从“图片预加载”认识代理设计模式
“在现代前端优化中,图片预加载是一种常见的优化方法,预加载的背后是设计模式中代理模式的应用。
”
代理模式是为一个对象提供一个代用品或占位符,以便控制对该对象的访问。
当我们需要获取某个对象的方法或属性的时候,由于权限等限制无法获取,然后通过一个有权限的代理对象转发我们的获取请求,代理对象可对请求预处理,同时在返回结果的时候也可以做处理。
生活中的例子:代购、网络代理、老板秘书等
一、代理模式分类
代理模式细分有:
虚拟代理:将开销大的对象延迟到需要时才创建 缓存代理:为开销大的运算结果提供缓存 保护代理:用于对象应该有不同访问权限的情况 防火墙代理:控制网络资源的访问,保护主机不被入侵 远程代理:为一个对象在不同的地址控件提供局部代表 智能引用代理:取代了简单的指针,在访问对象执行一些附加操作,比如计算一个对象的引用次数 写时复制代理:通常用于复制一个庞大对象的情况,延迟对象复制过程,当对象需要真正修改时才进行复制操作
保护代理的主要用途就是权限控制了,但是在 JavaScript 中并不容易实现保护代理,因为无法判断访问对象的来源。
而在 JavaScript 中常用有虚拟代理和缓存代理。
二、虚拟代理实现图片预加载
在例如一些多图的购物网站(淘宝、京东等),都使用了图片预加载的技术。如果直接给 img 标签设置 src 的值,由于图片资源过大或者用户网络环境不佳,就会出现一个长时间白屏,以及图片至上而下的分段加载的情况,用户体验不好,因此,常见的做法是用一张 Loading 小图占位,等待实际需要加载的图片加载完成后,再将 Loading 小图替换成实际的图片。
比如一个下载图片,并将 img 标签 append 到 HTML 中,同时提供 setSrc(src) 方法用于设置图片资源链接方法的“本体对象”实现如下:
var MyImage = (function() {
var imgNode = document.createElement('img');
document.body.appendChild(imgNode);
return {
setSrc: function(src) {
imgNode.src = src;
}
}
})();
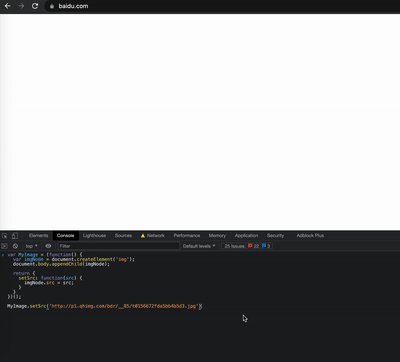
使用:
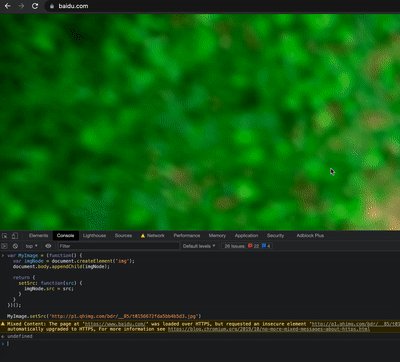
MyImage.setSrc('http://p1.qhimg.com/bdr/__85/t0156672fda5bb4b5d3.jpg')
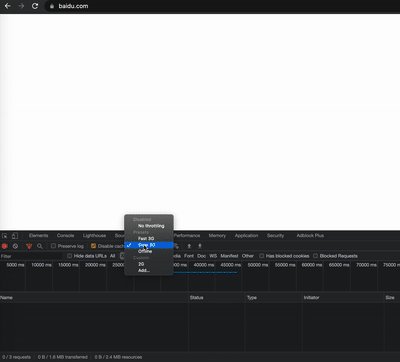
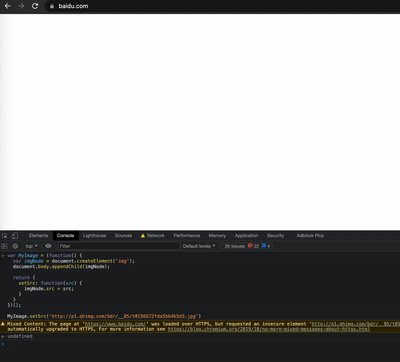
在弱网环境下的效果:

有个长时间的白屏,用户体验不太友好,为此引入一个 ProxyImage 代理对象,通过该代理对象,在图片真正被加载完成之前,页面中显示一个 loading 动图来提示用户图片正在加载中
var ProxyImage = (function() {
var img = new Image();
img.onload = function() {
MyImage.setSrc(this.src);
}
return {
setSrc: function(src) {
MyImage.setSrc('./loading.gif');
img.src = src;
}
}
})();
使用方法:
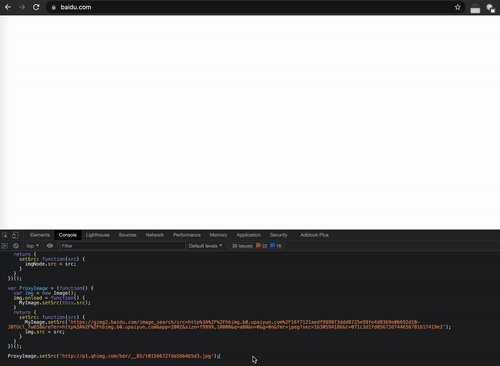
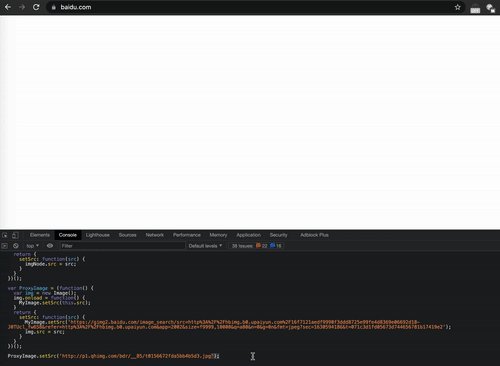
