内容型产品交互规范的搭建指南

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x UED联盟

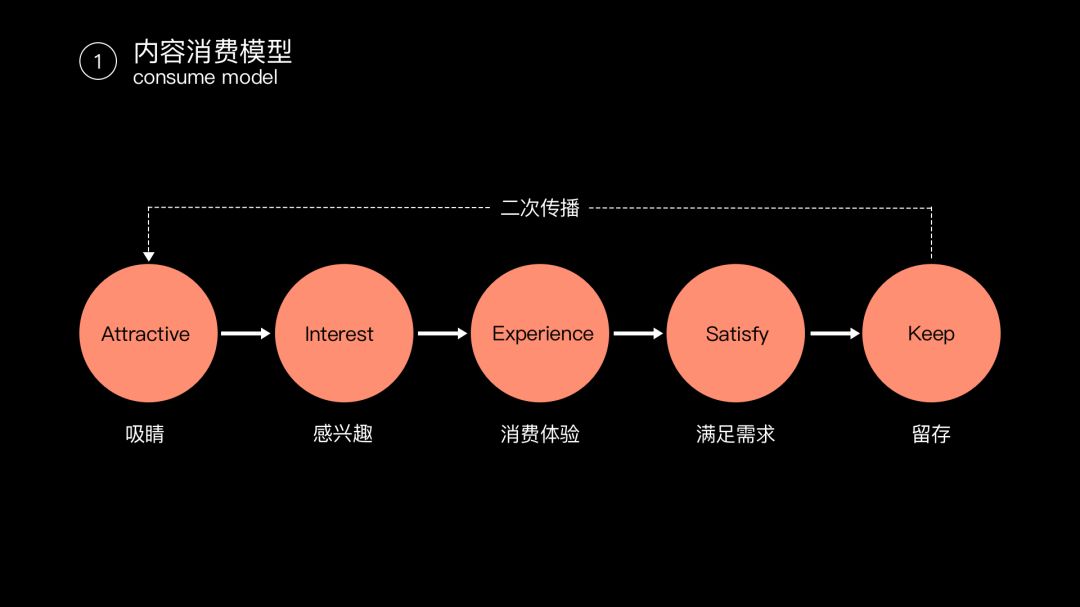
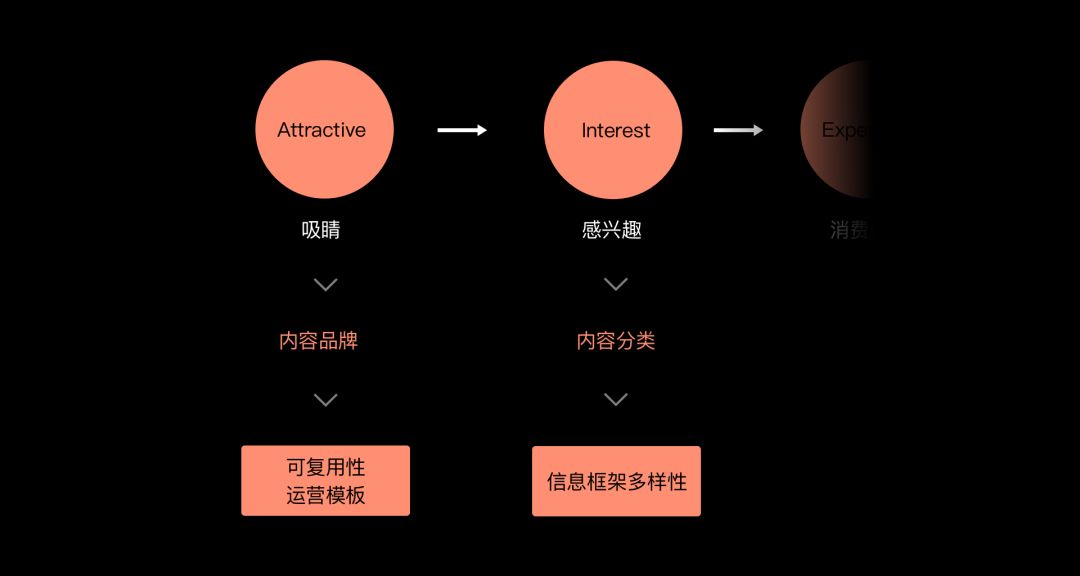
 图1 内容消费模型示意图
