可视化技能之Matplotlib(上)|可视化系列01

作者:蜇虫适航
来源:蜇虫适航
Matplotlib可以说是Python最声名远扬的可视化库了,也是Python数据分析库的“三驾马车”之一。Matplotlib是基础而非常强大的可视化库,Seaborn等好用的可视化库是在前者的基础上进行的封装。Matplotlib擅长快速出简单的图、有丰富的接口进行精细化绘图、和Numpy结合做科学可视化及三维图配合默契、三维图。但也有些缺点,如不容易基于实用目的绘制有一定难度的图表(如小提琴图等)、标签等元素需指定坐标而不能自适应优化显示、难以实现交互。
官网[1]说:
Matplotlib tries to make easy things easy and hard things possible.
越用越认可这句话,Matplotlib非常强大,Hard things是possible但并非easy and fast。
可视化基础框架
对于一个数据表df(通过pandas读入为DataFrame)来说,用Matplotlib对其进行可视化的基础框架为:
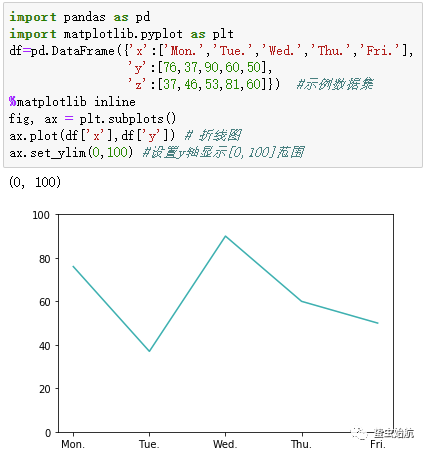
fig, ax = plt.subplots()ax.plot(df['x'],df['y'])
通过上面几行代码就可以画出df表周一到周五y指标的变化折线。

折线图绘制示例
Matplotlib其实为作图提供了两套可视化接口,分别为:
•plt.plot()系列•fig, ax = plt.subplots(); ax.plot() 系列
根据官网教程,分别对应MATLAB的陈述式语法和面向对象写法,具体可参考tutorials:lifecycle.html[2] ,
个人理解,plt.plot()适合用于快速出图,读入一个数据表后想快速知道数据分布、指标关系等,通过plt.plot()系列语句直接出图,而ax.plot()更方便用来精细绘图,接口对各种图表元素的编辑很友好。
在Matplotlib官网搜索,通常能看到两套接口,如搜绘制饼图的关键词pie,结果中的axes.Axes.pie对应ax.pie()的用法,pyplot.pie对应plt.pie()的函数接口。

两套接口
ax.×××()的写法看起来要写的语句多些,但这种面向对象(object-oriented)的写法通过fig, ax = plt.subplots()建立画布(figure)和定义轴域(axes),能更明确在哪作画和映射规则,给用户更大的自由度和更精细的调参能力。Axes包含了一套坐标轴(axis),确定了x/y坐标轴之后,数值再确定对应坐标,也就唯一确定了所在位置(这是二维情况下,更高维度就会对应着更多的axis),散点图是去确定点在轴域下的位置,柱状图是确定每个柱柱所在的位置,因此一套Axes就确定了唯一的独立的图,一个画布可以有多套Axes。更具体的辨析可读姚太多啊的一篇文章[3],简单说就是ax.×××()更方便调细节,初学者尽量避免用plt.×××系列来画图。
基础图表绘制
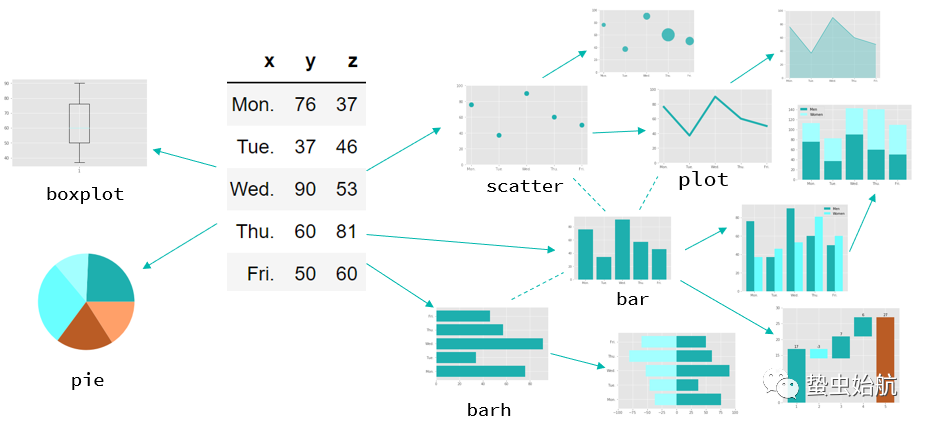
数据可视化从目的来说,是为了更直观展示数据或数据之间的对比、分布或关联关系。散点图、折线图、柱状图、条形图、饼图、直方图是非常常用而基础的可视化图。个人认为通过画这几种基础图并调细节是很好的学可视化实践。

