数据科学系列:plotly可视化入门介绍
导读
在入道数据岗位之初,曾系列写过多个数据科学工具包的入门教程,包括Numpy、Pandas、Matplotlib、Seaborn、Sklearn等,这些也构成了自己当初的核心工具栈。在这5个工具包中,用于数据绘图的有2.5个(Pandas可以算0.5个),占比之高定与当时一度"沉迷"于简单而有效的可视化有关,可谓乐此不疲。时隔一年有余,在不断接触了Plotly这个可视化新贵之后,近期终于正式学习了一下这个包的使用、特性及优劣,并稍作整理、以资后鉴,遂成此文!

plotly绘图简洁高效可交互,值得一试!

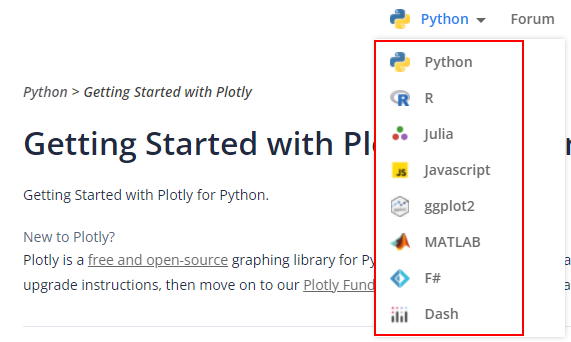
plotly支持多语言平台
所以但是,为啥plotly不效仿Python中众多第三方库的做法,直接命名为pyplotly呢?毕竟这样的先例不在少数,例如pyecharts,pymysql,pytorch等。
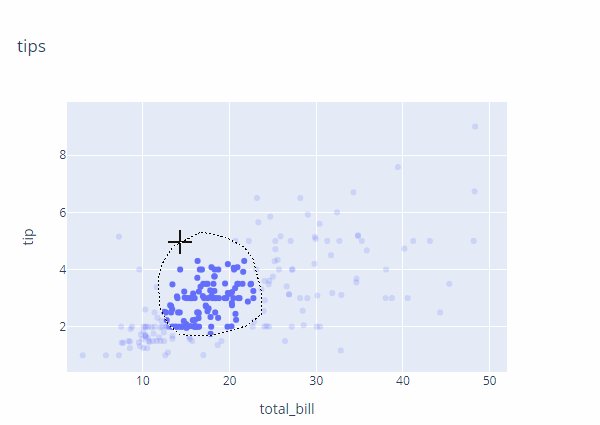
进一步地,为什么在掌握了matplotlib和seaborn这两个近乎可以完成所有绘图需求之后,还要另外花费学习成本来上手plotly呢?或者说,plotly有哪些核心优势或者不可替代的地方?简言之:可交互性!是的,plotly的绘图是支持交互的,而这是matplotlib和seaborn所不具备的(更严谨地说,只是默认情况下不可交互)。
plotly作为一个可视化库,当然是能用来画图了,而且是多种丰富样式的图。所幸,这里不妨直接引用plotly官网的介绍:
The plotly Python library is an interactive, open-source plotting library that supports over 40 unique chart types covering a wide range of statistical, financial, geographic, scientific, and 3-dimensional use-cases.
几个关键字是:开源、可交互、支持40余种图表类型,涵盖统计、金融、地理、科学和3D图表。

