你的示例代码根本无法Get到这个属性所有的用法和含义(菜鸟教程就更没法全面地教你了)
于是我就顺着网线去了解了一下CSS的语法中的一些符号的含义,帮助我更好得理解语法
因为关于CSS语法符号相关的知识在CSS属性值定义语法 MDN[6]上都有一篇超级详细的介绍了(建议大家一定要先看看MDN这篇文章!!非常通俗易懂),所以我就不多做解释了,这里只放几个汇总表格
属性组合符号
属性组合:表示多个属性值的书写组合情况。例如在border: 1px solid #000中,1px能否和solid互换位置、#000能否省略等等,这些都是属性的组合情况
| 符号 | 名称 | 作用 |
|---|---|---|
| 空格 | 并置 | 空格左右两侧的属性顺序不能互换 |
| , | 逗号(分隔符) | 逗号两侧的属性之间必须用逗号隔开 |
| / | 斜杠(分隔符) | 斜杠两侧的属性之间必须用斜杠隔开 |
| && | "与"组合符 | "与"组合符两侧的属性都必须出现,但左右顺序随意 |
| || | "或"组合符 | "或"组合符两侧的属性至少出现一个,且左右顺序随意 |
| | | "互斥"组合符 | "互斥"组合符两侧的属性恰好只出现一个 |
| [] | 中括号 | 中括号包住的内容表示一个整体,可以类似看成数学中的小括号() |
组合符优先级
"与"组合符、"或"组合符、"互斥"组合符都是为了表示属性值出现的情况,但这三者之间还有个优先级。例如bold | thin || <length>,其中“或”组合符的优先级高于“互斥”组合符,所以该写法等价于bold | [thin || <length>]
| 符号 | 名称 | 优先级(数字越大,优先级越大) |
|---|---|---|
| 空格 | 并置 | 4 |
| && | "与"组合符 | 3 |
| || | "或"组合符 | 2 |
| | | "互斥"组合符 | 1 |
属性重复符号
属性重复:表示某个或某些属性的出现次数。例如在rgba(0, 0, 0, 1)中,数字的个数能否是3个、最后一位能否写百分比。这有些类似于正则的重复符号
| 符号 | 名称 | 作用 |
|---|---|---|
| 无 | 不写符号 | 默认。不写符号表示这个属性只出现一次 |
| + | 加号 | 加号左侧的属性或整体出现一次或多次 |
| ? | 问号 | 问号左侧的属性或整体出现零次或一次 |
| * | 星号 | 星号左侧的属性或整体出现零次或一次或多次 |
| # | 井号 | 井号左侧的属性或整体出现一次或多次,且以逗号(,)隔开 |
| {A, B} | 大括号 | 大括号左侧的属性或整体最少出现A次,最多出现B次 |
| ! | 感叹号 | 感叹号左侧的整体中必须出现一个属性,即使该整体中全部属性都声明了可以出现零次 |
解读CSS语法
以本节clip-path的语法为例,我们来简单对其中某一个属性来进行解读(只会解读部分哦,因为解读全部的话篇幅会很长很长)
先看看整体的结构