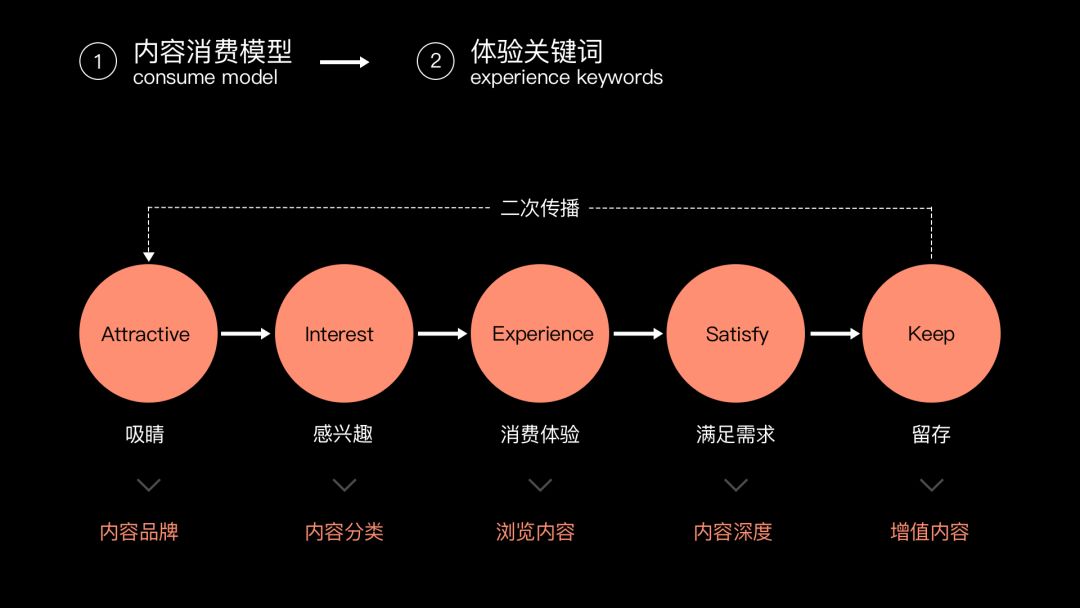
图1 内容消费模型示意图 图2 消费设计关键词示意图
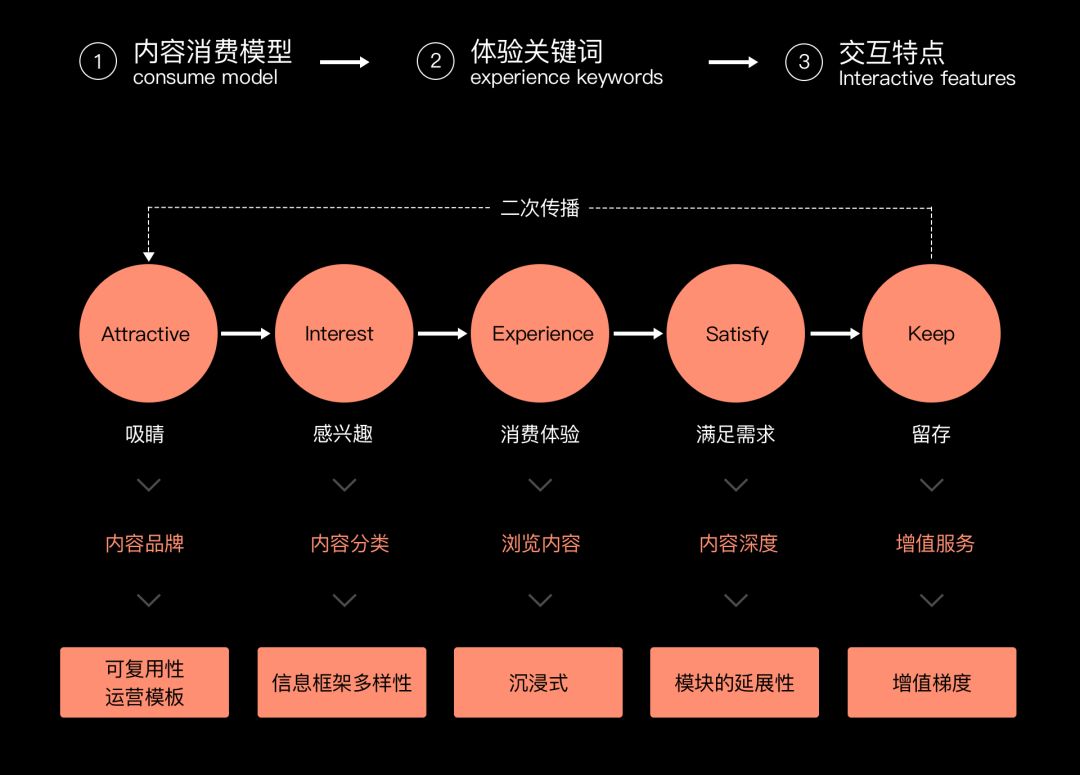
图2 消费设计关键词示意图 图3 内容产品的交互特点示意图
图3 内容产品的交互特点示意图 图4 从吸睛到感兴趣,梳理交互规范会出现什么难点呢?
