图解URL、URI和URN 区别

什么是URL?

一个 URL 由以下不同的部分组成:
协议:通常是 https 或 http,一种告诉浏览器或者设备如何访问资源的方法,当然还有其他的协议,如 ftp 、mailto 或者 file。
接下来是 :// 。
主机名:表示 IP 地址的注册名称(域名) 或 IP 地址,用于识别连接到网络的设备的数字标识符。
后面是可选的端口好,前面是冒号 : 。
路径:可以引用文件系统路径,通常作为一个代码段使用。
参数:以问号开头的可选查询参数,其中多个参数用 & 连接
hash:用于为页面上的标题提供快速链接,如锚点链接。
上面是 URL 组成部份的简介,为了更加直观,如下图所示:

什么是URI?
上面介绍了 URL 是如何构成的,现在来介绍一下什么是 URI,与 URL 类似,统一资源标志符(Uniform Resource Identifier,缩写:URI),提供了一种识别资源的方法。但与 URL 不同的是,URI 不提供定位所述资源的方法。
URI 的最常见的形式是统一资源定位符(URL),经常指定为非正式的网址。由此,可以看出 URI 是 URL 的超集,并且每个 URL 本质上也是一个 URI。
什么是URN?
统一资源名称(Uniform Resource Name,缩写:URN)是统一资源标识(URI)的历史名字,使用 urn: 作为 URI 方案。
URN 也是 URI 的子集。URN 的一个最好的例子是 ISBN 号,它被用来唯一地识别一本书。URN 与 URL 完全不同,因为它不包含任何协议。
URL和URI的差异
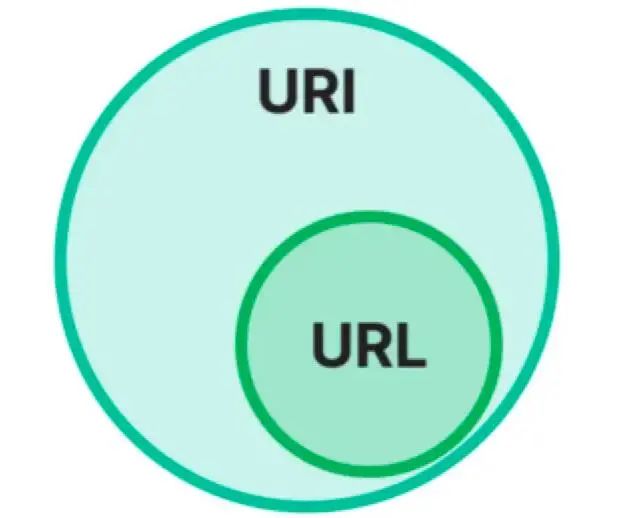
在前面《JavaScript中的Set数据操作》中介绍过使用 Set 求子集,其实URL和URI的差异就是一个子集的关系,如下图:

实际上,URL是URI的一种类型,它包括关于如何访问资源的信息。在 RFC3986 中的这样一句话:
术语“统一资源定位器”(URL)指的是 URI 的子集,除了标识资源外,它还通过描述资源的主要访问机制提供了一种定位资源的方法。
URI、URN、URL
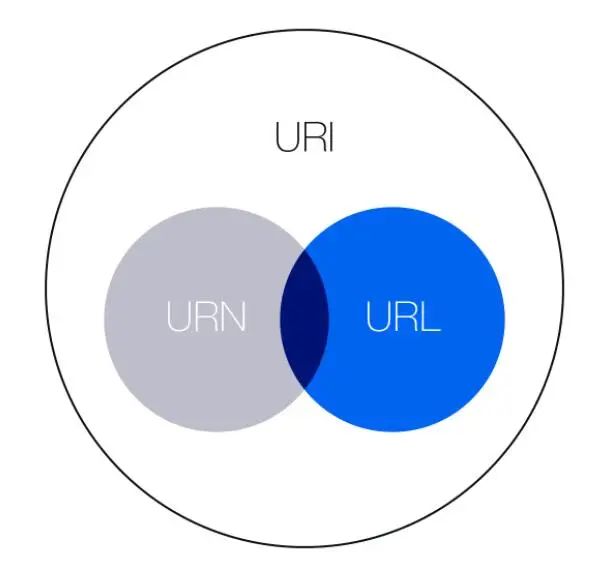
从集合的角度来考虑,URN 和 URL 都是 URI 的子集,如图所示:

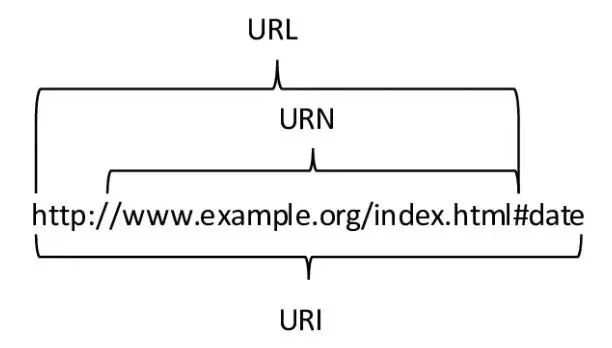
下面以一个网址为例,清晰的展示URI、URN、URL 三者的内容,可以更加直观的反应三者的关系:

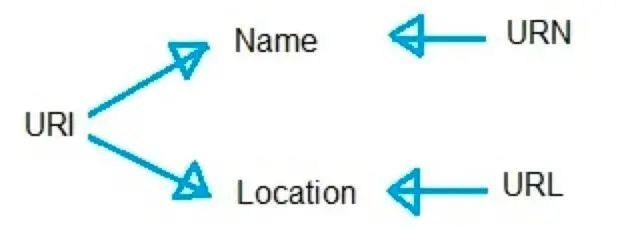
从概念上总结三者的关系的话,如图:

URL :指定位置的 URI URN :指定名称的 URI URI :同时指定名称和位置的 URI
总结
作为 Web 开发人员,日常有必要去了解并熟悉一些常用的专业术语及缩写,对于这些术语设计的技术概念理解越深,是有助于提升开发技能。
