5个Stack Overflow上最受关注的CSS问题的解决方案

Chrome 开发者工具调试技巧
在讲解CSS相关知识点的时候,我觉得一个GIF的表达效果远远超过纯英文。所以在本文中,我不会使用太多概念性的句子,我将使用 Chrome DevTools 制作一些富有表现力的 GIF。
为了让你更好地理解本文的其余部分,请让我简要介绍一些在 Chrome Devtools 中调试 CSS 的技巧。
假设我们有这样一个 HTML 文件:
<html lang="en"><head><title>Document</title><style>div {font-size: 30px;}</style></head><body><div>Hello Friend!</div></body></html>
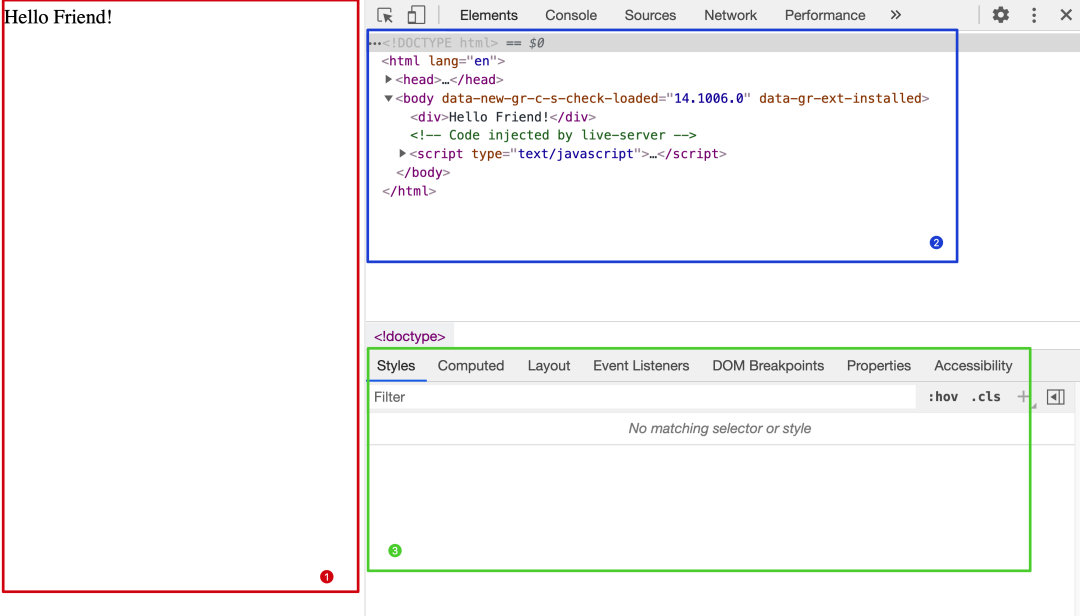
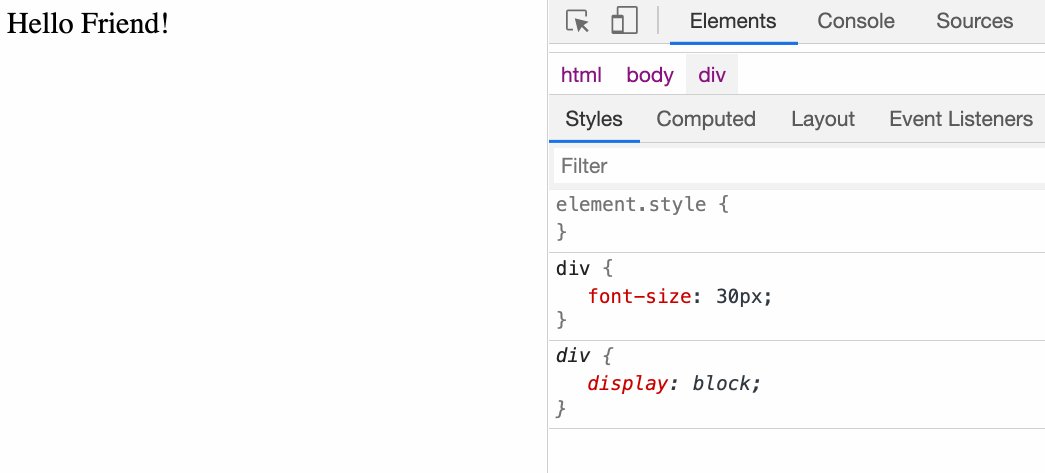
然后,我们在浏览器中打开这个网页,接着打开Chrome Devtools,进入Element面板。这时候应该可以看到如下界面:

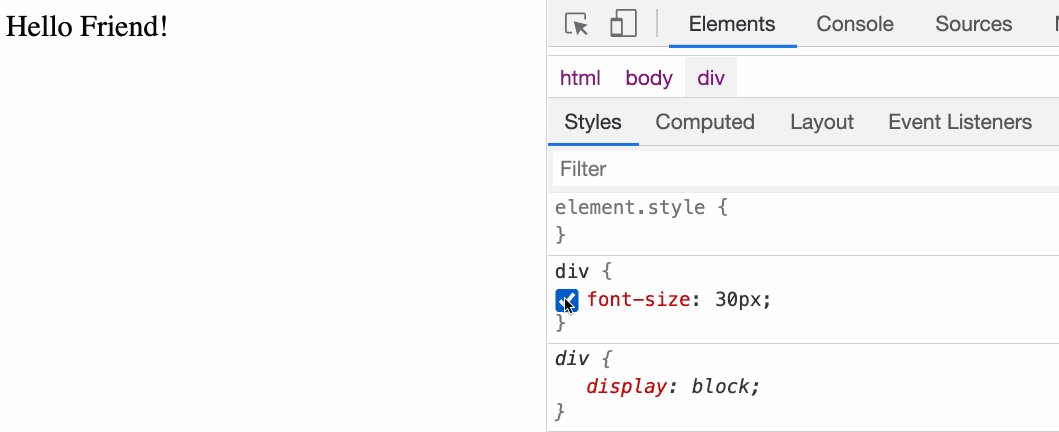
在上面的界面中:
区域1是我们的网页
区域2是当前页面的DOM结构
区域3是鼠标当前选中的节点的一些属性
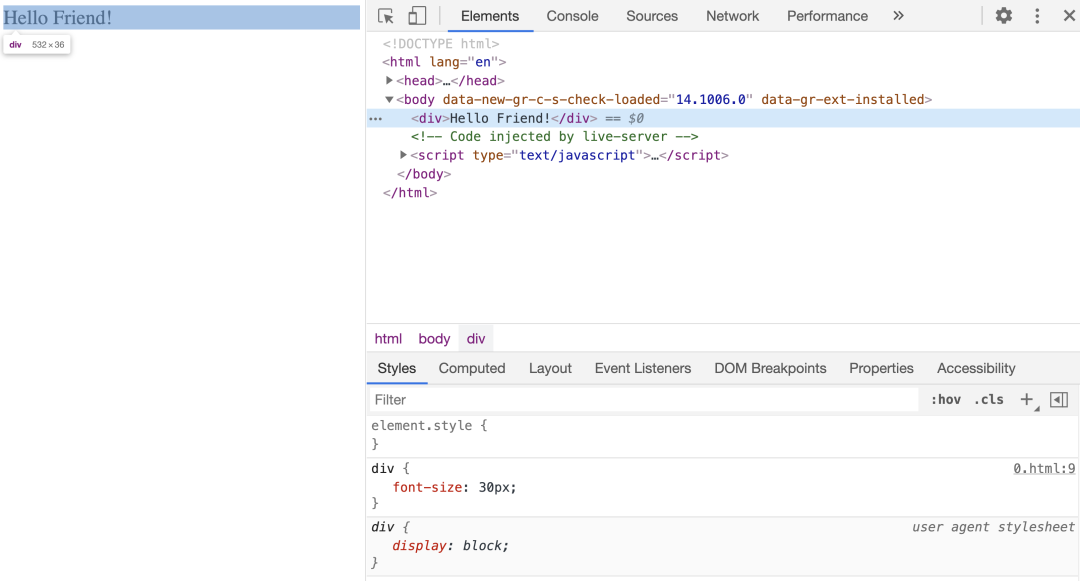
目前,区域3仍是空白。如果我们<div>Hello Friend!</div>用鼠标选择,区域 3 将显示该节点的属性:

那么,我们来分析一下这个区域:

在上面的界面中,区域1显示的CSS属性是浏览器的默认样式。那么区域2中显示的CSS属性就是我们在HTML文件中为这个节点设置的CSS样式。
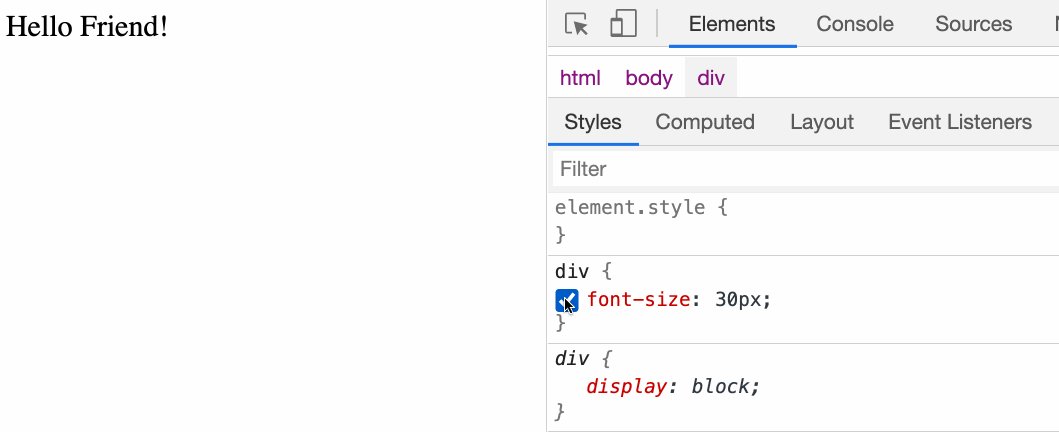
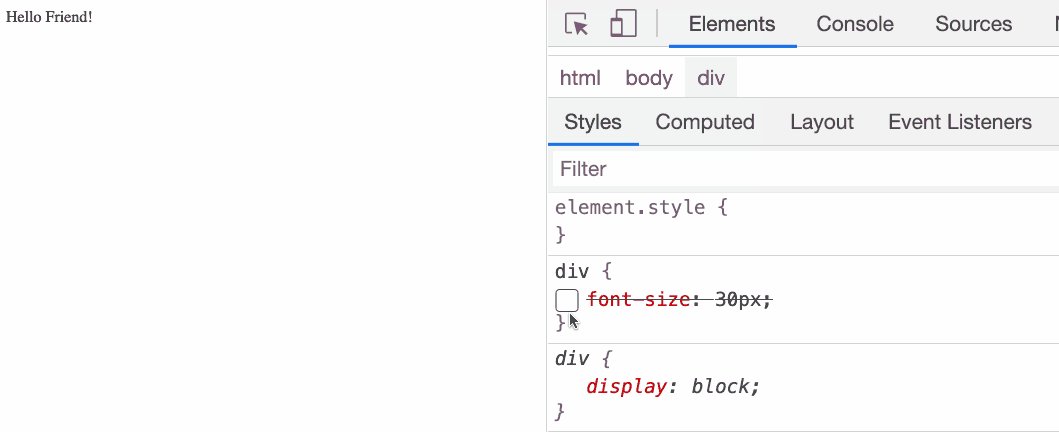
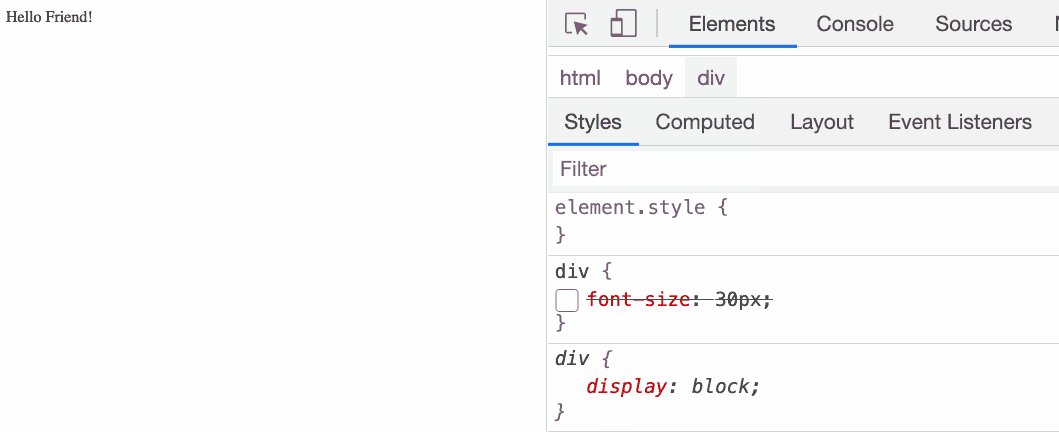
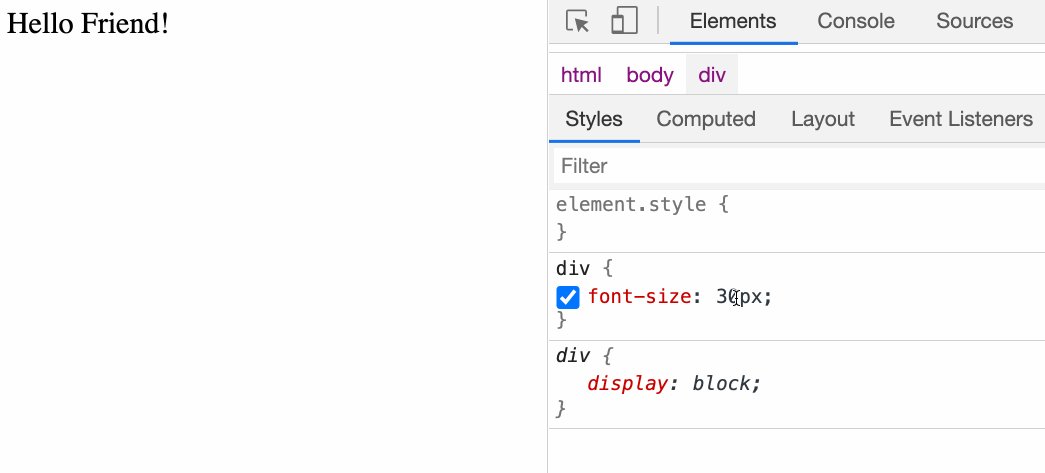
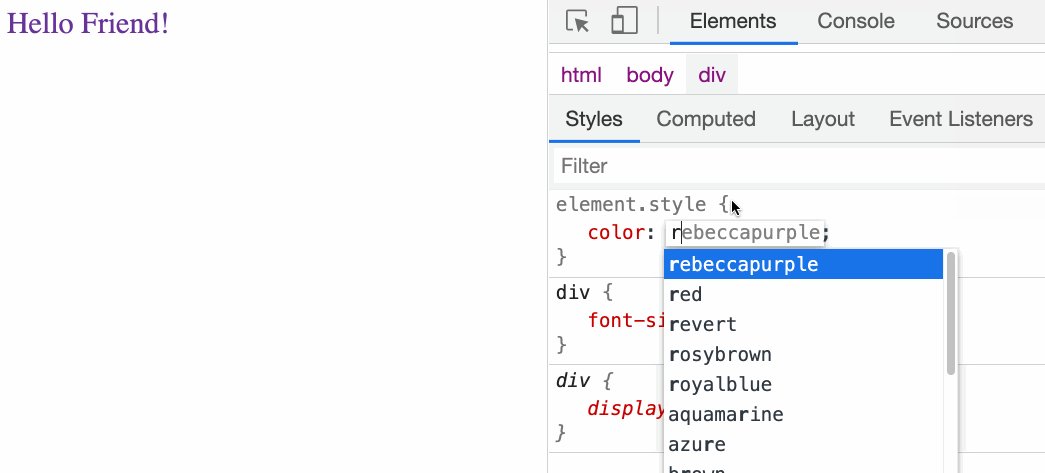
我们可以在这里直接检查或取消某个 CSS 属性:

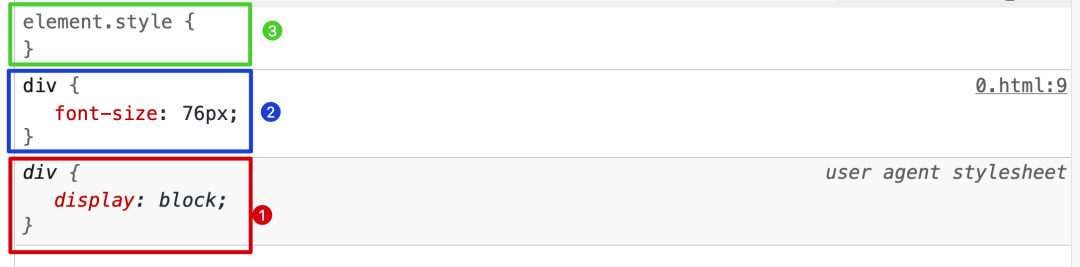
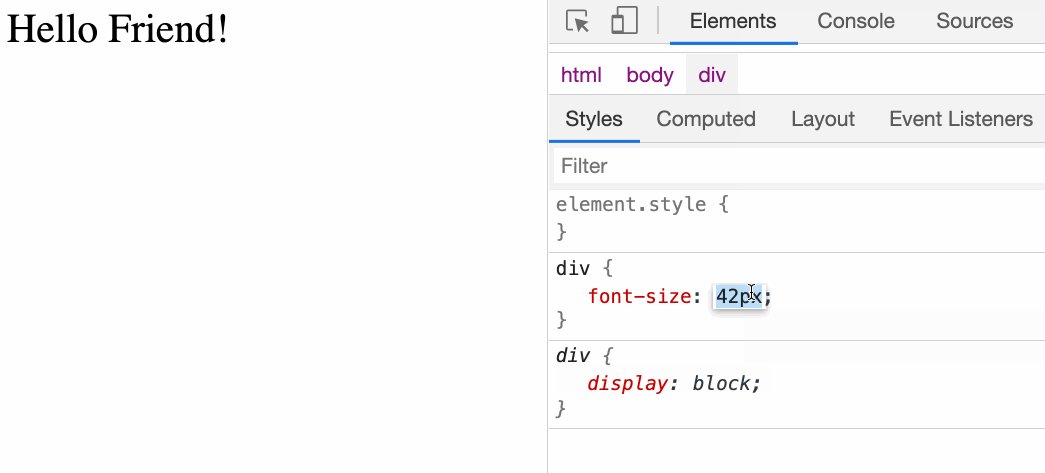
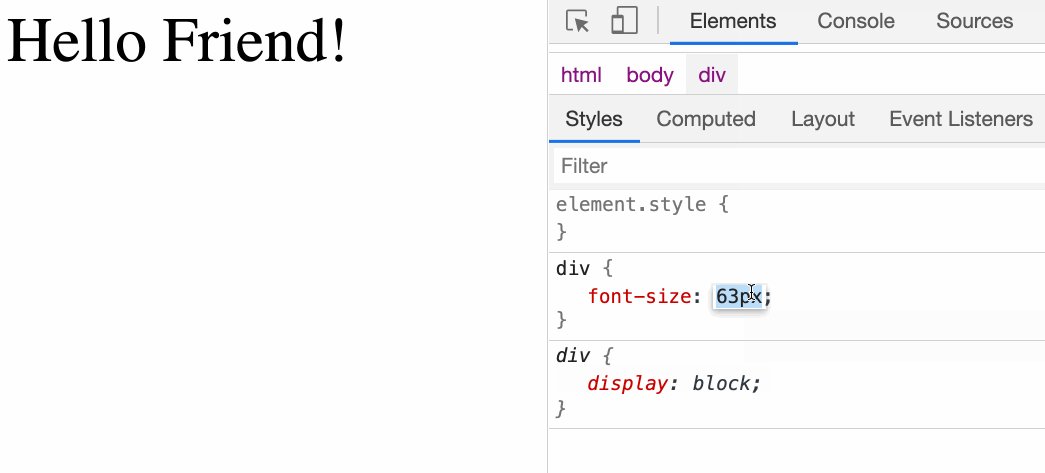
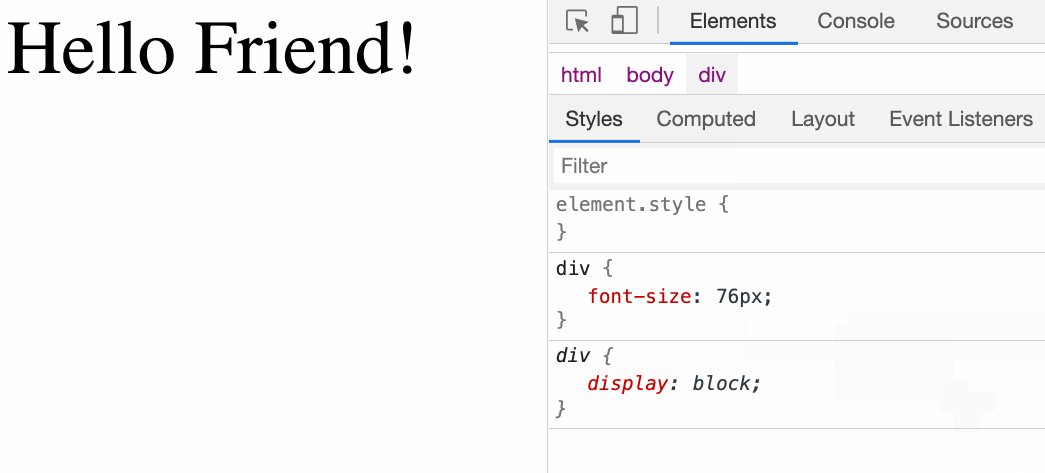
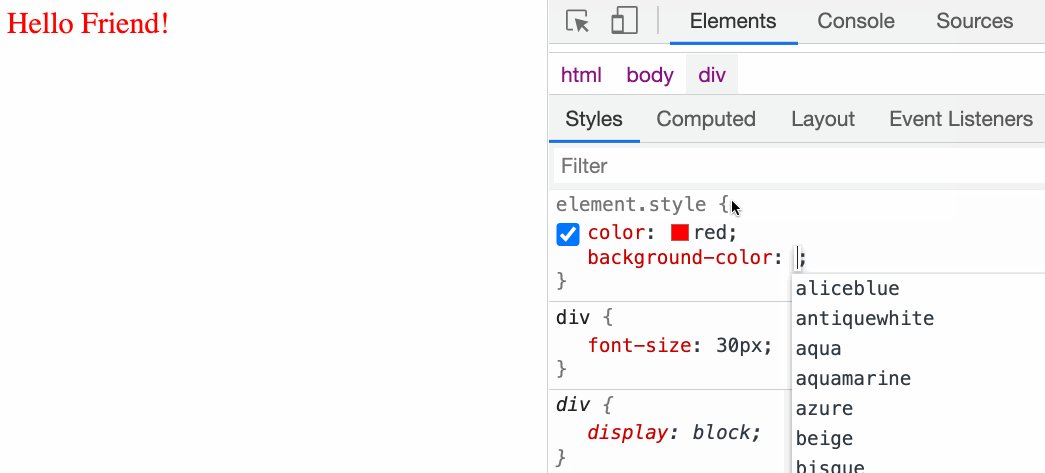
同时,我们也可以在这里修改CSS属性的值:

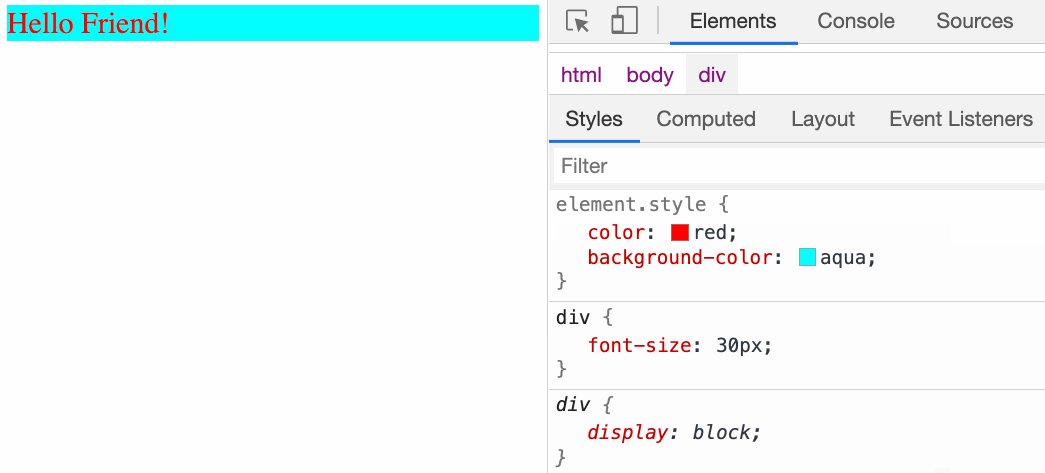
最后一个区域3是一个特殊区域,是Chrome浏览器提供的,方便我们调试CSS样式。如果我们在这里添加一个 CSS 样式,它将直接作用于我们当前选择的元素。

上面提到的三种技巧可以帮助我们调试 CSS 效果,在下一篇文章中将广泛使用。
TOP1:禁用文本选择突出显示
观看次数:220 万
投票数:5511
书签:1337
通常,用户可以通过鼠标选择网页上的文字并产生高亮效果:

如果我们想禁用高光效果,我们应该怎么做?
很简单,只需添加一行CSS:
user-select: none;演示:

TOP2:水平居中一个元素
观看次数:430 万
投票数:4594
书签:1027
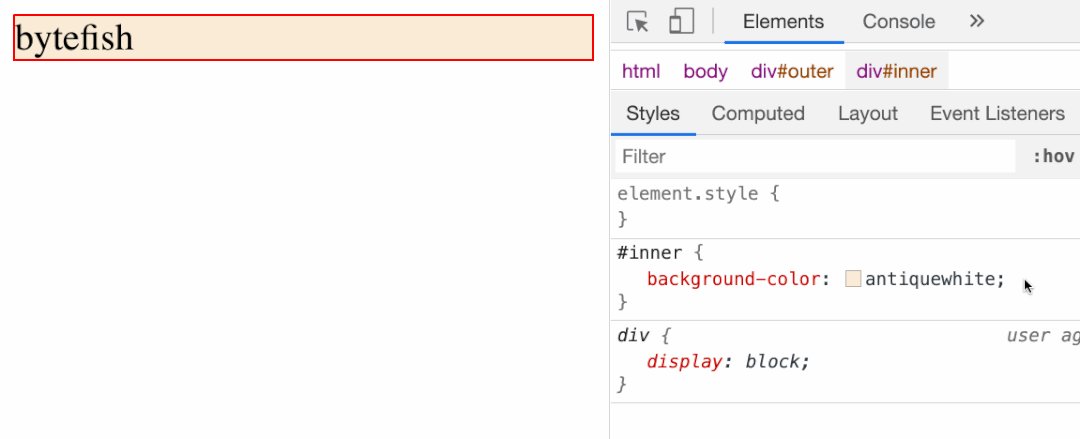
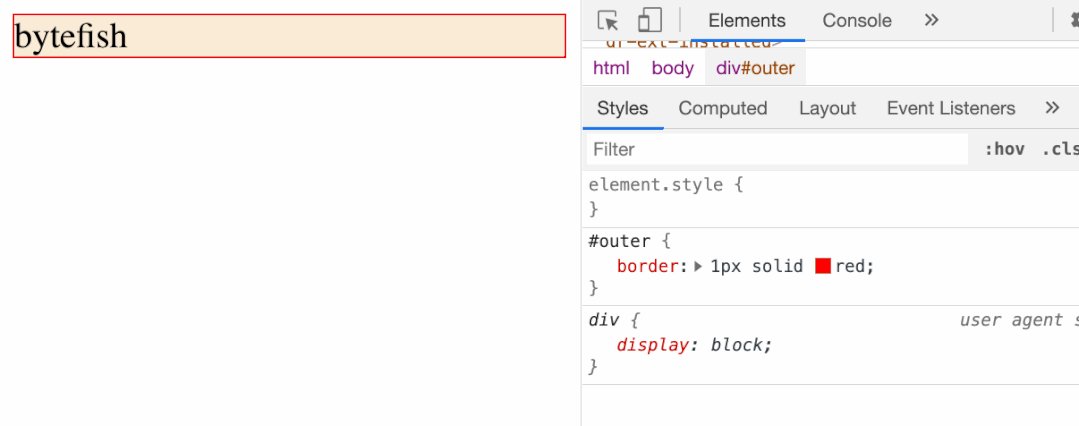
假设这是我们的 HTML 文件:

<head><style>#outer {border: 1px solid red;}#inner {background-color: antiquewhite;}</style></head><body><div id="outer"><div id="inner">bytefish</div></div></body>
有很多方法可以使元素水平居中,这里是最常用的两种。
1、margin: auto
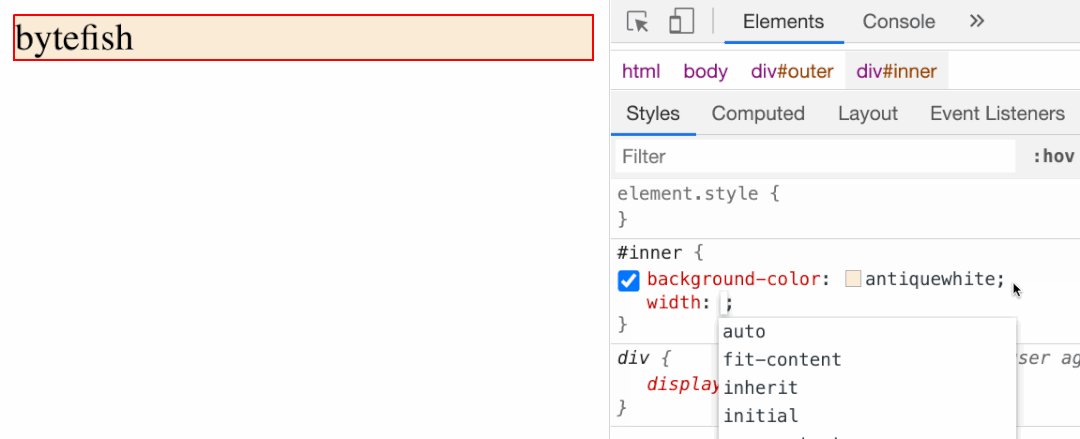
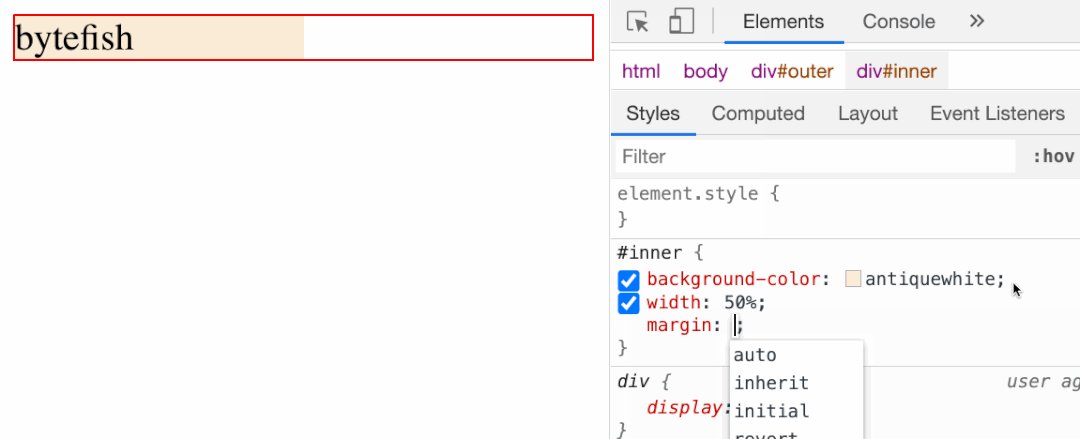
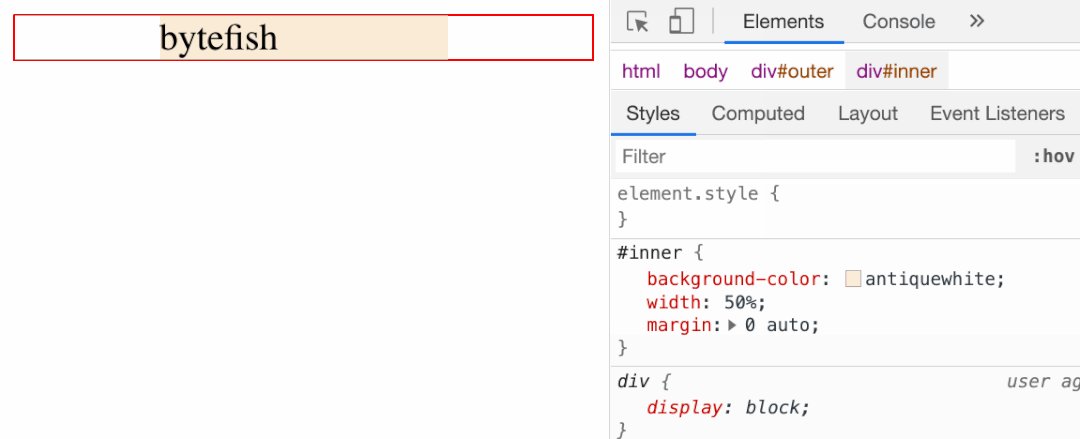
我们可以将子元素的宽度设置为50%,然后将其margin-left和margin-right属性设置为auto,然后元素就会自动水平居中:
#inner{width: 50%;margin: 0 auto;}

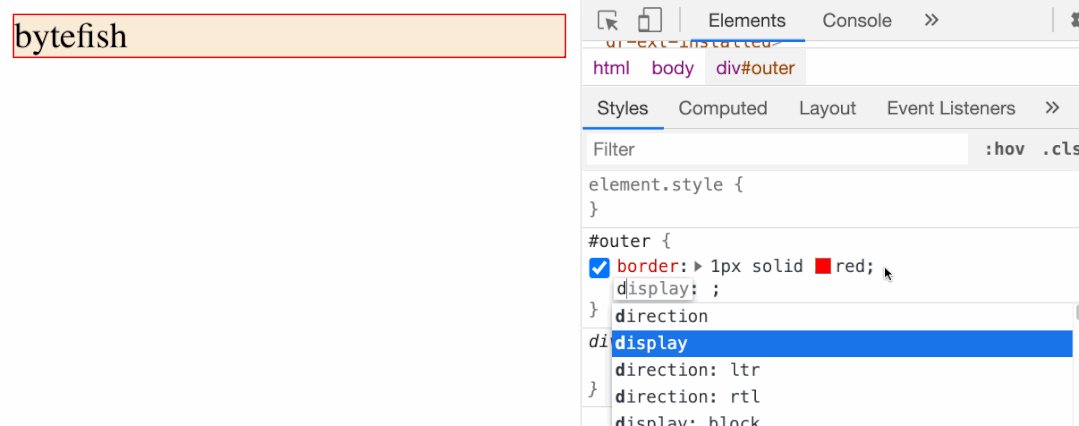
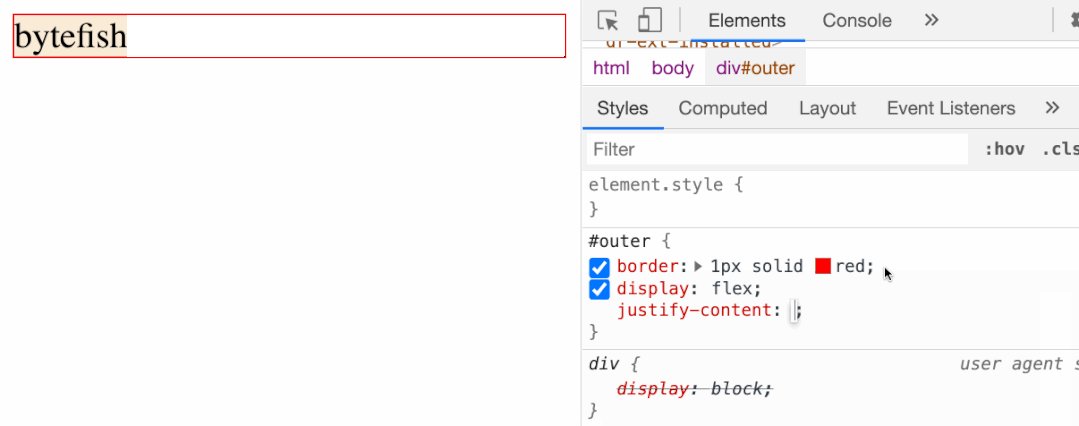
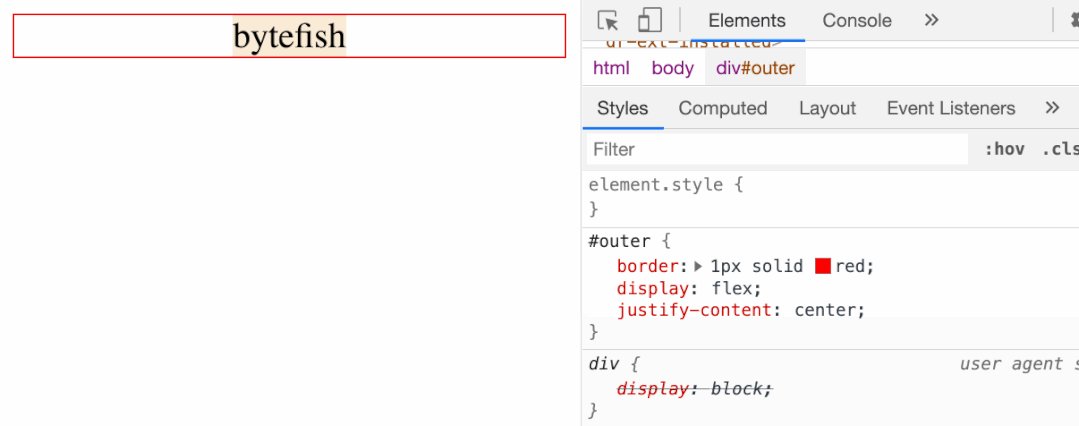
2、 flex
在 flex 布局中,该属性justify-content: center;还可以使元素水平居中:

TOP3:更改 HTML5 input 的占位符颜色
观看次数:180 万
投票数:4112
书签:1033
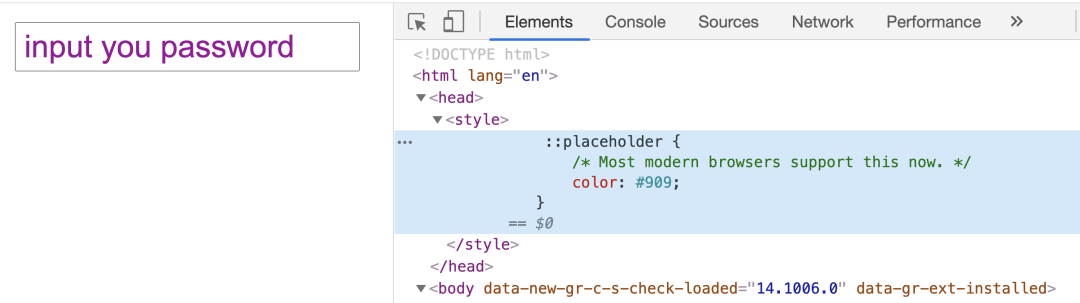
输入框的占位符不是一个独立的DOM元素,但我们仍然可以通过一个特殊的选择器中选择它:::placeholder。
HTML:
 结果:
结果:

TOP4:表格的使用
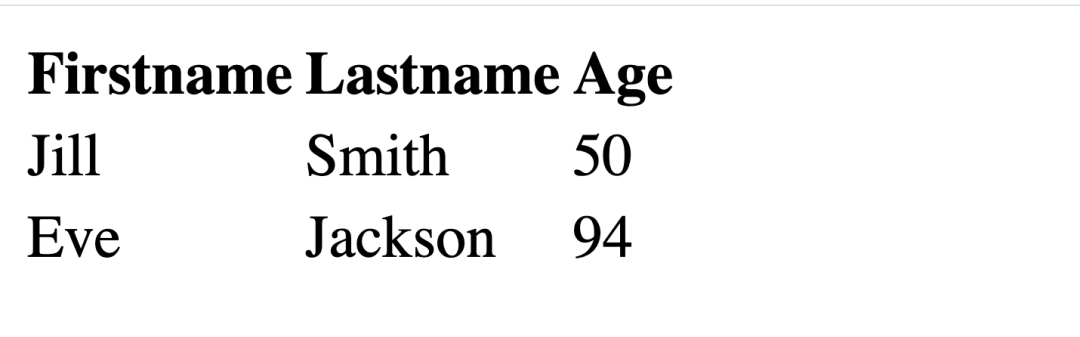
<table><tr><th>Firstname</th><th>Lastname</th><th>Age</th></tr><tr><td>Jill</td><td>Smith</td><td>50</td></tr><tr><td>Eve</td><td>Jackson</td><td>94</td></tr></table>
它在页面上的显示效果是这样的:

该<table>标签是根标记,用来创建一个表。
该<tr>标签用于创建一行。
在<th>和<td>标签用于创建一个列。
该<th>标签是一个有点类似<h1>:在它的文字将变得更大,更厚。<td>标签中的文本将正常显示。
让我们通过 CSS 为这个 DOM 元素创建一个合适的样式:
添加边框
给表格添加边框很简单,就像其他HTML标签一样,我们只需要添加一个边框属性即可:
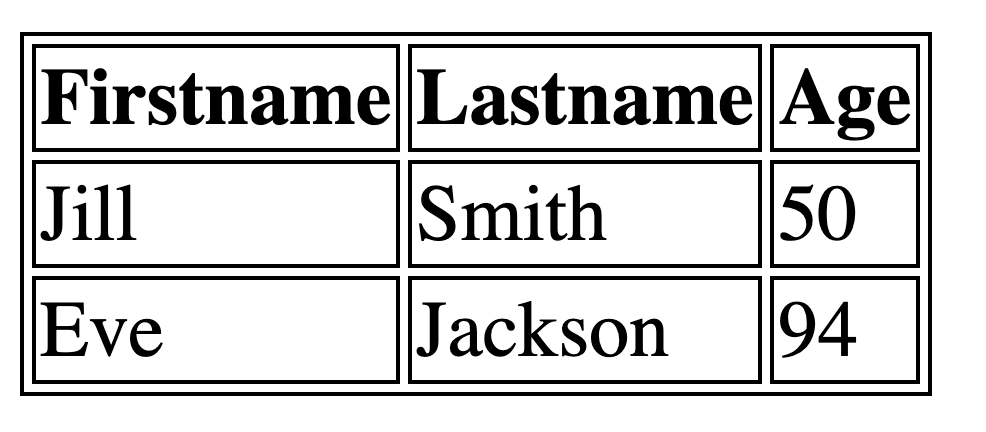
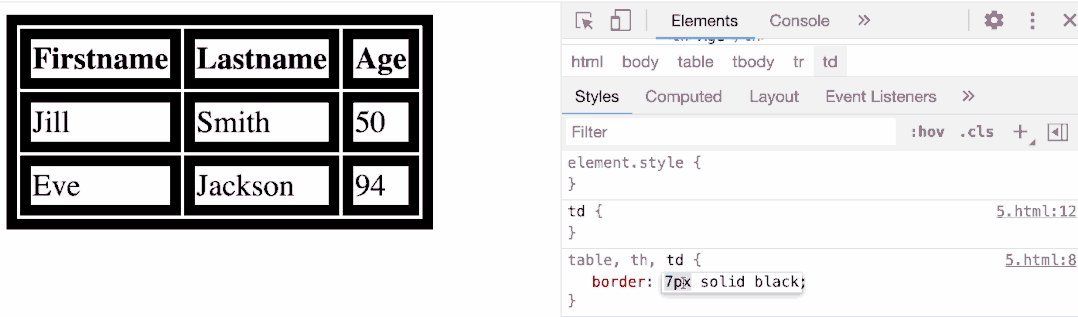
table, th, td {border: 1px solid black;}
结果:

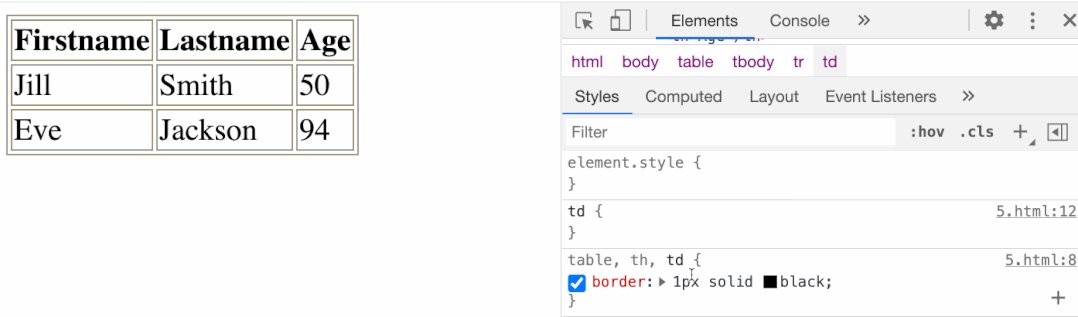
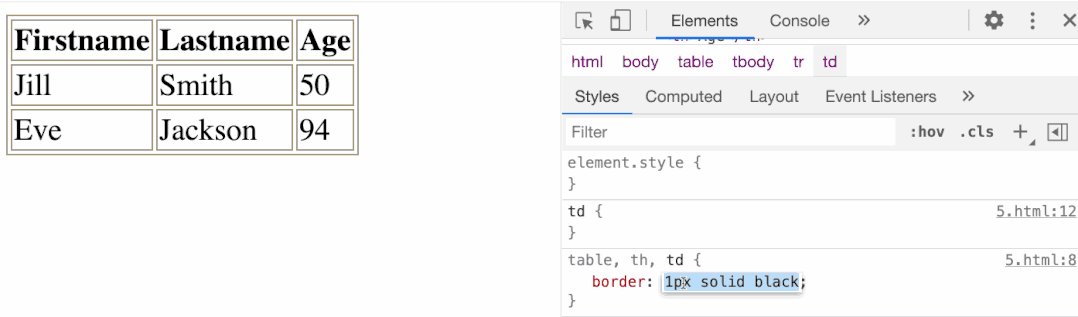
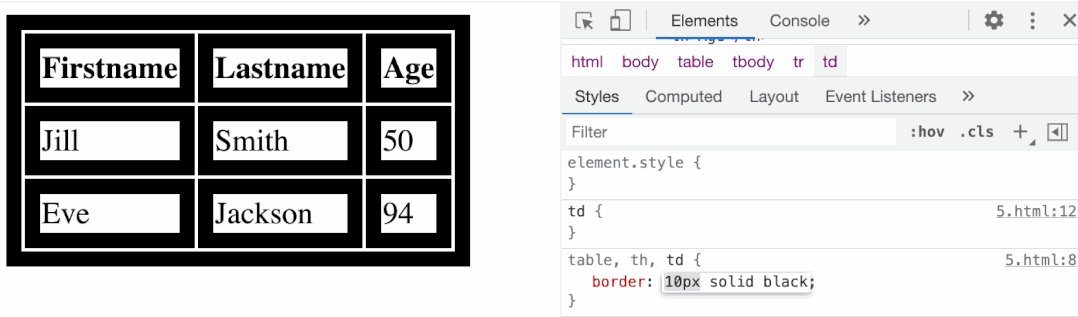
同时,我们可以在Chrome Devtools中修改border的值:

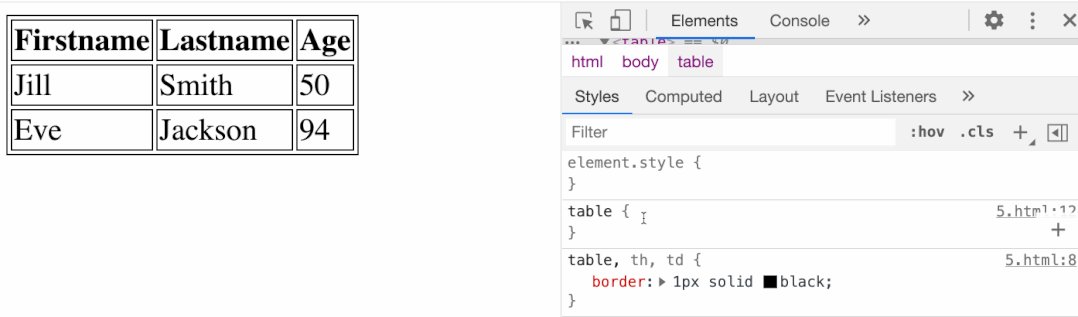
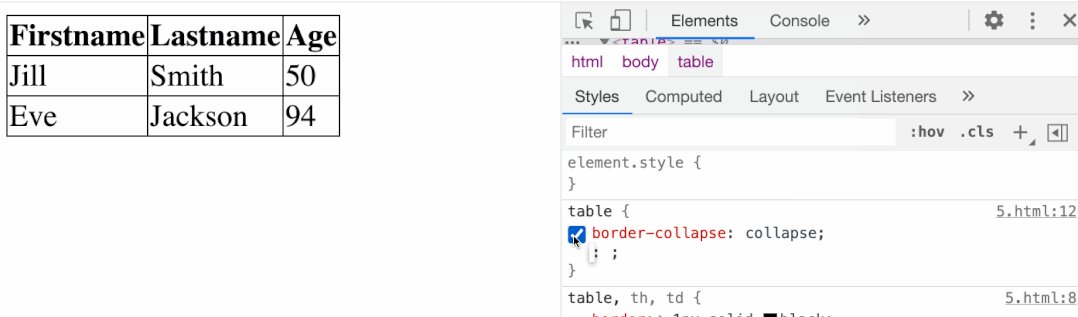
然后,我们发现表格的单元格之间存在一定的间隙。如果我们不想要这个差距,我们应该怎么做?
其实,我们可以通过CSS来控制这个样式,也就是border-collapse属性。
默认情况下,此属性的值为separate。
table {border-collapse: separate;}
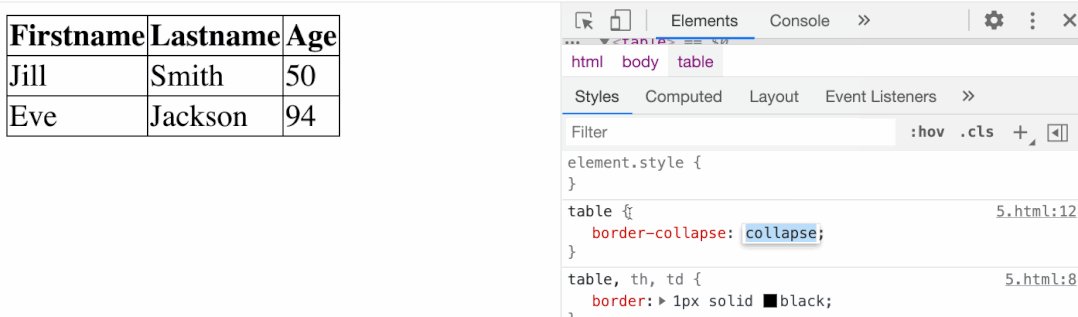
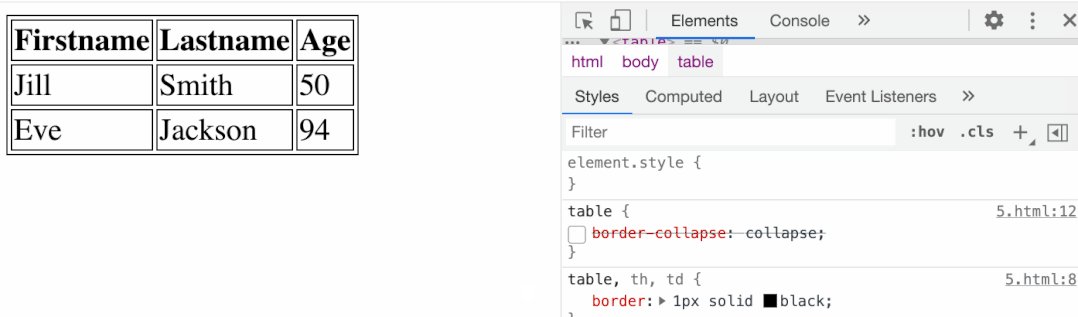
顾名思义,分离是指在不同的单元格之间进行分离。我们只需要修改border-collapse这个属性的值,将此属性的值改为collapse就可以取消。
table {border-collapse: collapse;}
在 Chrome Devtools 中调试:

最后,像大多数其他标签一样,我们也可以设置每个单元格的填充:
td {padding: 1px;}

其实,Stack Overflow上的问题问的是如何设置padding。
TOP5:使Textarea无法调整大小
在很多场景中,我们不希望用户随意调整文本框的大小。这时候,我们可以为文本框设置这个CSS属性:
textarea {resize: none;}
在 Chrome Devtools 中调试:

最后,感谢你的阅读。
学习更多技能
请点击下方公众号
![]()