将数据映射为可视图表
为了整体的美观和一致性,本文都用了一套自定义配色,通过mpl.rcParams["axes.prop_cycle"] = mpl.cycler('color', ['1EAFAE', 'A3FFFF', '69FFFF']) 语句实现简单改配色,具体关于mpl.rcParams后面再展开。
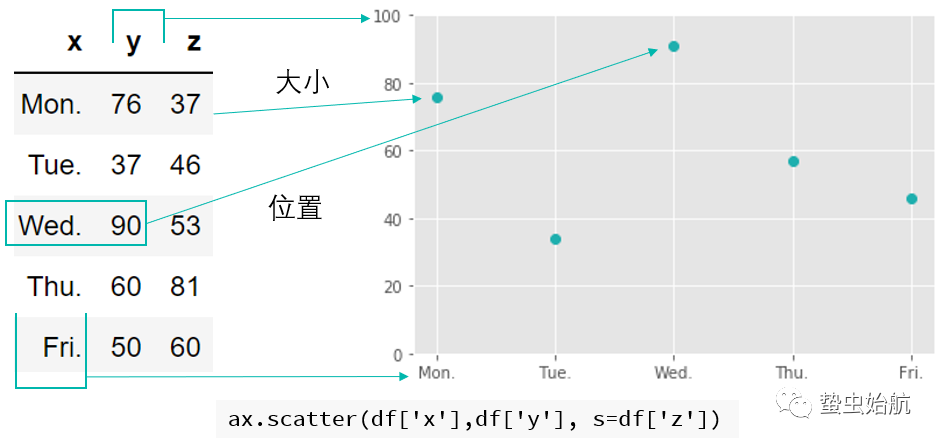
画散点图可以用两种主要的方法,scatter(x,y)和plot(x,y,'o') 。通过ax.scatter(x,y)绘制以x为横坐标,y为纵坐标的散点图,scatter的重要参数如下:
•x,y:对应着x轴和y轴的数据,散点画在坐标轴里的[xi,yi]处。•s,c,alpha: 对应散点大小(size)、颜色(color)、透明度,都可以传一个和点数量相同长度的数组,如s=df['z']可以做气泡图,一般气泡图为了防止遮盖问题,通常设置一定的透明度,alpha的范围为0到1。c='#BA5C25'设置点颜色,c赋值为一个数组可以做出每个点一个颜色的效果。•marker:设置点的形状;•cmap:颜色映射;•norm:当颜色c为一组浮点数时,把值标准化到[0,1]做颜色映射,vmin和vamx参数是结合 norm 来用的;

散点图参数示例
ax.plot(x,y,'o')也可以画散点图,ax.plot()核心是绘制坐标系下的点和点之间的连线的,当突出点的大小而省略线时,就是散点图了,同样突出线就变成了折线图。通过fmt(也就是format_string)参数来控制这些,包括点的形状、颜色、线的风格颜色等。折线图基础绘制效果可回看上一部分可视化基础框架。
plot()的常用参数如下:
•x,y: x轴和y轴的数据,当plot()只有一个输入列表或数组时,参数被当做y轴,也就是value,x轴以索引自动生成,也就是ax.plot(y)相当于ax.plot(range(len(y)),y);•fmt: 控制x,y绘制的折线的点形状、颜色、线的风格、颜色,fmt参数可分类为三种:颜色字符、风格字符和标记字符[4];•其他的lines.Line2D支持的属性, 如color控制线颜色,marker控制点形状,linestyle控制线风格类型及linewidth控制线宽等,如果既设置了fmt又指定了color呢?可以实践一下,线的颜色会根据color属性最终显示。

常用fmt字符意义整理
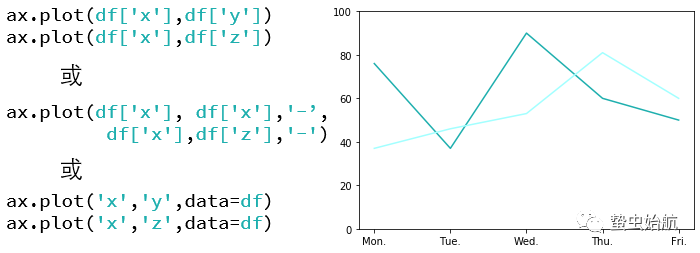
plot()除了plot(x,y,[fmt])这种写法之外,还可以传多套x,y以绘制多条折线,写法是plot(x,y,[fmt],x2,y2,[fmt2],…)。
另外plot()还支持plot('col1','col2',data=df)这种写法,这是对二维表格数据更友好的接口。本文讲到的其他图形如bar、barh等基本也都是支持ax.×××(df['x'],df['y']) 和ax.×××(x,y,data)写法的。

