UI基础 | 高效改善设计质量实战分析

UI界面的设计本质上非常的简单,但是很多新手,以及工作了多年的设计师输出的作品质量都不尽如人意,做出来的作品效果看上去 “不高级”、“不精致”、“没设计感”。








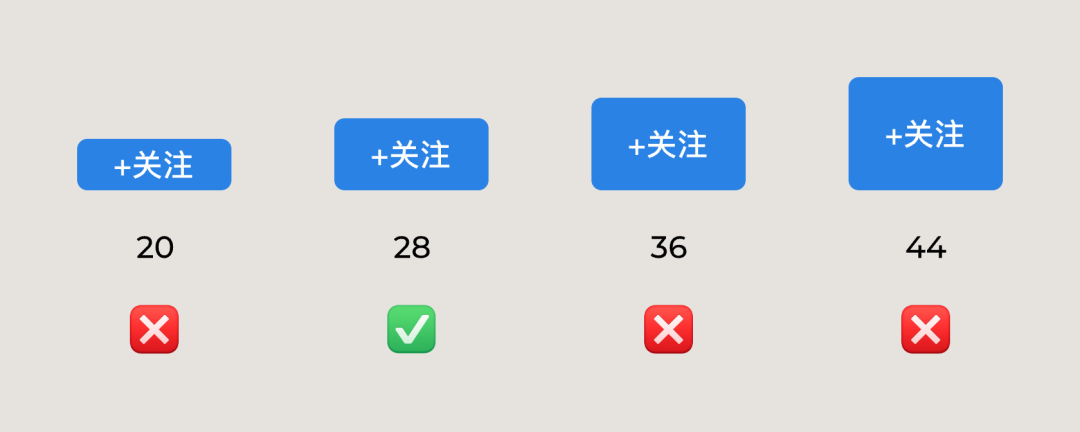
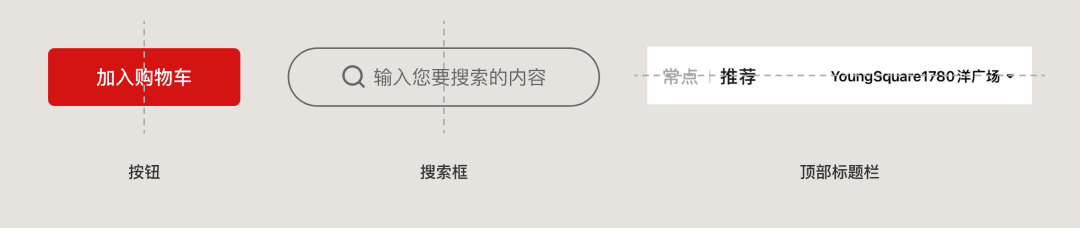
