真香警告!阿里提出 Zen-NAS,仅需半个 GPU day 即可训练出高性能架构!
共
1959字,需浏览
4分钟
·
2021-02-12 12:55
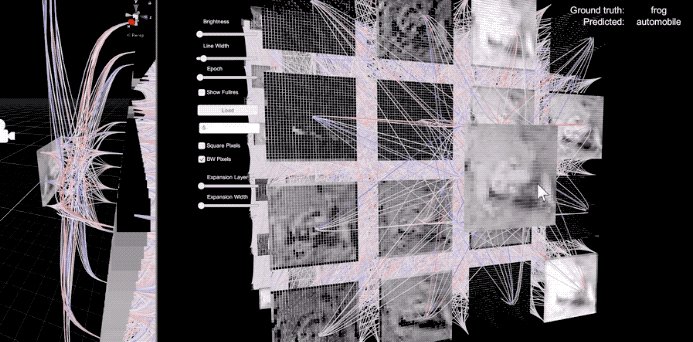
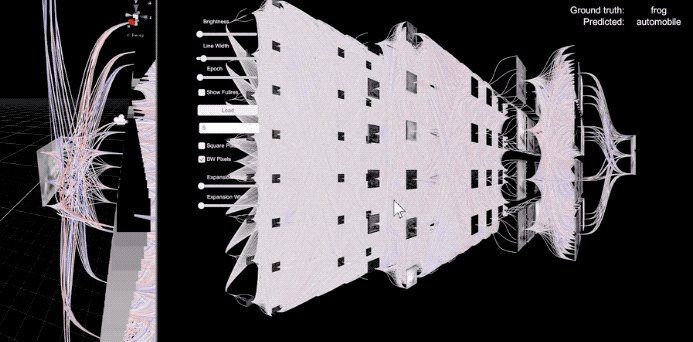
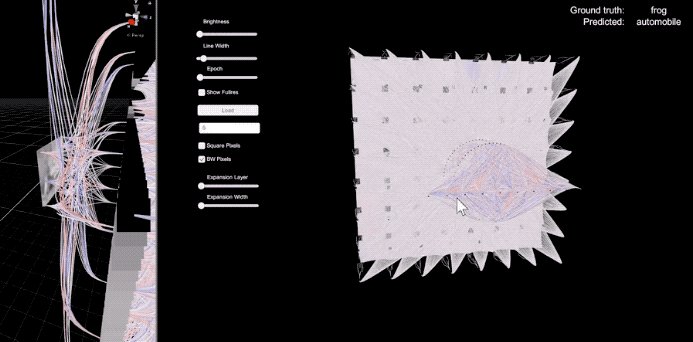
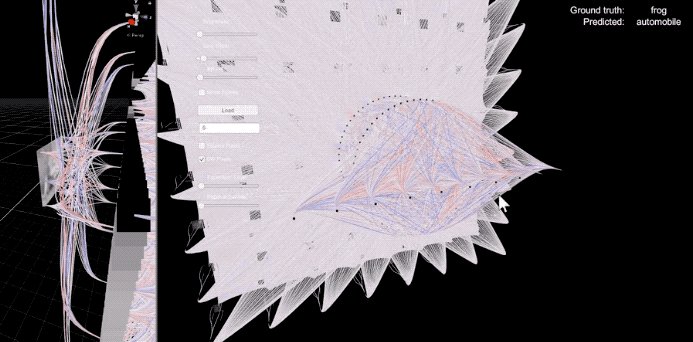
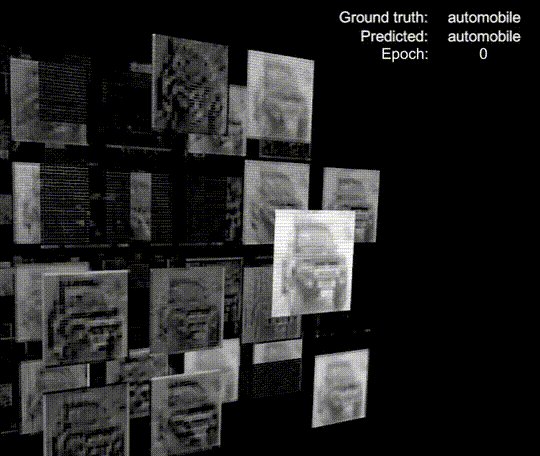
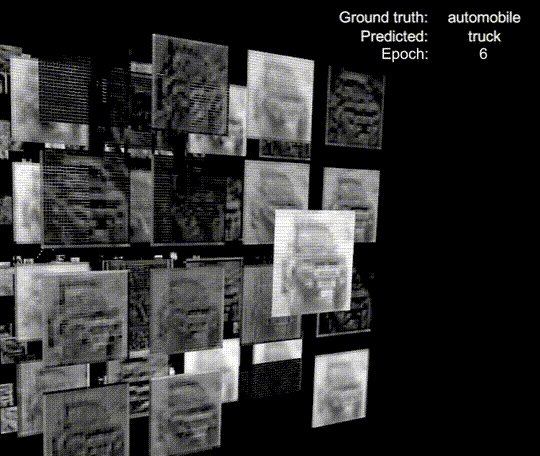
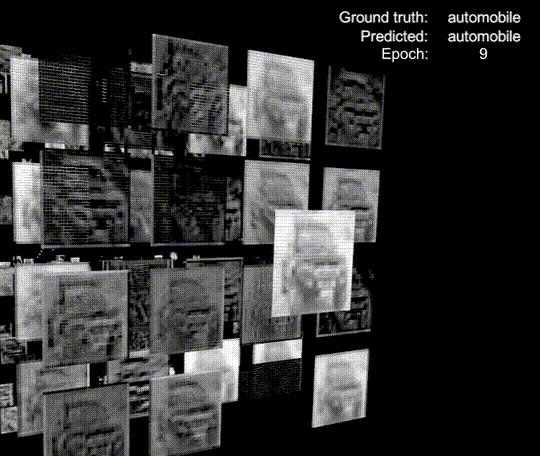
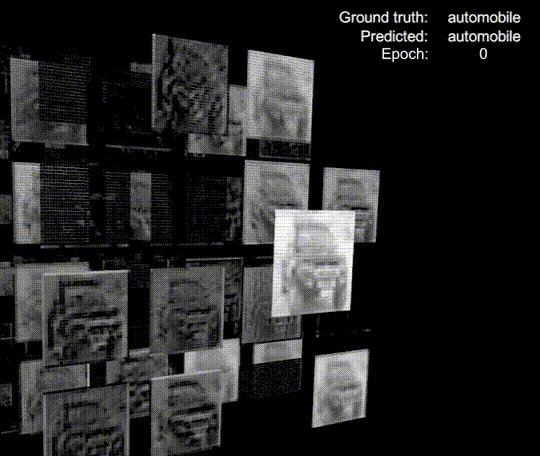
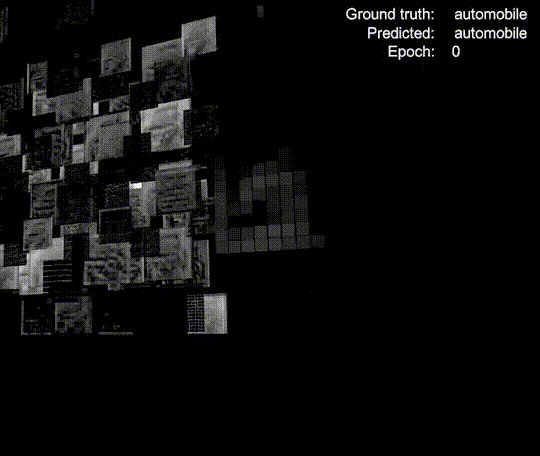
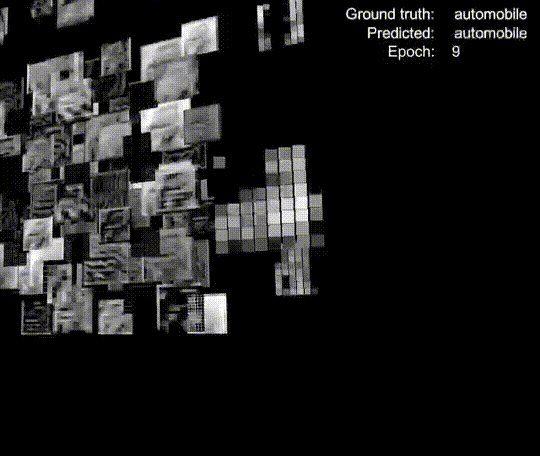
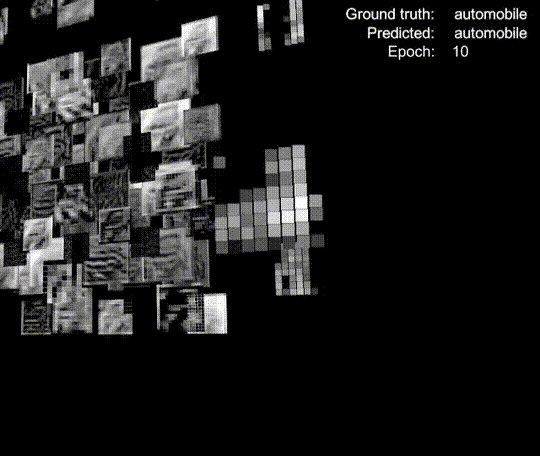
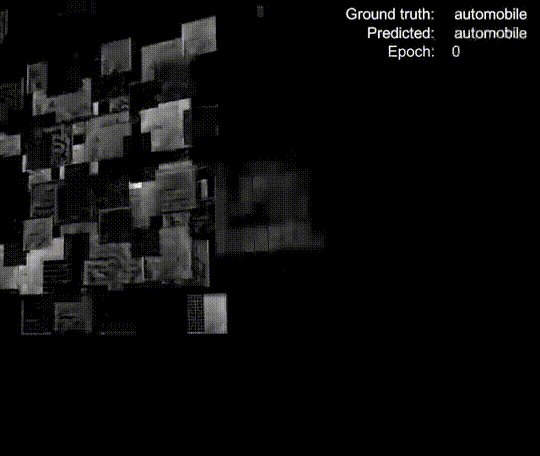
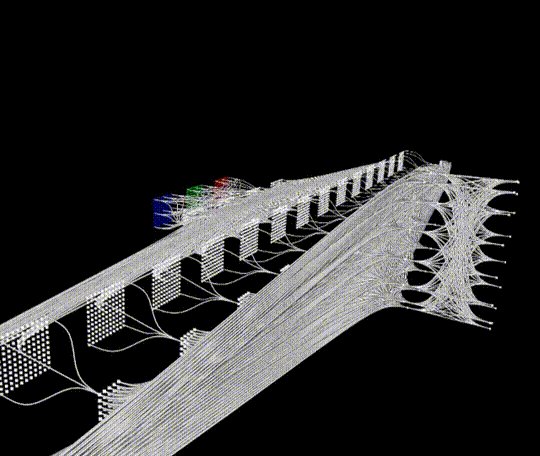