plot() 3种写法及结果图
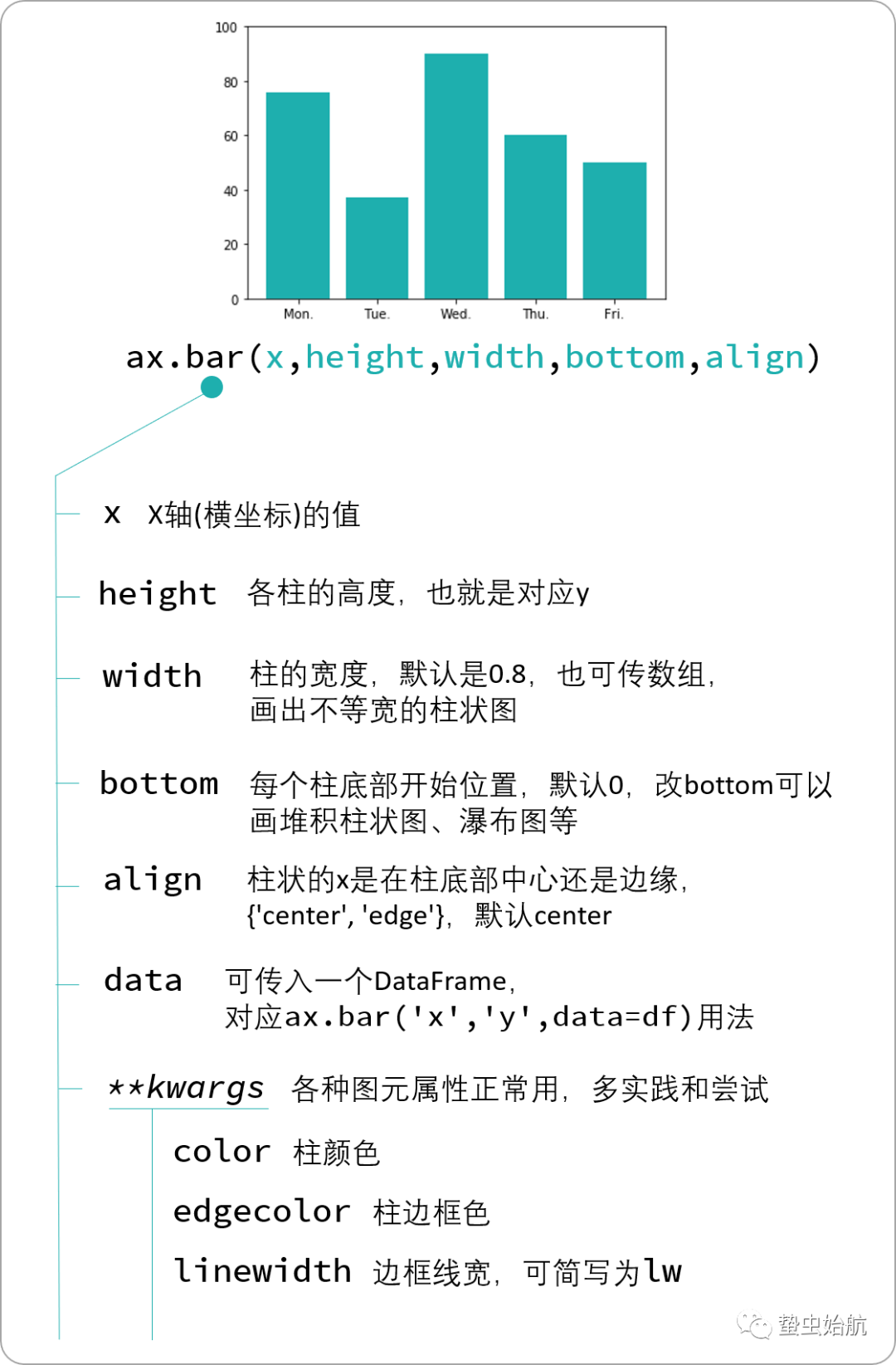
通过ax.bar(x,height)绘制柱状图,条形图的绘制用ax.barh(y,width),因bar和barh的用法很类似,参数之间有对应关系,这里结合着看。

柱状图绘制及参数理解
•x,height: x轴的值和各柱的高,相当于折线图的x,y;•width: 柱的宽度,默认是0.8,也可以传入一个数组,画不等宽的柱状图;•bottom: 每个柱底部开始位置,默认是0,改bottom可以画堆积柱状图、瀑布图等;•align: 柱状的x是在柱底部中心还是边缘,{'center', 'edge'},默认是center;•data: 可以传入一个DataFrame,用法和前面说到的ax.plot('col1','col2',data=df)一致;•其他像color(柱颜色)、edgecolor(柱边框色)、linewidth(边框线宽)等图元属性用法都一致,linewidth也是可以简写为lw的,颜色可以传一个数组,可以画出五彩斑斓的柱,也可借由这个参数美化瀑布图;•条形图barh的参数有barh(y,width,height,left,align),y是Y轴的值,每个柱的位置,因此barh的y对应bar的x,barh的width对应bar的height,barh的height对应bar的width。每个柱开始的位置是left,对应bar的bottom。align、data、color等一致。
注意的是柱状图绘制语句ax.bar(x,height)的返回值是一个容器(BarContainer),包含了所有画出来的柱。通过这个返回值可以对柱进行一些个性化的处理,另外的应用就是根据返回柱的属性给每个柱标上文本标签。
#给柱状图标上标签fig,ax= plt.subplots()rects=ax.bar(df['x'],df['y'])ax.set_ylim(0,100)for rect in rects:height = rect.get_height()ax.annotate('{}'.format(height),xy=(rect.get_x() + rect.get_width() / 2, height),xytext=(0,1), # y方向上偏移一个像素textcoords="offset points",ha='center', va='bottom')
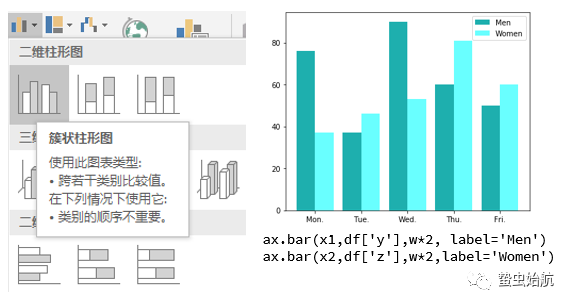
通过给x以一定的偏移量,绘制簇状柱形图。代码如下:
#簇状柱 ClusterBarx = list(range(1,len(df)+1))width = 0.2 #每个柱的宽度x1=[i-width for i in x]x2=[i+width for i in x]fig, ax = plt.subplots(figsize=(6,5))rects1 = ax.bar(x1,df['y'], width*2, label='Men',color='#1EAFAE')rects2 = ax.bar(x2,df['z'], width*2, label='Women',color='#69FFFF')ax.set_xticks(x)ax.set_xticklabels(df['x'])ax.legend()