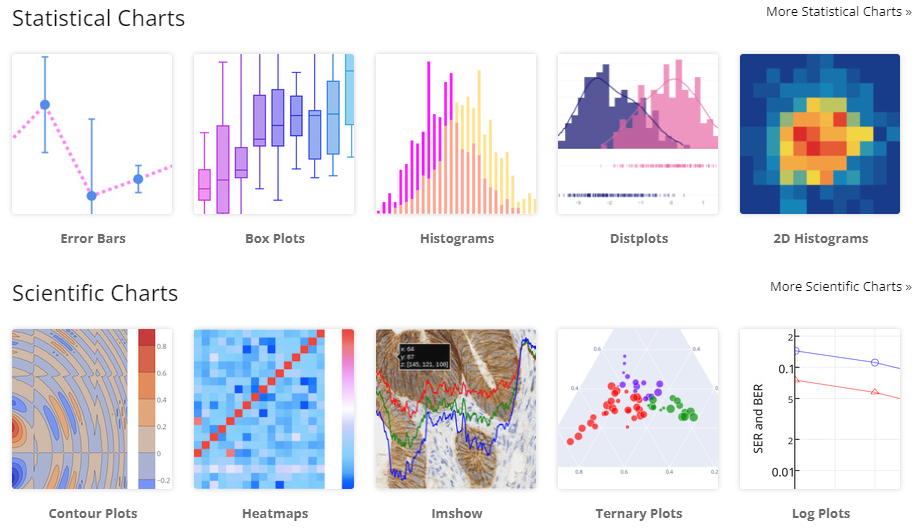
统计和科学图表系列

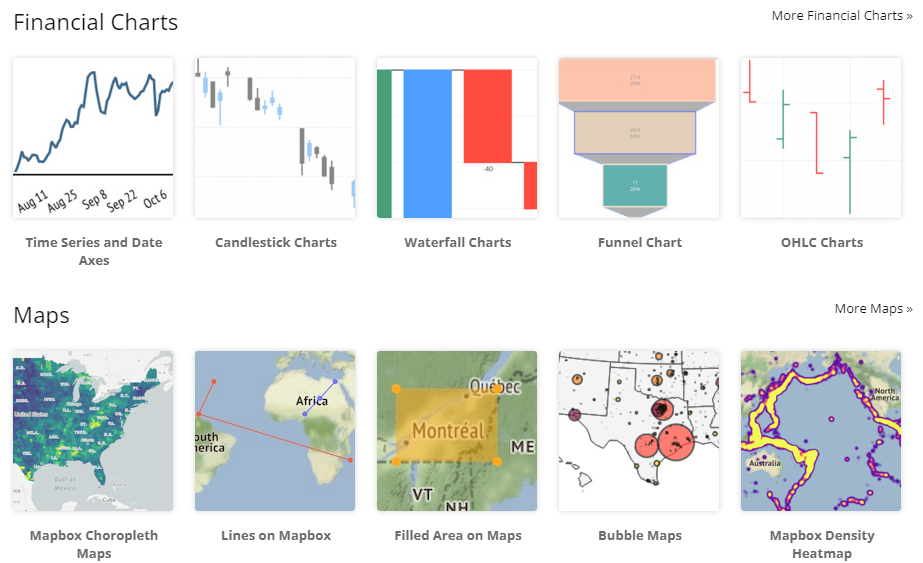
金融和地理图表系列

AI科学系列
更多的图表类型可以查看官网,简而言之,plotly功能还是齐全且强大的。
既然本文定位为入门介绍系列,那么肯定是要介绍一下如何使用和上手的。
首先,python中安装plotly库的流程非常简单,且依赖很少(通过pip show plotly发现,其只有2个依赖包),无论是pip还是conda都可通过常规的install方式快速完成安装。

