不读前端源码的你,并不清楚自己错过了什么?
01
看懂事情的本质

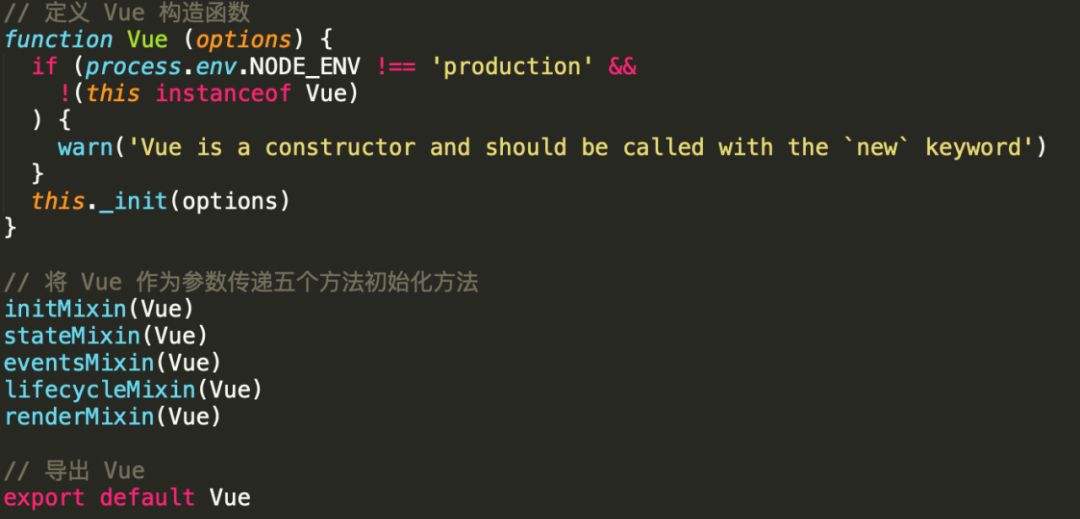
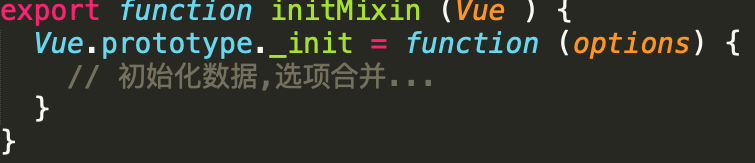
initMixin,它的作用是给vue的原型链里加入Vue类里调用的_init方法

stateMixin也和前面的initMixin类似,其实就是往Vue的原型里注入了$data,$props属性,以及$set、$delete 以及 $watch方法。
eventMixin就是往vue原型链里注入了事件的监听与触发,即我们常用的$emit,$on。
lifecycleMixin,就是注入了一些生命周期函数。
renderMixin就和后面的具体编译有关。
02
让自己学会看源码
优惠价仅限200名
立刻扫码,抢先一步
03
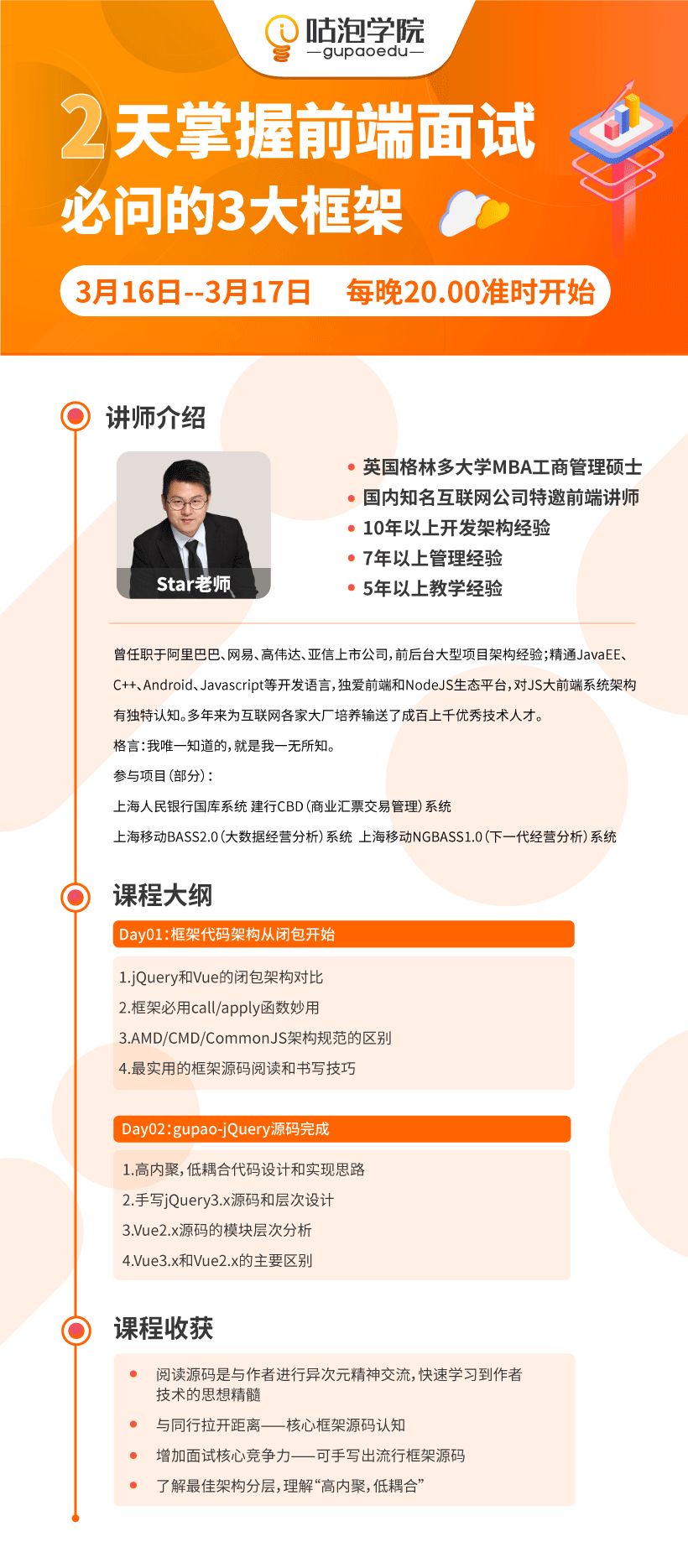
课程详情

回放视频会在当天晚上下课之后上传,找助教老师获取下载链接即可。PPT课件、课堂笔记和随堂源码会在3月17日统一发给完成全部作业且2天都到课的同学。

扫码参与必得咕泡内部福利

本号粉丝专属福利
遇到扫码频繁,请再次识别
(弯道超车就看这次了!)
评论