回到我们关注的要点,尺寸和间距上,它们有什么特征和关联。








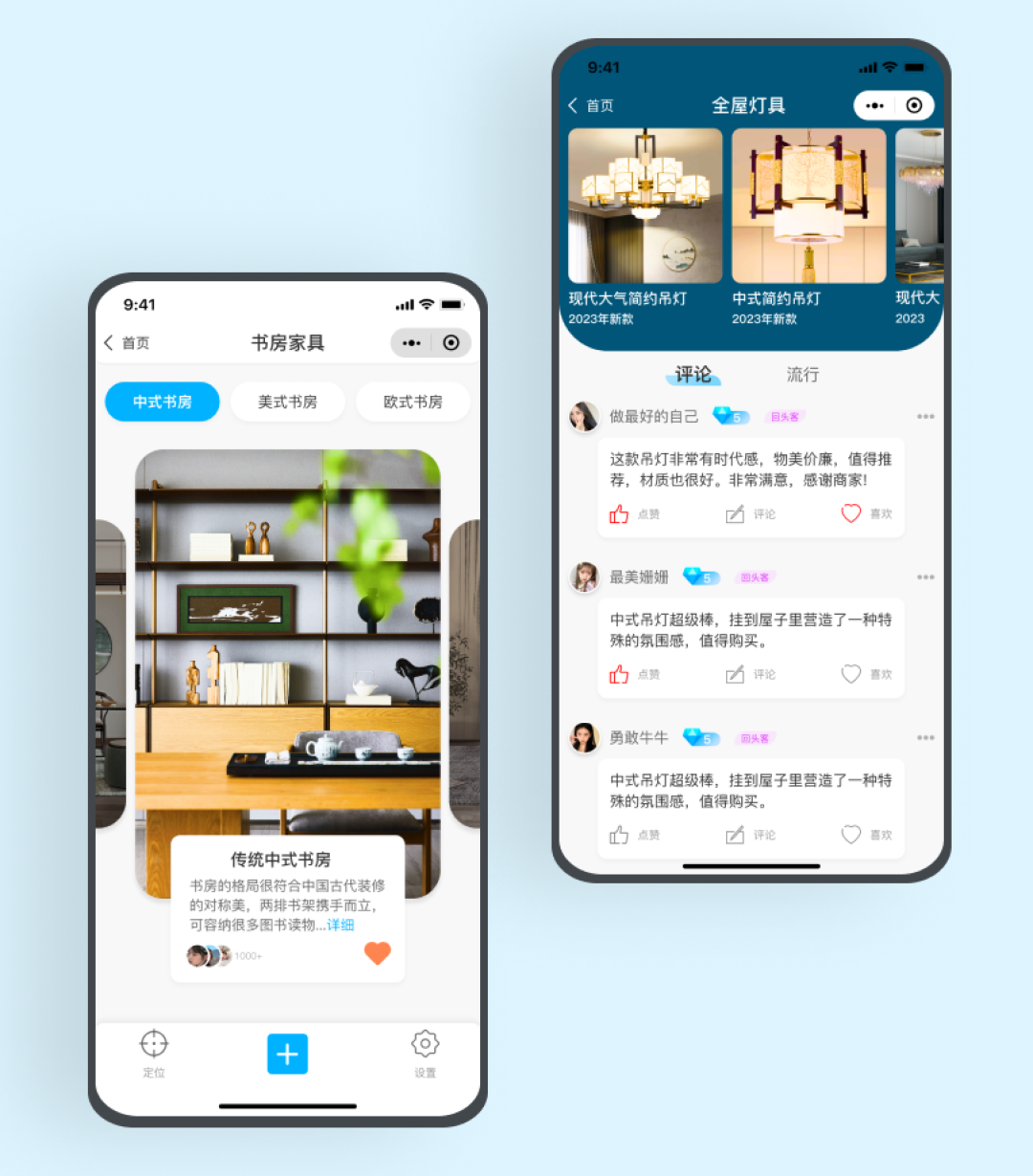
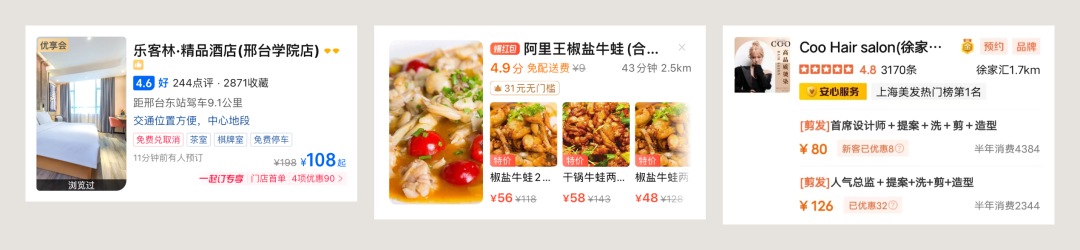
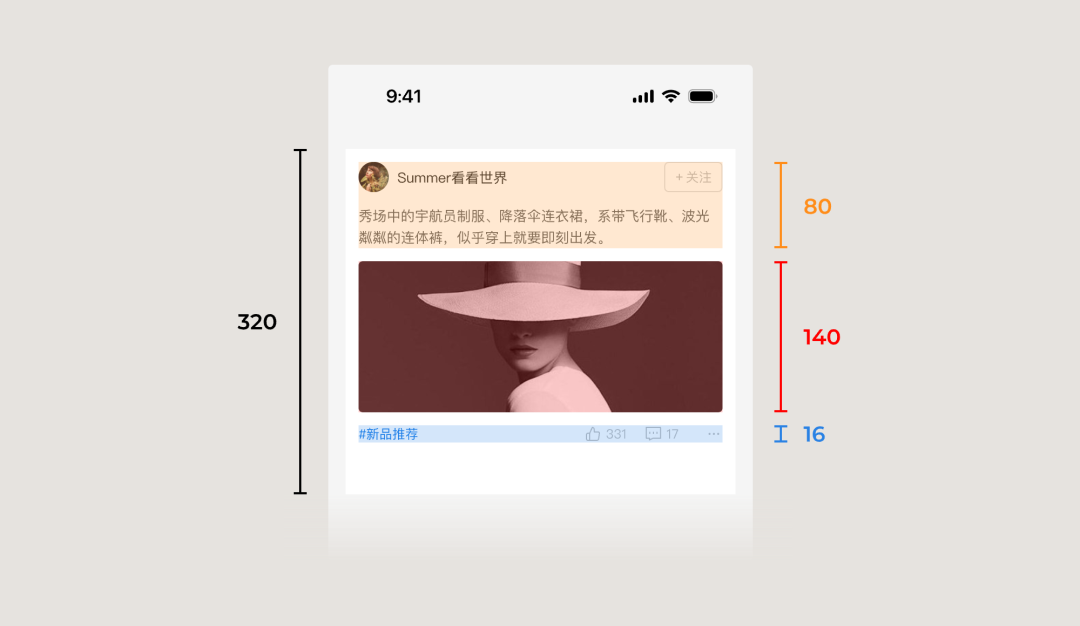
