那些会画原型的产品经理,都混的怎么样了?
共
1679字,需浏览
4分钟
·
2022-07-23 17:35
如果你打算做产品经理,那画原型这件工作将是你职场生涯中60%以上的时间都会占用。
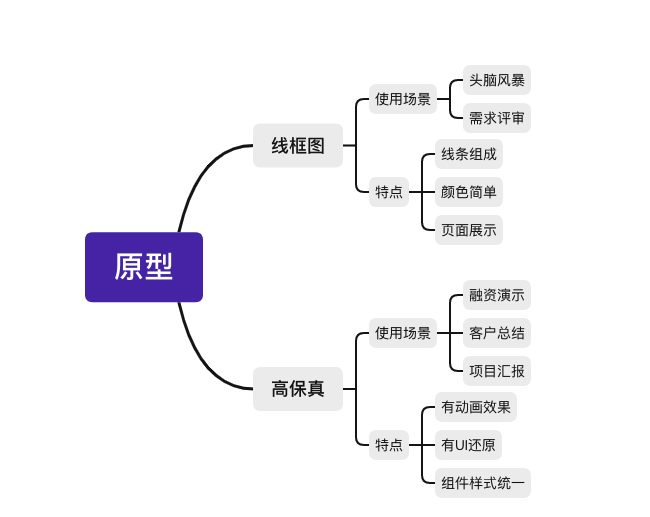
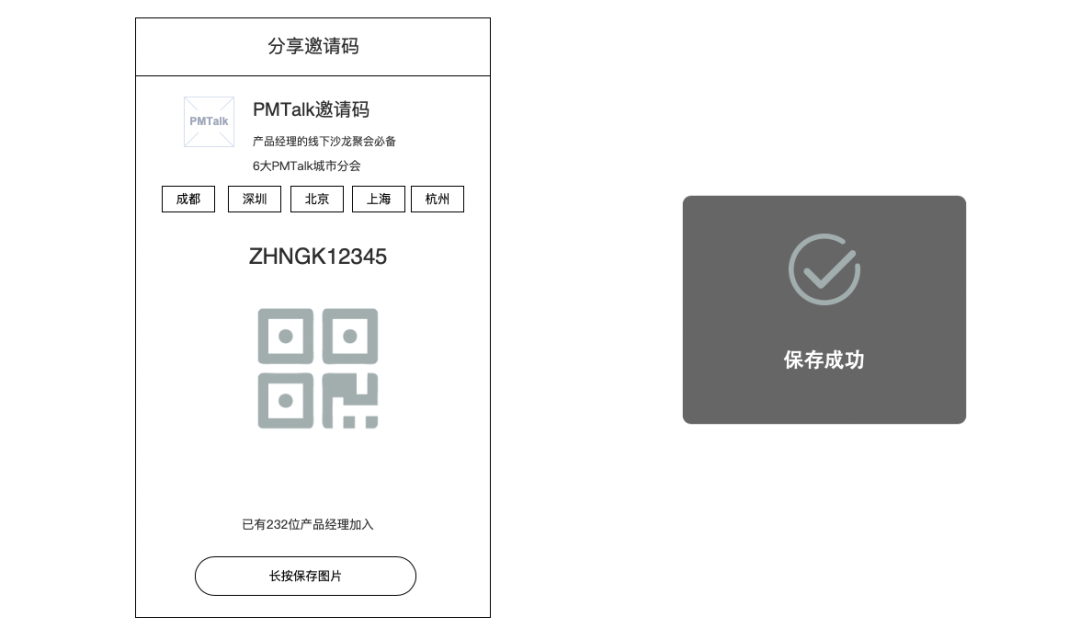
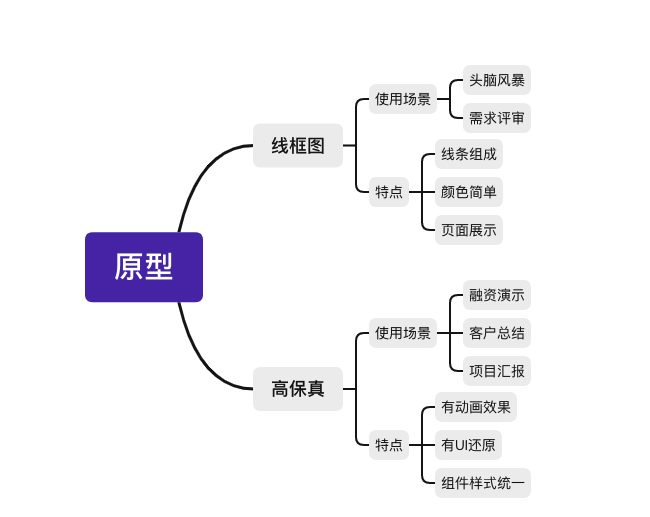
而我用的最多就是低保真的线框图和有色彩的高保真产品原型,两者都贯穿了我从入职成为产品经理到团队负责人的工作样式。
答案是:产品经理应该聚焦在我们做原型的目的是什么,下面我列出了两类原型的使用场景和特点。1.头脑风暴演示,需求可行性探讨
很多时候新的技术风口、老板突然的战略要求,我们会有灵光一闪需要头脑风暴的工作场景,通过对一些竞品或新产品的拆解,快速设计原型给出,看能不能结合到自己的产品来实现这块功能。