簇状柱形图
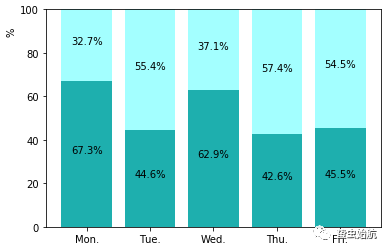
通过给bottom参数传一个数组,可以画堆叠柱状图:堆叠柱除了等值堆叠之外,还可以等比堆叠,思路就是将每个x对应的柱都做一下数值变换,把柱的高度约束在[0,1],且堆叠之和为1,height=h[i]/sum(h)。
#堆叠柱状图fig,ax= plt.subplots()ax.bar(df['x'],df['y'],label='Men')ax.bar(df['x'],df['z'],bottom=df['y'],label='Women')ax.legend()#等比例堆叠柱fig,ax= plt.subplots()df['y1']=df.apply(lambda x:(x['y'])*100/(x['y']+x['z']),axis=1)df['z1']=df.apply(lambda x:(x['z'])*100/(x['y']+x['z']),axis=1)ax.bar(df['x'],df['y1'])ax.bar(df['x'],df['z1'],bottom=df['y1'])ax.set_ylim(0,100)#标签设置等代码省略

堆叠柱状图绘制
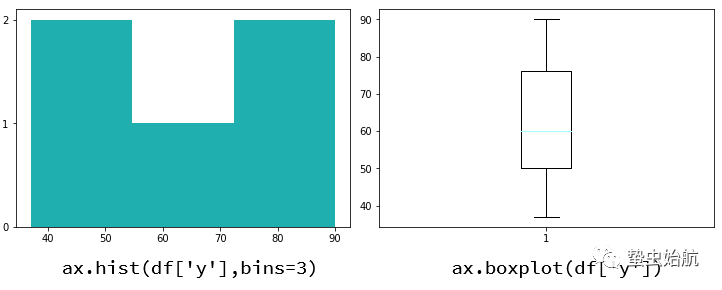
调节width参数使得柱和柱之间的宽度为0,并对数据进行统计在画图,可以用ax.bar()绘制直方图,但也不需要这么复杂,Matplotlib提供了绘制直方图的接口ax.hist(x,bins,normed),可以直接对某列数据绘制直方图。x是需要统计分布的数据列,bins控制分箱的个数,默认是10。
箱线图在数据分析中挺常用的,箱线图对于数据分布有很好的展示作用,Matplotlib提供了boxplot(x)用于绘制箱线图。
fig, ax= plt.subplots()ax.boxplot(df['y'])#箱线图

用同一列数据绘制的直方图与箱线图
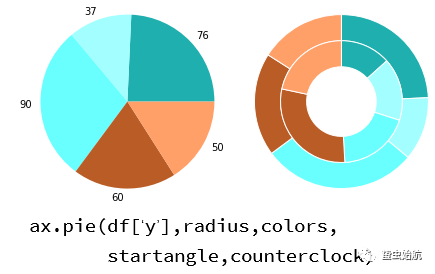
饼图是可视化中基础而重要的图形,是各种数据报告的常客,Matplotlib绘制饼图时因为xy轴默认比例尺不同,为了得到不扁的饼,需设置xy轴1像素对应的值相等。
#绘制饼图fig,ax=plt.subplots(subplot_kw=dict(aspect="equal"))ax.pie(df['y']) #为了得到不扁的饼,设置xy轴比例尺相同#---#环状图fig, ax = plt.subplots(subplot_kw=dict(aspect="equal"))wps=dict(width=0.3, edgecolor='w')ax.pie(df['y'], radius=1,startangle=90,counterclock=False,wedgeprops=wps)ax.pie(df['z'], radius=1-0.3,startangle=90,counterclock=False,wedgeprops=wps)