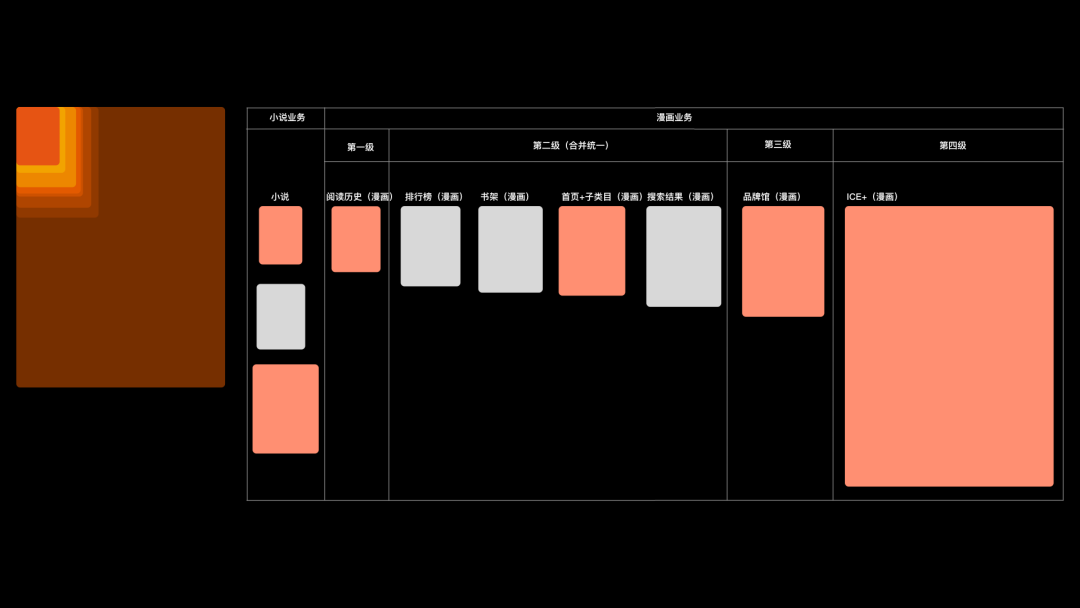
图4 从吸睛到感兴趣,梳理交互规范会出现什么难点呢? 图5 展示框架有强烈的业务述求,无法使用限定模块来规范
图5 展示框架有强烈的业务述求,无法使用限定模块来规范 图6 根据业务类型划分模块的展示优先级
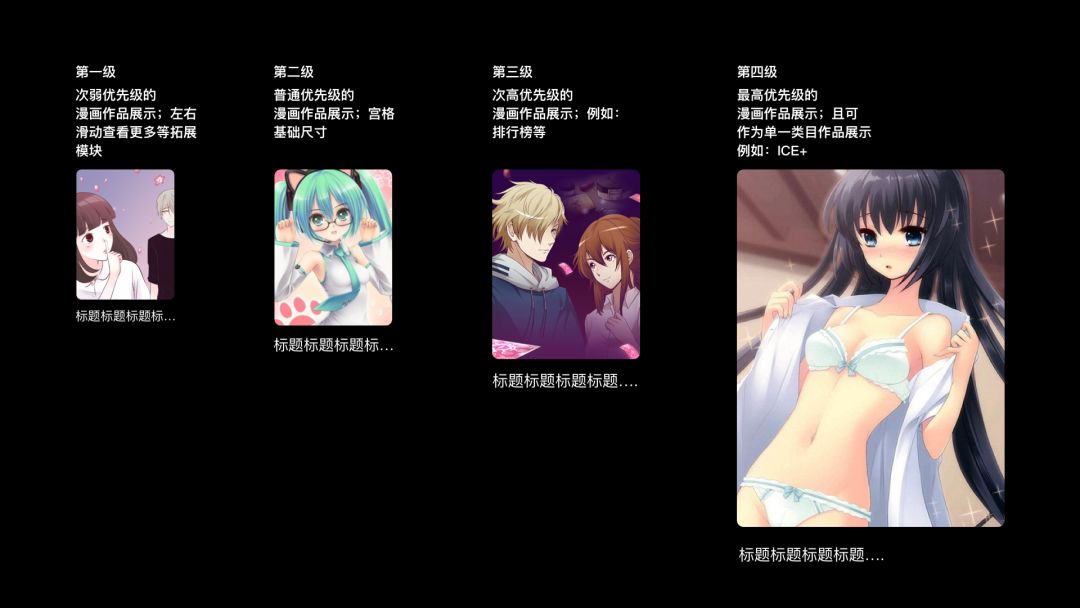
图6 根据业务类型划分模块的展示优先级 图7 归纳后的每一层级模块,再确定应用场景
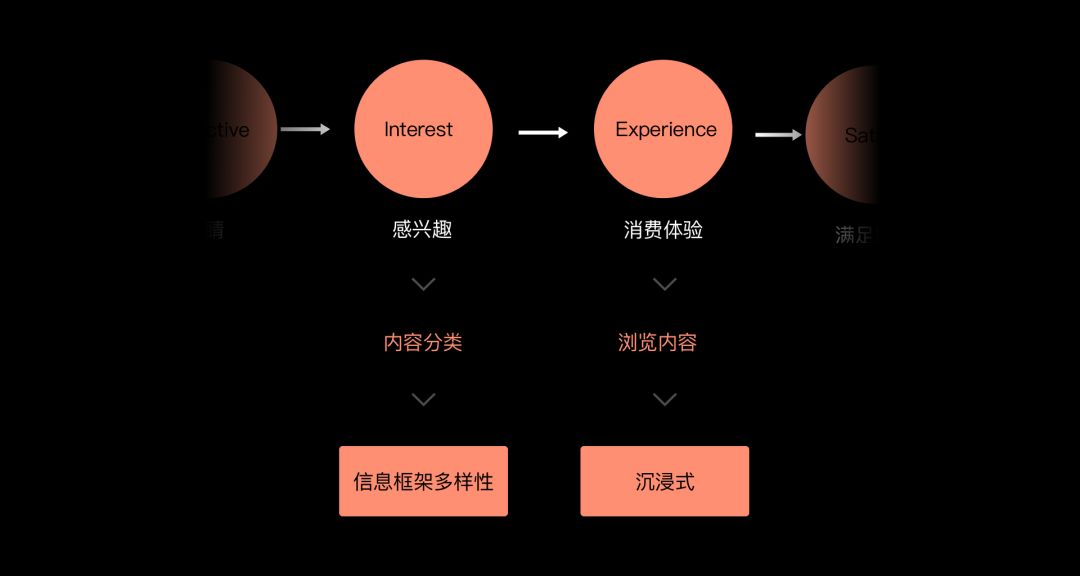
图7 归纳后的每一层级模块,再确定应用场景 图8 从感兴趣到消费体验,梳理交互规范会出现什么难点呢?
图8 从感兴趣到消费体验,梳理交互规范会出现什么难点呢? 图9 不同岗位对于标签的不同理解
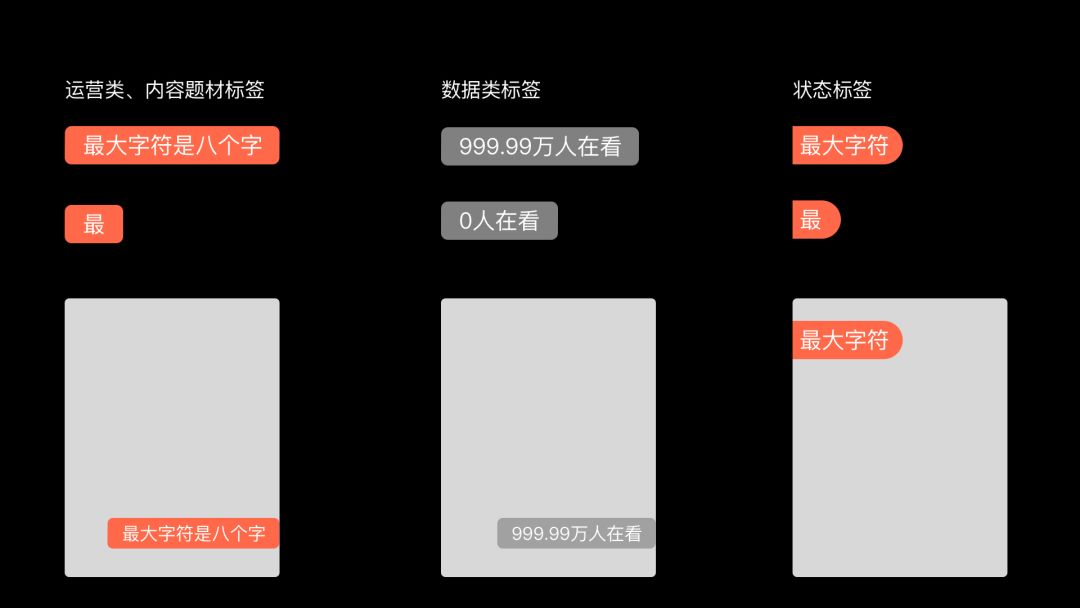
图9 不同岗位对于标签的不同理解 图10 标签的交互规范文档
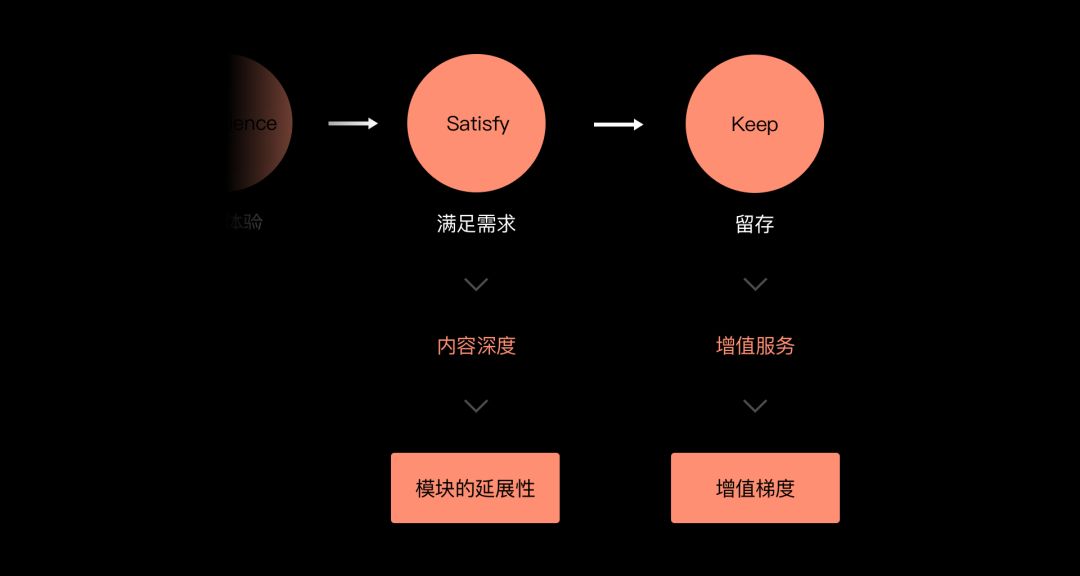
图10 标签的交互规范文档 图11 从满足需求到留存,梳理交互规范会出现什么难点呢?
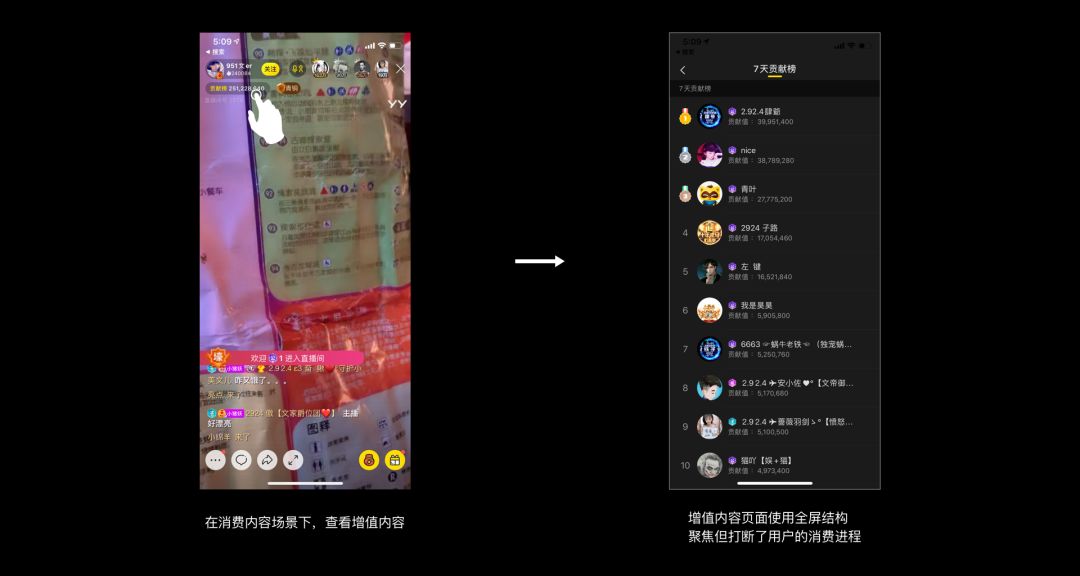
图11 从满足需求到留存,梳理交互规范会出现什么难点呢? 图12 某直播平台的内容页面架构
图12 某直播平台的内容页面架构
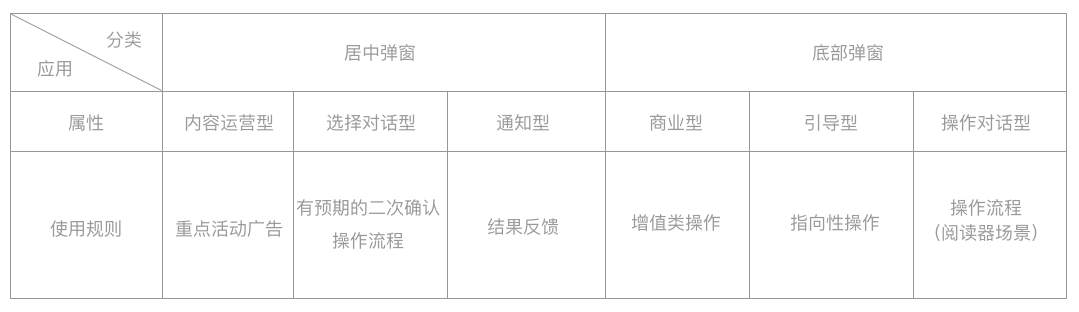
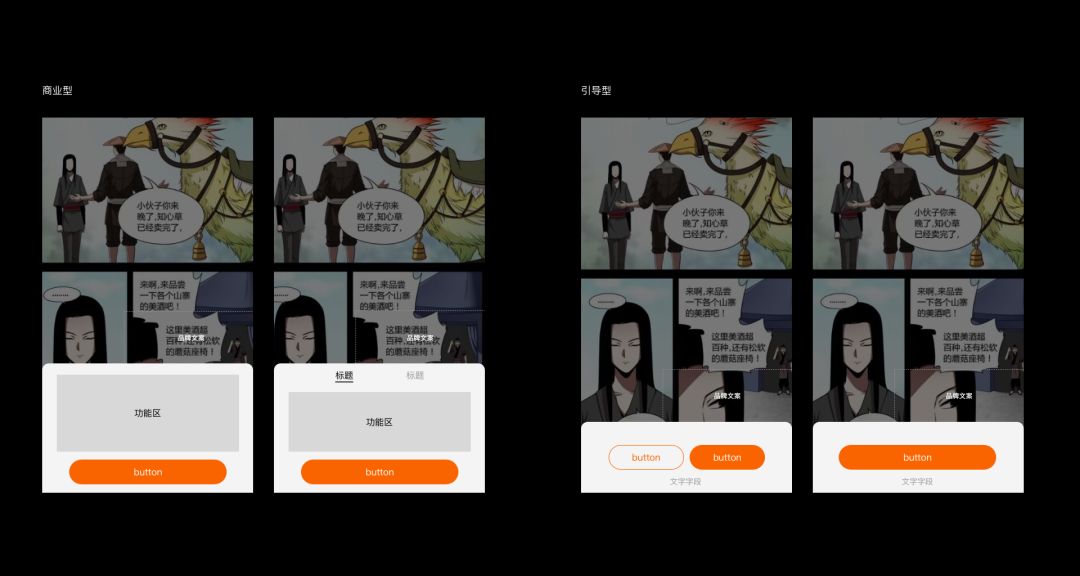
 图13 漫画内容消费场景下,增值内容使用底部弹窗的形式
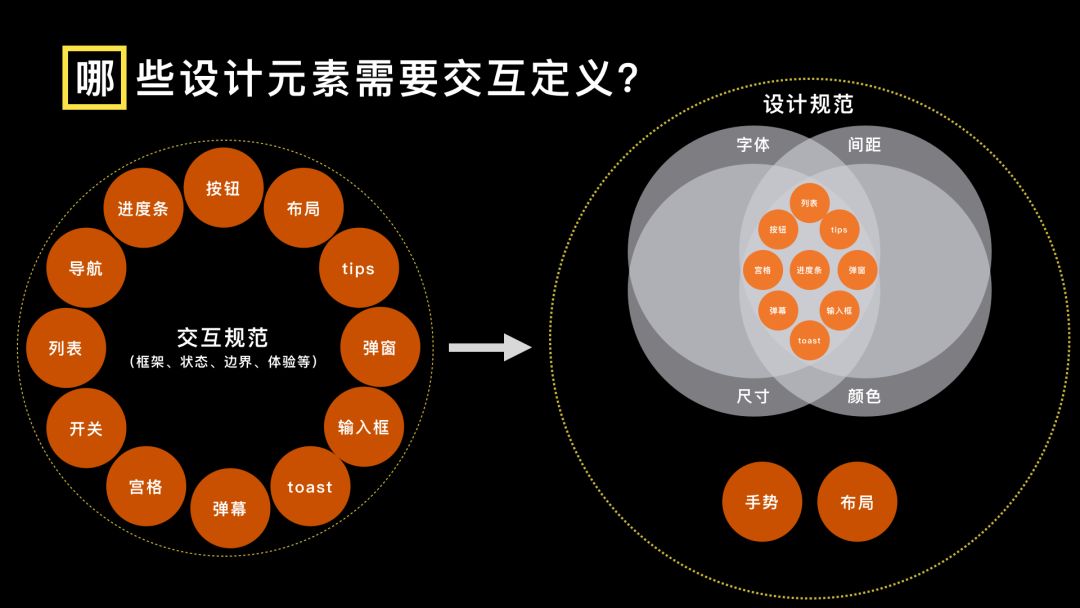
图13 漫画内容消费场景下,增值内容使用底部弹窗的形式 图14 交互规范与设计规范的关系图
