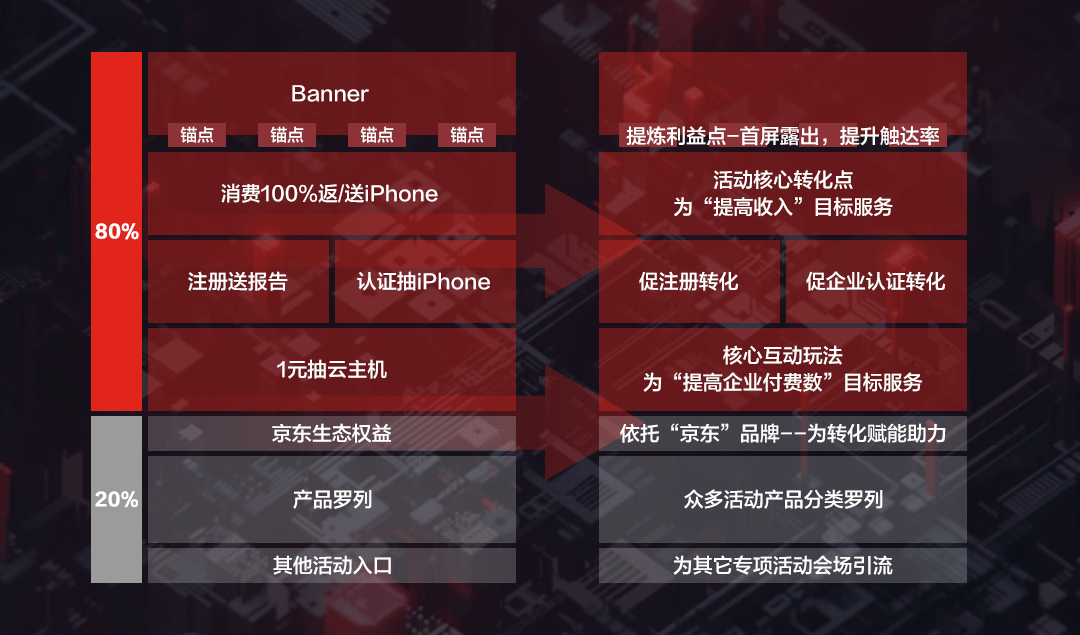
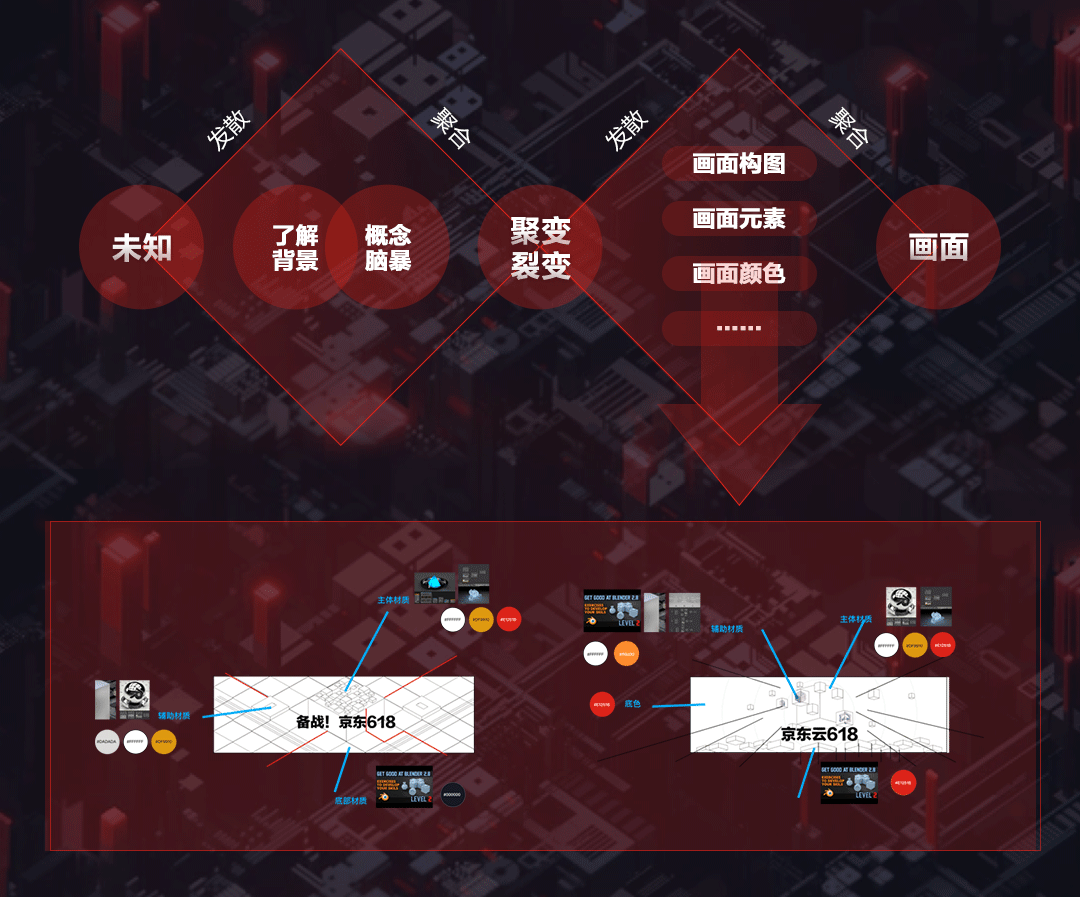
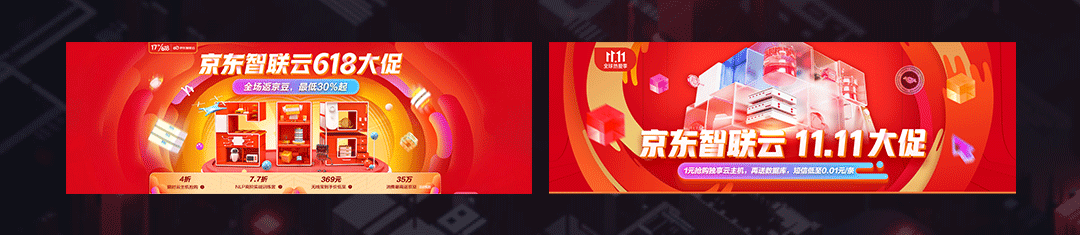
项目案例 | 解析京东618系列营销视觉设计方案

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:Design with CloudAI
编辑:刘丽
共 2597 字,预计阅读 7 分钟













评论
 下载APP
下载APP
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:Design with CloudAI
编辑:刘丽
共 2597 字,预计阅读 7 分钟