Vue新特性:CSS 中使用 JS 变量

作者: 手撕红黑树
https://segmentfault.com/a/1190000023479851
前言
以前在翻译《Vue 3:2020年中状态更新》的时候,文中曾经提到过尤雨溪希望7月中旬发布RC版(候选版本),8月初发布3.0正式版。
不过现在已经八月初了怎么还是没发布呢?这个月初到底几号才算是"初"呢?于是我赶紧去github上看看现在到底有没有什么风吹草动,看着看着突然发现一个非常好玩的特性,这个特性我以前就经常这么想:要是我在data里面定义的变量也能在CSS里面用那该多好啊!(大家有没有也这么想过)
幻想
以前做项目的时候经常会这么想:
<template>
<h1>{{ color }}h1>
template>
<script>
export default {
data () {
return {
color: 'red'
}
}
}
script>
<style>
h1 {
color: this.color;
}
style>
当然,想想也知道不可能,JS和CSS隶属不同上下文,CSS哪来的this呢?
那么怎么才能在CSS中使用JS变量呢?那就只能用JS操作DOM然后把变量塞进style里了,比如用ref获取到DOM元素,然后dom.style.color = this.color。
或者在模板里:
<template>
<h1 :style="{ color }">Vueh1>
template>
<script>
export default {
data () {
return {
color: 'red'
}
}
}
script>
不过这种方式还是有缺陷的,比如本来就不推荐把样式写在style属性里,还有就是变量复用会很麻烦,比如一组DOM元素都想用这个变量,那就不得不给这一组起个类名,然后再在mounted里面document.getElementsByClassName(),获取到DOM集合之后还要循环遍历每个元素,为其加上dom.style.color = this.color,浪费了很多的性能。
其实CSS本身有很多缺陷,并不图灵完备,所以才导致了各种预处理器的出现:Sass、Less、Stylus等……
它们为CSS提供了很多特性:循环、条件语句、变量、函数等……
其中有个特性非常有用,那就是变量!于是CSS也引入了变量的这个概念,自从有了CSS变量,很多事情真的方便了许多,通过JS操作CSS变量,然后再在需要的地方使用CSS变量,这种方法比之前的高效得多。
什么是CSS变量
在JS里(不止JS,所有语言都差不多),变量有如下几个特性:
声明 使用 作用域
声明
为了方便理解,咱们通过用JS的方式来类比:
var color = 'red';
在CSS中等同于:
--color: red;
当然这点跟JS不太一样,但是如果你学PHP这类语言或者Sass的话应该就很好理解了,在PHP或Sass中,声明变量的时候没有一个关键字,而是在变量名的第一位加上一个美元符号$,这就代表声明变量了。
PHP:
$color = 'red';
Sass:
$color: color;
但是$符号被Sass占用了,@符号被less占了,所以CSS只能想出别的符号了,CSS的符号就是两个减号--
使用
光声明一个变量是没有什么太大意义的,只有使用了它,这个变量才算有价值:
JS:
console.log(color)
可以看到var只是个声明变量的关键字,color才是变量名。
PHP:
echo $color;
Scss:
h1 {
color: $color;
}
但是在PHP或Sass中,声明变量的时候带着。
这就令许多开发者感到困惑,所以CSS在使用变量的时候用到了一个函数叫var():
CSS:
h1 {
color: var(--color);
}
虽然和PHP、Sass一样,调用时要带着前缀(因为那就是变量名的一部分),但是不一样的是需要用一个**var()**来把变量包裹起来。
作用域
这个很好理解,不仅JS里有作用域,CSS里也有作用域,比如:
JS:
var color = 'red';
function h1 () {
console.log(color);
}
function div () {
var color = 'blue';
console.log(color);
}
h1(); // red
div(); // blue
类似于CSS里的:
body {
--color: red;
}
h1 {
color: var(--color); /** 这里获取到的是全局声明的变量,值为red **/
}
div {
--color: blue;
color: var(--color); /** 这里获取到的是局部声明的变量,值为blue **/
}
也就是说,变量的作用域就是它所在的选择器的有效范围。
中文CSS变量
有一次我看到了两个脑洞大开的库,才发现CSS变量还可以这么玩:
chinese-gradient chinese-layout
从他俩的名字就可以看出,都是用chinese开头的,那么大概率就是用中文做的CSS变量,点进去一看果不其然。
也就是说CSS变量的包容性很强,不像以往编程的时候都必须是英文命名,中文这次居然也可以完美运行,不信咱们来试一下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
ul { list-style: none }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 在父元素上写入九宫格 */
ul {
display: grid;
grid: var(--九宫格);
gap: 5px
}
/* 给子元素上色 */
li {
background: var(--极光绿)
}
style>
head>
<body>
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
body>
html>
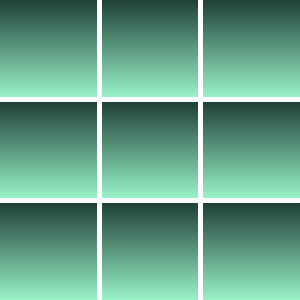
运行结果:

也就是说,CSS变量可以这样定义:
body {
--蓝绿色: aquamarine;
}
然后调用的时候:
h1 {
color: var(--蓝绿色);
}
在vue中的变量
那么怎样才能在vue3的**