有了上面的认识,我们就可以进行实际案例的演示了,比如 C 端中的动态卡片:


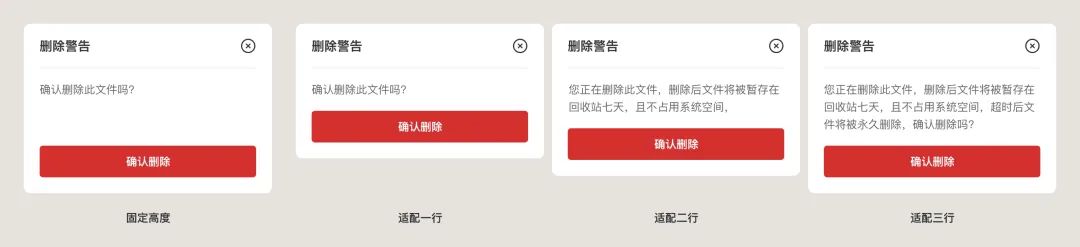
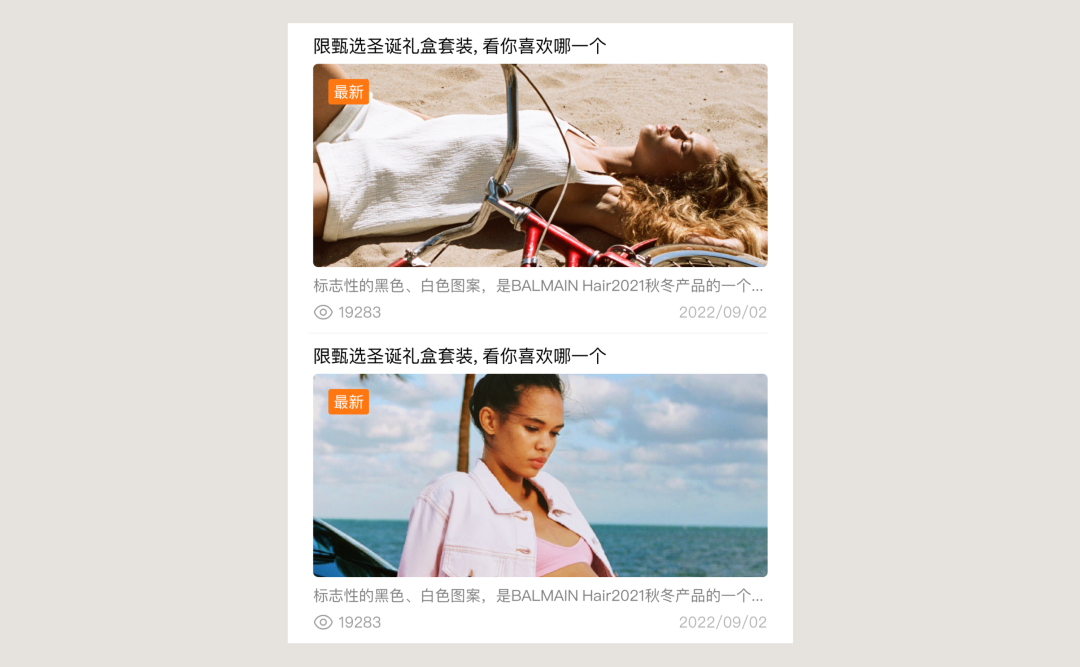
第三步:完成卡片背景的高度设置,确保上下内间距保持一致,然后复制出新的组件完成列表。