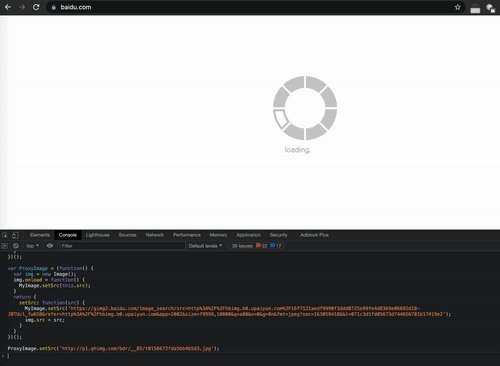
ProxyImage.setSrc('http://p1.qhimg.com/bdr/__85/t0156672fda5bb4b5d3.jpg');
效果:

可以看到我们在没有修改原有的 MyImage 对象,通过代理对象 ProxyImage 给其增加了预加载的能力。
实际上,我们可以不用代理就能实现预加载图片,为什么还要这么做呐?在对象设计的原则中有个“单一职责原则”。如果一个对象承担了多项职责,那么对象就会变得较大,引起它变化的原因就可能有多个,那么职责的耦合度就比较高,会导致脆弱和低内聚的设计,当变化发生时,设计可能会遭到意外的破坏。
单一职责原则值得是,一个类应该仅有一个引起它变化的原因。职责被定义为“引起变化的原因”。
上述的做法,MyImage 仅用于添加设置 img 节点,ProxyImage 赋予了 MyImage 预加载的能力,并且对于 MyImage 对象不会有任何侵入性的修改,符合开放封闭原则。如果有一天网络足够快了,我们只需要改为请求本体而不是代理对象即可。不过要实现这种低成本改造,还得保证“代理和本体接口的一致性”。
保证代理和本地的一致性有如下好处:
用户可以放心地请求代理,他只关心是否能够获取想要的结果; 在任何使用本体的地方都可以替换成代理。
二、缓存代理节省计算开销
缓存代理为一些开销大的运算结果提供临时存储,类比于“查表法”。在之前讲《从闭包和高阶函数初探JS设计模式》中有讲到“缓存计算”概念,主要是借助“闭包”来实现临时存储。
首先是一个基本的乘积函数:
var mult = function () {
var a = 1;
for(var i =0; i< arguments.length; i++) {
a = a * arguments[i];
}
return a;
}
mult(1,2,3) // 6
我们都知道乘法的计算开销比较大,如果涉及到频繁密集型的计算,那么对于计算机的计算性能要求就比较高,那么思考是否可以用存储换时间?因此想到了将计算过的算式缓存,下次再遇到直接获取值的方式,同样考虑到职责单一设计原则,所以我们可以创建一个缓存代理函数:
const ProxyMult = (function () {
const cache = {};
return function () {
const args = [].join.call(arguments, ',');
if (args in cache) {
return cache[args];
}
let sum = 1;
for (let i = 0; i < arguments.length; i++) {
sum = sum * arguments[i];
}
return cache[args] = sum;
}
})();
ProxyMult(1, 2, 3, 4);
这样我们就为乘积函数提供了缓存能力,下次遇到相同算式,就可以不通过计算,类似查表方式拿到计算结果,再一定程度上提升了计算性能。
同理,Ajax 请求是一个耗时的 IO 操作,比如我们获取用户 uid=1 的信息需要 Ajax 请求一次,在一定时间内,当下一次再获取 uid=1 用户的信息的时候,我们没必要再去请求一次,因为用户的基础信息并不是频繁更新的,此时我们可以通过缓存方式拿到上一次获取到的用户信息,节省网络带宽资源,降低网络异常带来出错的可能性。
在一些场景下我们可以尝试自行封装 Ajax 请求,可自行维护缓存策略。
三、总结
代理模式的应用场景像是一种赋能,保证代理和本体接口一致性的情况下,比如给图片加载增加“预加载”能力,给乘法计算增加“缓存”能力。
“青出于蓝而胜于蓝”似乎是一个不错的解释。