除上述subfolder,plotly另有若干独立.py文件
具体而言,应用plotly进行可视化时一般会涉及以下子模块:
express: plotly中用于可视化的高级API
graph_objects: 底层绘图接口,包含了所有图表对象和布局(graph_objs与其是同名包)
io: 底层接口,用于展示和读写图表
colors: 用于配置图表颜色相关
data: 提供了一些内置的数据集加载功能,例如iris、tips数据集
plotly.graph_objects是底层API,是一种面向对象的绘图风格,定义了plotly中的所有图表对象(graph_objects翻译过来,不就是图表对象的意思吗,真·简单粗暴!),并提供了相近的布局设置功能(layout),类似于matplotlib的角色; plotly.express是高层API,是一种函数式的绘图风格,绘图的过程就是指定函数各个参数的过程,提供了更为简洁和方便的绘图功能。如果说前者类似于matplotlib,那么plotly.express就妥妥的相当于seaborn的角色!
好家伙,plotly自己还要定义两套绘图风格,真的是要替代matplotlib+seaborn的江湖地位吗?但对于使用者来说,或许是喜闻乐见的——需要快速简洁,就用plotly.express;需要个性化定制,则用plotly.graph_objects。
1)使用底层API——graph_objects
graph_objects之所以叫底层API,是因为暴露了更多的绘图细节和参数,但这利弊各半。一般来说,基于graph_objects子模块绘图主要分三步:
选定一个图表对象(graph_object),并配置要绘图的数据,例如x和y数据;图表的属性,例如标题、线型等
设定一些布局(layout),并配置布局参数,例如图片尺寸、标题等
创建一个Figure对象,并接收前两步得到的图表对象和布局对象,而后show出来
import plotly.graph_objects as go # 标准引用格式,一般简写为:go
import plotly.express as px # 标准引用格式,一般简写为:px
tips = px.data.tips() # plotly内置数据集:tips
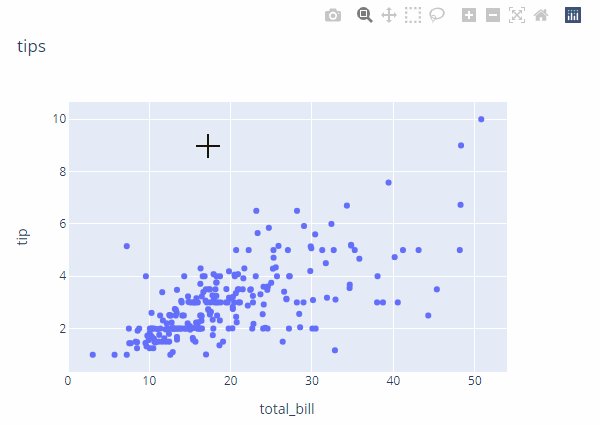
# 使用graph_objects绘图流程需要三步
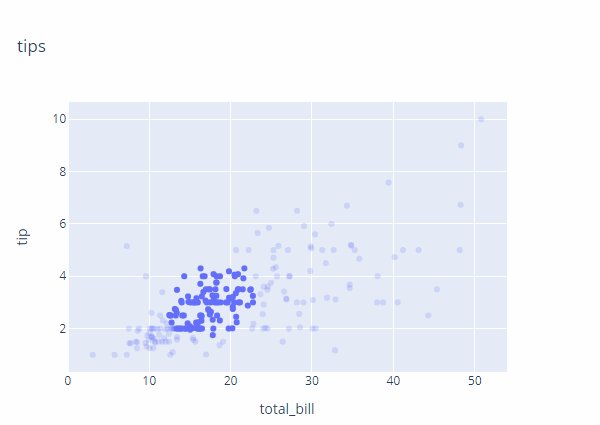
line = go.Scatter(x=tips['total_bill'], y=tips['tip'], mode='markers') # ① 创建图表对象
layout = go.Layout(autosize=False, width=900, height=600, title='tips') # ② 创建布局对象
go.Figure(data=line ,layout=layout).show() # 创建Figure,接收图表和布局,并加以显示
2)使用高级API——express
import plotly.graph_objects as go # 标准引用格式,一般简写为:go
import plotly.express as px # 标准引用格式,一般简写为:px
tips = px.data.tips() # plotly内置数据集:tips
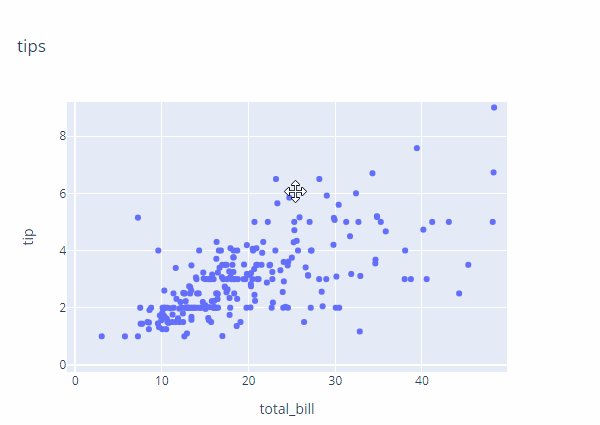
# 使用express绘图只需要调用一个函数
px.scatter(tips, x='total_bill', y='tip', width=900, height=600, title='tips').show()


是不是有seaborn那个味道了。。?
另外值得补充的两点:
1)plotly提供了将一个matplotlib绘图转化为plotly绘图的接口,一定程度上使得混合使用两个可视化库更为顺滑,但具体使用体验有待尝试;


相关阅读:
