瞄准器!3D入门实战!拇指射箭!Cocos Creator 3D !
瞄哪打哪!超简单的射线检测!提供试玩和完整项目!
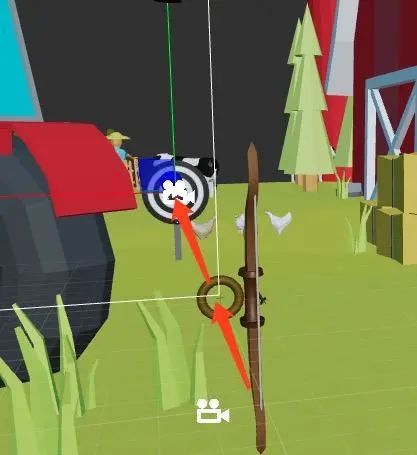
效果预览

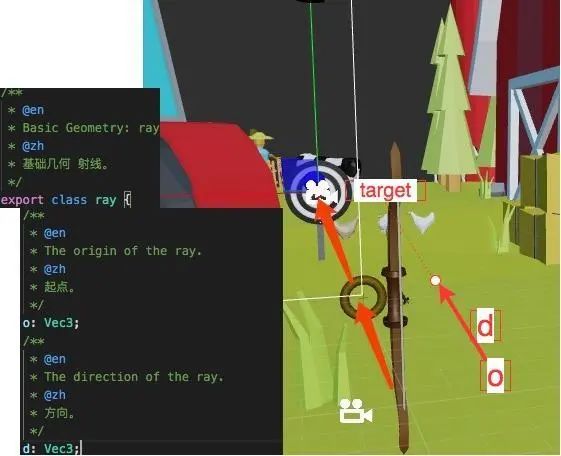
原理
在 Cocos Creator 3D 刚出来时, 写了一个简单的拇指射箭(点击阅读) 。
不过,当时的瞄准发射计算是以某一个系数来控制的。
这感觉不太对。

还是用一个射线检测去处理这个瞄准结果吧。

首先,通过摄像机,把瞄准器的位置转到屏幕坐标。
const screenPoint = this.camera_main.worldToScreen(this.NodePos_bows.node.worldPosition);
然后,在通过摄像机做出一条射线。
const outRay = this.camera_main.screenPointToRay(screenPoint.x, screenPoint.y);
最后通过射线计算出终点位置。

这边用分轴思想。
因为z轴坐标是确定的,可以先计算出z轴的方向长度比例。
const targetZ = this.NodePos_target.z;
const dir_t = (targetZ - outRay.o.z) / outRay.d.z;
再根据这个比例,计算出x和y坐标就可以啦。
const targetX = outRay.o.x + outRay.d.x * dir_t;
const targetY = outRay.o.y + outRay.d.y * dir_t;
小伙伴们学会了么?
小结
坐标转换!摄像机!射线!
以上为白玉无冰使用 Cocos Creator 3D v1.1.2 实现 "3D瞄准器" 的技术分享。欢迎分享给身边的朋友!
知识不过是潜在的力量,只有将它组织成明确的行动计划,并指引它朝着某个明确目的发挥作用的时候,知识才是力量。
更多
https://github.com/baiyuwubing/cocos-creator-3d-examples
点击“阅读原文”查看精选导航
“在看”是最大的鼓励▼
评论