我自己个人也有这样的习惯,经常会对一些ideal找开发去评估实现成本,但也遭到了不少同事的白眼🙄,甚至曾经我一个开发同事给我说:“Mandy先别BB,先拿出方案来,我们再激动...”所以我会立马用Axure原型软件来绘制产品的demo页面,让别人能够快速评估产品实现的难度,以及关键瓶颈在哪里,再决定这个方案要不要使用。除了这种需求可行性快速沟通外,我们日常产业研发流程里面需求评审也会要求有原型,这个才是正常研发任务的基础。我们在写产品立项方案的时候,往往需要一些精美的PPT或页面,尤其是和客户展示预计可以实现的效果,这个时候原型就需要高保真了,高保真原型是可以最大程度的还原真实上线后的效果,知道这个预期和方案的能力。
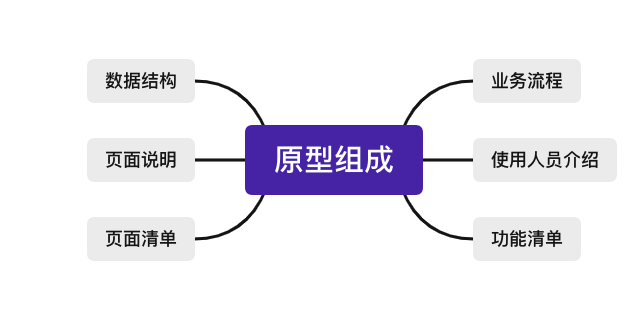
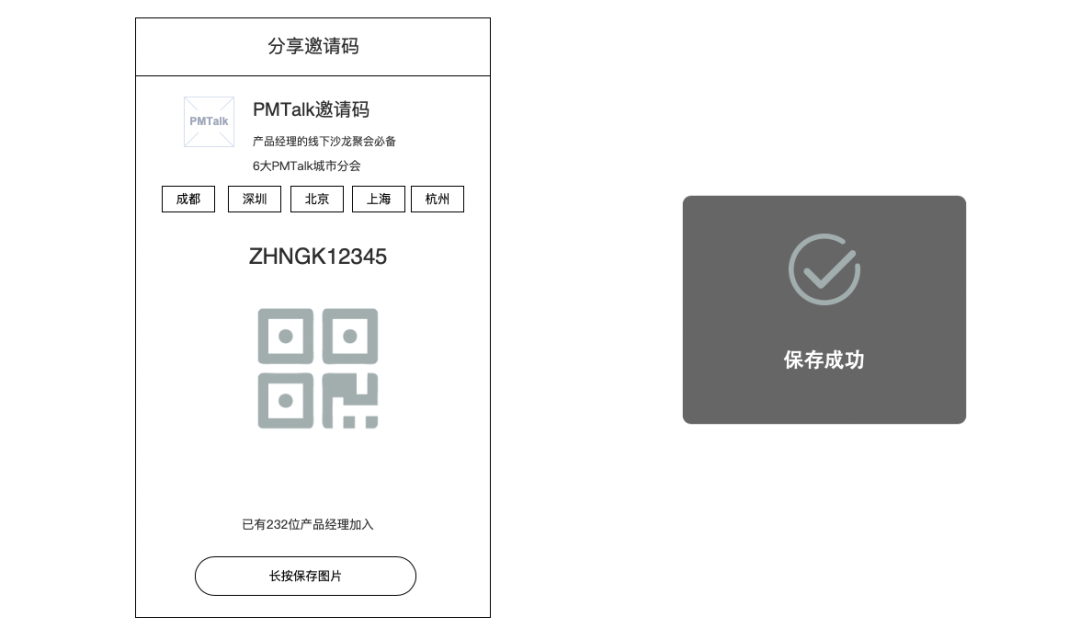