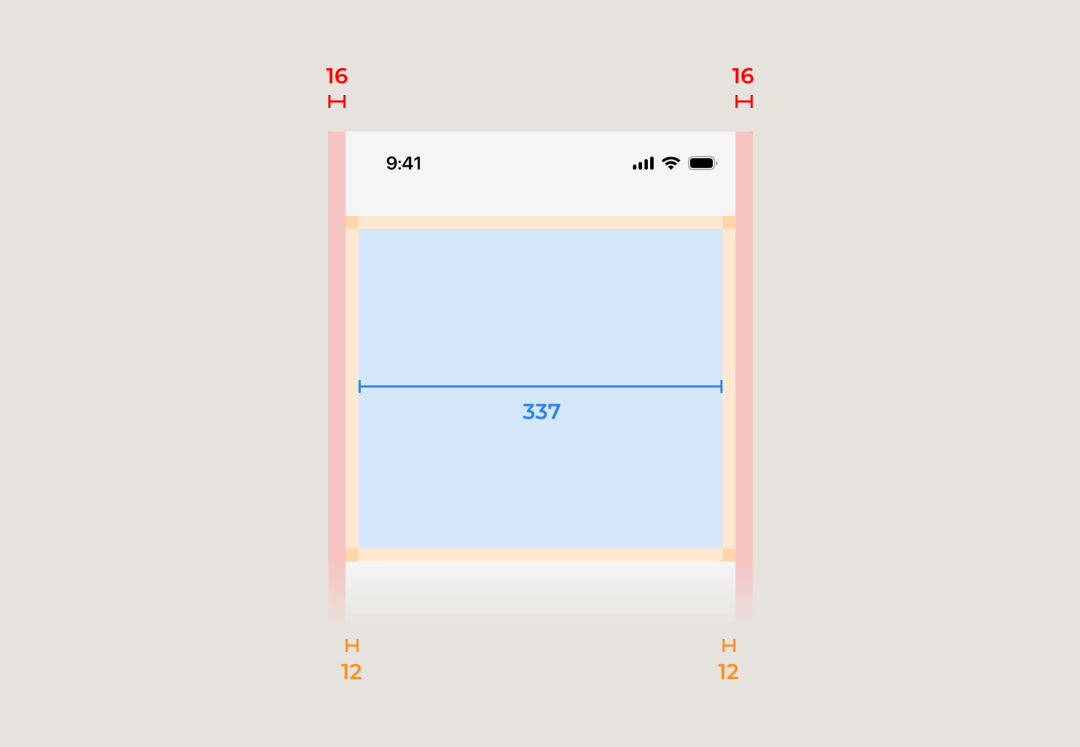
在这个设定中,同类、同级的间距是要具有一致性的,尤其是内间距的应用。比如上间距和左右间距不一致,看上去就会非常的不严谨、失衡,这是要第一个发现并解决的问题。

而不使用这种逻辑完成的设计,先确定外部尺寸高再完成子元素的布局,就会出现强行扩大或缩小内部元素间距的 “补救措施”,是组件显得凌乱没有设计感的罪魁祸首。