饼图与圆环图
图表元素调校
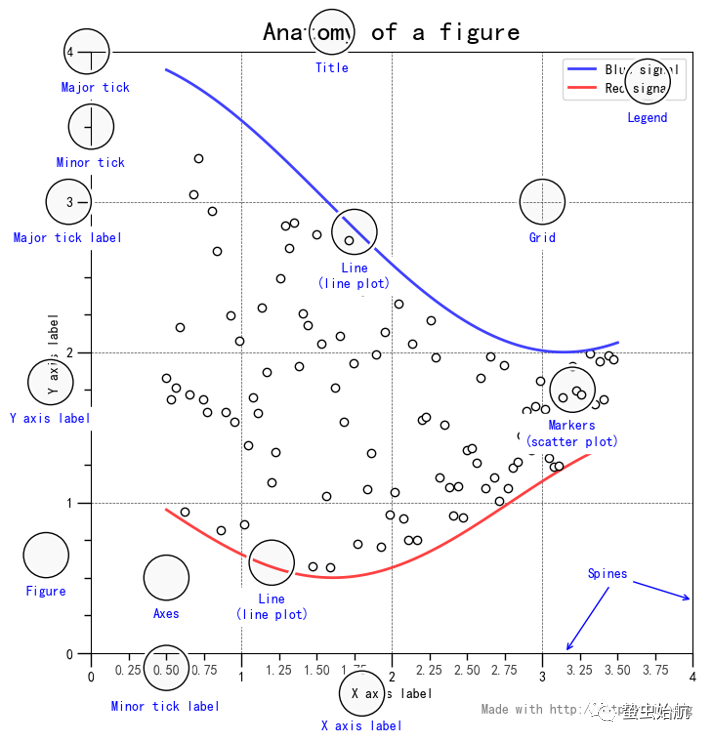
一张可视化图上除了主要的点、线、面之外,文本标签、坐标轴标签等也是很重要的可视媒介,特别是对于信息图表而言。下面这张图[5]基本囊括了用到的图形元素:

Figure图元的直观展示
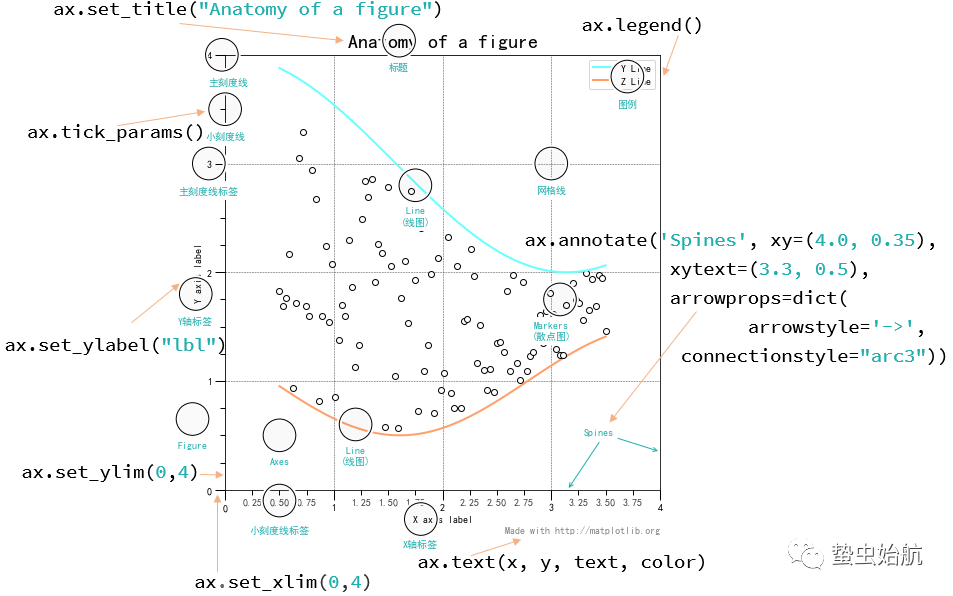
加文本可以通过 ax.text(x,y, "Text") 。添加标题通常写ax.set_title(),另外也可以用ax.title.set_text('title')或ax.set(title='ttl')设置标题, 整理如下:

常用图表标签添加语句
•ax.text(x,y, "Text"): 在坐标[x,y]处添加文本Text,文本支持latex公式,如ax.text(2,6, r'$E=mc^2$', fontsize=15);•ax.set_title(): 添加标题;•ax.set_ylim(0,4) : 设置y轴值的范围(类似于函数的值域),例如对于y=[],直接ax.plot(y)画出来的折线图y轴范围是 ,通过ax.set_ylim(0,4) 可以显示0~100范围的效果。同理通过ax.set_ylim(0,4)设置x轴范围(定义域);•ax.set_ylabel("Y axis label"): 给y轴加上坐标轴标题;•ax.tick_params(which='major', width=1.0): 细调坐标轴刻度;•ax.legend() : 设置图例 ;
图形元素设置除了文本类型之外,也可以往里加形状 。
•加线: import matplotlib.lines as lines;ax.add_artist(lines.Line2D([15,15], [0, 10],color='#1EAFAE')),其效果可参考矩阵图绘制效果;•加带箭头的线: ax.arrow(0, 0, 0.5, 0.5, head_width=0.05, head_length=0.1, fc='k', ec='k');•加一个垂直的平均线: ax.axvline(x, ls='--', color='r'),那水平平均线呢?axhline(y=0, xmin=0, xmax=1, **kwargs);•加垂直或水平的强调矩形: ax.axhspan(ymin, ymax, xmin=0, xmax=1, **kwargs) 和 ax.axvspan(xmin, xmax, ymin=0, ymax=1, **kwargs);•加矩形: patches.append(mpatches.Rectangle([0.5, 0.5], 0.5,0.8)),可用来画甘特图;•加圆形(及椭圆): patches.append( mpatches.Ellipse((x,y), width, height));•加带箭头的形状: ax.annotate('箭头文本', xy=(4,5), xytext=(3,2),color, arrowprops=dict( arrowstyle='->', connectionstyle="arc3")),加图标型的箭头:patches.append( mpatches.Arrow(x,y, dx,dy,width));•加图片: mpimg.imread(ipath); ax.axis('off'); ax.imshow(img);
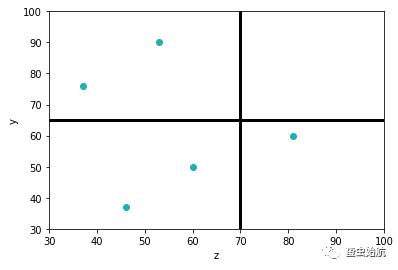
给散点图加标签并加分隔线来绘制矩阵图,以实践一下以上方法:
import matplotlib.lines as linesfig, ax= plt.subplots()ax.plot(df['z'],df['y'],'o')ax.add_artist(lines.Line2D([70,70],[30,100],color='#000000',lw=3))#是[x1,x2],[y1,y2] 不是[x1,y1],[x2,y2]ax.add_artist(lines.Line2D([30,100],[65,65],color='#000000',lw=3))ax.set_xlim(30,100)ax.set_ylim(30,100)ax.set_xlabel("z")ax.set_ylabel("y")