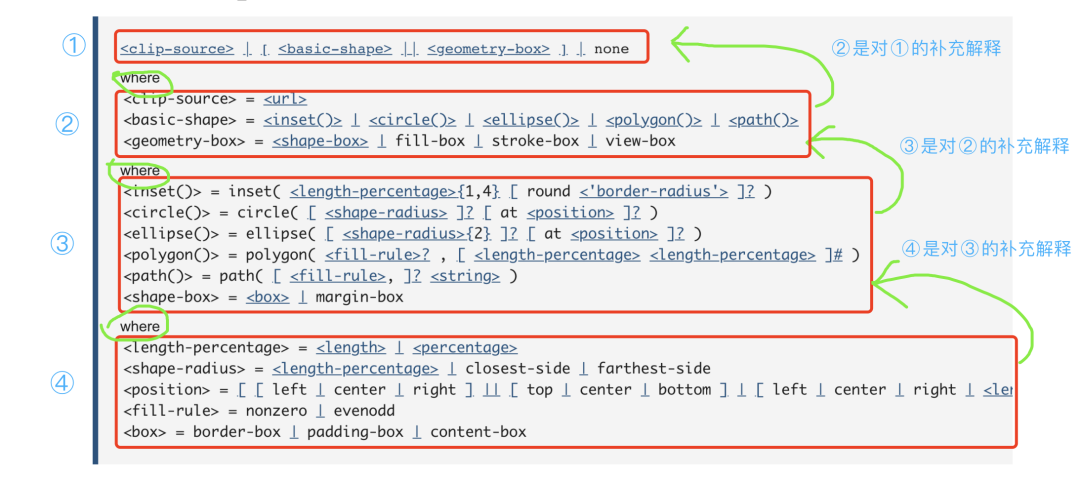
一共分为四部分,顺序是从上到下的,每两个部分之间都以where来连接,表示的是where下面的部分是对上面那个部分的补充解释
①:表示的是clip-path这个属性支持的写法为:要不只写 <clip-source> 数据类型的值,要不就最起码从 <basic-shape> 和 <geometry-box> 这两者之间选一种类型的值来写,要不就为none。
②:我们得知①中的 <basic-shape> 数据类型支持的写法为:inset()、circle()、ellipse()、polygon()、path()这5个函数
③:因为我们想了解circle()这个函数的具体使用,所以就先只看这个了。我们得知circle()函数的参数支持 <shape-radius> 和 <position> 两种数据结构,且两者都是可写可不写,但如果要写 <position> ,那前面必须加一个at
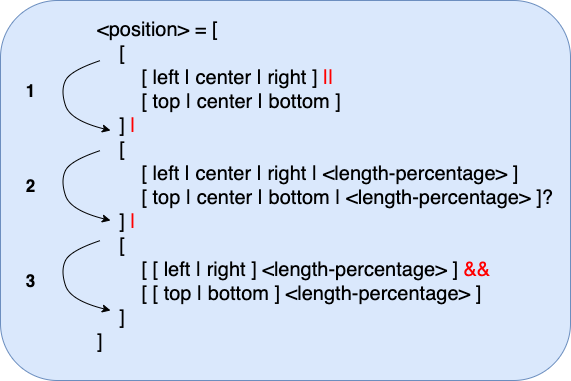
④:首先看到 <shape-radius> 支持的属性是 <length-percentage> (这个顾名思义就是<length>和<percentage>)、closest-side、farthest-side。而 <position> 数据类型的语法看起来就比较复杂了,我们单独来分析,因为真的非常非常长,我将 <position> 格式化并美化好给你展现出来,便于你们阅读(我也建议你们如果在学习某个属性的语法时遇到这么长的语法介绍,也像我一下把它格式化一下,这样方便你们阅读和理解)