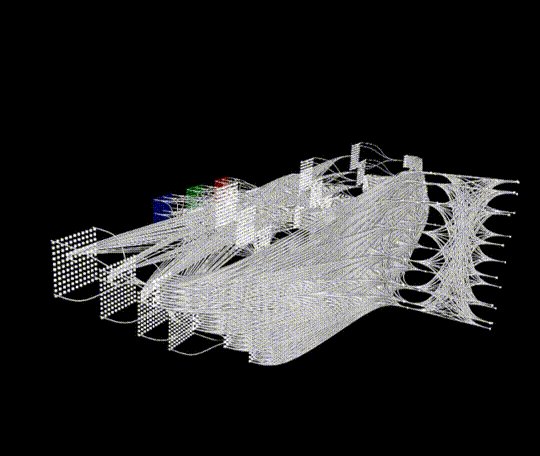
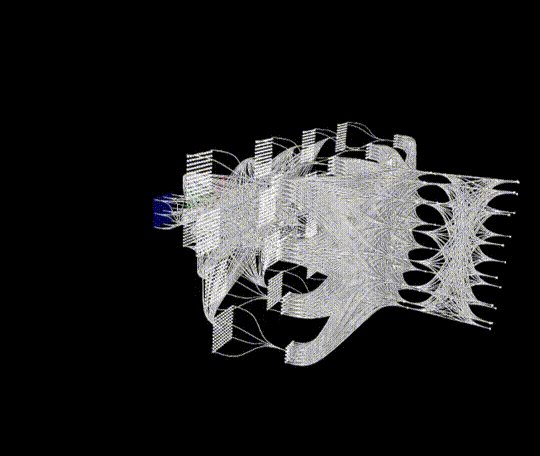
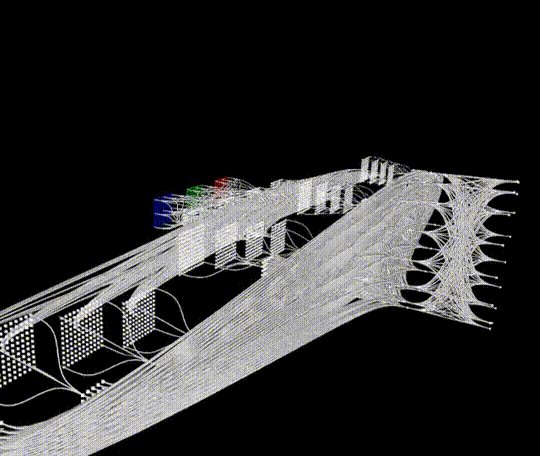
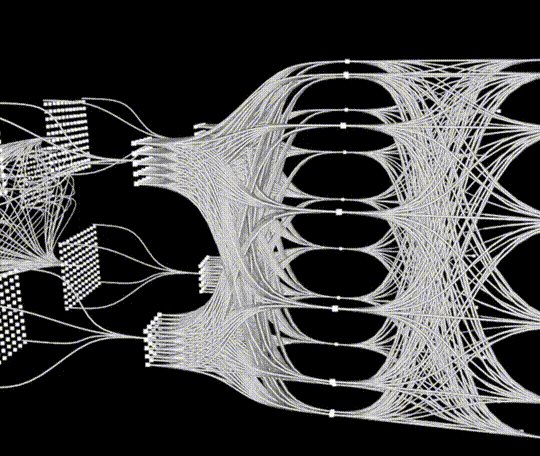
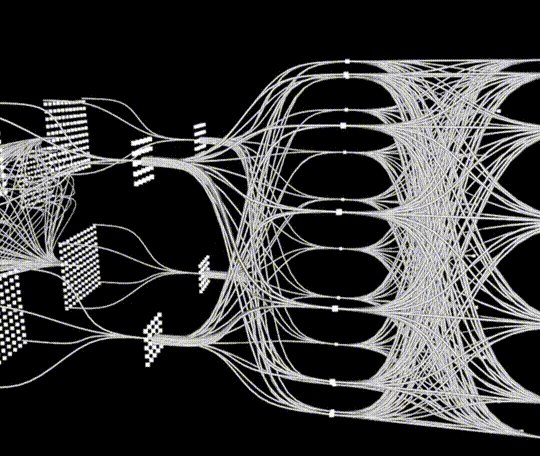
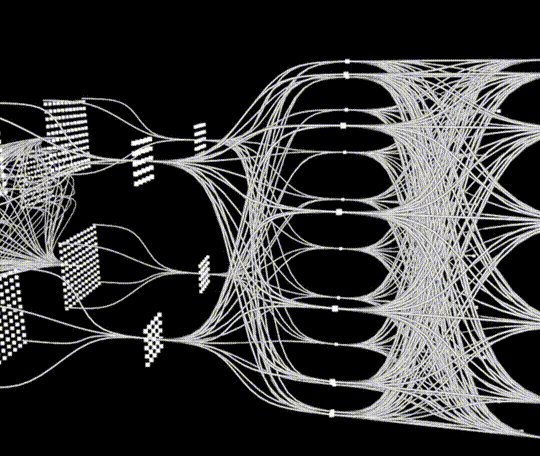
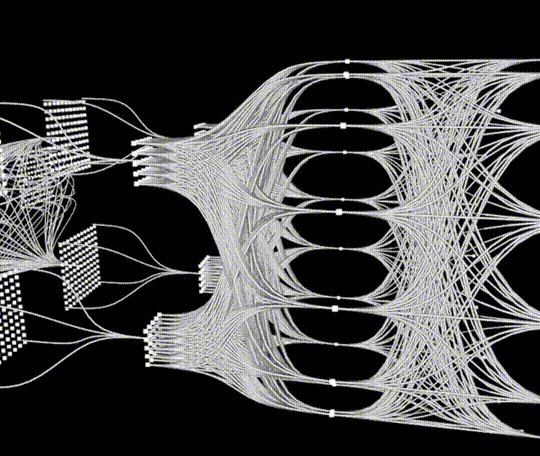
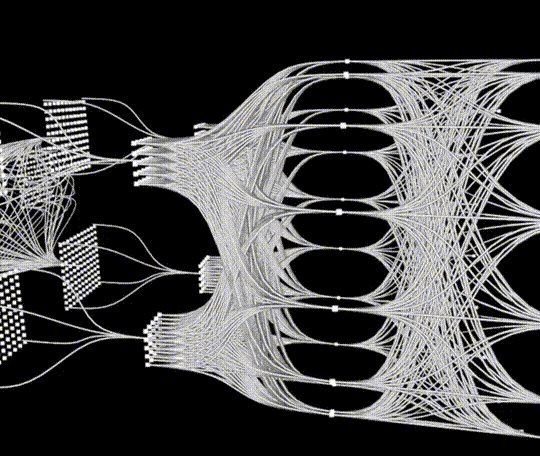
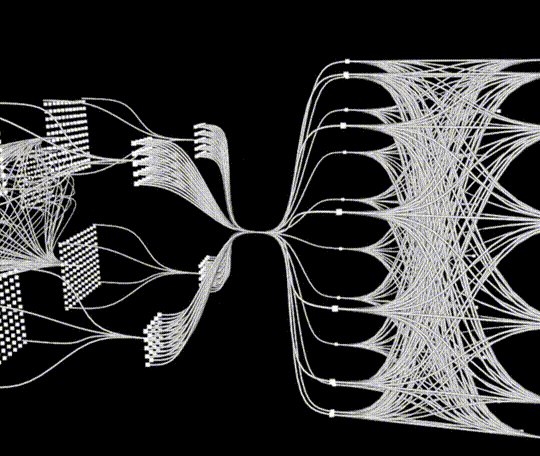
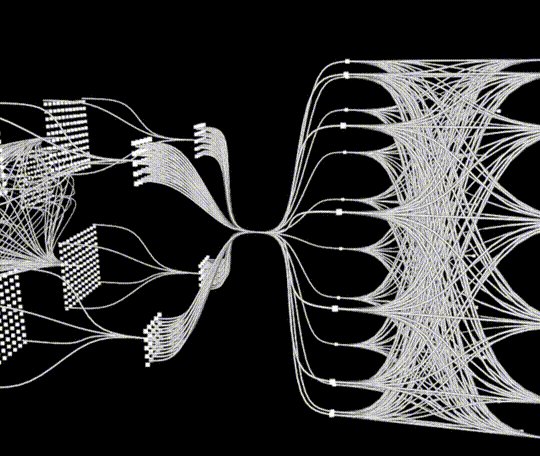
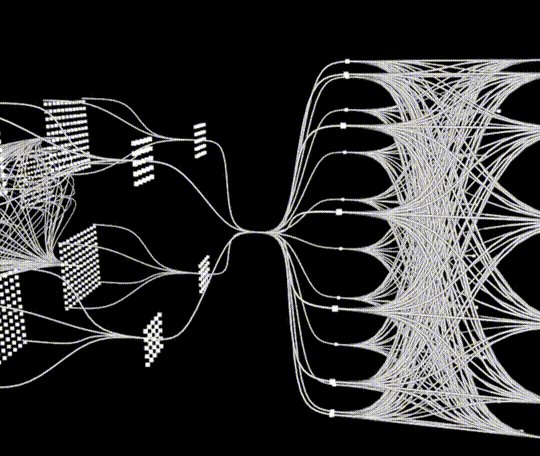
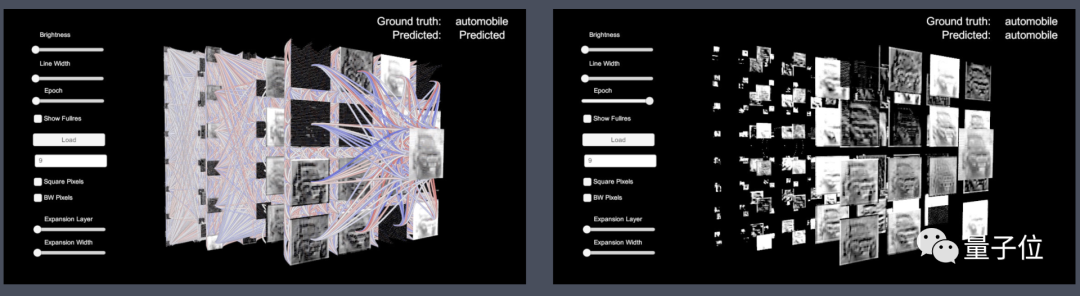
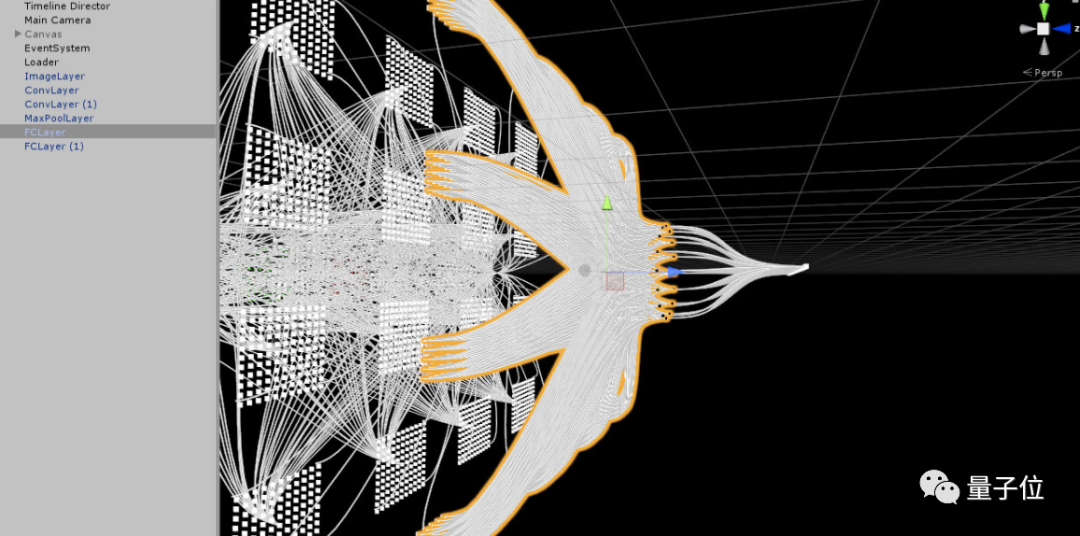
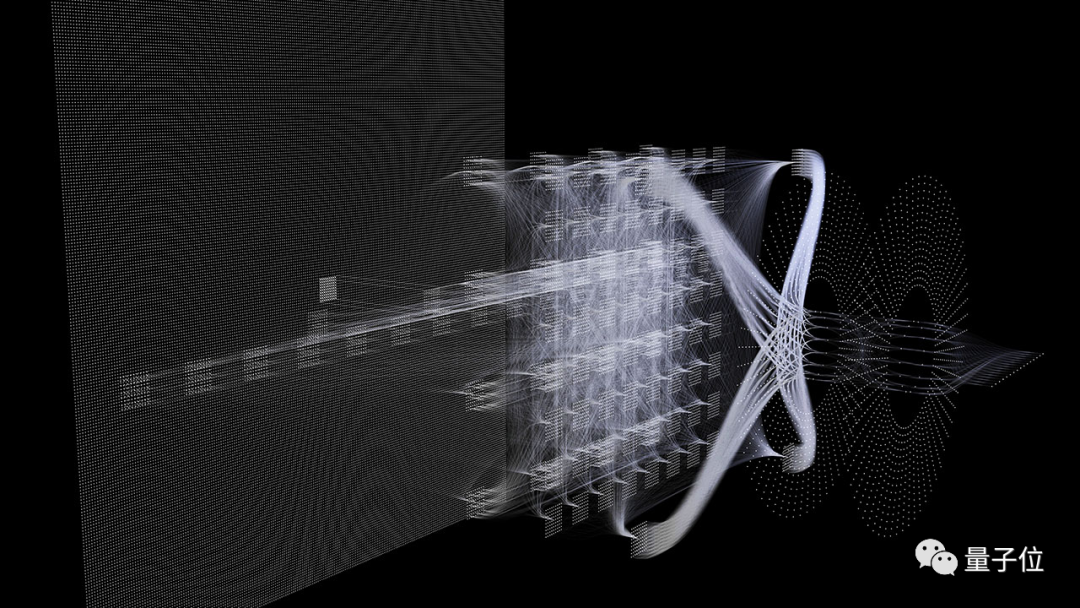
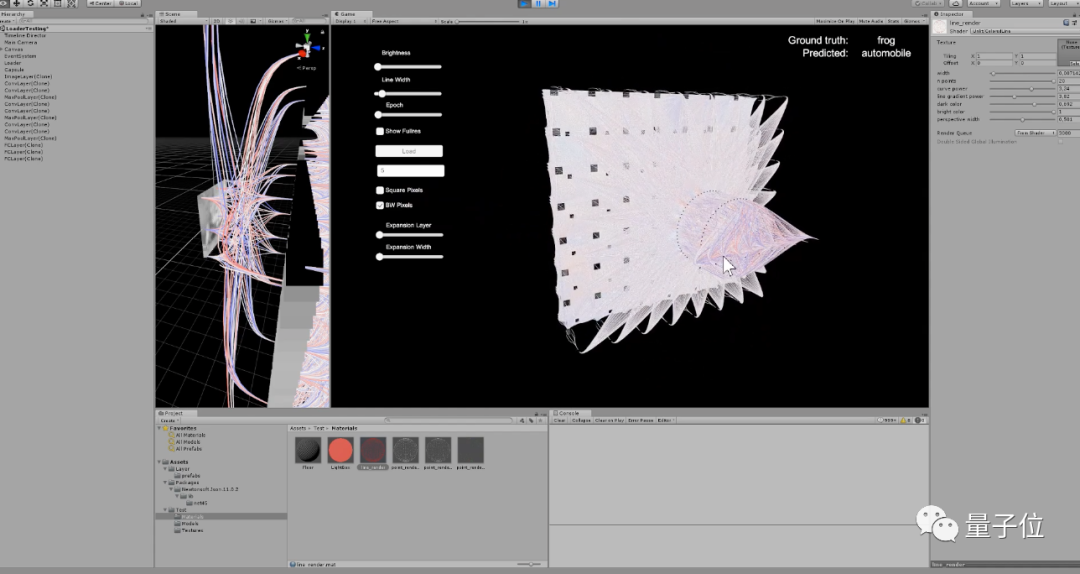
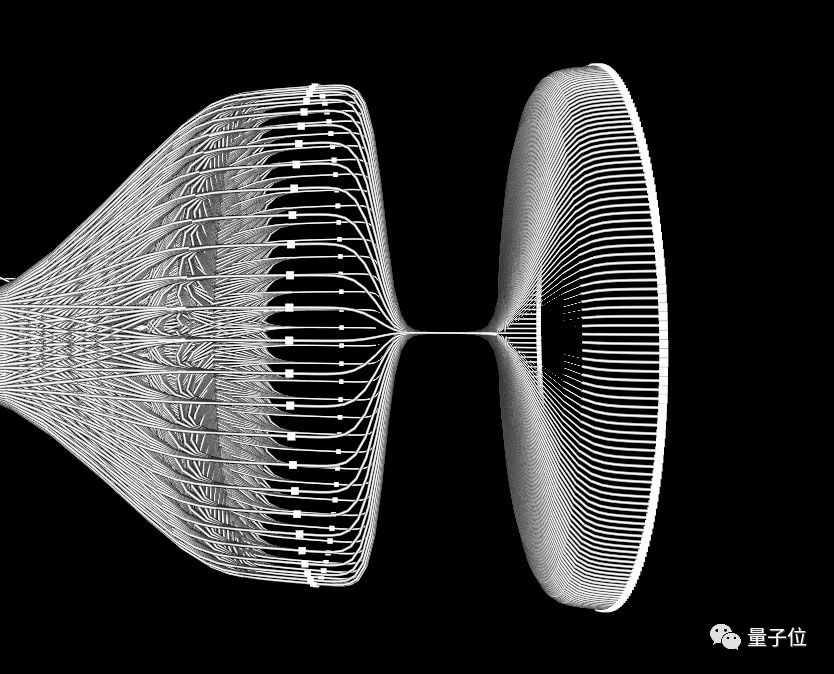