矩阵图绘制示例
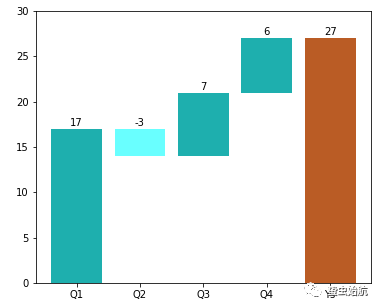
绘制瀑布图综合运用ax.bar()的参数和文本标签,并封装为一个函数,以后使用只需要调用就好:
#瀑布图x=[17,-3,7,6] #原始数据def waterfall_chart(x):j=0 #sum(x) 最终柱的结果k=0 #k=x[i-1]x0=[]for i in x:if i<0:x0.append(j+i)else:x0.append(j)j+=ix1=[abs(i) for i in x]c1=['#1EAFAE' if i>0 else '#69FFFF' for i in x]c1.append('#BA5C25')x0[0]=0x0.append(0)x1.append(j)x.append(j)w=list(range(1,len(x)+1))fig,ax= plt.subplots(figsize=(6,5))ax.bar(w,x0,alpha=0) #都透明度为0了,颜色不重要rects=ax.bar(w,x1,bottom=x0,color=c1) #颜色可传一个数组的ax.set_ylim(0, 30)i=0for rect in rects: #加上适当的文本标签height = rect.get_height()+x0[i]ax.annotate('{}'.format(x[i]),xy=(rect.get_x() + rect.get_width() / 2, height),xytext=(0,1),textcoords="offset points",ha='center', va='bottom')i+=1ax.set_xticklabels(['','Q1','Q2','Q3','Q4','Ys'])return axwaterfall_chart(x)

瀑布图绘制效果
组合图
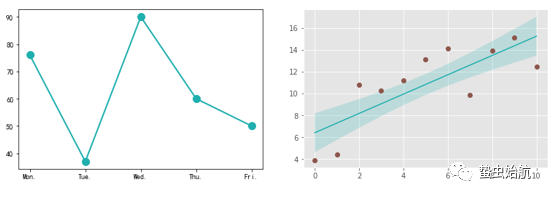
为了更好地展现数据间的联系或变化,我们有时会需要将多种图表类型用在同一张可视化图里,一种是共用坐标轴的组合图,例如面积图+柱状图的组合、散点+折线图就是很基础的组合图。另一种是双坐标轴,很常见的图是左边的y轴是月活,画柱状图,右边的y轴是增长率,画折线图。

共用坐标轴组合图两例子
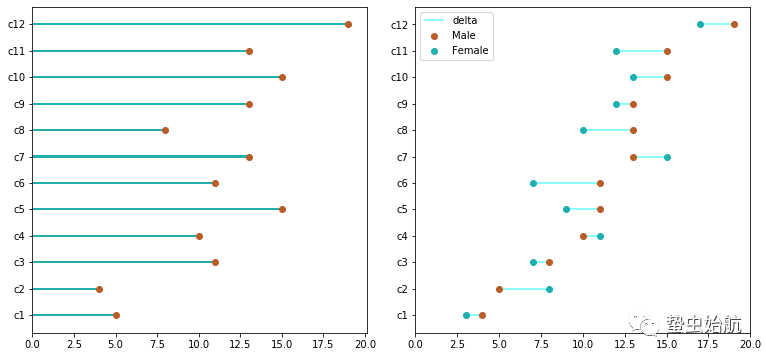
棒棒糖图(Lollipop)是将条形图的柱变得很细并突出末端的一类图,形似棒棒糖,特别适合于展示分类标签很多的数据。可以通过将柱状图和散点图结合的方法绘制,Matplotlib库绘制起来并不复杂,代码如下。但对于一些散点图的y轴不支持分类标签的库来说,要画棒棒糖图还是挺复杂的。
y =[5,4,11,10,15,11,13,8,13,15,13,19]x=['c'+str(i)for i in range(len(y))]fig, ax= plt.subplots(figsize=(6,6))ax.barh(x,y,height=0.08,zorder=1)#图层顺序的解决方案ax.scatter(y,x,zorder=2,color='#ba5c25')
有时为了对比两类数据,除了用簇状柱形图或簇状条形图外,也可以试试哑铃图,理解了上面画棒棒糖图的方法之后,要组合出哑铃图并不难,对数据进行一定运算后用barh加两个scatter就可以画出来。