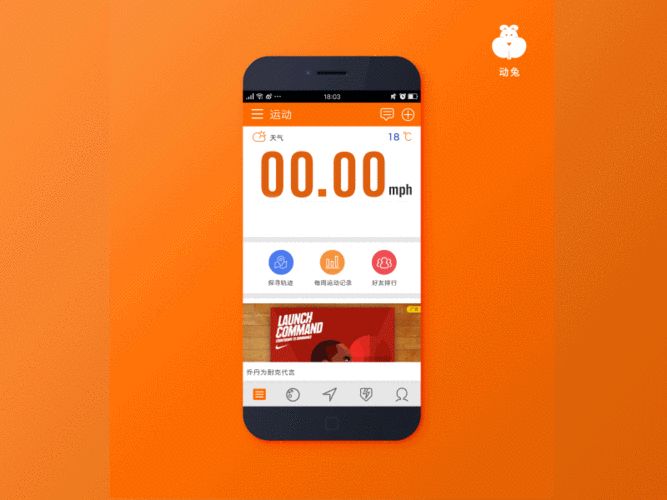
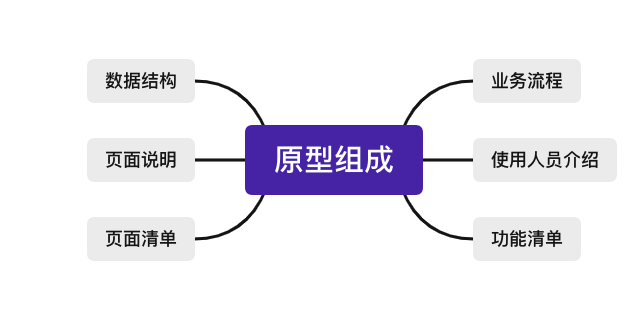
高保真分为有动画效果的原型和只是页面展示的,前者还需要产品经理花时间去还原页面之间的跳转逻辑、和用户的操作交互。高保真原型时间主要集中在色彩布局、排版、和交互动画,而到底应该做什么功能实际上已经考虑清楚了,所以我们使用的场合非常少,所以需求量也不高。一般最佳的打发是产品经理、和UI设计师一起完成高保证原型,这样可以更加还原“实际”效果。我见过许多产品经理,有的产品经理线框图有的却有自己一套原型规范,尤其是在接到任务后输出需求下的原型demo,因为一个好的原型一定包含了下面几个部分业务流程
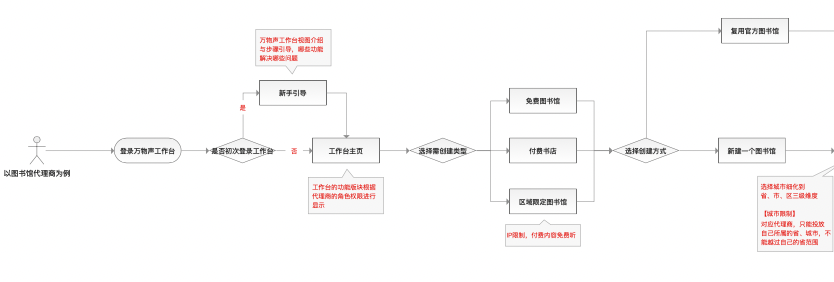
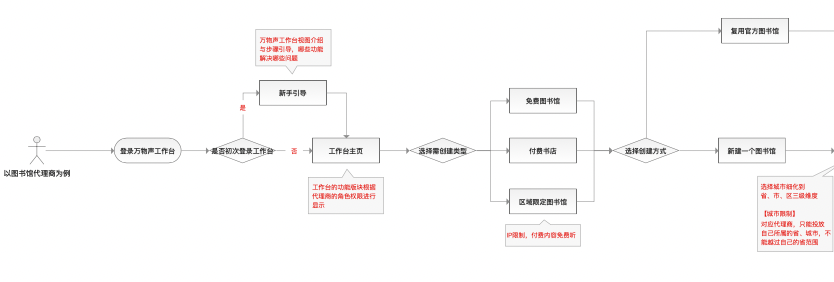
业务流程要讲清楚功能的起点、节点、终点,中间需要什么部门、角色来参与操作(审批、判断),同时业务的流程顺序方向。
一个需求会被拆解为若干功能,包含了前端的、后台的、还有对硬件服务器要求等,功能清单将需求的复杂度体现出来了,比如下图就是一个功能清单,牵涉的功能越多,则涉及到的开发人员、中台就越多
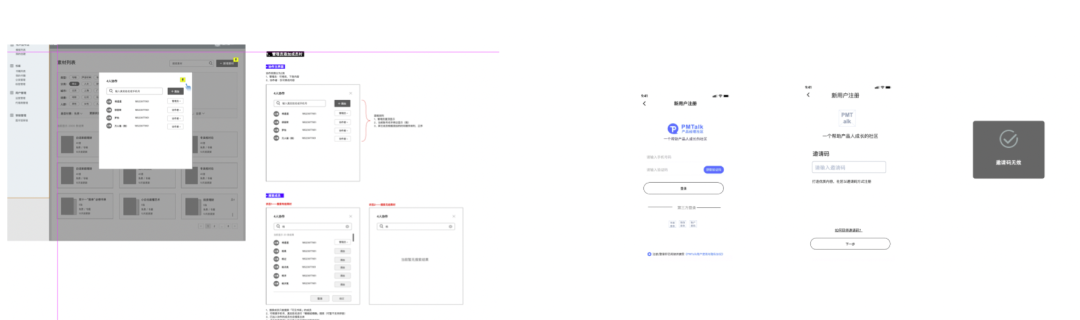
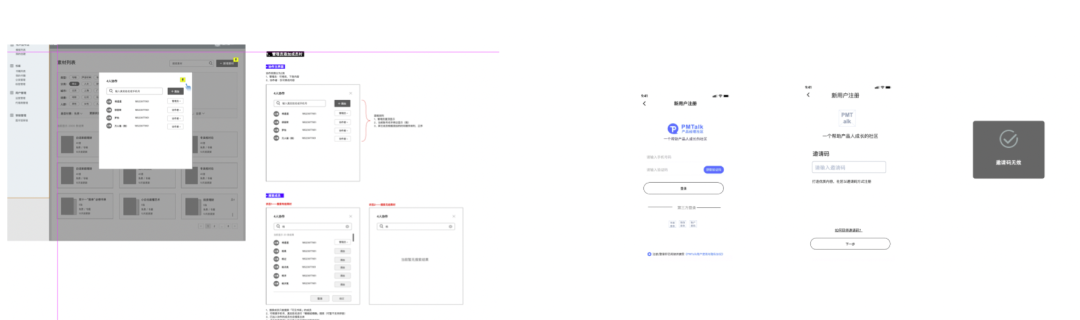
一个功能由不同的页面组成,页面越多就表示功能越复杂,所以我们通过页面的罗列就可知道页面是否遗漏、和UI设计师的工作量、前端工作量
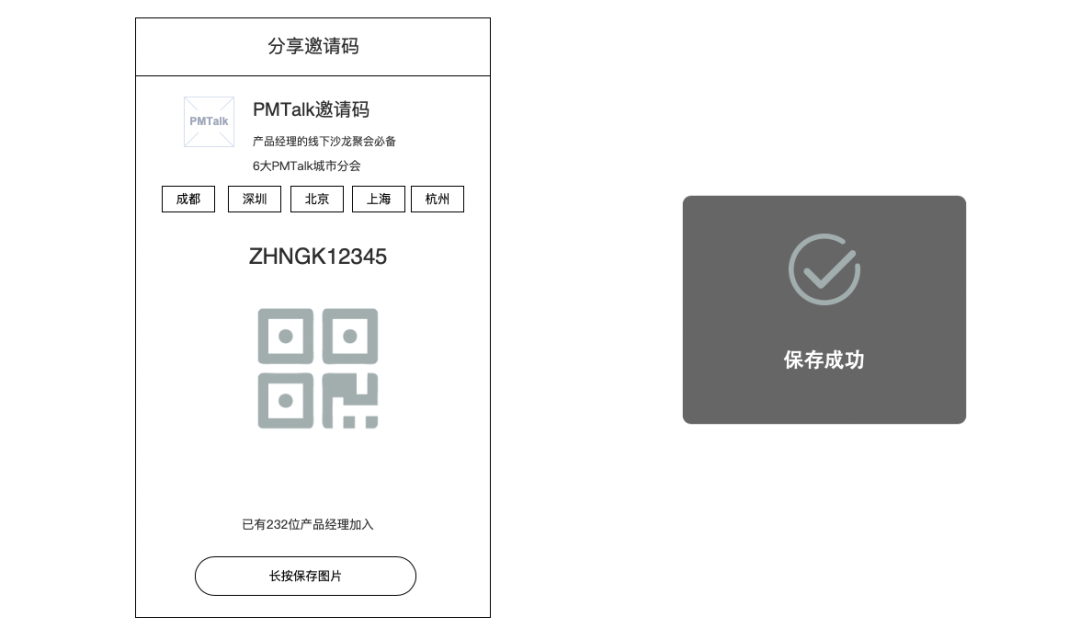
页面之间是有逻辑的,比如前置条件是否有登录注册、用户付费后的页面跳转、账户权益变换,都会有逻辑说明。一个原型也是一个作品,我曾经亲眼见过画原型好的产品经理,其作品被用来作为部门之间的规范,从而大大增加了在工作的绩效成绩。好的原型一定是不丑的,开发、UI设计师、部门之间的产品经理都会觉得你工作花了时间和心思去做需求设计,工作的态度自然会影响同事们认真去push自己的工作。如果你打算以后带团队,那么原型就不能太差,尤其是在需求评审的时候,作为老大不可能只是站在指点方向,还是需要能够到一线去做产品设计。所以你的原型画的好不好,那下面人对你的认可程度是有影响的。有朋友吐槽给我说:“自己做产品就是老板的翻译器,只是埋头做需求的功能设计就行了,其他的什么天花乱坠的ieal就别去想了”,这样的工作时间越久越枯燥。我建议:抛开职场那些潜规则,大部分人在职场上,把手上的活做好,其实就够了。所以一定要根据业务、老板的需求来做产品设计,否则你做的需求用户也不要、老板也不要,那就只有自己背锅了。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报









 下载APP
下载APP