如图可得,整体分为三大部分,且这三部分是互斥关系,即这三部分只能出现一个,再根据我们前面学习的CSS语法的符号,就可以知道怎么使用了,因为这里支持的写法太多了,我直接列个表格吧(其实就是排列组合)!如果还有不懂的,你们可以仔细阅读一下MDN的语法介绍或者也可以评论区留言问我,我看到会第一时间回复!
<position>类型支持的写法
| 第一部分 | 第二部分 | 第三部分 |
|---|---|---|
left | left | left 30px top 30px 或 top 30px left 30px |
center | center | left 30px top 30% 或 top 30% left 30px |
right | right | left 30px bottom 30px 或 bottom 30px left 30px |
top | 30% | left 30px bottom 30% 或 bottom 30% left 30px |
bottom | 3px 或 3em 或 3rem 等长度值 | left 30% top 30px 或 top 30px left 30% |
left top 或 top left | left top | left 30% top 30% 或 top 30% left 30% |
left center 或 center left | left center | left 30% bottom 30px 或 bottom 30px left 30% |
left bottom 或 bottom left | left bottom | left 30% bottom 30% 或 bottom 30% left 30% |
center center | left 30% | right 30px top 30px 或 top 30px right 30px |
right top 或 top right | left 30px | right 30px top 30% 或 top 30% right 30px |
right center 或 center right | center top | right 30px bottom 30px 或 bottom 30px right 30px |
right bottom 或 bottom right | center center | right 30px bottom 30% 或 bottom 30% right 30px |
center bottom | right 30% top 30px 或 top 30px right 30% | |
center 30% | right 30% top 30% 或 top 30% right 30% | |
center 30px | right 30% bottom 30px 或 bottom 30px right 30% | |
right top | right 30% bottom 30% 或 bottom 30% right 30% | |
right center | ||
right bottom | ||
right 30% | ||
right 30px | ||
30% top | ||
30% center | ||
30% bottom | ||
30% 30% | ||
30% 30px | ||
30px top | ||
30px center | ||
30px bottom | ||
30px 30% | ||
30px 30px |
嚯!累死我了,这支持的写法也太多太多了吧!
四、多动手尝试
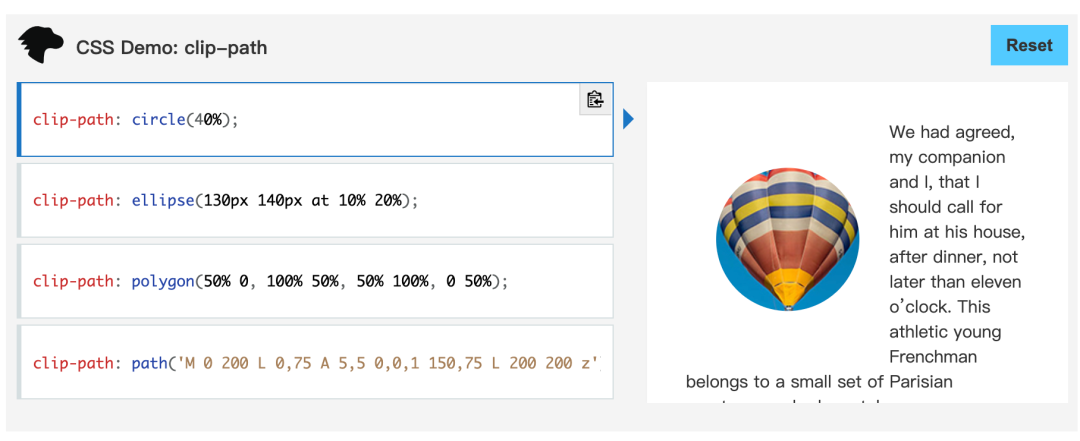
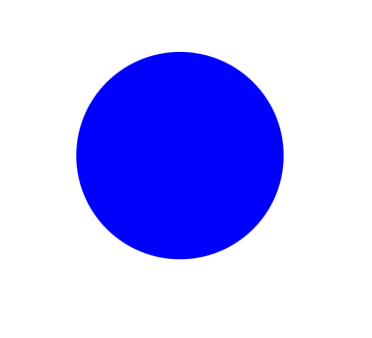
上一节,我们在学习clip-path属性的语法以后,知道了我们想要的圆圈裁剪(circle())的语法怎么写,那么你就真的会了吗?可能你看了MDN给你举的例子,知道了circle(40%)大致实现的效果是咋样的,如下图

如我前文说的一样,MDN只给你列举了circle()这个函数最简单的写法,但我们刚刚学习了其语法,得知还有别的写法(例如circle(40% at left)),而且MDN文档也只是告诉你支持哪些语法,它也并没有明确告诉你,哪个语法的作用是怎么样的,能实现什么样的效果。
此时就需要我们自己上手尝试了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>尝试clip-path的circle()的使用</title>
<style>
#zero2one {
width: 100px;
height: 100px;
background-color: ;
clip-path: circle(40%); <!-- 等会就在这一行改来改去,反复尝试! -->
}
</style>
</head>
<body>
<div id="zero2one"></div>
</body>
</html>
看一下效果,嗯,跟MDN展示的是一样的