棒棒糖图与哑铃图
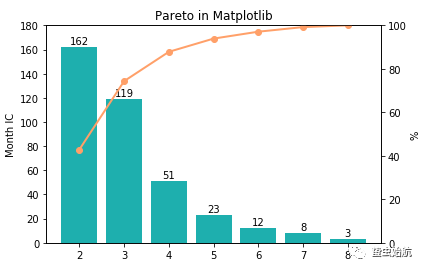
帕累托图是双坐标轴的可视化典例。帕累托图特别适合展示符合长尾效应的数据。Matplotlib给我们提供了ax.twinx()用于生成共用x轴的另一个Axes,效果就是左边的y轴比例尺和右边比例尺不一定一样,能更好地将两类图进行效果组合。
y=[23,162,51,119,12,3,8] #模拟数据x=[str(i) for i in range(2,len(y)+2)]y=sorted(y,reverse=True)ysum=sum(y)y2=[]cc=0for i in y:cc+=iy2.append(cc/ysum*100)fig = plt.figure()ax1 = fig.add_subplot(111)rects=ax1.bar(x,y,color='#1EAFAE')ax1.set_ylabel('Month IC')ax1.set_ylim(0, 180)ax2 = ax1.twinx()#https://matplotlib.org/api/_as_gen/matplotlib.axes.Axes.twinx.html#matplotlib.axes.Axes.twinxax2.set_ylim(0, 100)ax2.plot(x, y2,'o',color='#FFA069',linewidth=2,ls='-')ax2.set_ylabel('%')for rect in rects:height = rect.get_height()ax1.annotate('{}'.format(height),xy=(rect.get_x() + rect.get_width() / 2, height),xytext=(0,1), # 1 points vertical offsettextcoords="offset points",ha='center', va='bottom')ax1.set_title("Pareto in Matplotlib") #

帕累托图绘制效果
子图
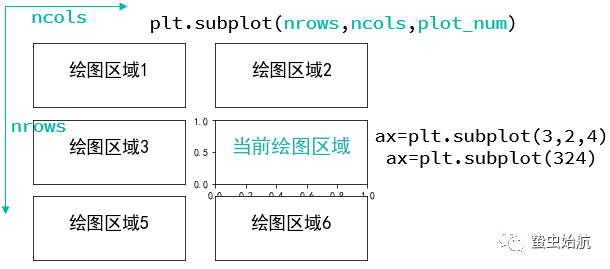
除了组合图外,有时候我们也需要将多个图并排以展现某种数据关系。前面说过一个画布下可以有多套Axes,正常情况下我们只需要一套Axes用来画图,但是也经常需要在一个画布中画多张图,形成分面或子母图的效果,前面我们基本都是写fig, ax= plt.subplots(),实际上subplots()可以设置nrows、ncols参数生成多套Axes。
plt.subplots()的常用写法有:
•plt.subplot(3,2,4):在全局绘图区域中建立3行、2列的分区绘图区域,并定位到第4个子图区域,返回一个axes;•plt.subplot(324): 效果和上面subplot(3,2,4)的写法一致;•plt.subplots(): 默认1行1列,生成的axes就是一个;•plt.subplots(3,2) : 没有指定绘图编号,返回值包括一个figure和多个axes,和ax[0, 0].×××(x, y)搭配着用;•fig = plt.figure(); ax= fig.add_subplot(221):先建立一个画布,在画布上添加2x2个子图,并定位到顺序第一个子图;

生成多个绘图区域
图中代码在全局绘图区域中建立n行、m列的分区绘图区域,并定位到其中一个子图区域。之后ax的用法和前面一致,不赘述。
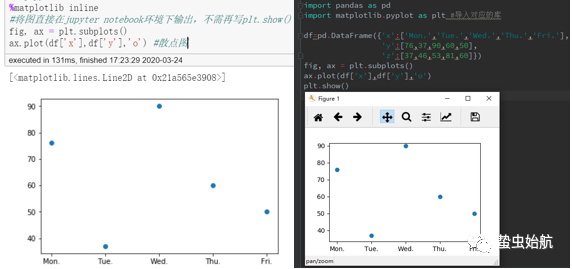
生成的图片在shell环境中弹出的界面有保存图片的按键,在jupyter环境中可以点击图片然后右键保存。而如果要通过代码保存图片到本地,一般通过plt.savefig(fname,dpi=300)保存图片,参数有文件保存路径(fname)、图片每英寸像素(dpi)、边缘颜色(edgecolor)等。在shell环境中一般通过plt.show()展示图片,而jupyter notebook中通常写%matplotlib inline将图片直接在Out[]里输出展示。