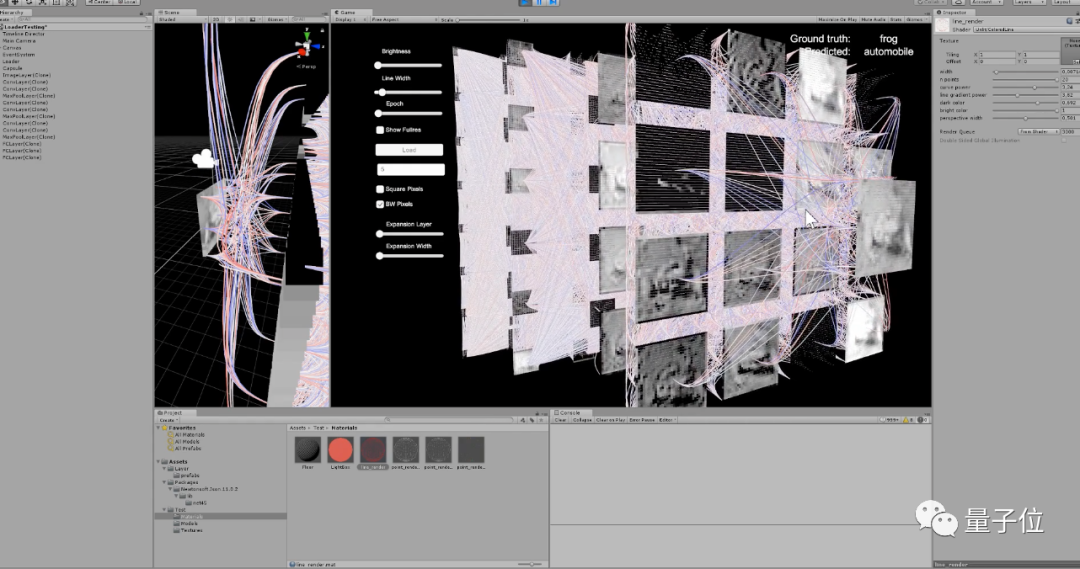
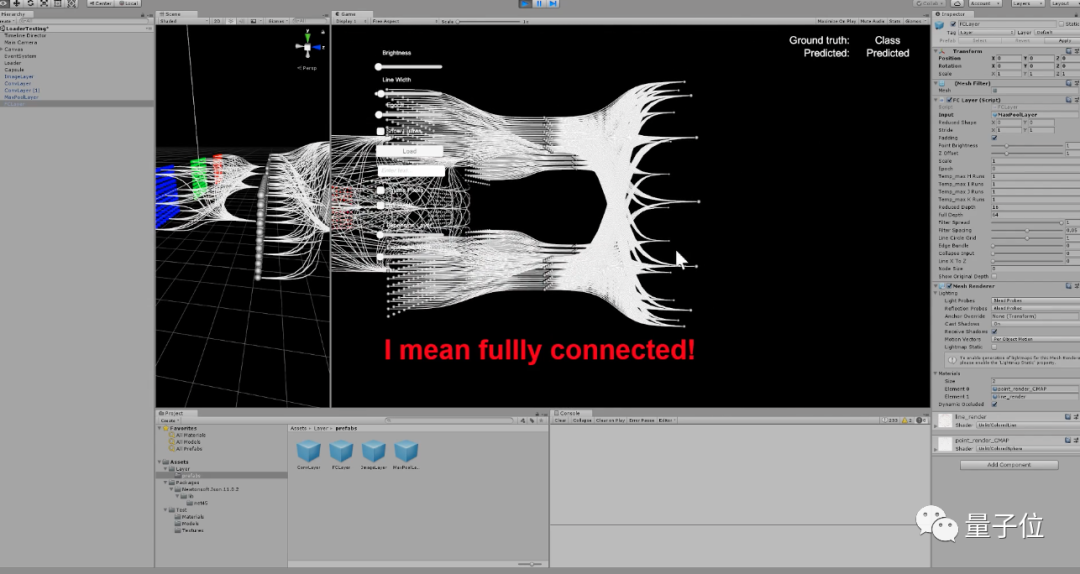
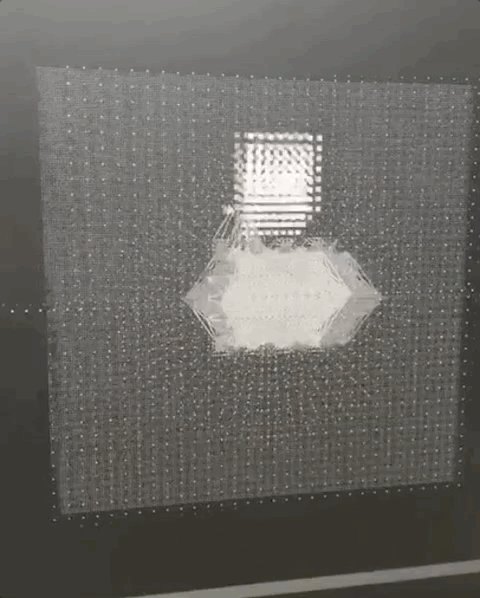
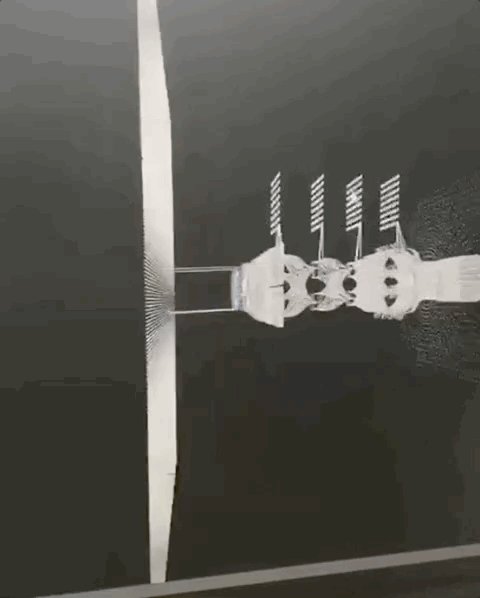
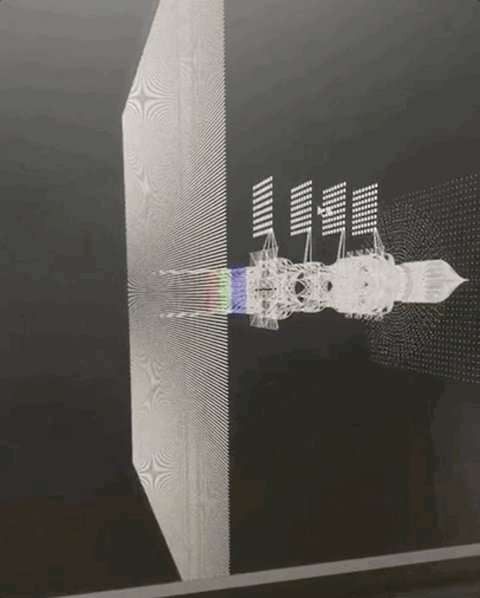
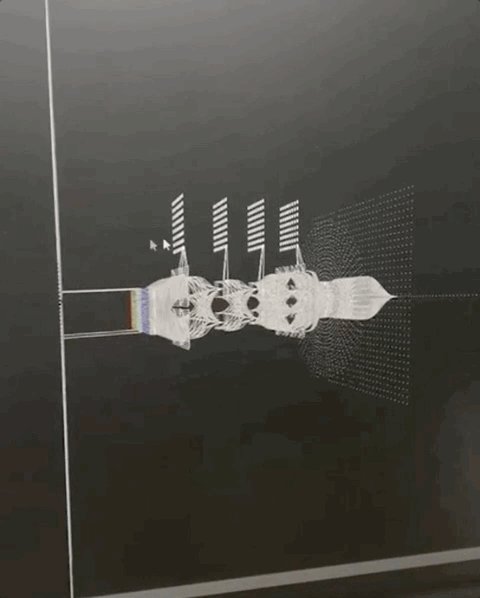
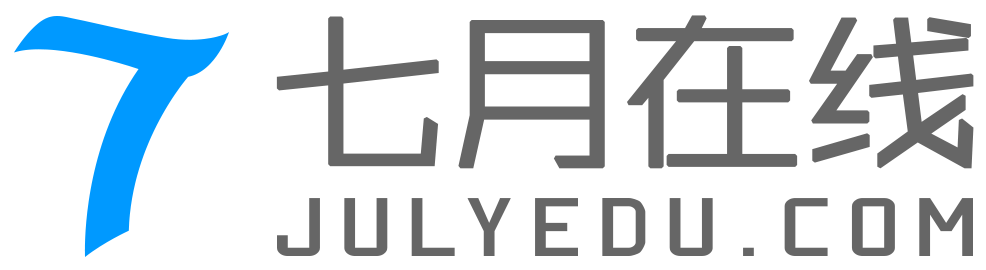
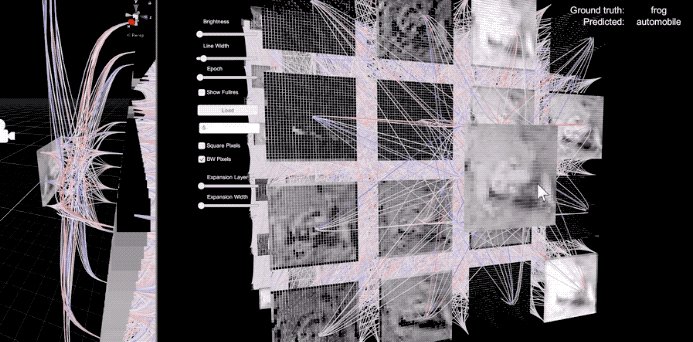
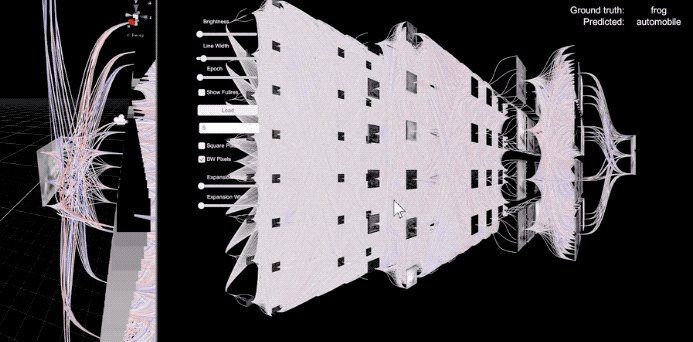
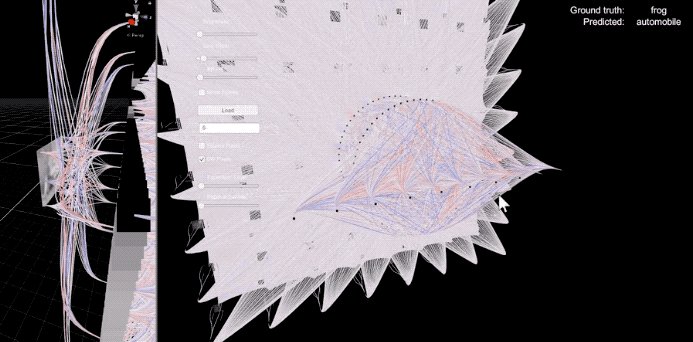
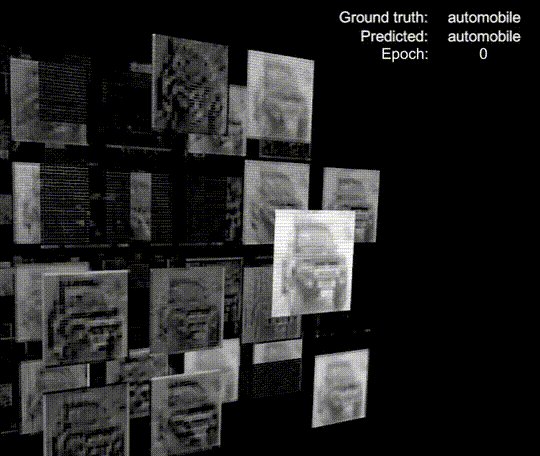
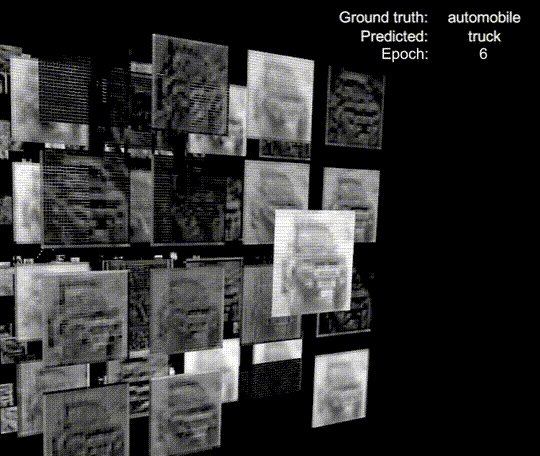
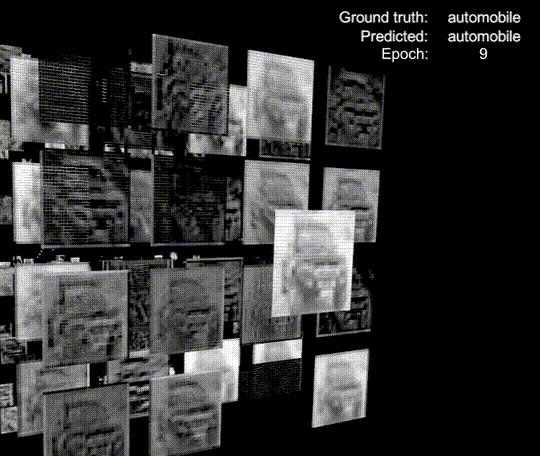
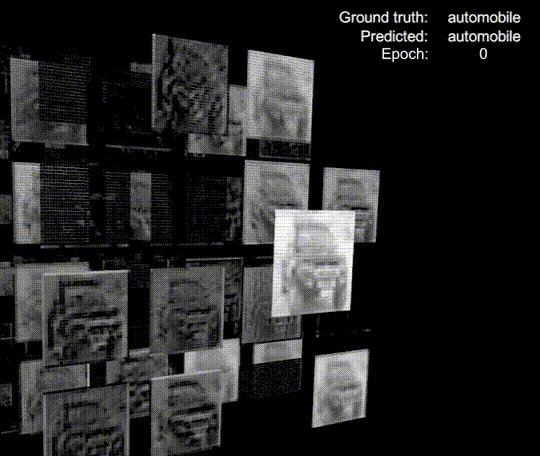
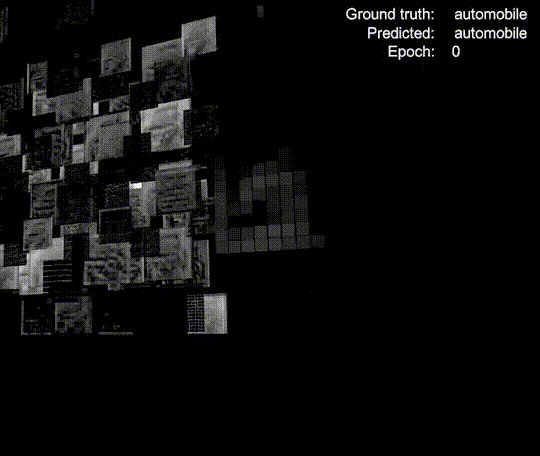
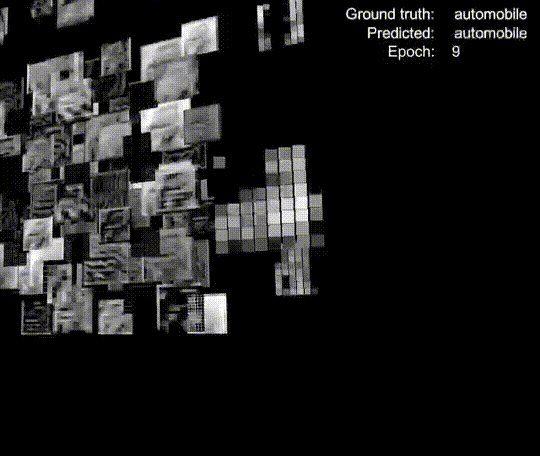
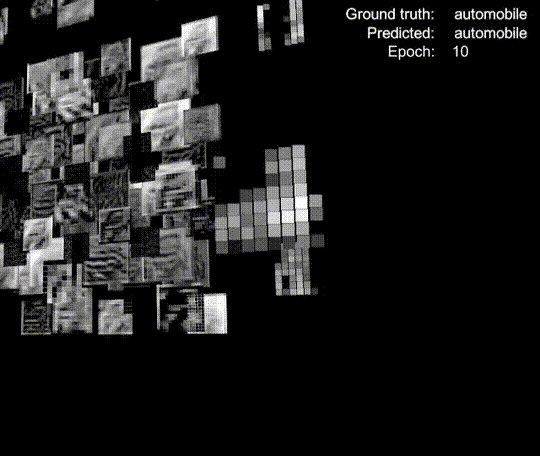
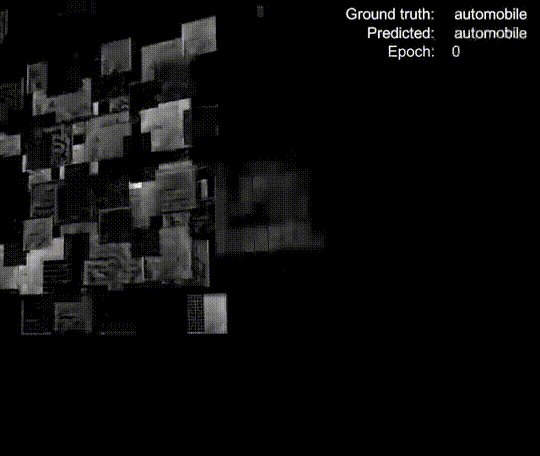
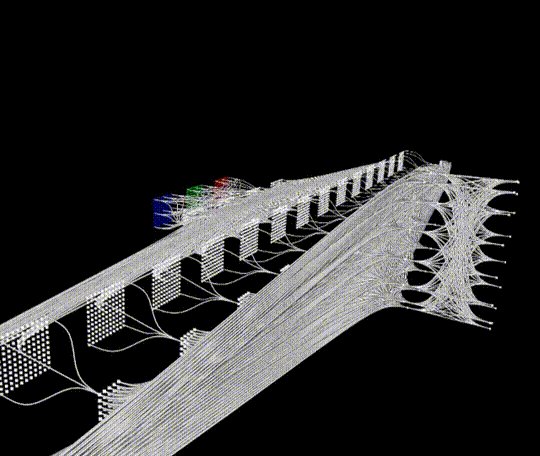
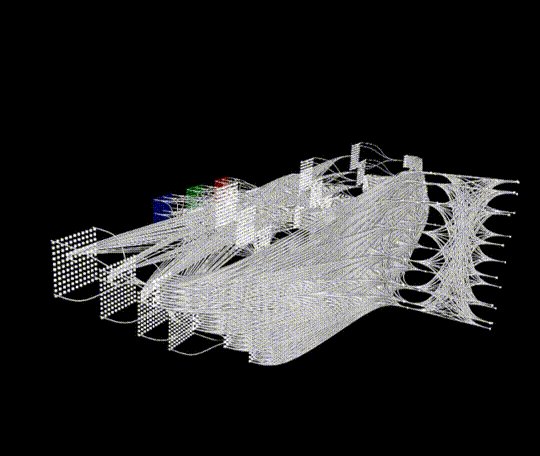
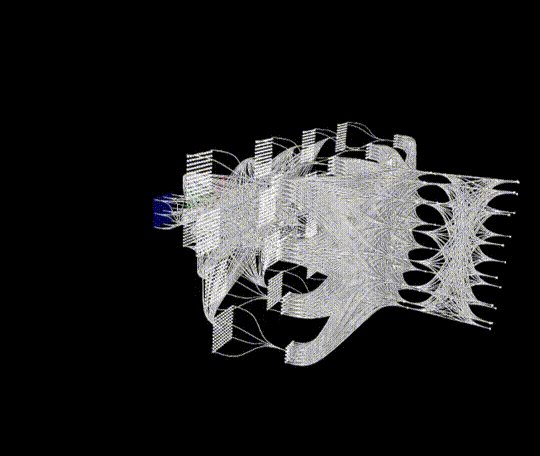
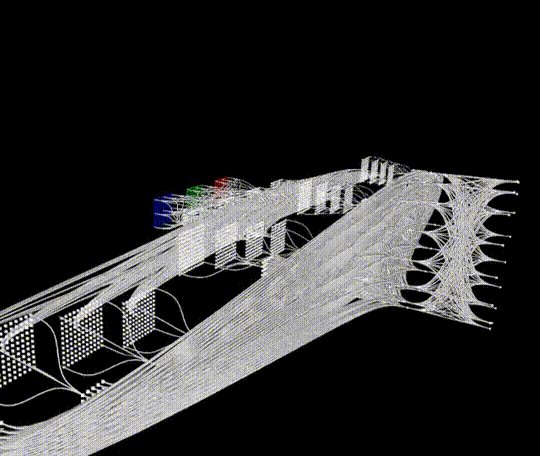
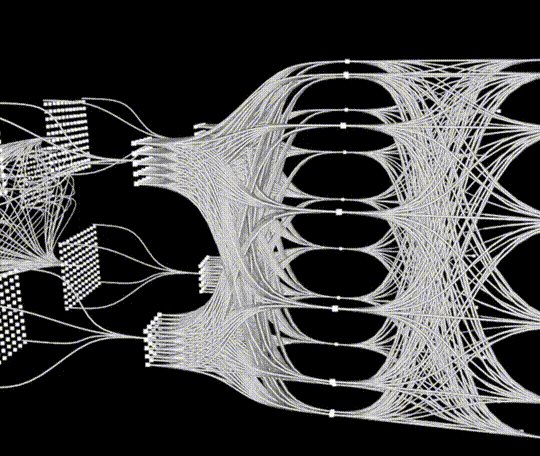
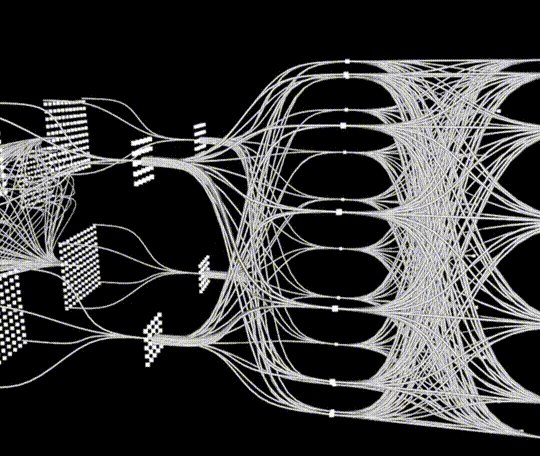
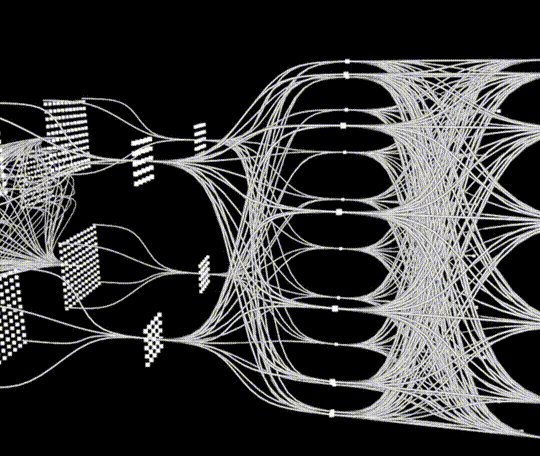
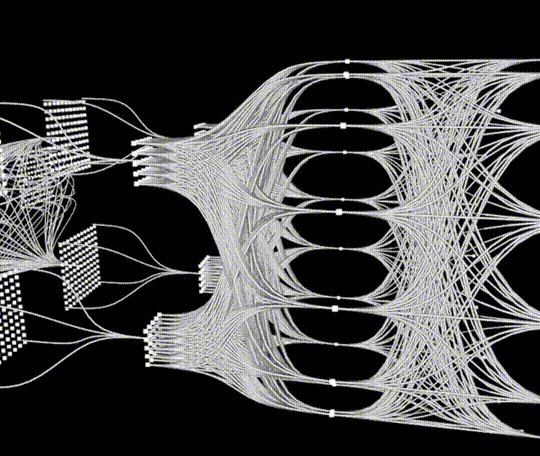
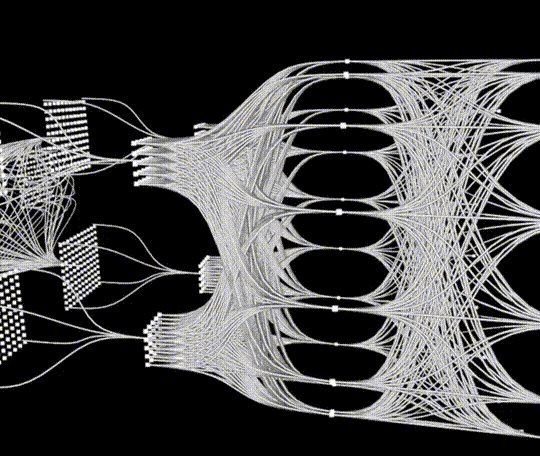
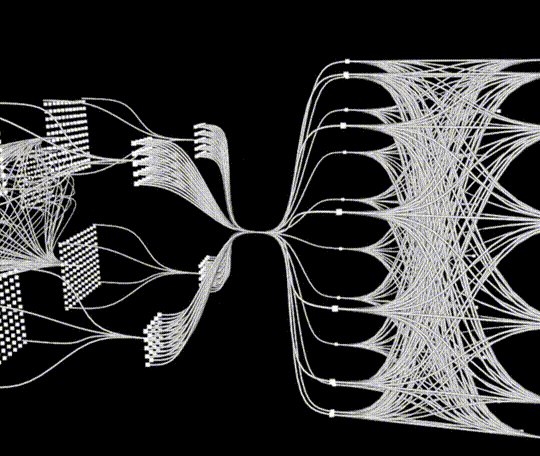
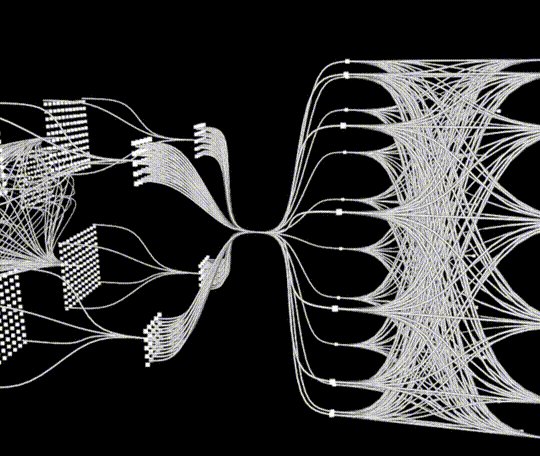
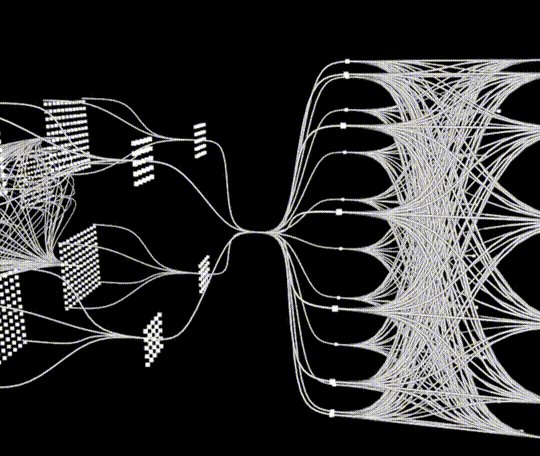
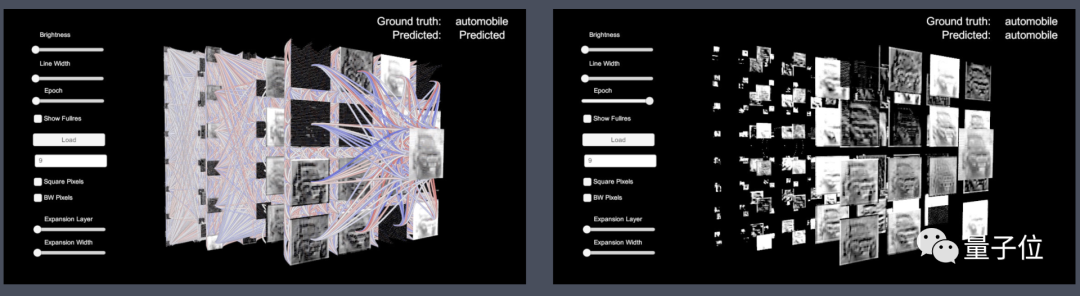
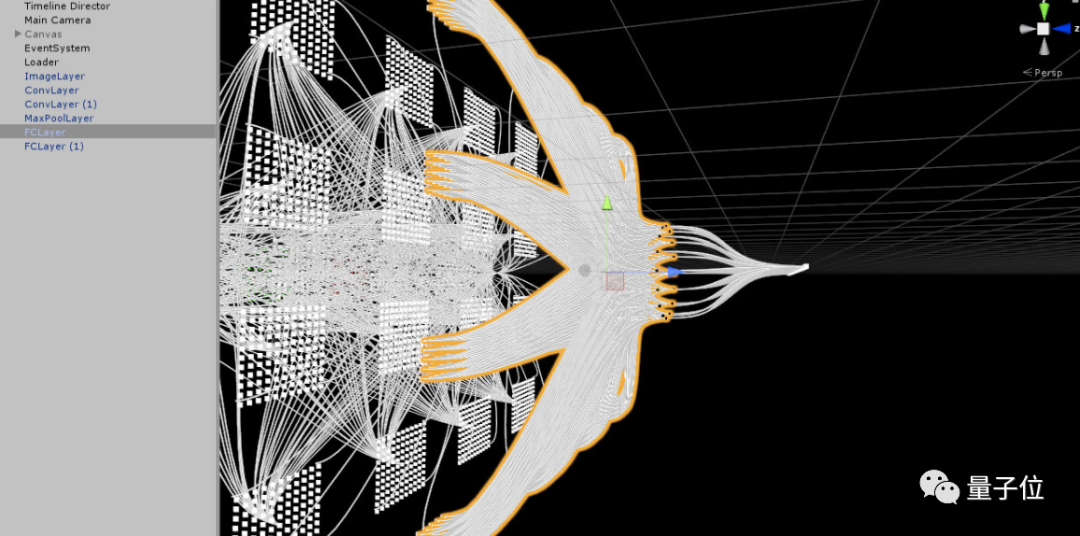
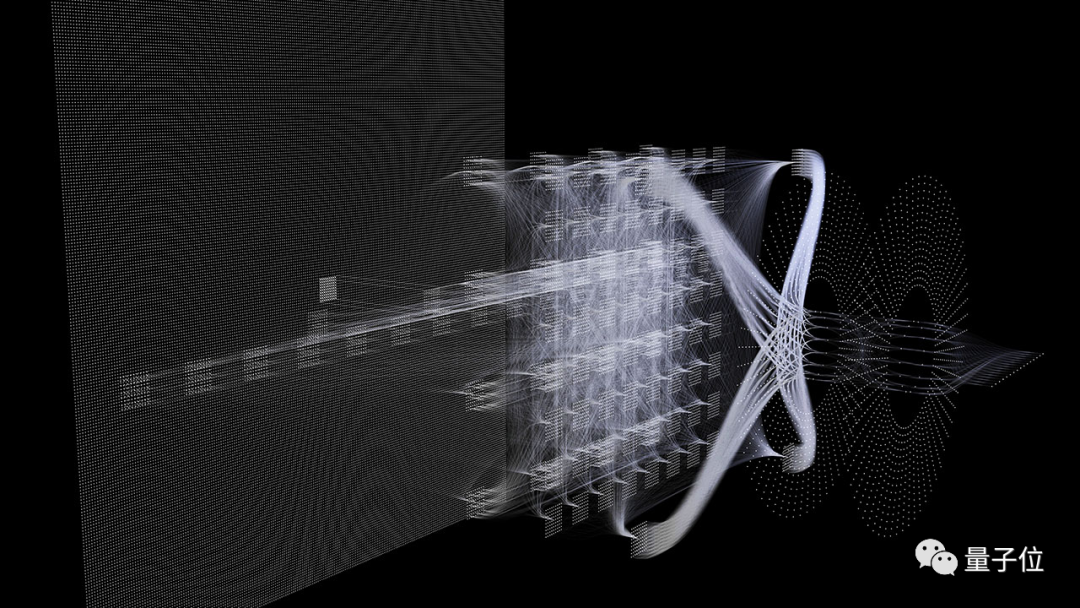
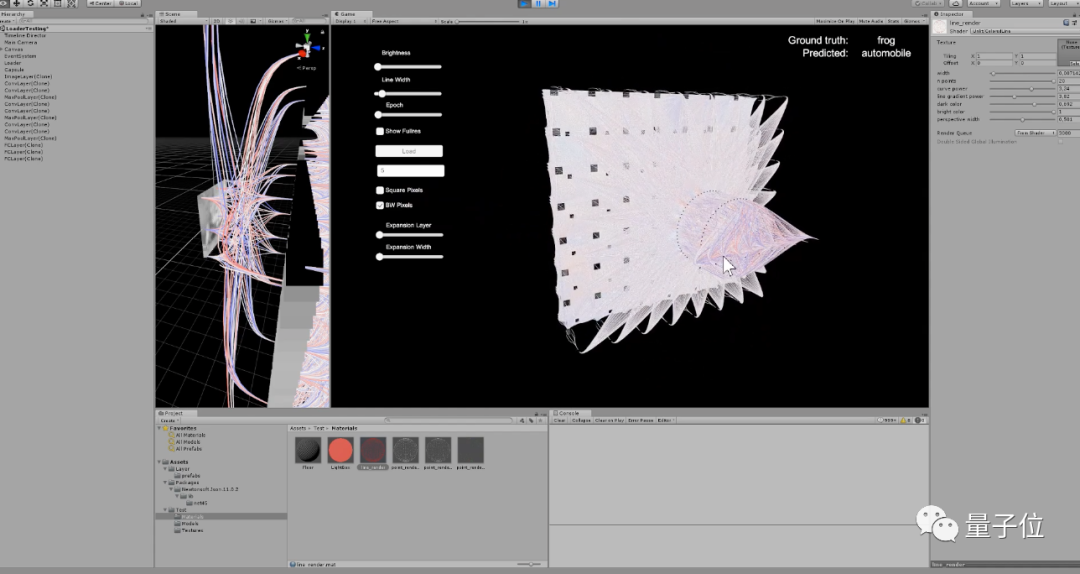
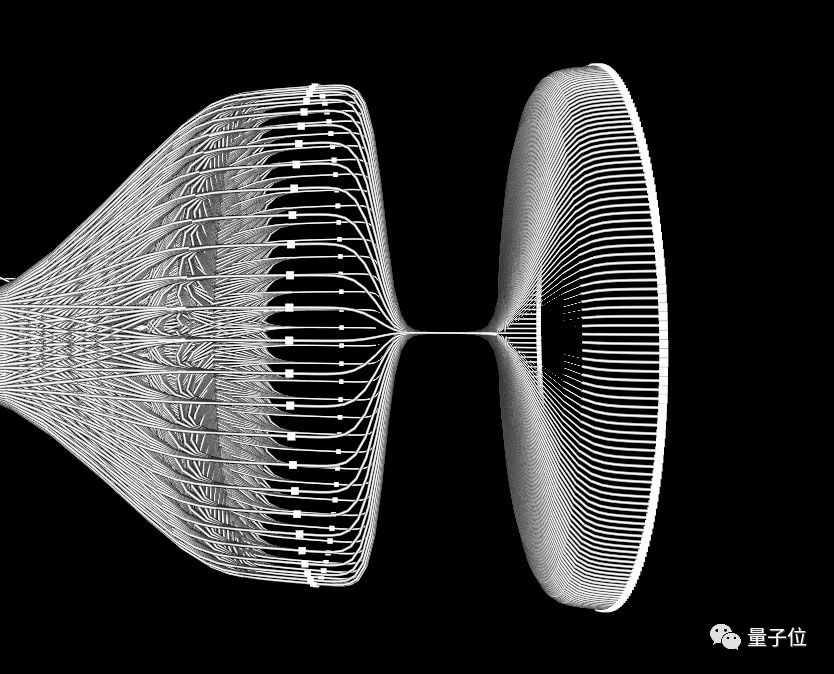
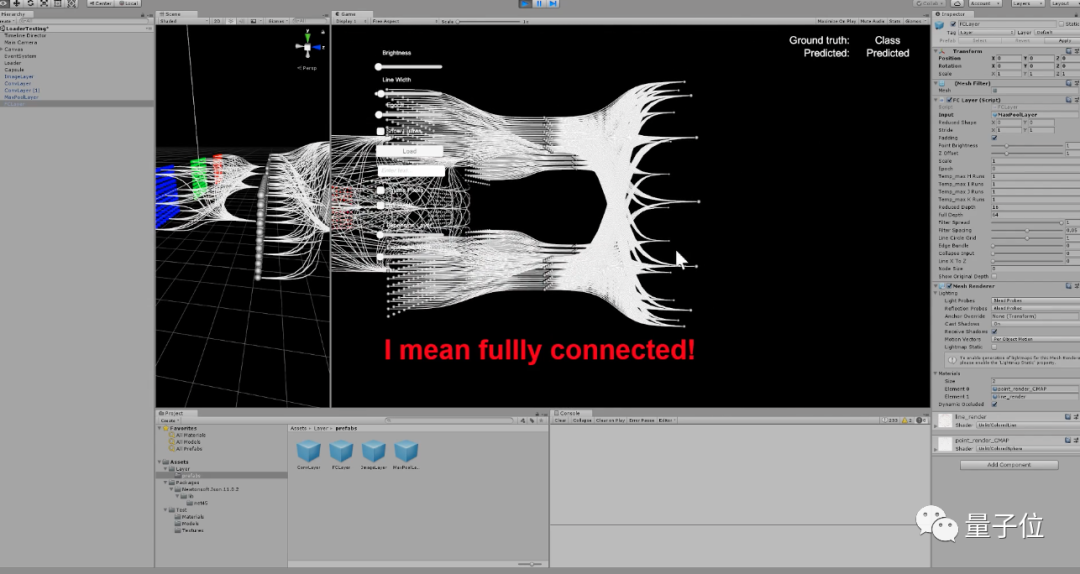
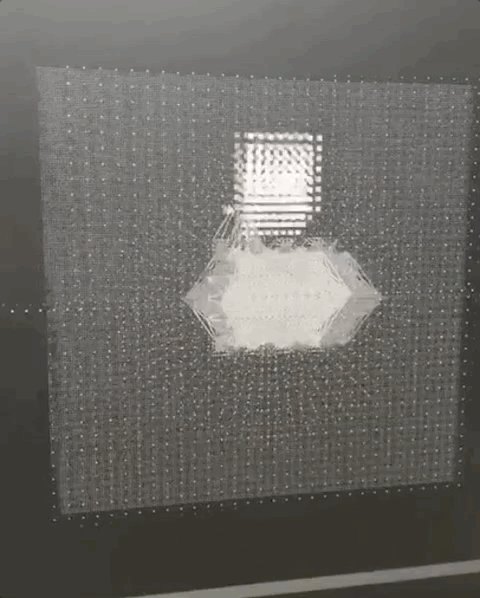
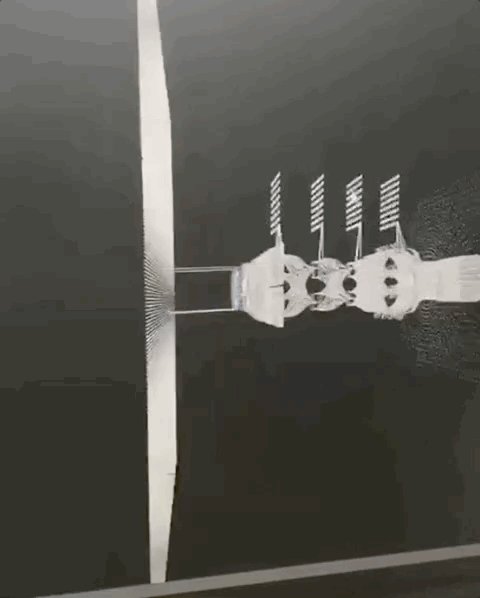
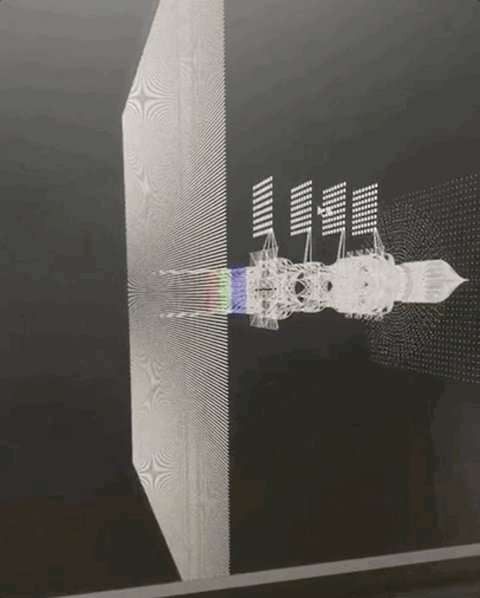
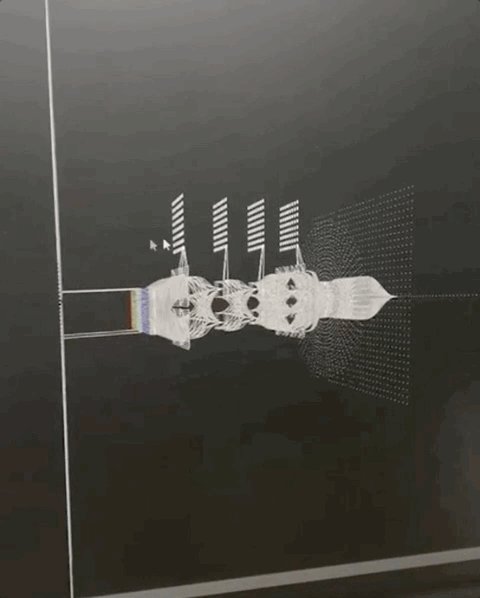
可是,卷积、池化、Softmax……究竟长啥样,是怎样相互连接在一起的?对着代码凭空想象,多少让人有点头皮微凉。于是,有人干脆用Unity给它完整3D可视化了出来。比如随着epoch(迭代次数)的变化,训练过程中各层出现的实时变化。为了能更清楚地展示网络细节,用户还可以在其中自由地折叠、扩展每个层。对全连接层进行边绑定(edge bunding)等等。这样的可视化图像,可以通过加载TensorFlow的检查点来构建。“要是能在训练的时候看到这个过程,再长时间我也能忍啊。”据他介绍,之所以创建这样一个CNN可视化工具,是因为他自己初学神经网络时,经常觉得很难理解卷积层之间是如何相互连接,又如何与不同类型的层连接的。而该工具的主要功能包括,卷积、最大池化和完全连接层的可视化表示,以及各种能实现更清晰可视化的简化机制等等。总而言之,就是想让初学者通过最直观的方式,来get到CNN的重点。 如何用Unity搞出一个3D网络
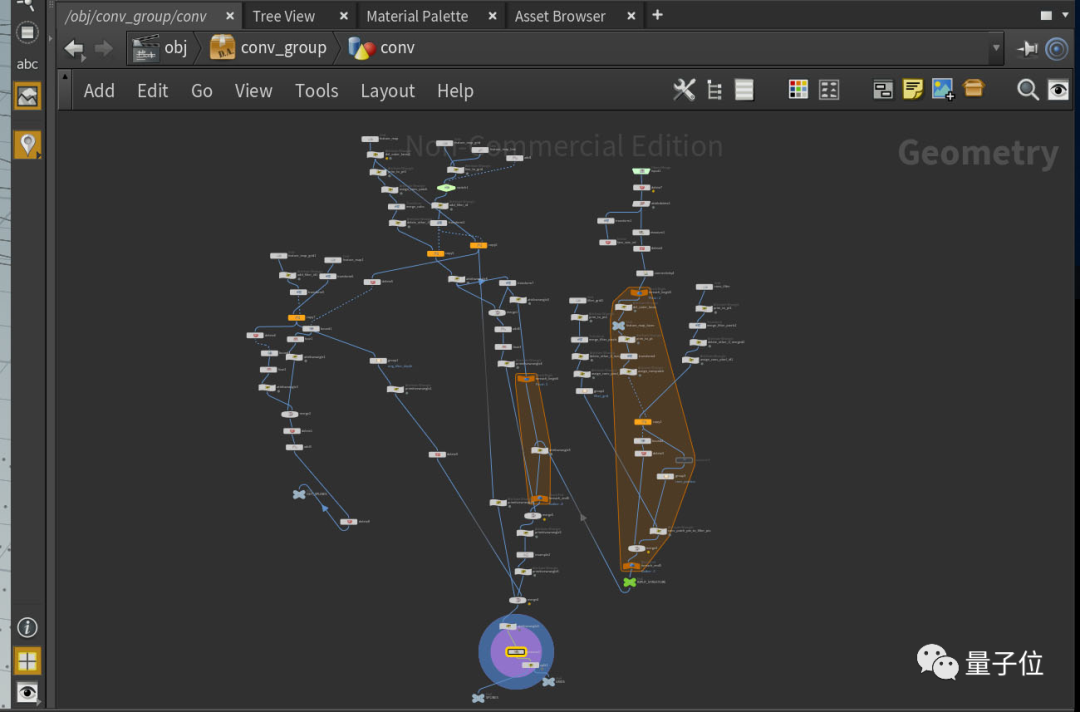
在正式上手Unity前,作者先在Houdini软件中,搭建了一个可视化的3D网络原型。也就是说,先给Unity版3D网络提供一个搭建思路,提前准备好实现展示卷积计算的方法、特征图的形状、边绑定的效果等问题。由于之前并没有用过Unity,作者先学习了着色器和过程式几何相关的知识。这里面,作者发现了一些局限性,他采用的是Unity为着色器开发的语言Shaderlab,这个语言无法使用着色变化,只有对语义进行预定义的变量,才能让它在顶点、几何和像素着色器之间传递。而且,它无法任意分配顶点属性,只有位置、颜色、UV等预定义属性。(可能这也是3D网络无法实时改变颜色的原因之一)在研究了一些实例化(instancing)相关的概念后,作者计划采用几何着色器的方法生成神经网络的连线。其中起点和终点被传递到顶点着色器,并直接转发到几何着色器。这些线,最多可以由120个顶点组成,因为Unity允许的几何着色器能创建的变量的标量浮点数为1024。