为什么你应该看官方文档而不是搜索博客文章

很多人在学习一门新技术的时候,不去看官方文档,而是喜欢直接在网上搜索别人的教程。如果运气不好搜索到了CSDN上面的装逼货辣鸡文章,那么你的学习生涯可能就此终止。即使搜索到写得很详细的正经文章,也可能因为文章不是面向初学者的,从而严重打击你的学习积极性。今天我们以学习Vue为例,说明这样做对你有什么危害。
看博客有什么问题
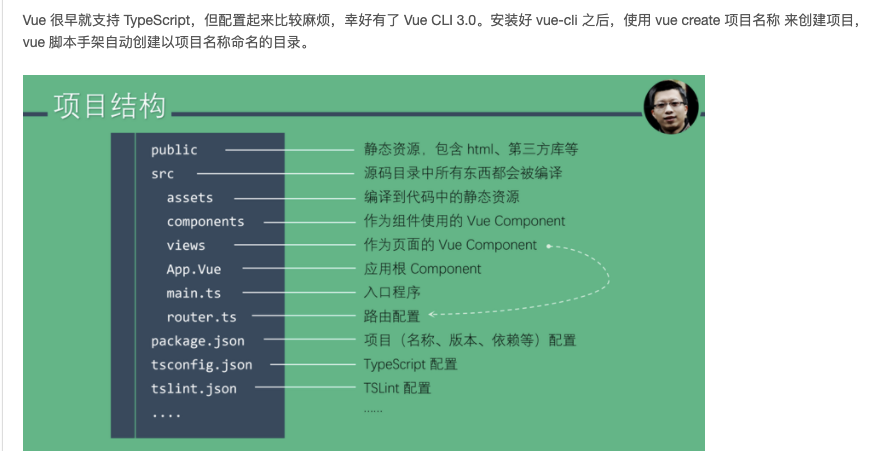
如果你在搜索引擎上面搜索『Vue入门』,你会看到很多号称xx分钟入门Vue的博客,都是用vue-cli来讲解的,大概像下面这样:

别人一个初学者,可能就是想学学如何在前端页面上把一个js变量显示出来。结果你一来就搞出这么多个文件出来?router是什么鬼?components又是什么鬼?
毫无疑问,组件化是一种非常好的开发方式,但并不适合初学者。初学者看到这么多个文件,甚至都不知道要修改哪个文件。
为什么文档更好
我们来看看Vue的官方文档[1]。从安装到使用,非常简单。安装,只需要在html文件里面引用一个js就好了,如下图所示:

并且,官方文档明确说明,不推荐新手使用vue-cli:

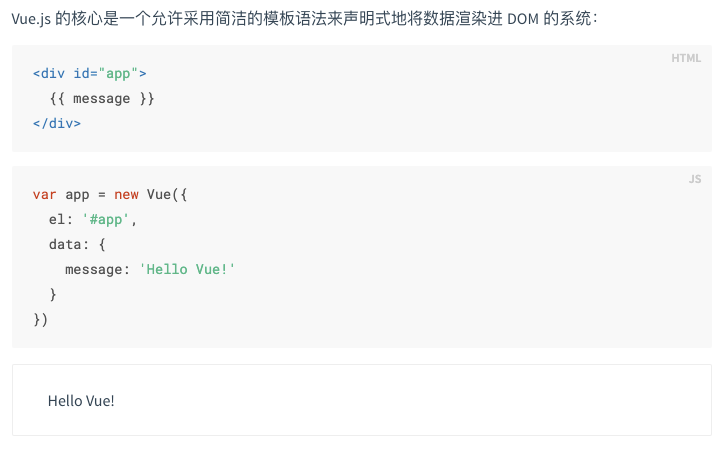
接下来,文档给出了一个非常简单的例子:

根据这个例子,我们自己来写一个网页。我们创建两个文件:test.html和test.js。其中,test.html的内容如下:
<html>
<head>
<title>学习Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">{{content}}div>
<script src="test.js">script>
body>
html>
test.js的内容如下:
var app = new Vue({
el: '#app',
data: {
content: '你好!'
}
})
这两个文件放在一起,然后直接双击打开test.html。运行效果如下图所示:

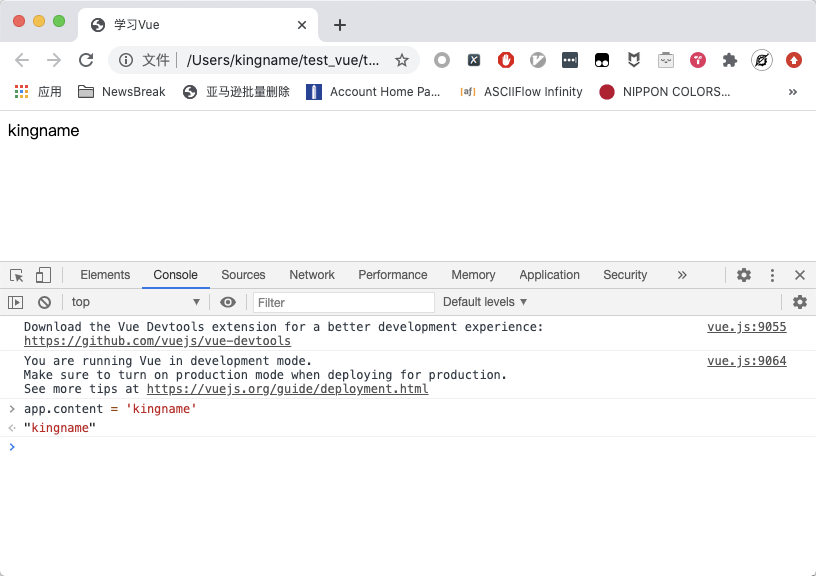
然后,我们打开开发者工具,对app.content重新赋值,如下图所示:

可以看到,当我们敲下键盘的瞬间,网页上的内容也自动发生了改变。这也就是Vue的数据绑定DOM。同理,如果我们想做Ajax异步加载的话,请求了后端接口以后,只需要更新app对象的一个属性值,页面上的数据也就自动更新了。
大家可以阅读Vue的官方文档,可以发现Vue确实非常简单。
总结
从Vue的这个例子里面,我们应该看到,实际上学习一门技术,最好的地方就是它的官方文档。而不是在搜索引擎上到处搜索辣鸡博客。
参考资料
Vue的官方文档: https://cn.vuejs.org/v2/guide/