inline vs show
Matplotlib的rcParams接口可以设置很多个性化内容,包括刚提到的savefig的edgecolor默认值,可以写mpl.rcParams["savefig.edgecolor"]='blue'改变原来的默认值white。直方图的默认分箱数可以通过rcParams["hist.bins"]=5改变。
而为了在Matplotlib中支持中文,各教程的解决方案基本都有mpl.rcParams['font.family']='SimHei'这句,就是将Matplotlib的字体替换为微软雅黑。前面基础图表绘制部分通过更新mpl.rcParams["axes.prop_cycle"]改变了绘图的主题色,Matplotlib本身是提供了备选的绘图渲染的各种主题,可以通过style.use('ggplot')调用ggplot主题(想换回默认主题用style.use('default'))。就像给输入法换皮肤一样,rcParams接口给了我们更多的自由度和个性化。
三维及科学可视化
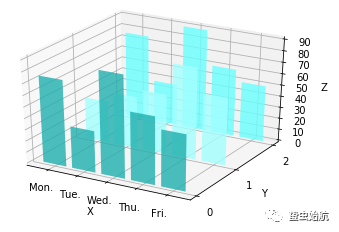
三维可视化和科学可视化是Matplotlib特别擅长的领域,人类作为三维生物,对三维的图像有一定的偏好,扁平化和三维各有优势,各有不同的应用场合,能画好二维可视化图也该会画三维的图表,且一些场景用好三维有奇效。Matplotlib的三维可视化封装在mpl_toolkits工具套件的mplot3d里,mplot3d下的API主要包括Axes3D(三维坐标轴区域)、art3d.xx3D(三维图元)和proj3d(三维坐标变换)。
from mpl_toolkits.mplot3d import Axes3D # noqa: F401 unused importfig = plt.figure()ax = fig.add_subplot(111, projection='3d')ax.bar(df['x'],df['y'], zs=0, zdir='y', alpha=0.8)ax.bar(df['x'],df['z'], zs=1, zdir='y', alpha=0.8)ax.bar(df['x'],df['y'], zs=2, zdir='y', alpha=0.8)ax.set_xlabel('X')ax.set_ylabel('Y')ax.set_zlabel('Z')ax.set_yticks([0,1,2])

绘制三维下的柱图
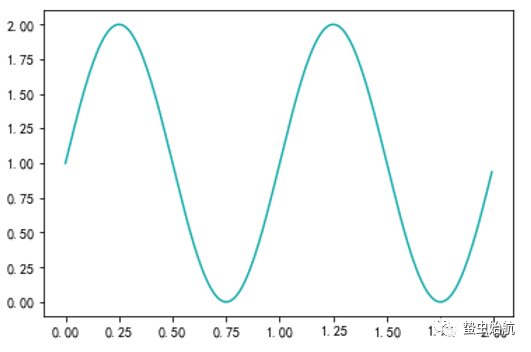
三维可视化和科学可视化联系很紧密,科研作图中应用广泛,各种漂亮的参数曲面在官网示例里有很多,这里略过、当然二维下也能画出很优美的函数图像,结合numpy生成[0,2]之间的正弦函数曲线仅需4行代码:
t = np.arange(0.0, 2.0, 0.01)s = 1 + np.sin(2 * np.pi * t)fig, ax = plt.subplots()ax.plot(t, s)

科学可视化之正弦函数图像
绘制指数函数、分形的雪花曲线也是类似的过程,在官网案例集有类似的例子,具体这里不展开。
总结下本文从Matplotlib的可视化基础框架一步步画散点、折线、柱状、箱线等图,通过理解参数拓展画了瀑布图、矩阵图、棒棒糖图等,并且微调坐标轴文本、标题等图形元素,让可视化更完备,通过双y轴绘制帕累托图等组合图,也绘制了包含多张子图的图和三维图。
通过以上实践可以看到的Matplotlib可视化语法的特点是绘图对象和标签标题等元素有一定独立性,且有不同层级的接口可以用来微调元素,例如设置标题就有多种写法 ,Matplotlib不同于ggplot2的管道写法、也不同于Altair等库将数据传到chart对象再调用mark_bar()等确定绘制什么图。可视化是要好看,也不能忘了所展现的数据与数据间的关系是重点。

本文思维导图
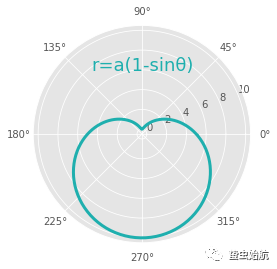
最后在极坐标下绘制一个心形线结束本文。
点击 阅读原文 可直达文中绘图代码的jupyter notebook文档。有任何建议欢迎留言交流。
#极坐标绘心形线import numpy as nptheta= np.arange(0, 2*np.pi, 0.05)r=5*(1-np.sin(theta)) #a取5ax = plt.subplot(111, projection='polar')ax.plot(theta, r,lw=3)ax.grid(True)ax.text(1.56,6,'r=a(1-sinθ)',ha='center',fontsize=18,color='#1EAFAE')

“极坐标绘心形线”
References
[1] 官网,丰富而全面的参考: https://matplotlib.org/[2] 两种写法及绘图生命周期:
https://matplotlib.org/tutorials/introductory/lifecycle.html#sphx-glr-tutorials-introductory-lifecycle-py[3] matplotlib:先搞明白plt. /ax./ fig再画:
https://zhuanlan.zhihu.com/p/93423829[4] 嵩天老师MOOC课程:
https://www.icourse163.org/course/0809BIT021B-1001870002[5] Figure上的图元:
https://matplotlib.org/tutorials/introductory/usage.html
数据森麟公众号的交流群已经建立,许多小伙伴已经加入其中,感谢大家的支持。大家可以在群里交流关于数据分析&数据挖掘的相关内容,还没有加入的小伙伴可以扫描下方管理员二维码,进群前一定要关注公众号奥,关注后让管理员帮忙拉进群,期待大家的加入。
管理员二维码:
