前端神器 | 没有设计师也能搞定界面!

而区别于C端产品,可以通过数据事实作为设计指导,B端产品的视觉传达,其实更难通过某种固定的方法论来得到预期的结果。(还时常是领导的“一言堂”)

打破思维僵局

因为即便IDE可以实现快速预览,也无法改变我们因为几个像素而在浏览器和开发工具之间反复横跳的现状。再加上前端没有设计稿就直接开发,时常会碰见大方向推翻、小细节改动的情况。

所以,没有设计,没有产品的时候,自己画一个界面吧!尽管这样看似增加了一个工作步骤,但其实是在降低工作中的试错成本。
尝试自己布局一个原型界面

而有了界面框架再谈开发实现,那简直就是照着答案抄试卷,跟玩儿似的~
丰富的组件库资源
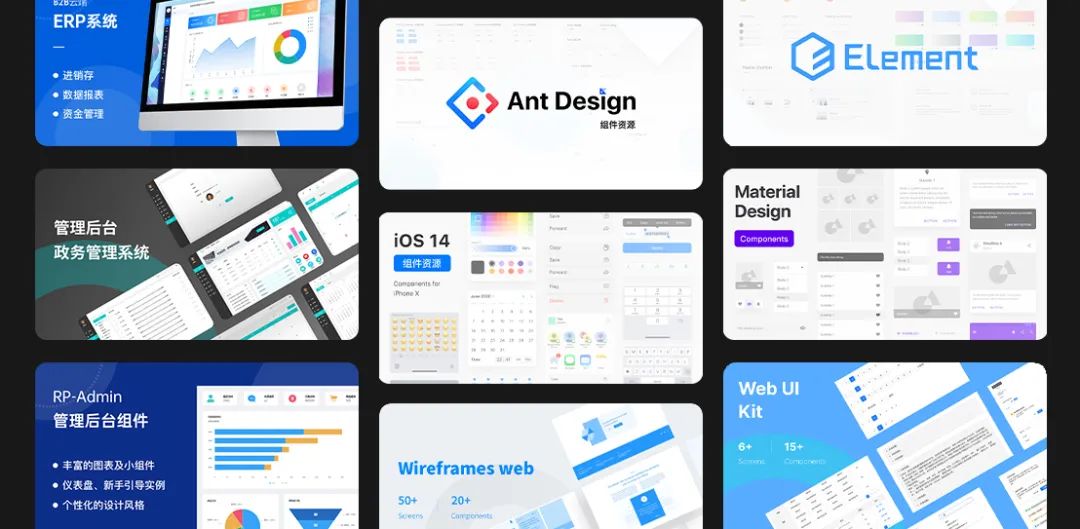
除基础功能以外,摹客RP的资源库还拥有Ant Design、Element、Material Design、Wireframes web等多个组件库的资源,并且都支持一键复用,效率非常惊人。
除组件外,它还提供了各种类型的设计模板,我们也可以对需要的项目进行查看、体验编辑并保存复用。像我自己,在例子项目中发现一些非常实用的组件时,也会顺手存为资源,下次直接拖进自己的项目中,可以说是相当便捷了。
组件库&模板例子搭配起来用,一个小时撸一套原型真不是什么问题。

 https://www.mockplus.cn/rp-event/?hmsr=qd-fun
https://www.mockplus.cn/rp-event/?hmsr=qd-fun
(复制链接至浏览器打开或点击阅读原文)
快速的代码复用
区别于修改代码参数后再在浏览器中预览实际效果,先样式后数值,确实能够方便不少。

而且在摹客协作平台中,不仅能生成Web端的css样式代码,还有iOS的Objective-C/Swift、Android的XML都同样可以生成。
另外,查看设计稿中的标注及下载对应的切图也不在话下,无论是需要使用PNG/WebP/SVG/JPG的切图格式,还是查看设计稿中的颜色及图层数据,在摹客协作平台中都能手到擒来,十分省事。

而且它还拥有一些界面颜色查重、颜色自定义变量名等小功能,用起来都非常不错,大家真的可以尝试一下。
因此,对于前端来讲,使用摹客RP+摹客协作平台,自己就能轻松搞定页面设计及开发工作,当你需要接外包项目时,再也不用再找其他同事相互配合,一个人就成了!
说服自己的产品经理
🌟快速原型工具摹客RP🌟
免费使用链接!
👇👇👇

 前端神器,免费体验
前端神器,免费体验
