为什么我们用 React 而不是 Vue
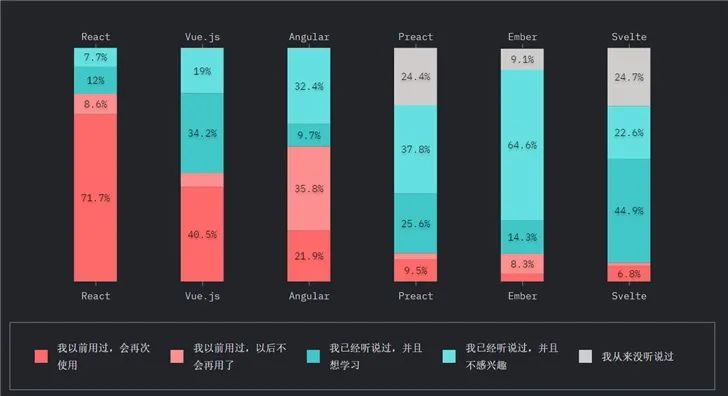
根据《2019 年度JavaScript趋势报告》显示,目前React 在前端领域流行度最高, Vue 排名位居第二,但从“使用过并且将再次使用”的比例来看,Vue和React相比仍有不小差距。

(注:共有来自 153 个不同的国家共 20000 多名 JavaScript 开发者参与调查,中国共75个开发者占总数的 0.37%,中国也许这个数据会有一些不同)
React之所以这么受欢迎,得益于它自身优势:
灵活性和响应性:React提供最大的灵活性和响应能力。
虚拟DOM:由于它基于文档对象模型,因此它允许浏览器友好地以HTML,XHTML或XML格式排列文档。
可扩展性:由于其灵活的结构和可扩展性,React已被证明对大型应用程序更好。
不断发展: React得到了Facebook专业开发人员的支持,他们不断寻找改进方法致力于使其更先进。
丰富的JavaScript库:来自世界各地的贡献者正在努力添加更多功能。
Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
特别是当
● 需要构建移动应用程序
● 需要构建大型应用程序
● 轻量级,易于版本迁移
● 专业和出色的社区支持,以解决任何问题
React是更理想的选择(往往大中型企业偏向于React)
除Facebook,Instagram,Netflix,微软等众多国际知名互联网公司都是React.js的拥趸者外,国内很多主流互联网公司如腾讯、蚂蚁金服、京东、360、美团、携程等也在用 React ,即使有大厂由于业务等原因不直接使用,但仍没有脱离React社区。
所以对于每个想进大厂的前端开发者来说,React是绕不过的坎。React相关问题基本是面试必考,疏于React技术栈的学习会大大降低个人竞争力。如果你能深入理解React的灵魂,包括虚拟DOM,JSX,函数式编程和immutable,单向数据流,组件化抽象,生命周期等,在面对其他轮子时你也能做到得心应手。
但大家都知道React 学习曲线比较陡峭,不少人抱怨:自己死磕了1个多月却进展缓慢怎么办?
别着急,今天整理了一份《React 原理剖析+react组件化》系统视频。其中综合实战项目包含了 react、react-router、redux、react-redux、antd 等 React 全家桶相关技术点的相关使用,以及搭建一个 React 项目的思考,特别推荐给有需要的同学们。
视频现在限量免费开放,仅限100名,需要的抓紧速度了
长按扫码即可领取
