Vue超好玩的新特性:在CSS中引入JS变量
幻想
以前做项目的时候经常会这么想:
{{ color }}
复制代码当然,想想也知道不可能,JS和CSS隶属不同上下文,CSS哪来的this呢?
那么怎么才能在CSS中使用JS变量呢?那就只能用JS操作DOM然后把变量塞进style里了,比如用ref获取到DOM元素,然后dom.style.color = this.color。
或者在模板里:
:style
="{ color }">Vue
复制代码不过这种方式还是有缺陷的,比如本来就不推荐把样式写在style属性里,还有就是变量复用会很麻烦,比如一组DOM元素都想用这个变量,那就不得不给这一组起个类名,然后再在mounted里面document.getElementsByClassName(),获取到DOM集合之后还要循环遍历每个元素,为其加上dom.style.color = this.color,浪费了很多的性能。
其实CSS本身有很多缺陷,并不图灵完备,所以才导致了各种预处理器的出现:Sass、Less、Stylus等……
它们为CSS提供了很多特性:循环、条件语句、变量、函数等……
其中有个特性非常有用,那就是变量!于是CSS也引入了变量的这个概念,自从有了CSS变量,很多事情真的方便了许多,通过JS操作CSS变量,然后再在需要的地方使用CSS变量,这种方法比之前的高效得多。
什么是CSS变量
在JS里(不止JS,所有语言都差不多),变量有如下几个特性:
声明
使用
作用域
声明
为了方便理解,咱们通过用JS的方式来类比:
var color = 'red';
在CSS中等同于:
--color: red;
当然这点跟JS不太一样,但是如果你学PHP这类语言或者Sass的话应该就很好理解了,在PHP或Sass中,声明变量的时候没有一个关键字,而是在变量名的第一位加上一个美元符号$,这就代表声明变量了。
PHP:
$color = 'red';
复制代码Sass:
$color: color;
复制代码但是$符号被Sass占用了,@符号被less占了,所以CSS只能想出别的符号了,CSS的符号就是两个减号--
使用
光声明一个变量是没有什么太大意义的,只有使用了它,这个变量才算有价值:
JS:
console.log(color)
复制代码可以看到var只是个声明变量的关键字,color才是变量名。
PHP:
echo $color;
复制代码Scss:
h1 {
color: $color;
}
复制代码但是在PHP或Sass中,声明变量的时候带着$,用的时候也得带着$。
这就令许多开发者感到困惑,所以CSS在使用变量的时候用到了一个函数叫var():
CSS:
h1 {
color: var(--color);
}
复制代码虽然和PHP、Sass一样,调用时要带着前缀(因为那就是变量名的一部分),但是不一样的是需要用一个**var()**来把变量包裹起来。
作用域
这个很好理解,不仅JS里有作用域,CSS里也有作用域,比如:
JS:
var color = 'red';
function h1 () {
console.log(color);
}
function div () {
var color = 'blue';
console.log(color);
}
h1(); // red
div(); // blue
复制代码类似于 CSS 里的:
body {
--color: red;
}
h1 {
color: var(--color); /** 这里获取到的是全局声明的变量,值为red **/
}
div {
--color: blue;
color: var(--color); /** 这里获取到的是局部声明的变量,值为blue **/
}
复制代码也就是说,变量的作用域就是它所在的选择器的有效范围。
中文CSS变量
有一次我看到了两个脑洞大开的库,才发现CSS变量还可以这么玩:
chinese-gradient
chinese-layout
从他俩的名字就可以看出,都是用chinese开头的,那么大概率就是用中文做的CSS变量,点进去一看果不其然。
也就是说CSS变量的包容性很强,不像以往编程的时候都必须是英文命名,中文这次居然也可以完美运行,不信咱们来试一下:
lang="en">
charset="UTF-8">
name="viewport" content="width=device-width, initial-scale=1.0">
</span>Document<span style="color: navy;">
rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
复制代码运行结果:

也就是说,CSS变量可以这样定义:
body {
--蓝绿色: aquamarine;
}
复制代码然后调用的时候:
h1 {
color: var(--蓝绿色);
}
复制代码在vue中的变量
那么怎样才能在 vue3 的
复制代码
还记得文章一开始写的幻想中的组件是什么样吗:
复制代码但是就算vue再牛它也不可能给CSS安个this啊,除非再做一个什么预处理器,不过这次利用CSS变量已经可以很接近咱们幻想中的组件啦:
复制代码首先要在vars="{}",再在大括号里写上你在data中声明过的值。
如果有多个变量的话,变量之间需要使用逗号进行分隔:
Vue
复制代码再来试一下这个变量是不是响应式的,动态改变
复制代码
运行结果:

可以看到每300毫秒我们就改变一下 this.opacity 的值,它会映射到 CSS 变量上去,this.opacity 变了,--opacity 的值就会随之变化,视图也会随着数据的更新而相应的更新,这个特性简直太棒了!
脑洞大开
既然chinese-gradient和chinese-layout这两个CSS库验证了CSS中文变量的可行性,而且我记得对象的属性也是可以写中文的,那么咱们就来试一下在vue中能不能用这种黑魔法来写中文:
Vue
复制代码运行结果:

居!然!成!功!了!
以后大家不会命名的话也别用汉语拼音了,直接写中文吧哈哈!后续维护的时候一看变量名就能一目了然(不过还是推荐用英文)。
原理
猜也能猜到,大概率是用到了类似于dom.style.setProperty('--opacity', this.opacity)之类的方法,按下f12打开控制台一看,果不其然,它控制的是组件元素的style属性:

不过我们刚才在
复制代码
运行结果:

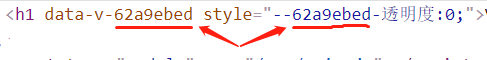
可以看到Vue把CSS变量也编译了一个和data-v-后面的那串随机字符一样的:

那么问题来了,假如我要是在全局样式里定义了一个--color属性,我在带有scoped属性的组件里想用这个全局的 CSS 变量,可是一旦在scoped中使用CSS变量就会被编译成:--62a9ebed-color,可是全局定义的不是--62a9ebed-color而是--color,这样就会出现找不到全局属性的局面,这个问题要怎么解决呢?其实也很简单,只需要在--的后面加上一个global:就可以了:
复制代码这样编译出来的CSS就会变成:var(--color)啦!
结语
怎么样是不是很好玩?Vue这次更新诚意满满,不过大家都把关注点放在了 Composition-API 上了,没有注意到这些不起眼的边边角角,但就是这些边边角角却可以极大的提高我们的开发体验。
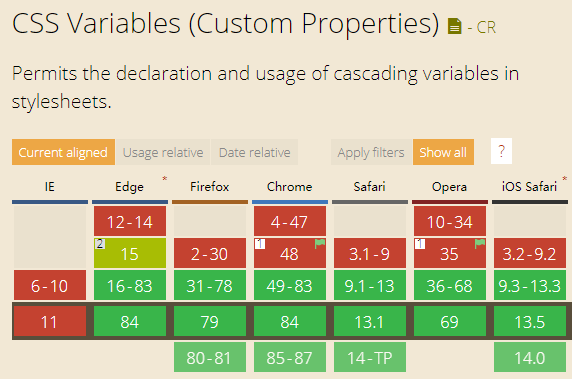
对了,CSS变量也是有兼容性的:

从caniuse网站上可以看到,它是不兼容IE的,使用的时候记得确认一下自己项目需要兼容的范围。
更新
目前该文中的语法已被尤雨溪进行了修改,新语法请看《Vue 3.0.3 : 新增CSS变量传递以及最新的Ref提案》
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
前端名狮,回复「1」加入前端交流群,一起学习进步!3.也可添加微信【qq1248351595】,一起成长。
“在看转发”是最大的支持