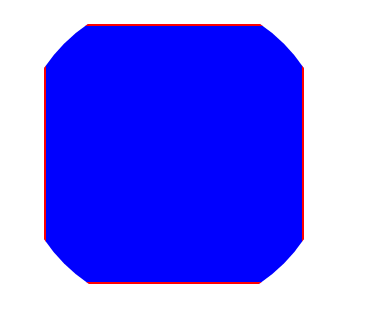
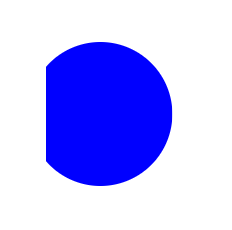
再修改一下值clip-path: circle(60%),看看效果

我似乎摸出了规律,看样子是以元素的中心为基准点,60%的意思就是从中心到边缘长度的60%为半径画一个圆,裁剪掉该圆之外的内容。这些都是MDN文档里没有讲到的,靠我亲手实践验证出来的。
接下来我们来试试其它的语法~
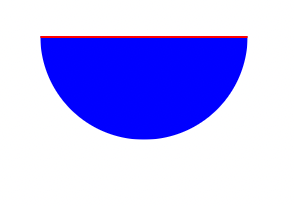
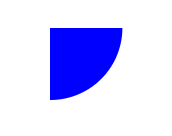
试试将值改成clip-path: circle(40% at top)

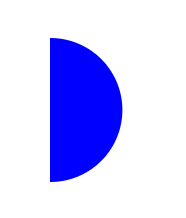
诶?很神奇!为什么会变成这个样子,我似乎还没找到什么规律,再把值改一下试试clip-path: circle(80% at top)

看样子圆心挪到了元素最上方的中间,然后以圆心到最下面边缘长度的80%为半径画了个圆进行了裁剪。至此我们似乎明白了circle()语法中at 后面的<position>数据类型是干什么的了,大概就是用来控制裁剪时画的圆的圆心位置
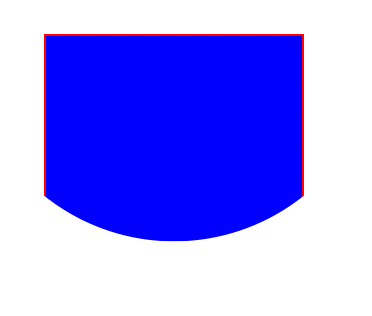
剩下的时间就交给你自己来一个一个试验所有的语法了,再举个简单的例子,比如你再试一下clip-path: circle(40% at 30px),你一定好奇这是啥意思,来看看效果

直观上看,整个圆向左移动了一些距离,在我们没设置at 30px时,圆心是在元素的中心的,而现在似乎向右偏移了,大胆猜测at 30px的意思是圆心的横坐标距离元素的最左侧30px
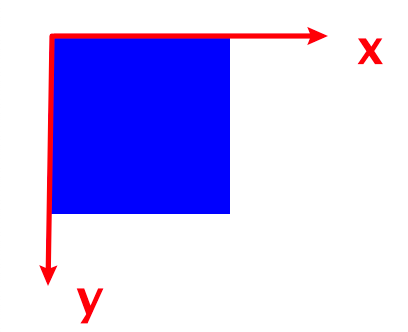
接下来验证一下我们的猜测,继续修改其值clip-path: circle(40% at 0)

很明显此时的圆心是在最左侧的中间部分,应该可以说是证明了我们刚才的猜测了,那么不妨再来验证一下纵坐标的?继续修改值clip-path: circle(40% at 0 0)

不错,非常顺利,at 0 0中第二个0的意思就是圆心纵坐标离最上方的距离为0的意思。那么我们此时就可以放心得得出一个结论了,对于像30px、33em这样的 <length> 数据类型的值,其对应的坐标是如图所示的

好了,本文篇幅也已经很长了,我就不继续介绍其它语法的使用了,刚才纯粹是用来举个例子,因为本文我们本来就不是在介绍circle()的使用教程,感兴趣的读者可以下去自己动手实践哦~
所以实践真的很重要很重要!!MDN文档没有给你列举每种语法对应的效果,因为每种都列出来,文档看着就很杂乱了,所以这只能靠你自己。记得张鑫旭大佬在一次直播中讲到,他所掌握的CSS的特性,也都是用大量的时间去动手试出来的,也不是看看啥文档就能理解的,所以你在大佬们的一篇文章中了解到的某个CSS属性的使用,可能是他们花费几小时甚至十几个小时研究出来的。
CSS很多特性会有兼容性问题,因为市面上有很多家浏览器厂商,它们支持的程度各不相同,而我们平常了解CSS某个属性的兼容性,是这样的
查看MDN的某个属性的浏览器兼容性