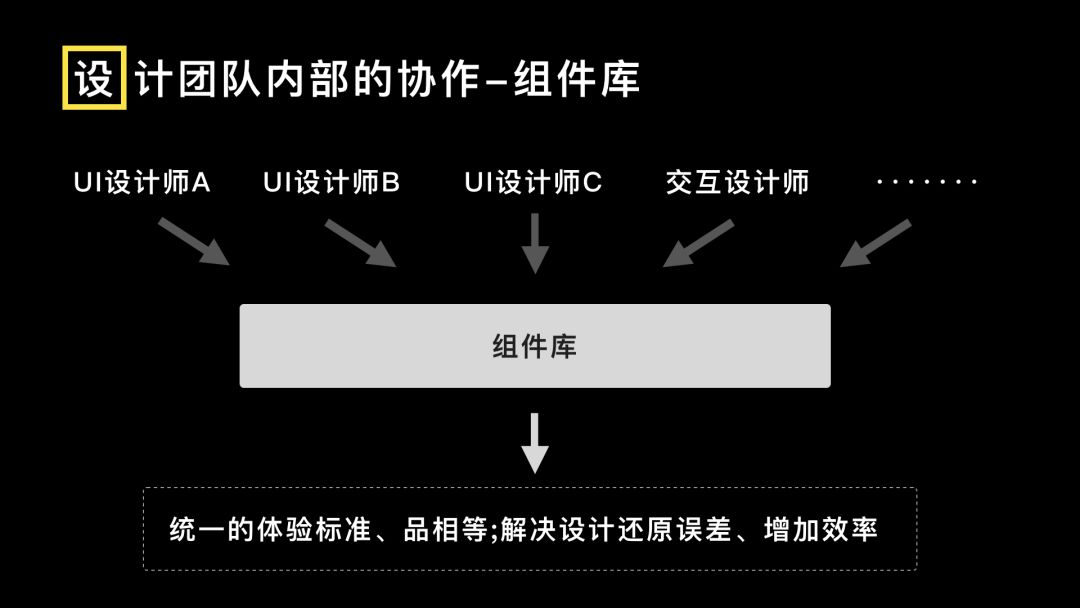
图14 交互规范与设计规范的关系图 15 搭建设计规范组件库的好处
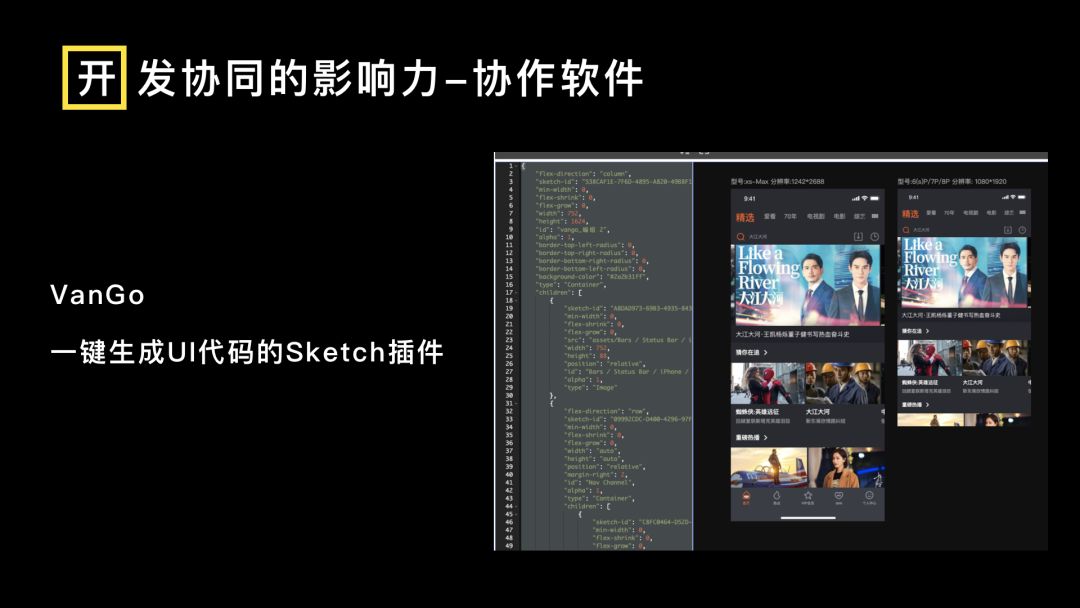
15 搭建设计规范组件库的好处 图16 VANGO界面
图16 VANGO界面评论