然后,就是从模型的TensorFlow代码中,生成对应的3D神经网络图像。其中,Tensorflow-native.ckpt格式的文件,需要存储重构模型图所需的数据、二进制的权重读取和激活值,以及特定层的名字。以Cifar10-greyscale数据集为例,需要编写一个检查点(checkpoint)文件,以及设置随即初始化的权重。在那之后,需要加载这些检查点文件、启动TensorFlow会话,输入训练示例,以便查询每一层的激活函数。然后编写一个json文件,存储每一层的形状、名称、权重和激活函数,便于读取。然后使用权重值,将颜色数据分配给各层的Unity Mesh。 相关研究还不少
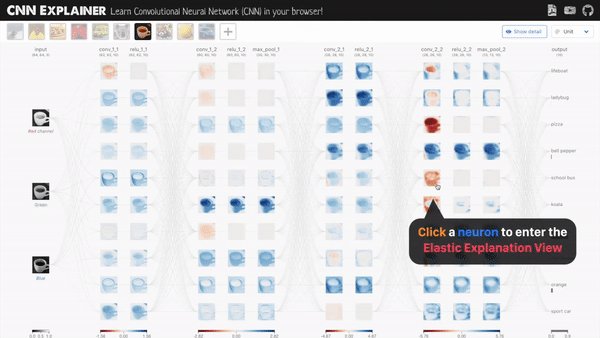
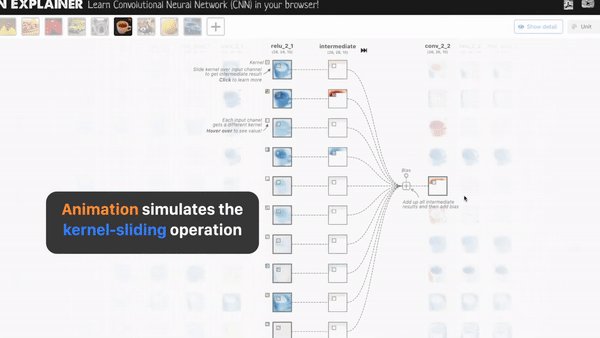
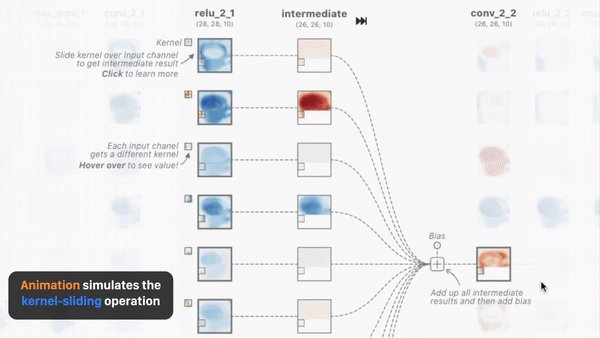
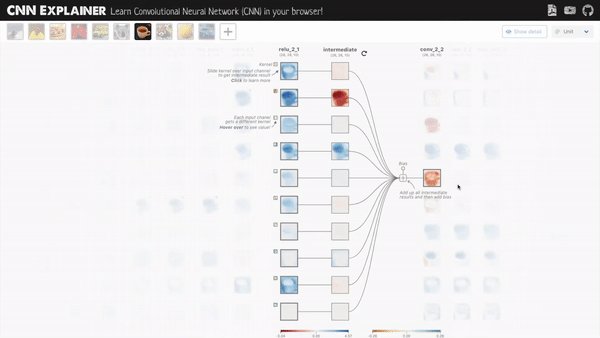
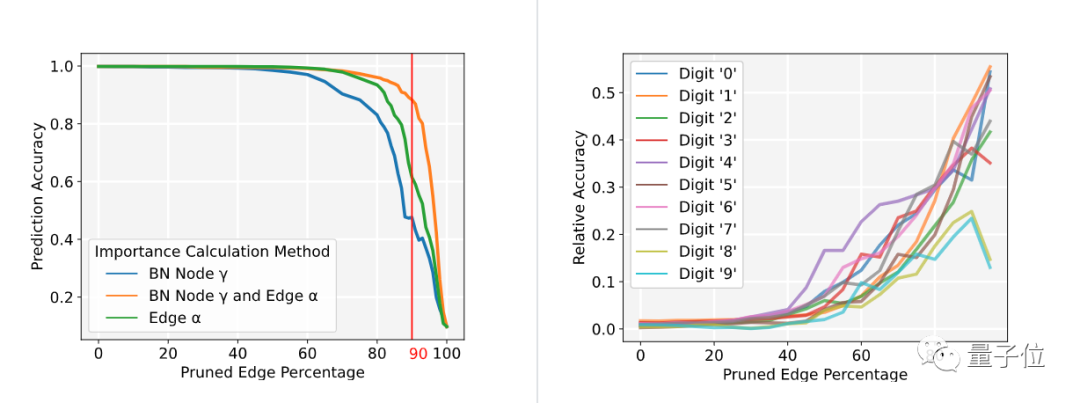
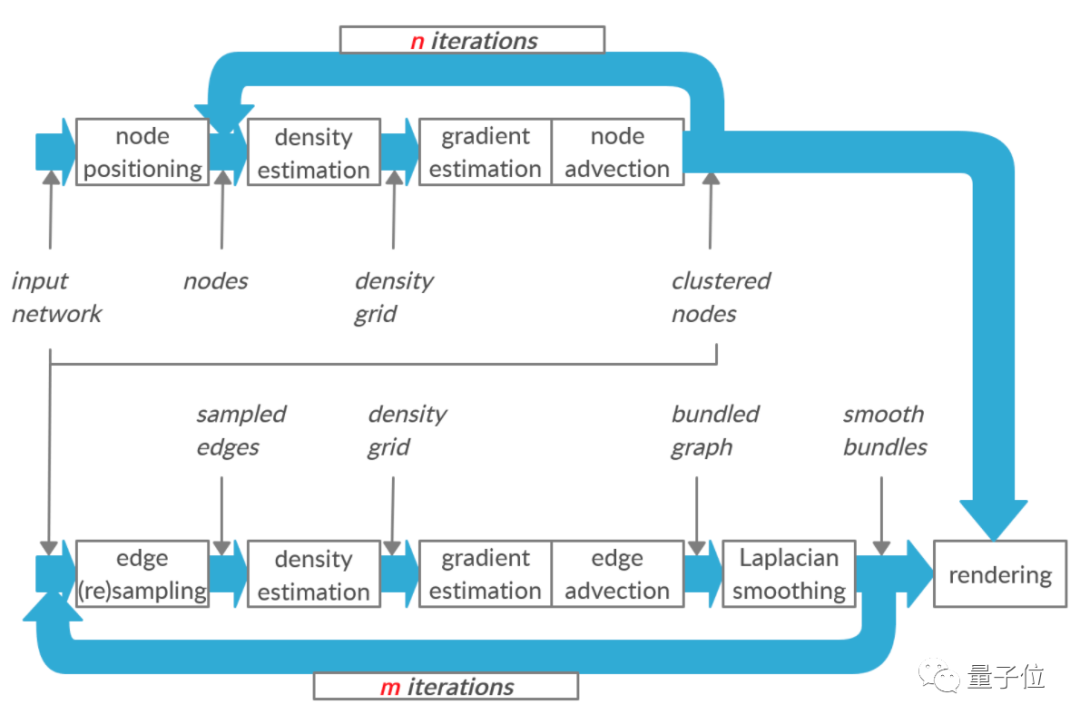
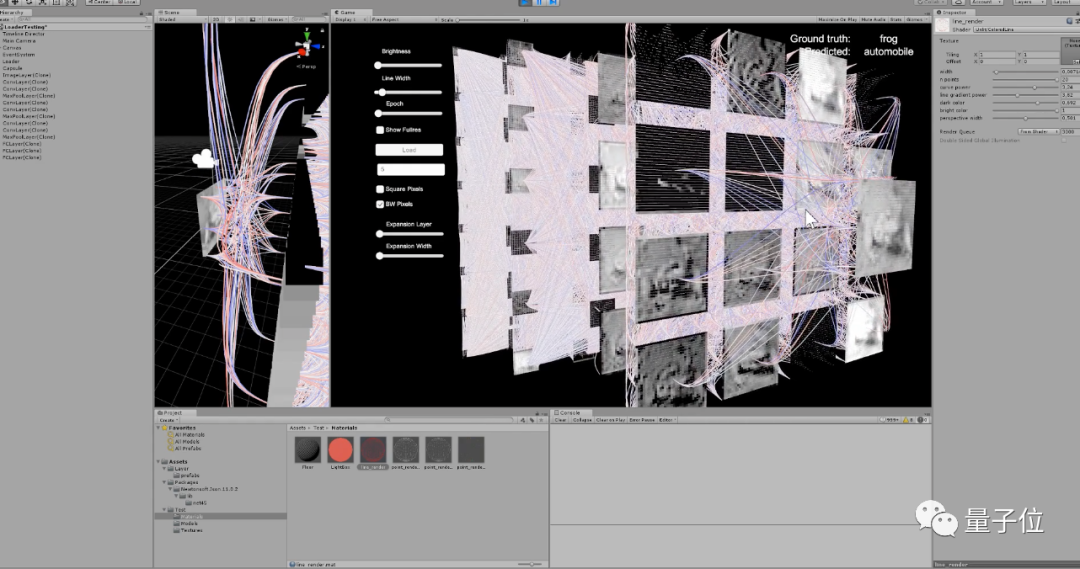
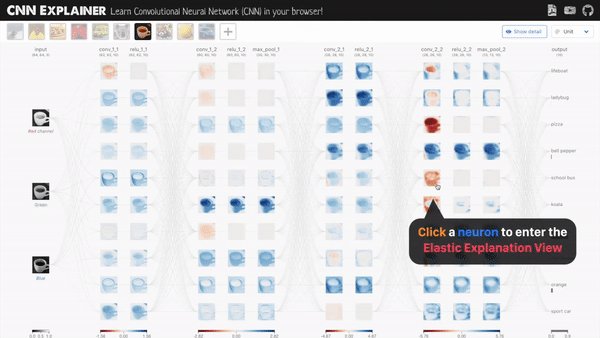