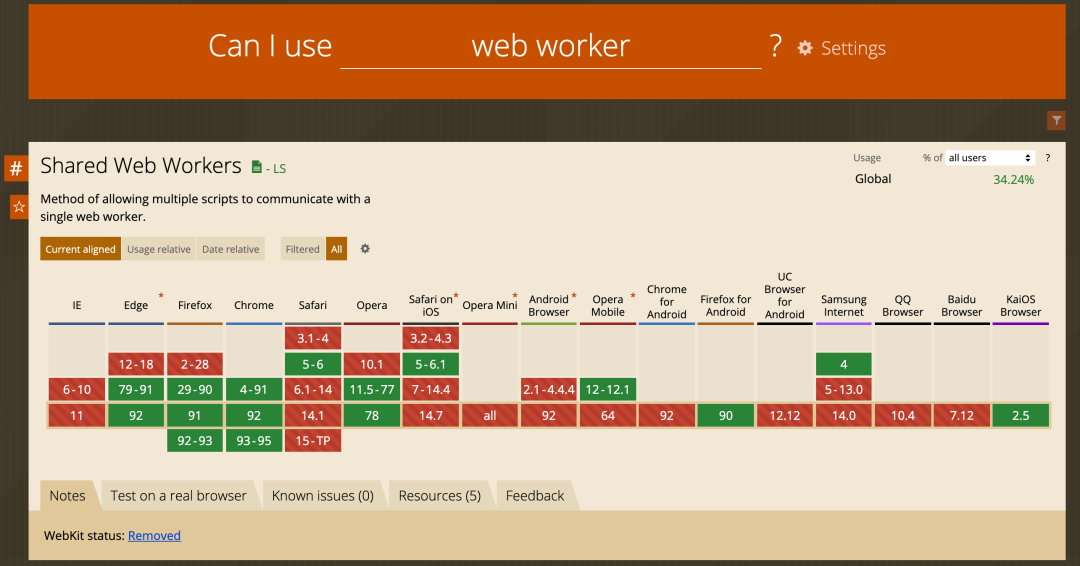
通过Can I Use[7]来查找某个属性的浏览器兼容性

这些都是正确的,但有时候可能某些CSS属性的浏览器兼容性都无法通过这两个渠道获取到,那么该怎么办呢?手动试试每个浏览器上该属性的效果是否支持呗(鑫旭大佬说他以前也会这么干),这点我就不举例子了,大家应该能体会到
☀️ 最后
其实每个CSS大佬都不是因为某些快捷的学习路径而成功的,他们都是靠着不断地动手尝试、记录、总结各种CSS的知识,也会经常用学到的CSS知识去做一个小demo用于巩固,前几个月加了大漠老师的好友,我就经常看到他朋友圈有一些CSS新特性的demo演示代码和文章(真心佩服),coco大佬也是,也经常会发一些单纯用CSS实现的炫酷特效
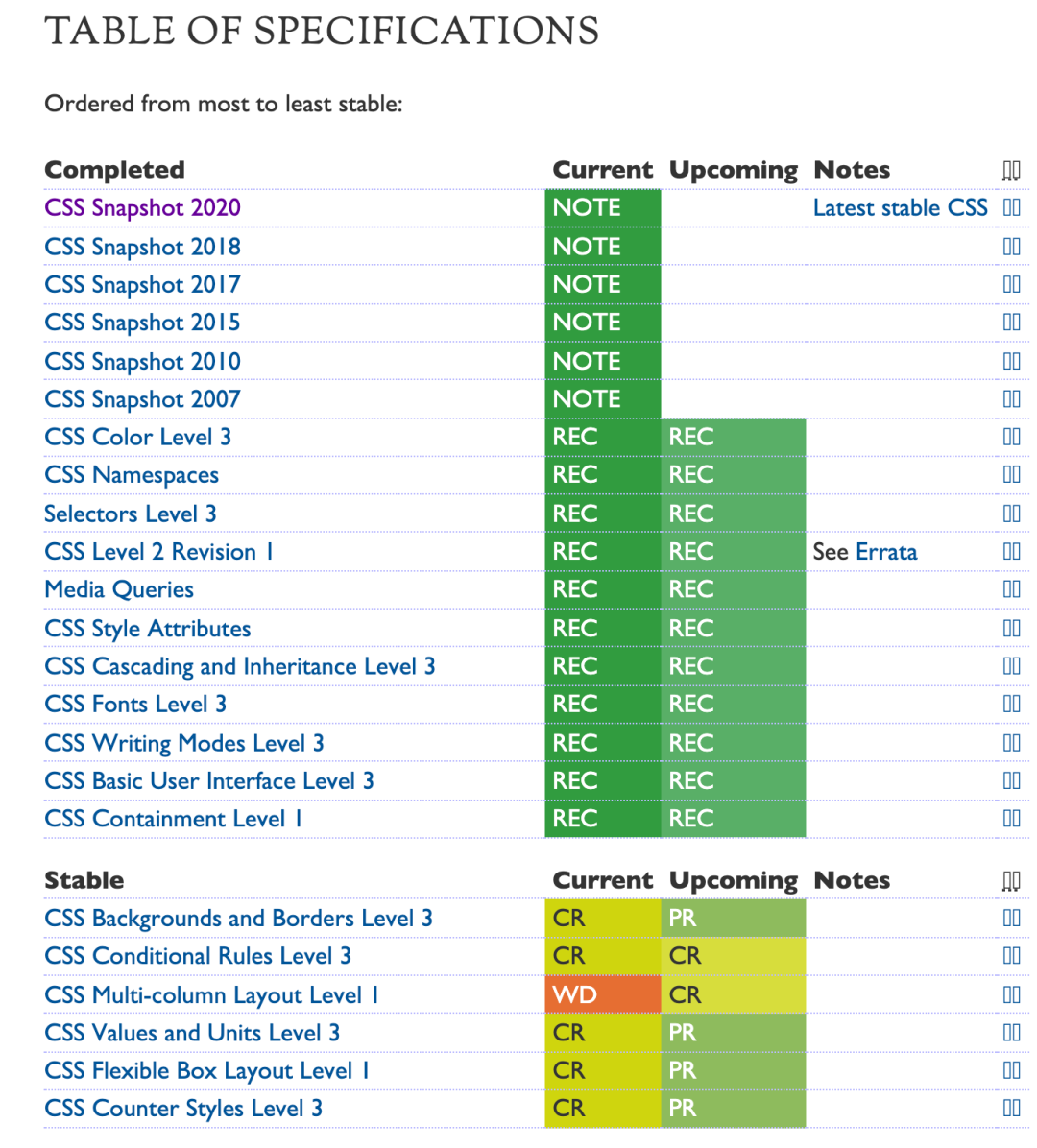
另外,如果想要更加深入,你们还可以关注一下CSS的规范,这个比较权威的就是W3C的CSS Working Group[8]了,里面有很多CSS的规范文档

好了,再推荐几本业界公认的还算不错的书籍吧~例如《CSS权威指南》、《CSS揭秘》、《CSS世界》、《CSS新世界》等等...
最后对于「如何学习CSS?」这个话题,你还有什么问题或者你觉得还不错的学习方法吗?欢迎在评论区留言讨论~
参考资料
张鑫旭大佬的博客: https://www.zhangxinxu.com/
[2]W3Cplus: https://www.w3cplus.com/
[3]iCSS: https://github.com/chokcoco/iCSS
[4]CSS值类型文档大全: https://www.zhangxinxu.com/wordpress/2019/11/css-value-type/
[5]clip-path MDN: https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
[6]CSS属性值定义语法 MDN: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Value_definition_syntax
[7]Can I Use: https://caniuse.com/
[8]CSS Working Group: https://www.w3.org/Style/CSS/current-work