所以总结一遍自适应尺寸类型的组件设计流程:
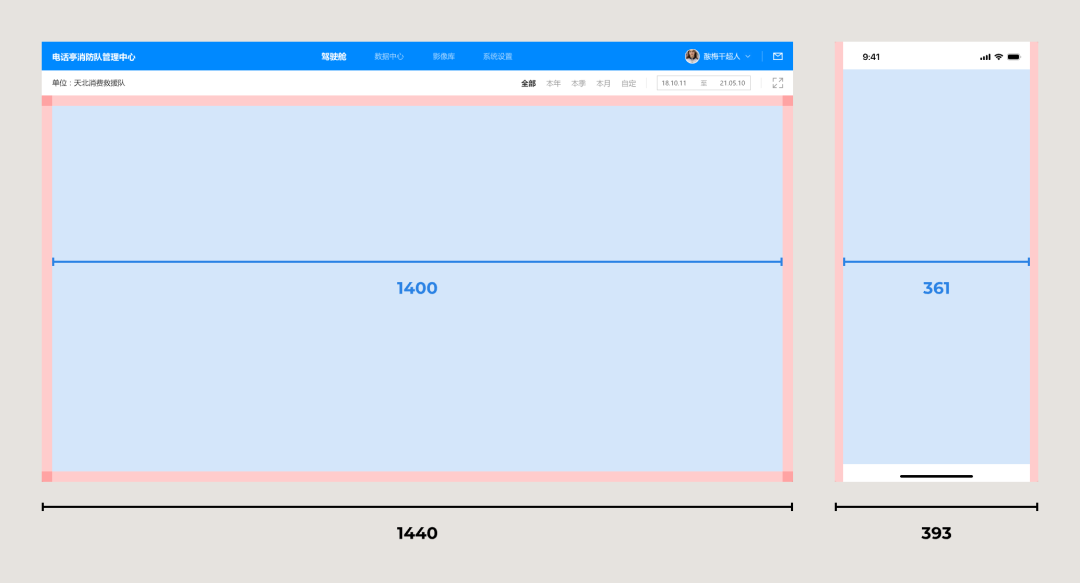
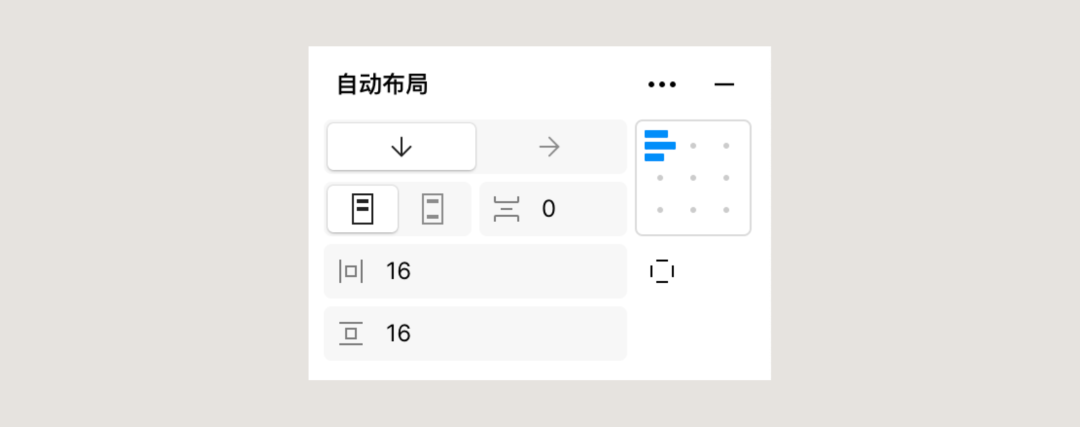
确定组件宽和高是固定还是自适应
确定组件的内间距和外边距大小
完成组件内部元素的设计和布局
重新调整背景尺寸满足内容和间距的需要


结尾
评论