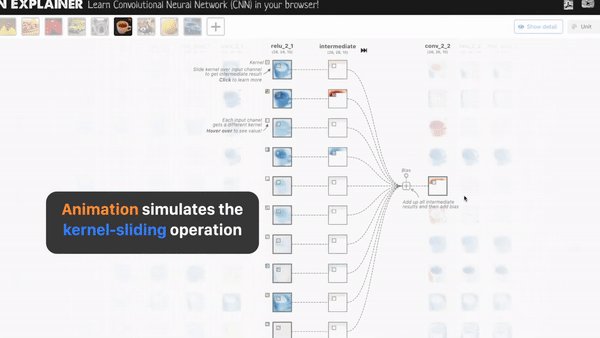
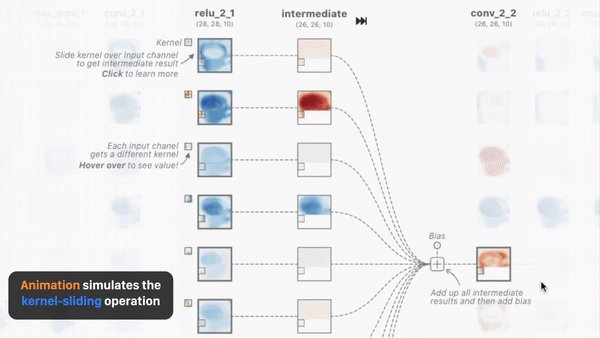
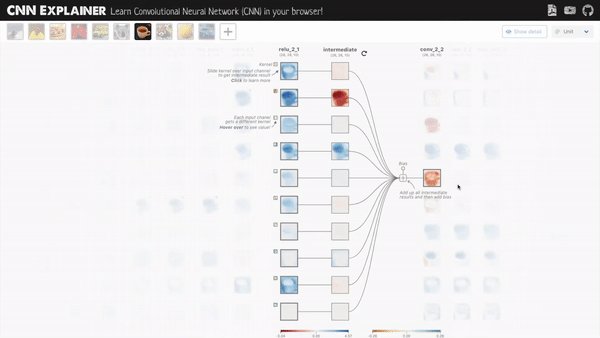
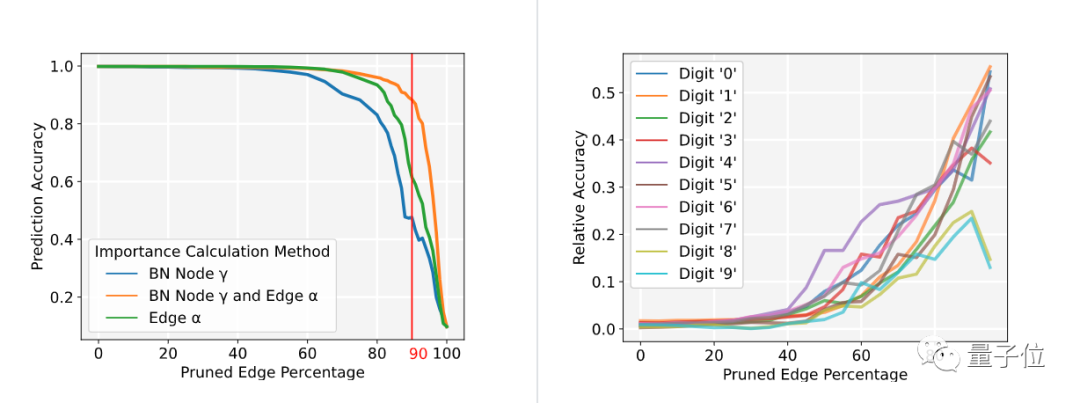
事实上,此前已经有不少学者,进行过神经网络可视化的研究。例如,去年5月,一位中国博士就可视化了卷积神经网络,将每一层的变化都展示得非常清楚,只需要点击对应的神经元,就能看见它的“操作”。这是用TensorFlow.js加载的一个10层预训练模型,相当于在浏览器上就能跑CNN模型,也可以实时交互,显示神经元的变化。目前,也已经有人像上面那个神经网络模型一样,做出了3D的可视化神经网络:这个项目,同样用到了边绑定、光线追踪等技术,与特征提取、微调和归一化相结合,将神经网络可视化。这项项目希望能借由这些技术,来估计神经网络中不同部分的重要性。为此,作者将神经网络的每一部分都用不同的颜色来表示,根据节点和节点在网络中的重要性,来预测它们之间的关联性。如果对于这类3D神经网络可视化感兴趣,可以在文末找到对应的开源项目地址。本文部分素材来源于网络,如有侵权,联系删除。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报























 下载APP
下载APP